javascript ES3小测试
一、温故知新
做做题,总是能有温故知新的体验。这套题是2010年的了,比较老了,
http://perfectionkills.com/ 还有一套http://perfectionkills.com/javascript-quiz-es6 比较新ES6相关的。
在这个页面有14道ECMAScript相关的题,我试了下答错了6道题,有些知识,感觉着会了,别人说出来肯定能懂,但是自己做题却不一定对,就是因为掌握的还不够深刻,或者记忆出错等,下面来分析一下。

二、分析一下每道题的考点和原理
不会把每个知识点都详细讲解,有些是点到为止,有些会给出参考链接。
1、考点:typeof和arguments
(function(){
return typeof arguments;
})();


分析:typeof返回值有"string"/"number"/"undefined"/"boolean"/ "function"/"object"。了解更多。
而arguments是一个类数组,并不是真正的数组,所以很明显是typeof返回值是"object"。了解更多
2、考点:命名式函数表达式NFE【我答错了】
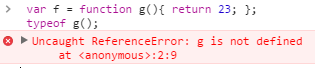
var f = function g(){ return 23; };
typeof g();


分析:var f=function g(){} 是一个命名函数表达式(NFE)。
typeof g()返回g函数调用后的结果的typeof值。
在作用域链上找g这个变量时根本找不到,所以会报错:g is not a function。
所以正确答案就是D了。
规范规定:命名函数表达式名字(标识符)在函数体的作用域内有效,且不能被覆盖。了解更多
3、考点:delete【我答错了】
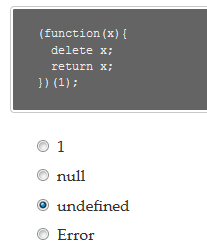
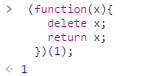
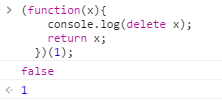
(function(x){
delete x;
return x;
})(1);


IIFE对应的变量对象上有一个x值为传入的1,相当于是var声明的,所以是不能被delete掉的。
delete x返回false。return x返回的值还是1.

所以正确答案是1
记住一点:delete运算符不能删除变量,不能删除参数,用来删除对象上configurable为true的属性 了解更多
4、考点:变量声明,执行上下文
var y = 1, x = y = typeof x;
x;


分析:var y=1,x=y=typeof x;相当于
第一步:y=undefined,x=undefined;
第二步:typeof x返回“undefined”字符串,把这个字符串赋值给y变量,然后赋值给x变量,所以最后x和y的值都是字符串“undefined”。了解更多
5、考点:优先级
(function f(f){
return typeof f();
})(function(){ return 1; });


分析:函数调用()优先级比 typeof优先级高
IIFE中传入参数是一个函数,调用后,先执行这个函数,得到结果数字1, typeof 1返回"number"所以答案就是"number"。了解更多
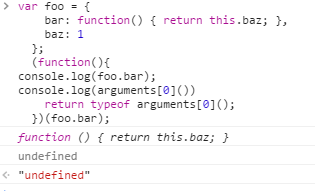
6、考点:this
var foo = {
bar: function() { return this.baz; },
baz: 1
};
(function(){
return typeof arguments[0]();
})(foo.bar);


分析:
foo是一个对象,对象里面有一个属性baz,一个方法bar。在IIFE中传入一个参数foo.bar,foo.bar是一个函数,
调用的时候,函数先执行,返回一个this.baz。此时this指向window对象,window.baz不存在,所以返回undefined,而typeof undefined返回"undefined"。了解更多
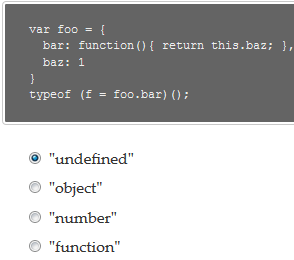
7、考点:this
var foo = {
bar: function(){ return this.baz; },
baz: 1
}
typeof (f = foo.bar)();


把foo.bar属性赋给f,此时f是一个函数,调用后this执向window,window.bar不存在,返回undefined,typeof undefined返回“undefined”。
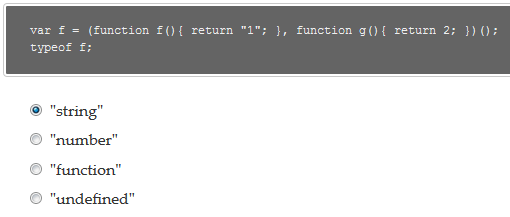
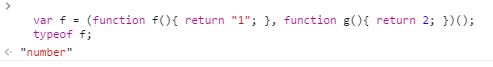
8、考点:逗号运算符【我答错了】
var f = (function f(){ return "1"; }, function g(){ return 2; })();
typeof f;


