box-shadow IE8兼容处理
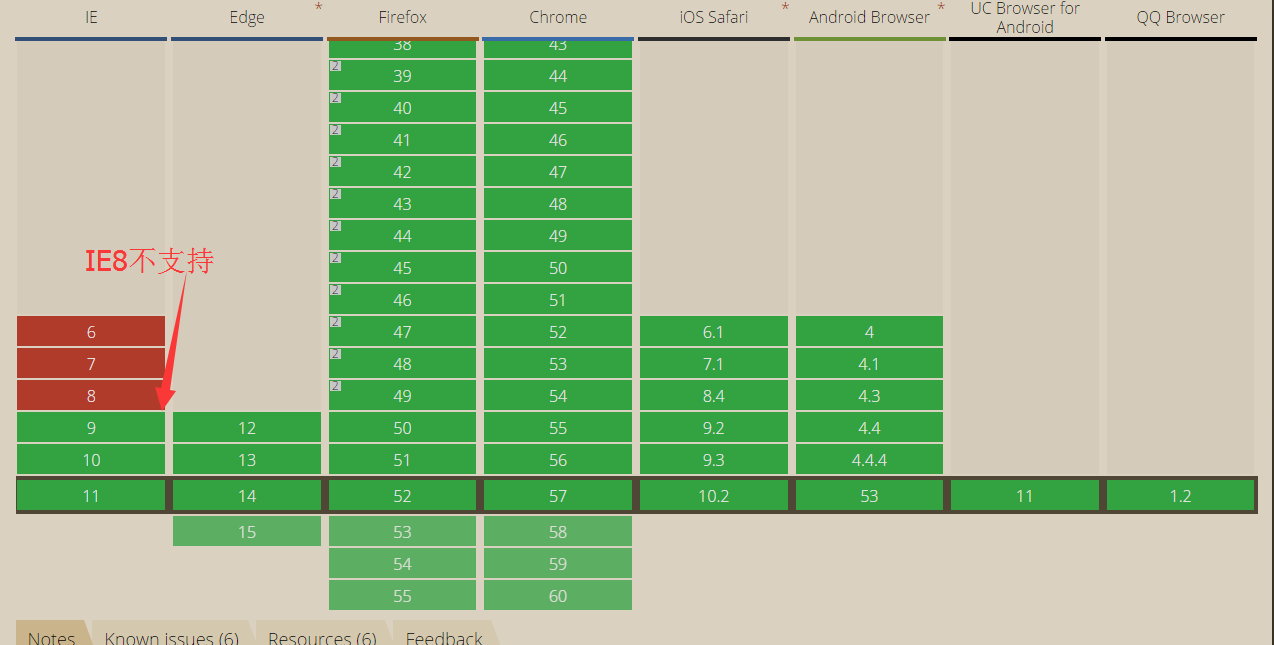
根据canisue(http://caniuse.com/#search=box-shadow),box-shadow兼容性如下图所示:

测试代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
- <title></title>
- <style type="text/css">
- * {
- margin: 0;
- padding: 0;
- }
- #header {
- width: 400px;
- height: 400px;
- margin: 10px;
- background-color: #999999;
- box-shadow: 3px 3px 5px #000;
- }
- </style>
- </head>
- <body>
- <div id="header">
- </div>
- </body>
- </html>
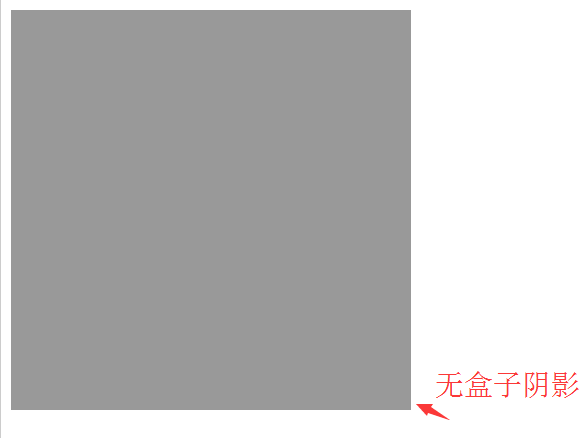
IE8浏览器效果:

border-radius在IE8浏览器兼容方案:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
- <title></title>
- <style type="text/css">
- * {
- margin: 0;
- padding: 0;
- }
- #header {
- width: 400px;
- height: 400px;
- margin: 10px;
- background-color: #999999;
- box-shadow: 3px 3px 5px #000;
- /*关键属性设置 需要把路径设置好*/
- behavior: url(PIE.htc);
- }
- </style>
- </head>
- <body>
- <div id="header">
- </div>
- </body>
- </html>
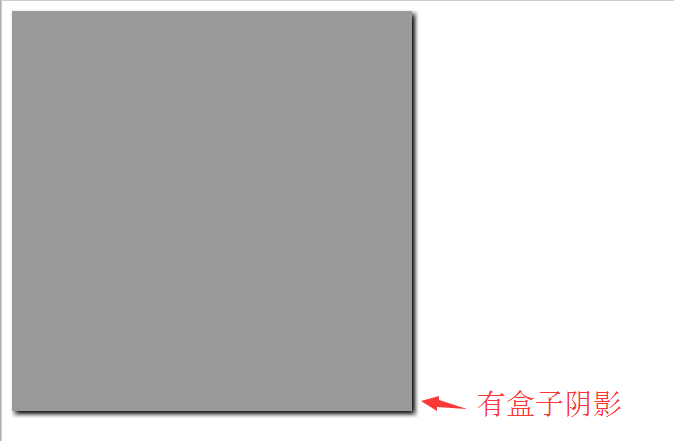
IE8浏览器下效果:

