js动态加载的蒙板弹框

我们访问一些网站时总会遇到这种点击后,背景像被打上一层模板一样,这个是怎么做到的呢?
它是将这个弹框div独立于页面容器wrap,设置position为absolute,将其水平垂直之后都居中,设置弹框div不显示,点击页面的登录按钮时,弹框div显示,并将页面容器的opacity设置0.5,下面的代码是完全动态加载的蒙板弹框。
window.onload = function(){
Wrap = document.createElement("div")
Wrap.style.height = window.innerHeight+'px'
Wrap.style.background='#06f'
Wrap.innerHTML='<button id="button" onclick="ButtonClick()">确认</button>'
document.body.appendChild(Wrap)
Odiv = document.createElement("div")
Odiv.style.border = "1px #ababab solid"
Odiv.style.background = '#39f'
Odiv.style.height = 200+'px'
Odiv.style.width = 300+'px'
Odiv.style.position = 'absolute'
Odiv.style.top = '50%'
Odiv.style.marginTop = -100 + 'px'
Odiv.style.left = '50%'
Odiv.style.borderRadius=5+'px'
Odiv.style.marginLeft = -150+'px'
Odiv.style.color = '#333'
Odiv.style.index = 3
document.body.appendChild(Odiv)
Otitle = document.createElement('div')
Left = document.createElement('div')
ClearFixed = document.createElement('div')
Right = document.createElement('button')
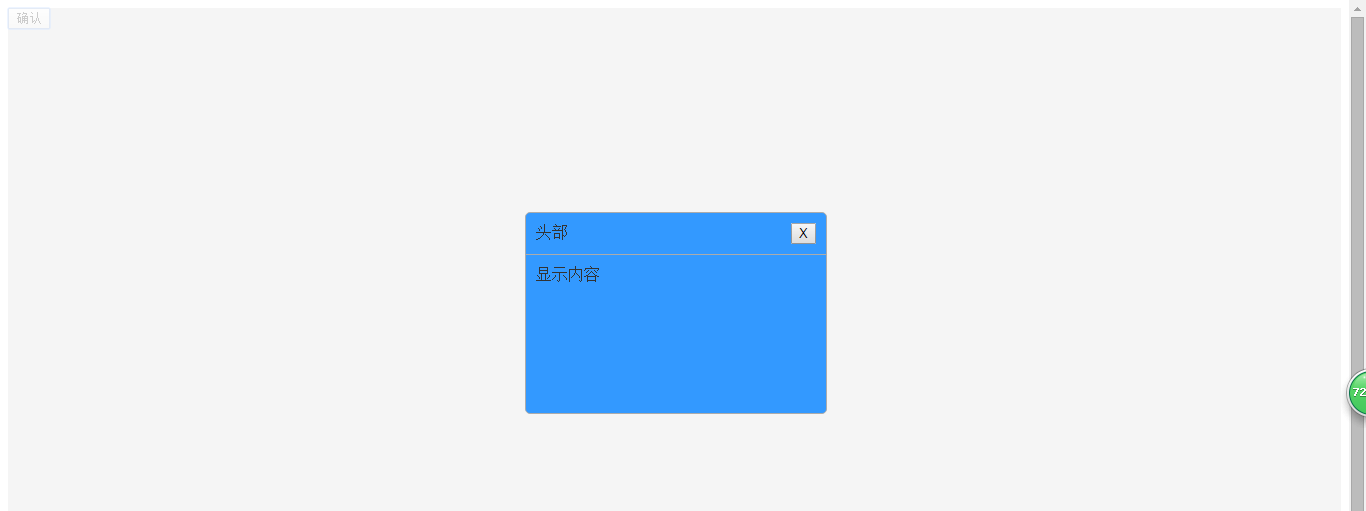
Left.innerHTML = '头部'
Right.innerHTML = 'X'
Right.setAttribute('id','Cancel')
Left.style.float='left'
Right.style.float = 'right'
ClearFixed.style.clear = 'both'
Otitle.appendChild(Left)
Otitle.appendChild(Right)
Otitle.appendChild(ClearFixed)
Ocontent = document.createElement('div')
Ocontent.innerHTML='显示内容'
Otitle.style.padding = 10+'px'
Otitle.style.borderBottom = '1px #ababab solid '
Ocontent.style.padding = 10+'px'
Odiv.appendChild(Otitle)
Odiv.appendChild(Ocontent)
Odiv.style.display = 'none'
}
function ButtonClick(){
Odiv.style.display = 'block'
Wrap.style.background='#ccc'
Wrap.style.opacity='0.2'
Cencel = document.getElementById('Cancel')
Cencel.onclick = function(){
Odiv.style.display = 'none'
Wrap.style.background='#06f'
Wrap.style.opacity='1'
}
}

js动态加载的蒙板弹框的更多相关文章
- 文字添加响应事件,js动态加载CSS, js弹出DIV
文字添加响应事件,js动态加载CSS, js弹出DIV <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&qu ...