这道题考察的是逗号运算符。
f是一个立即执行的表达式,逗号表达式的值是最后一个表达式既function g(){},所以立即调用g函数返回2,typeof 2就是“number”。
逗号表达式会从左到右依次计算表达式的值,最后取最右边的。了解更多
我把逗号运算符取值记成左边了,所以答错了。
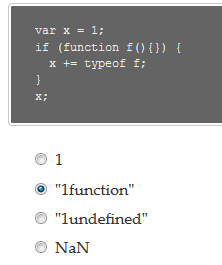
9、坑【我答错了】
var x = 1;
if (function f(){}) {
x += typeof f;
}
x;


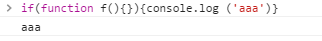
分析:function f(){}是个变量声明,我们平时写代码不可能把一个函数声明放到if语句中,但是测试一下if中放一个函数声明的话条件为真内容是会执行的。

而typof f去查找f的时候,在它的作用域中找不到,所以typeof f返回"undefined"字符串,所以x+="undefined"最终x的值就是"1undefined"。
10、考点
var x = [typeof x, typeof y][1];
typeof typeof x;

分析:typefo返回的本身就是个字符串,再来一次typeof肯定"string"。这是个投机取巧的思维。
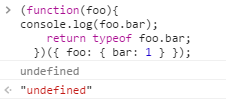
11、
(function(foo){
return typeof foo.bar;
})({ foo: { bar: 1 } });


分析:IIFE中传入一个对象字面量有一个属性foo,foo的值是一个包含一个bar属性的对象。调用时,获取参数对象中的bar属性,并没有这个属性,所以返回undefined,typeof undefined返回“undefined”。
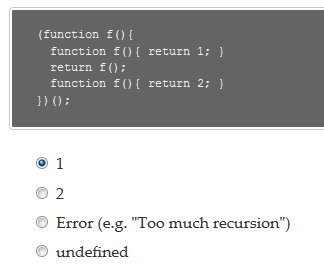
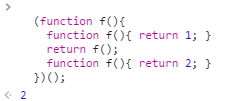
12、考点:函数声明预解析【我答错了】
(function f(){
function f(){ return 1; }
return f();
function f(){ return 2; }
})();


立即执行的f函数里面,在变量声明阶段声明一个f值是一个函数声明,被后面的函数声明覆盖了,所以是f的值是function f(){return 2;}
我记错了,变量声明阶段函数的声明直接就赋值了,所以答案就是2。了解更多
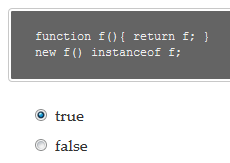
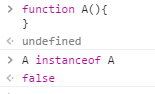
13、考点:instanceof【我答错了】
function f(){ return f; }
new f() instanceof f;

构造函数function f(){
return f;//返回值是f,作用域链向上查找,能找到f=>function f(){return f;} 因为f不是基本类型,所以会返回f。
}
所以new f()调用的结果是f函数本身。所以现在问题就变成了f instanceof f是true还是false。

function A(){}是Function的实例,A的原型链上找不到A.prototype属性,所以instanceof返回false。

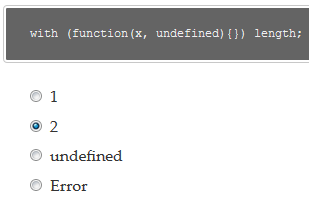
14、考点:with语句
with (function(x, undefined){}) length;

