前端程序员的蜕变——JS的 event 对象属性、使用实例、兼容性处理(极大提高代码效率、减少代码量)
下面讨论一下 js 中的 Event 对象,主要从以下三个方面详细的描述(点击标题可跳转到对应部分):
1. 什么是event
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态等等。说的通俗一点就是,event是JS的一个系统内置对象。平时无法使用,当DOM元素发生按键、鼠标等等各种事件时,系统会自动根据DOM元素触发的事件生成一个event对象。然后你可以直接取、使用这个新创建的对象去查询一些信息或者完成一些功能(ps:当然存在浏览器差异,后续再说)。
那我们执行一段简单的代码,了解一下这个 event 对象里面都有些啥:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button onclick="func()" style="width: 80px; height: 40px;">点我</button> </body>
<script type="text/javascript">
function func(){
console.log(event);
}
</script>
</html>
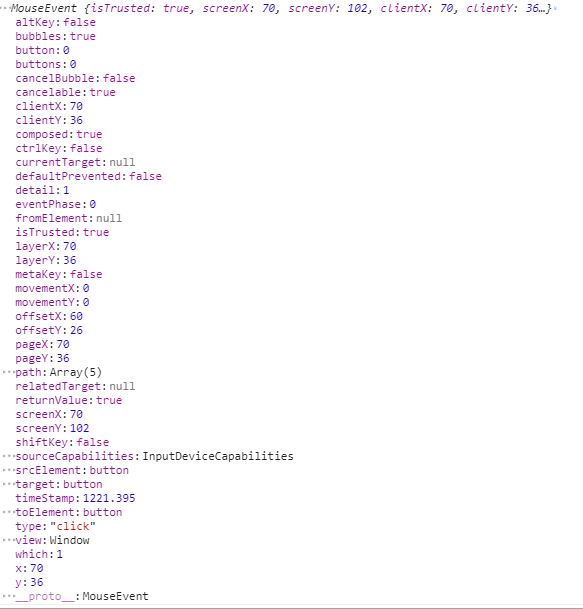
然后我们看一下控制台的打印结果:

这是一个很简单的测试,从控制台的结果不难看出,这里面包含很多信息,这是以对象属性的方式呈现的。同样这些信息也都是 event 的属性,可以直接通过链式语法点出来。所以我们在需要这些属性信息时可以直接打印出来,然后视情况使用。
关于 event 的所有属性,在这就不一一介绍了,W3C 介绍的很清楚,需要了解可以直接 点这里 查看 W3C 的event属性介绍。
2. 怎么用event,用他该注意什么
要注意只有在事件发生的过程中, event对象才生效。所以我们一般通过事件绑定函数,调用函数的方式使用、查看 event 的信息。而且在IE中event是一个全局对象。就是说在你想使用他的时候可以随时调用。不需要受什么约束。
比如下述代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button onclick="func()" style="width: 80px; height: 40px;">点我</button>
</body>
<script type="text/javascript">
function func(){
console.log(event.target.tagName);
console.log(event.target.textContent);
console.log(event.type);
}
</script>
</html>
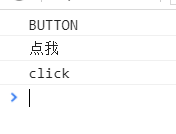
然后看一下效果:

这是在IE中的运行结果,很明显,只要根据event的属性往下查询,就可以获取我们想要的信息。而且这里event并没有受到作用域的限制。说明他是全局的。这里的代码是在button有点击事件时,打印出,被点击的元素名称,执行的事件名称,以及被点击元素的的text值。所以event的使用特别的灵活。
再举个例子,请看以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button class="but1" onclick="func()" style="width: 200px; height: 40px;">点我</button>
</body>
<script type="text/javascript">
function func(){
if(event.target.className=="but1"){
event.target.style.backgroundColor="red";
event.target.textContent="我的内容被修改了,而且变红了";
event.target.className="but2";
}else{
event.target.style.backgroundColor="blue";
event.target.textContent="我的内容又被修改了,而且变蓝了";
event.target.className="but1";
}
}
</script>
</html>
然后看一下代码的效果:

我们来解析一下这段代码。其实很简单,就是通过 event 的属性对触发事件的DOM元素进行了一系列的操作。这里通过检测 button的class名字,对button的内容和背景色进行修改,并且修改了button的class名,进行多次判断。这样就产生了每次点击使按钮的背景色和内容显示不同的需求了。
看到这是不是感觉很神奇。这就是 event 的神奇之处。你可以通过 event 对象进行任何你想要实现的样式操作。不需要麻烦的取节点,不需要写繁琐的样式。把你想要的操作全部封装到一个函数中,然后通过事件调用。这种操作极其的灵活。
当然, event对象也不是万能的,他也有他的缺陷。因为他的执行需要在事件发生之后,所以他也只能做网页的修改,没有触发事件,就无法实现操作。而且,浏览器兼容问题也是比较令人难受的,这个我们后面再说。但是总的来说,这种编程方式在大多数情况下,能极大的提高代码编写速度,减少代码量。至于能否灵活的使用,就得看各位的熟练程度了。
3. event在不同浏览器的兼容问题,及如何去解决
之前,我们一直没说的就是 event 的浏览器兼容问题。现在我们就着重解决一下。这里就以主流浏览器 IE、谷歌、火狐为例介绍一下。
(1) IE 作为那个年代的浏览器老大哥,现在却是我们最痛恨的浏览器,泪奔~~。但是在 event 这一块,他确实做的很良心啊。请听我慢慢道来..... 在IE中,event 是一个全局的变量,不存在作用域的问题。也就是说,谁触发了事件,那在事件绑定的函数中,你可以直接使用event的属性做任何操作,没有作用域的限制,也没有其他函数格式的要求。所以在IE中放心大胆的去用吧!
