knockoutjs模板实现树形结构列表
数据结构
/*数据*/
var ko_vue_data=[
{
name: "总能耗",
number:"0",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "租户电耗",
number:"1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
},
{
name: "公共用电",
number:"2",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "暖通空调",
number:"2.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "冷站",
number:"2.1.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "冷水机组",
number:"2.1.1.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
}
]
},
{
name: "热力站",
number: "2.1.2",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
}
]
}
]
}
]
}
];
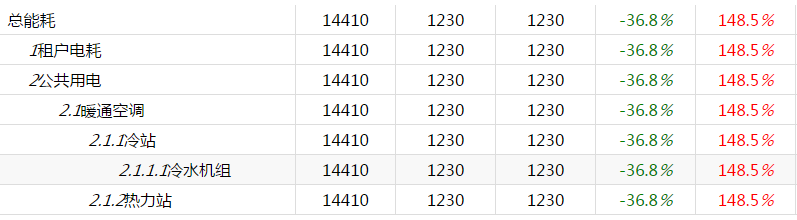
效果图

之前已经写过用Vue实现图上效果的方法,此篇为用knockout.js实现上图效果的方法,同样通过模板将数据绑定到页面。
模板代码
<script type="text/html" id="ko-temp">
<div class="tem">
<div class="tem-p" >
<div data-bind="event:{click:$root.toggleClick}"><i data-bind="style:{'visibility':number!=0?'visible':'hidden'},text:number"></i><span data-bind="text:name"></span></div>
<!--绑定数据-->
<div><span data-bind="text:energyone"></span></div>
<div><span data-bind="text:energytwo"></span></div>
<div><span data-bind="text:energythree"></span></div>
<!--绑定class,使数值显示出区分-->
<div><span data-bind="css:{isgreen:huanRatio<0,isred:huanRatio>100},text:huanRatio+'%'"></span></div>
<div><span data-bind="css:{isgreen:tongRatio<0,isred:tongRatio>100},text:tongRatio+'%'"></span></div>
</div>
<!--ko if:isFolder-->
<div class="tem-c" data-bind="template:{name:'ko-temp',foreach: child}" ></div>
<!--/ko-->
</div>
</script>
请对比之前一篇Vue的方法,了解两种方式模板绑定方式的不同。
模板写完,在页面上使用模板。
html代码
<div class="component-div" data-bind="template:{name:'ko-temp',foreach: ko_vue_data()}"></div>
JavaScript代码
/*数据*/
var ko_vue_data=[
{
name: "总能耗",
number:"0",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "租户电耗",
number:"1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
},
{
name: "公共用电",
number:"2",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "暖通空调",
number:"2.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "冷站",
number:"2.1.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "冷水机组",
number:"2.1.1.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
}
]
},
{
name: "热力站",
number: "2.1.2",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
}
]
}
]
}
]
}
]; function addAttribute(dst){
for(var i=0;i<dst.length;i++){
var temp=dst[i];
temp.isFolder=ko.observable(true);//默认展开
for(var j=0;j<temp.child.length;j++){
addAttribute(temp.child);
}
}
}
addAttribute(ko_vue_data);
/*视图模型*/
function viewModel() {
var self=this;
self.ko_vue_data=ko.observableArray(ko_vue_data);
self.toggleClick=function (event) {//展开折叠效果
window.event? window.event.cancelBubble = true : event.stopPropagation();
var isFolder=event.isFolder();
if(isFolder){
event.isFolder(false);
}else {
event.isFolder(true);
}
}
}
ko.applyBindings(new viewModel());
css样式同之前一篇Vue的一致,在这里就不在赘述,如有需要可查看之前一篇。到此两种方式算是全部写完,在报表多的页面,对于以上代码,稍加修改即可复用,绑定数据非常方便。
希望对你有所帮助,欢迎更好建议,谢谢。
knockoutjs模板实现树形结构列表的更多相关文章
- 两个比较好用的JS方法,用来处理树形结构!
一.平级结构转树形结构 /** * 平级结构转树形结构 * * 示例:const jsonDataTree = listTransToTreeData(jsonData, 'id', 'pid', ' ...
- Vue组件模板形式实现对象数组数据循环为树形结构
数据结构为数组中包含对象--树形结构,用Vue组件的写法实现以下的效果: 树形列表,缩进显示层级,第5级数据加底色,数据样式显色,点击展开折叠数据.本文为用Vue实现方式,另有一篇为用knockout ...