PIE.HTC下载地址:http://css3pie.com/
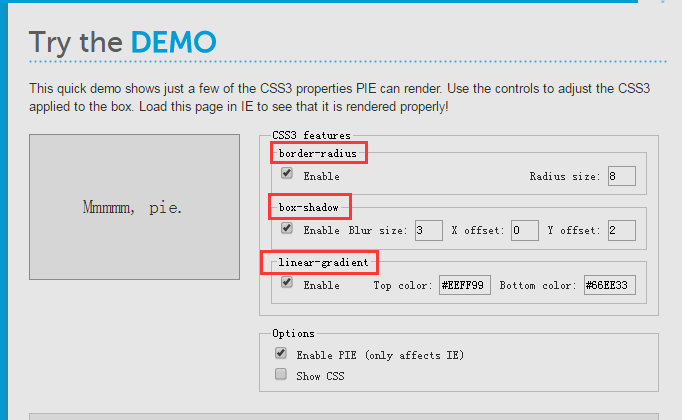
PIE可以处理CSS3的一些属性,如:

box-shadow IE8兼容处理的更多相关文章
- IE8兼容placeholder的方案
用JavaScript解决Placeholder的IE8兼容问题 placeholder属性是HTML5新添加的属性,当input或者textarea设置了该属性后,该值的内容将作为灰色提示显示在文本 ...
- ie8兼容
最近在做ie8兼容,把遇到的问题整理了一下 1. margin:0 auto; 无法居中 解决方法:1.换成h4的文档类型 <!DOCTYPE html PUBLIC "-//W3C/ ...
- 360兼容模式==ie8 兼容模式下 span标签占位问题
ie8 兼容模式 ie8 标准渲染 应付金额 穿位 错误代码 <span class="span_em">应付金额:<em><span style=& ...
- ie8兼容圆角
ie8兼容圆角 PIE.HTC下载地址:http://css3pie.com/ 兼容ie8 代码如下: <!DOCTYPE html> <html> <head> ...
- 使用X-UA-Compatible来设置IE8兼容模式
使用X-UA-Compatible来设置IE8兼容模式 本文向大家描述一下如何使用X-UA-Compatible来设置IE8兼容模式,X-UA-Compatible是针对IE8兼容模式,X-UA-Co ...
- prototype.js的Ajax对IE8兼容问题解决方案
你是否遇到过这样的问题?在使用protype.js的Ajax应用时,会出现这样的问题:只要调用了Ajax.Request,然后点该页面右键,查看“属性”就弹出“IE停止工作”的对话框,然后强制重新加载 ...
- javascript ie8兼容 a标签href javascript:void(0);
ie8兼容 a标签href javascript:void(0); 尽量不要用javascript:协议做为A的href属性,这样不仅会导致不必要的触发window.onbeforeunload事件;
- react 开发 PC 端项目(一)项目环境搭建 及 处理 IE8 兼容问题
步骤一:项目环境搭建 首先,你不应该使用 React v15 或更高版本.使用仍然支持 IE8 的 React v0.14 即可. 技术选型: 1.react@0.14 2.bootstrap3 3. ...
- H5C3--语义标签以及语义标签IE8兼容,表单元素新属性,度量器,自定义属性,dataList,网络监听,文件读取
HTML5新增标签以及HTML5新增的api 1.H5并不是新的语言,而是html语言的第五次重大修改--版本 2.支持:所有的主流浏览器都支持h5.(chrome,firefox,s ...
- IE8兼容模式设置
设置---兼容性视图设置--添加此网站--在IE8中调试(防止调整IE内核后浏览器崩溃,360可通过设置极速模式-兼容模式 点击地址栏绿色图标)
随机推荐
- [html5] 学习笔记-表单新增元素与属性
本节讲的是表单元素的form,formaction属性,frommethod,formenctype属性,formtarget,autofocus属性,required,labels属性. 1.for ...
- 在Window下安装Oracle
一.Oracle下载地址 http://www.oracle.com/technetwork/database/enterprise-edition/downloads/index.html 二.解压 ...
- Python 日志模块实例
python 打印对象的所有属性值: def prn_obj(obj): print '\n'.join(['%s:%s' % item for item in obj.__dict__.it ...
- 理解volatile
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- Android EventBus 3.0 实例使用详解
EventBus的使用和原理在网上有很多的博客了,其中泓洋大哥和启舰写的非常非常棒,我也是跟着他们的博客学会的EventBus,因为是第一次接触并使用EventBus,所以我写的更多是如何使用,源码解 ...
- DLL 导出函数
DLL的链接方式分为两种:隐式链接和显式链接 DLL导出的函数 和 导出类在调用时,有些区别,这里暂时不讲,直说简单的导出函数: 隐式链接: #include "stdafx.h" ...
- PhpCms_V9笔记
一.建立虚拟站点 1.先更改www目录下的站点名称,再找到apache, 打开"Apache2\conf\extra"下的"httpd-vhosts.conf" ...
- Omi实战-QQ附近用户列表Web页
原文地址https://github.com/AlloyTeam/omi/blob/master/docs/cn_pr_nearby.md 写在前面 Omi很适合大型复杂的Web页面开发,例如一些We ...
- linux 下安装eclipse和pydev插件用来开发python程序
1.网上的教程要求必须要安装java虚拟机,但是我觉得不用,但是为了不出意外就装吧. (1)去官网下载安装包www.sun.com (2)安装包是.tar.gz的可以用 tar -xzvf +压缩包路 ...
- Redis服务器搭建
下载并解压redis,然后进入redis所在目录 编译安装 make && make install 启动redis 服务 (加上&表示在后台运 ...