(2)Chrome 谷歌 谷歌做的也不错,使用也没有什么问题。在 Chrome 中,event并不是全局变量。他是在每个事件绑定的函数中都默认传入了一个形参event,注意函数的第一个形参就是event对象,而且我们不需要去写这个形参。如果你要在事件绑定的函数中使用 event,那直接 event . 点他的属性即可。系统默认将event对象以参数的形式传递到了函数中。这里不需要你做任何操作,只管用,简单粗暴。
这里还是再举个例子吧,请看下边代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button onclick="func('弹出我来')"> func </button>
</body>
<script type="text/javascript">
function func(haha){
alert(event.target.tagName); // 返回button名称,因为对象里面有 tagName 这个键
alert(event.target); // 他返回一个对象,关于触发这个时间的dom节点信息的对象
alert(event.type); // 返回click
alert(haha);
console.log(event);
}
</script>
</html>
要注意,函数 func() 看起来只有一个形参,其实不然,他还有一个 event 形参,这是系统默认的,我们自己的形参该怎么写怎么写,然后在函数内部也是可以直接event 关键字直接使用 event 对象即可。至于其他的的工作都是浏览器默默做了。
这里就是强调一下 IE 和 Chrome 虽然看起来用法一样,其实还是有本质区别的,只是浏览器封装的好而已。
(3)Firebox 火狐 火狐就麻烦一点了。因为火狐中压根就没有event这个变量。不过解决方法也是很简单的。想要使用 event,我们就需要先使用如下语句 var e = arguments.callee.caller.arguments[0] || window.event; 很简单吧,加上他火狐就可以兼容了,可以和谷歌等一样使用 event 对象。但是注意名字变了,我们这里是 e 了。当然解决方法还有别的,这个看个人喜好,你也可以修改火狐的配置。这里就不一一列举了,有兴趣的可以百度一下。
那 event 就介绍到这了,虽然只是说了点皮毛,他说的使用太灵活,只能是根据具体情况具体对待了。最后,如果本文有错误之处还请朋友们指出,也欢迎大家在评论区或者私信我比较好的 event 对象应用实例,我们互相学习!
前端程序员的蜕变——JS的 event 对象属性、使用实例、兼容性处理(极大提高代码效率、减少代码量)的更多相关文章
- 【原文】前端程序员必须知道的高性能Javascript知识
原文:前端程序员必须知道的高性能Javascript知识 想必大家都知道,JavaScrip是全栈开发语言,浏览器,手机,服务器端都可以看到JS的身影. 本文会分享一些高效的JavaScript的最佳 ...
- web前端程序员真的值这么多钱吗?
对于互联网公司来说用户就是上帝,做好客户体验一切才有可能.所以互联网公司都会把钱砸向前端,Web前端程序员也越来越受到企业争相聘用. 前端工程师工资也越来越高,目前Web前端工程师工作1~2年后通常会 ...
- 前端程序员:月薪 5K 到 5 万,我干了啥(转)
转自:http://www.imooc.com/article/4110 前端程序员:月薪 5K 到 5 万,我干了啥前端开发工作已经变的越来越复杂,仅仅是想罗列一份前端开发的学习列表就已经是一件艰巨 ...