- c# List列表数据转换成树形结构
把List列表结构 转换成树形结构 /// <summary> /// 构造树形Json /// </summary> public static class TreeJson ...
- 递归、嵌套for循环、map集合方式实现树形结构菜单列表查询
有时候, 我们需要用到菜单列表,但是怎么样去实现一个菜单列表的编写呢,这是一重要的问题. 比如我们需要编写一个树形结构的菜单,那么我们可以使用JQuery的zTree插件:http://www.tre ...
- java不需要递归列表转树形结构
有时候我们需要将列表结构的数据转成树形结构的数据 废话不多说直接上代码 基础类 `@Data public class TreeNode { private Long id; private Long ...
- js文章列表的树形结构输出
文章表设计成这样了 后端直接给了无任何处理的json数据,现在要前端实现树形结构的输出,其实后端处理更简单写,不过既然来了就码出来 var doclist = [{ "id": 1 ...
- 【WPF】树形结构TreeView的用法(MVVM)
TreeView控件的用法还是有蛮多坑点的,最好记录一下. 参考项目: https://www.codeproject.com/Articles/26288/Simplifying-the-WPF-T ...
- C# EasyUI树形结构权限管理模块
最近悟出来一个道理,在这儿分享给大家:学历代表你的过去,能力代表你的现在,学习代表你的将来. 十年河东十年河西,莫欺少年穷 学无止境,精益求精 本节和大家探讨下C#使用EasyUI树形结构/Tree构 ...
- YbSoftwareFactory 代码生成插件【十八】:树形结构下的查询排序的数据库设计
树形结构的排序在中国特色下十分普遍也非常重要,例如常说的五大班子,党委>人大>政府>政协>纪委,每个班子下还有部门,岗位,人员,最终排列的顺序通常需要按权力大小.重要性等进行排 ...
随机推荐
- Java8 Lambda/Stream使用说明
一.Stream流1. 流的基本概念 1.1 什么是流?流是Java8引入的全新概念,它用来处理集合中的数据,暂且可以把它理解为一种高级集合.众所周知,集合操作非常麻烦,若要对集合进行筛选.投影,需要 ...
- Mybatis传参方式
Mybatis传多个参数(三种解决方案) 据我目前接触到的传多个参数的方案有三种. 第一种方案 DAO层的函数方法 ? 1 Public User selectUser(String name,St ...
- Dagger2在Android开发中的应用
世界是普遍联系的,任何事物和个体都直接或间接相互依赖,在时空长河中共同发展.在面向对象的世界中,更是如此,类与类之间的依赖,关联关系,模块(亦或是分层架构中的层)之间的耦合关系,都是我们在软件开发实践 ...
- linux虚拟机下解压文件
pscp命令上传文件到linux虚拟机 项目开发过程中,经常需要从windows向linux服务器上传下载文件.下面简单介绍一下如何上传下载文件. 下载安装putty软件:https://pan. ...
- [Android FrameWork 6.0源码学习] LayoutInflater 类分析
LayoutInflater是用来解析XML布局文件,然后生成对象的ViewTree的工具类.是这个工具类的存在,才能让我们写起Layout来那么省劲. 我们接下来进去刨析,看看里边的奥秘 //调用i ...
- VB6之多维数组中元素在内存中的排列情况
Private Declare Sub RtlMoveMemory Lib "kernel32" (Destination As Any, Source As Any, ByVal ...
- 一次C++调试记录
之前开发用Linux C比较多,C++中的STL 容器基本没有接触过.最近在学习C++,平时用到c++ 17中的部分新特性,下面就简单分享下自己C++的学习流程. 一.环境搭建 本 ...
- Spring 自定义注解,配置简单日志注解
java在jdk1.5中引入了注解,spring框架也正好把java注解发挥得淋漓尽致. 下面会讲解Spring中自定义注解的简单流程,其中会涉及到spring框架中的AOP(面向切面编程)相关概念. ...
- 浅谈web服务器的编写之http协议
本书是介绍怎么编写一个Web服务器,而Web服务器是基于HTTP(HyperText Transfer Protocol)协议实现的,所以要实现一个Web服务器就必须了解HTTP协议,本章主要介绍HT ...
- webpack热更新问题和antd design字体图标库扩展
标题也不知道怎么写好,真是尴尬.不过话说回来,距离上一次写文快两个月了,最近有点忙,一直在开发新项目, 今天刚刚闲下来,项目准备提测.借这个功夫写点东西,把新项目上学到的一些好的干活分享一下,以便之后 ...