- js 动态加载事件的几种方法总结
本篇文章主要是对js 动态加载事件的几种方法进行了详细的总结介绍,需要的朋友可以过来参考下,希望对大家有所帮助 有些时候需要动态加载javascript事件的一些方法往往我们需要在 JS 中动态添 ...
- js动态加载以及确定加载完成的代码
利用原生js动态加载js文件到页面,并在确定加载完成后调用相关function var otherJScipt = document.createElement("script") ...
- js动态加载css文件和js文件的方法
今天研究了下js动态加载js文件和css文件的方法. 网上发现一个动态加载的方法.摘抄下来,方便自己以后使用 [code lang="html"] <html xmlns=& ...
- ie6,7下js动态加载图片不显示错误
ie6,7下js动态加载图片不显示错误 先描述一下出现这种匪夷所思bug的背景: 我在页面加载的时候加载一堆小缩略图,<a href="javascript:void(0);" ...
- js动态加载js css文件,可以配置文件后辍,防止浏览器缓存
js的引用,在浏览器,或微信上访问经常会遇到文件改了,但就是没有更新的问题,使用此函数可以轻松解决缓存问题只需要把js的引用方式改为使用此函数加载即可 源码如下: /** * js动态加载js css ...
- js动态加载数据并合并单元格
js动态加载数据合并单元格, 代码如下所示,可复制直接运行: <!DOCTYPE HTML> <html lang="en-US"> <head> ...
- JS 动态加载脚本 执行回调
JS 动态加载脚本 执行回调 关于在javascript里面加载其它的js文件的问题可能很多人都遇到过,但很多朋友可能并不知道怎么判断我们要加载的js文件是否加载完成,如果没有加载完成我们就调用文件 ...
- 页面加载异常 清除浏览器静态文件 js css 缓存 js动态加载js css文件,可以配置文件后辍,防止浏览器缓存
js清除浏览器缓存的几种方法 - 兔老霸夏 - 博客园 https://www.cnblogs.com/Mr-Rocker/p/6031096.html js清除浏览器缓存的几种方法 一.CSS和 ...
随机推荐
- 框架基础:ajax设计方案(三)--- 集成ajax上传技术 大文件/超大文件前端切割上传,后端进行重组
马上要过年了,哎,回家的心情也特别的激烈.有钱没钱,回家过年,家永远是舔舐伤口最好的地方.新的一年继续加油努力. 上次做了前端的ajax的上传文件技术,支持单文件,多文件上传,并对文件的格式和大小进行 ...
- 如何解决“BPM导入组织架构出现问题导致系统无法登陆”
遇到问题如图所示↓ 进入H3系统登陆页面. 点击登陆后显示如图错误. 跟踪后显示参数为空.问题描述:通过web service方式进行组织机构导入,只导入ObjectID和Name等共通的6个字段.导 ...
- ADXL345经验总结,采用SPI和I2C总线操作
一. ADXL345简介 ADXL345是ADI公司推出的三轴(x,y,z)iMEMS数字加速度计(digital accelerometer),具有在16G下高分辨率(13Bit)测量能 ...
- sublime text 添加到鼠标右键功能
安装sublime text的同学可能在安装的时候忘了设置sublime text的右键功能.那我们介绍如何添加. 我们要创建一个.reg为后缀的文件sublime_addright.reg.那么…… ...
- KB奇遇记(9):艰难的上线
经历了非常多的磨难,系统也“如约“在2017年01月01日勉强上线了.尽管我认为它还不到上线的程度,条件不具备,但上头的指令下来和计划便是在这一天.整个上线过程从2016年3月8号开始到上线日,扣除中 ...
- Unix/Linux 网络 IO 模型简介
概述 Linux内核将所有外部设备都看做一个文件来操作.对该文件的读写操作会调用内核提供的系统命令, 返回一个fd(file descriptor)文件描述符.而对一个socket的读写也有相应的描述 ...
- 游戏音频技术备忘 (五)Wwise Unreal Engine 集成代码浅析 二
AkAmbientSound类的实现 Unreal Engine提供了一个基本对象的构造器ObjectInitializer,一般来说用户创建的类总是拥有很多变量,因此 AkAmbientSound ...
- 前端基本知识(二):JS的原始链的理解
之前一直对于前端的基本知识不是了解很详细,基本功不扎实,但是前端开发中的基本知识才是以后职业发展的根基,虽然自己总是以一种实践是检验真理的唯一标准,写代码实践项目才是唯一,但是经常遇到知道怎么去解决这 ...
- Unity编程标准导引-1.2官方资源介绍
1.2.官方资源介绍 Unity官方提供了丰富的学习和参考资源,有以下类别: Unity手册以及API文档 Unity的官方教程 AssetStore 1.2.1 Unity手册以及API文档 前述文 ...
- api接口json串换行
1.问题描述:在后台输入框中明明回车换行了,但是返回到 app客户端显示出来的 确实带有 \n 这个时候无论怎么调试都不行: 2.铺垫:大家都知道 php输出字符串的时候 使用 单引号 比使用 双 ...