分析:相当于获取with中匿名函数的实际参数的个数
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6816474.html有问题欢迎与我讨论,共同进步。
javascript ES3小测试的更多相关文章
- Javascript的简单测试环境
在<JavaScript忍者秘籍>2.4测试条件基础知识中,作者给出了一个精简版的assert和assert组的实现,对于初学者而言,这无疑是一个很好的例子,既让我们得到了一个好用的小工具 ...
- Javascript学习-简单测试环境
Javascript学习-简单测试环境 在<JavaScript忍者秘籍>2.4测试条件基础知识中,作者给出了一个精简版的assert和assert组的实现,对于初学者而言,这无疑是一个很 ...
- 【JavaScript定时器小案例】常见的几种定时器实现的案例
[JavaScript定时器小案例]常见的几种定时器实现的案例 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 说明 在日常开发 ...
- Cad 二次开发关于SelectCrossingPolygon和SelectFence返回结果Status为error的小测试
CAD2008的二次开发,有个很奇怪的现象,只要你选择的点集不在当前视图上SelectCrossingPolygon和SelectFence返回结果Status就会为error,所以要获取正确的结果, ...
- javascript学习-原生javascript的小特效(原生javascript实现链式运动)
以下代码就不详细解析了,在我之前的多个运动效果中已经解析好多次了,重复的地方这里就不说明了,有兴趣的童鞋可以去看看之前的文章<原生javascript的小特效> <!DOCTYPE ...
- javascript学习-原生javascript的小特效(多个运动效果整理)
以下代码就不详细解析了,在我之前的多个运动效果中已经解析好多次了,重复的地方这里就不说明了,有兴趣的童鞋可以去看看之前的文章<原生javascript的小特效> <!DOCTYPE ...
- python 程序小测试
python 程序小测试 对之前写的程序做简单的小测试 ... # -*- encoding:utf-8 -*- ''' 对所写程序做简单的测试 @author: bpf ''' def GameOv ...
- JavaScript设计模式小抄集(持续更新)
前言 本文旨在记录JavaScript中常用的设计模式代码片段,简要说明使用场景,不过于追究细节.在设计模式开篇之前,还是先要搞清楚JavaScript中关于面向对象的基础知识,可以先看看JavaSc ...
- PHP中使用PDO操作事务的一些小测试
关于事务的问题,我们就不多解释了,以后在学习 MySQL 的相关内容时再深入的了解.今天我们主要是对 PDO 中操作事务的一些小测试,或许能发现一些比较好玩的内容. 在 MyISAM 上使用事务会怎么 ...
随机推荐
- 解决ecshop进入后台服务器出现500的问题
ecshop安装完成以后,前台页面打开正常,但是后台页面大家会出现500错误,看了很多的论坛和网站,删除过top.htm里面的JS代码的,.htaccess文件的修改的,都没有解决,后来找到原因, 原 ...
- HTML Socket实现 .NET
HTML5 拥有许多引人注目的新特性,如 Canvas.本地存储.多媒体编程接口.WebSocket 等等.虽然现在大家把它捧的很火的样子,但是个人认为它还需要其他平台的支持才能真正的"火起 ...
- 我的第一本docker书-阅读笔记
花了三四天看完了我的第一本docker书,话说书写的还是挺简单易懂的.与传统的VM,VirtualBox,或者与那种内核虚拟的xen,kvm相比,docker作为一种容器的虚拟方式,以启动进程的方式来 ...
- node.js 模板 ejs 转
node.js 模板引ejs. 搜了一把推荐用ejs的最多. 速度比对:http://www.cnblogs.com/fengmk2/archive/2011/04/28/2031971.html e ...
- Struts2.5简单使用入门
今天学了Struts2.5最新版的,老师在黑板上讲的很是简单,也很是容易,简单的就实现了.可是课下让我们自己弄,自己无论如何都无法运行成功,一直提示404.偶然间灵机一动,改了一下那个文件就好了.希望 ...
- try{} catch(…){} 讨论(转)
以前都是用try{} catch(…){}来捕获C++中一些意想不到的异常, 今天看了Winhack的帖子才知道,这种方法在VC中其实是靠不住的.例如下面的代码: .try .{ .BYTE* pch ...
- 老李分享:jvm垃圾回收
老李分享:jvm垃圾回收 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣,请大家咨询qq:908821478 ...
- 解决eclipse中文字很小
新下载的eclipse4.2.1版本,显示中文字体很小,但是英文比较正常.网上查看要更改字体大小,但是更改后英文也变大了,不是想要的结果. window – preferences – general ...
- 1136: 零起点学算法43——多组测试数据输出I
1136: 零起点学算法43--多组测试数据输出I Time Limit: 1 Sec Memory Limit: 128 MB 64bit IO Format: %lldSubmitted: ...
- VS窗体选择BackGroupImage属性报错:已添加具有相同键的项
高墙我今天第一次遇见这个问题.既然说是"已添加具有相同键的项."那我自然地认为会不会是文件夹哪里命名了两个相同的文件名.然后在这个Exception上越走越远. 好了不说废话.出现 ...