- 2018年一名合格的web前端程序员应该会哪些技术
有朋友让小编说一说web前端在未来几年的发展趋向,对于这个问题,恕小编无能为力,web前端技术日新月异,更新非常快,谁也不能预料未来会发生些什么 小编也只能说在2018年,react native和j ...
- 前端程序员学习 Golang gin 框架实战笔记之一开始玩 gin
原文链接 我是一名五六年经验的前端程序员,现在准备学习一下 Golang 的后端框架 gin. 以下是我的学习实战经验,记录下来,供大家参考. https://github.com/gin-gonic ...
- js delete删除对象属性,delete删除不了变量及原型链中的变量
js delete删除对象属性,delete删除不了变量及原型链中的变量 一.delete删除对象属性 function fun(){ this.name = 'gg'; } var obj = ne ...
- js的dom对象(带实例超详细全解)
js的dom对象(带实例超详细全解) 一.总结 一句话总结: 1.DOM中的方法区分大小写么? 解答:区分 2.DOM中元素和节点的关系式什么? 解答:元素就是标签,节点中有元素节点,也是标签,节点中 ...
- asp.net程序员初涉node.js
之前一直听说node.js在处理网站大规模并发上十分有用,所以有一定规模的公司都在使用node.我在工作中只用过jquery,属于那种边做功能边学习的那一种.甚至连原生的js都不太会写,只是知道语法差 ...
- 前端程序员:月薪 5K 到 5 万,我干了啥
高贵的前端程序猿们: 如何在前端开发这种高精尖的技术领域找到心仪的工作?实现在咖啡馆喝喝咖啡敲敲代码就能升职加薪.买房买车.迎娶白富美走上人生巅峰的职业梦想?这篇<进化论:从 0 到 100,前 ...
随机推荐
- C#中 Equals和= =的区别
C#中 Equals和= =的区别 前言:最近感觉技术进步实在是太慢,一直被游戏缠身不能自拔哈哈,但是游戏打多了真的是感觉整个人浮躁的不行,所以我现在要去游戏多写代码多看书,今天在博客园中看到一个前辈 ...
- poj 1001 分析
1) n = 0; return 1: 2) n = 1; bool standardizeNumNoDot(string &s){标准化是一定要得} _将‘.’前后的〇全部去除,正常retu ...
- vue.js应用开发笔记
看vue.js有几天了,之前也零零散散的瞅过,不过一直没有动手去写过demo,这几天后台事比较少,一直在讨论各种需求(其实公司对需求还是比较重视与严谨的,一个项目需求讨论就差不多一周了,这要搁之前,天 ...
- python django 实现验证码的功能
我也是刚学Python Django不久很多都不懂,所以我现在想一边学习一边记录下来然后大家一起讨论! 验证码功能一开始我在网上找了很多的demo但是我在模仿他们写的时候,发现在我的版本上根本就不能 ...
- 软件工程期末考试 AHNU
1. 数据流图:一种图形化技术,它描绘信息流和数据从输入移动到输出的过程中所经受的变换.在数据流图中没有任何具体的物理部件,它只是描绘数据在软件中流动和被处理的逻辑过程,是系统逻辑功能的图形 ...
- Promise简介
Promise是ES6中的函数,规范了如何处理异步任务的回调函数,功能类似于jQuery的defferred.简单说就是通过promise对象的不同状态调用不同的回调函数.目前IE8及以下不支持,其他 ...
- Java基础知识二次学习-- 第一章 java基础
基础知识有时候感觉时间长似乎有点生疏,正好这几天有时间有机会,就决定重新做一轮二次学习,挑重避轻 回过头来重新整理基础知识,能收获到之前不少遗漏的,所以这一次就称作查漏补缺吧!废话不多说,开始! 第一 ...
- SSM框架中常用的注解
@Controller:在SpringMVC 中,控制器Controller 负责处理由DispatcherServlet 分发的请求,它把用户请求的数据经过业务处理层处理之后封装成一个Model , ...
- java 空指针异常造成的原因有哪些
实际上 空指针异常 也就是你用了一个没有实际值的对象 1. 某一对象没有被实例化,就拿来使用,如调用此对象的方法,会抛空指针异常. 2. 获取从别的对象传过来的对象为空 3. 数据库查询方面的空指 ...
- 开涛spring3(6.3) - AOP 之 6.3 基于Schema的AOP
6.3 基于Schema的AOP 基于Schema的AOP从Spring2.0之后通过“aop”命名空间来定义切面.切入点及声明通知. 在Spring配置文件中,所以AOP相关定义必须放在<a ...
