QT creator编程C++第一步,说“Hello world!”
这个学期选了计算机学院的《数字图像处理》,正好和我的图像识别项目有所关联,老师说不能用MATLAB来做,这让我一个没学过C++的孩纸欲哭无泪。只好自学C++。大佬给我推荐了QT creator,之前只用过VS,所以就尝试着。
下载链接:
http://mirrors.ustc.edu.cn/qtproject/archive/qt/5.7/5.7.0/qt-opensource-windows-x86-android-5.7.0.exe
感谢计算机学院的老铁给我提供QTcreator 社区版的镜像下载链接,然后我就开始了苦逼的下载过程,QT很小。只有一个G,安装也没花费多少功夫,直接默认安装,全选就行。
第一次写C++程序,QTcreator看起来小巧玲珑,比VS显得轻快点,风格不一样。
安装好了之后,用QTcreator创建一个工程。
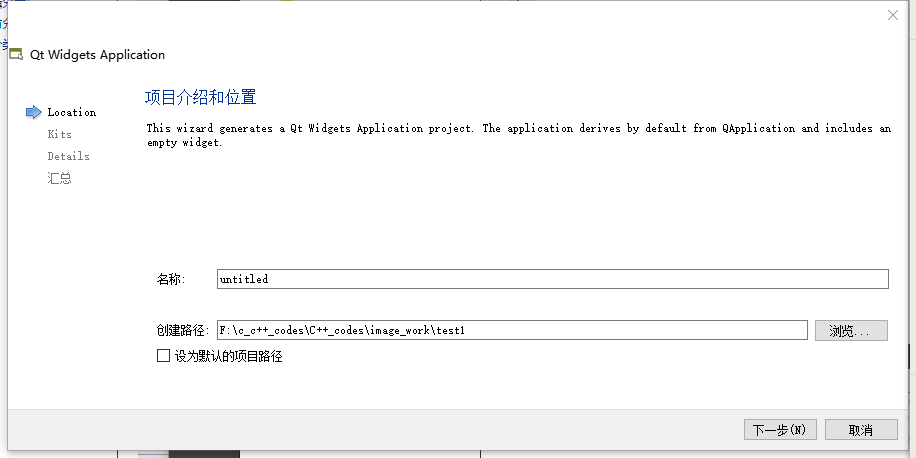
点击左上角文件-->新建项目-->Qt Widgets Application-->可见下面这张图:

创建路径,之后全都默认默认,下一步下一步。
然后就可以在main.cpp里面写代码。
我写的是个经典代码:输出“Hello World!”
下面是我期间遇到的问题:
问题一:Qt creator 编译错误 :cannot find file .pro qt
原因:QT Creator对大于带有两个空格的目录和中文命名的目录不支持。
解决方法:修改文件夹名称,熟悉英文环境。
问题二:setGeometry: Unable to set geometry 72x12+363+124 on QWidgetWindow/'QLabelClassWindow'. Resulting geometry: 120x12+363+124 (frame: 8, 31, 8, 8, custom margin: 0, 0, 0, 0, minimum size: 0x0, maximum size: 16777215x16777215).
原因;在QT中写QLabel时,如果没有规定输出界面的大小就会报此错误(应该是警告)。
采用第一段代码时:
#include "mainwindow.h"
#include <QApplication>
#include <QLabel> int main(int argc, char *argv[])
{
QApplication app(argc, argv); QLabel label("Hello, world");
label.show(); return app.exec();
}
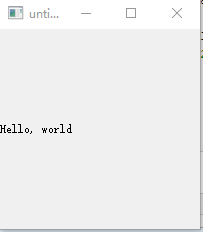
输出效果是一个很小很小的方块,如下:

然后我修改了代码,也基本上猜测了QLabel的意义,是可以定义一种变量的。
#include "mainwindow.h"
#include <QApplication>
#include <QLabel> int main(int argc, char *argv[])
{
QApplication app(argc, argv); QLabel *label=new QLabel("Hello, world");
label->setGeometry(200,200,200,200);
label->show(); return app.exec();
}
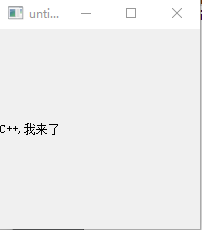
这段代码就是选择定义了一个label,然后对label对象的内容进行设定。输出框就变大了。

C++,我来了。

2017年9月7日
QT creator编程C++第一步,说“Hello world!”的更多相关文章
- UE4蓝图编程的第一步
认识UE4蓝图中颜色与变量类型: UE4中各个颜色对应着不同的变量,连接点和连线的颜色都在表示此处是什么类型的变量.对于初学者来说一开始看到那么多连接点, 可能会很茫然,搞不清还怎么连,如果知道了颜色 ...
- Rx编程的第一步是将native对象转换为monad对象
Rx编程的第一步是将native对象转换为monad对象 将基础类型转换为高阶类型,以便使用函数式编程的特性.
- Android注解编程的第一步---模仿ButterKnife的ViewBinder机制
ButterKnife的使用极大方便了Android程序员的开发,实际上,我们可以自己模仿一下实现. 首先就是要了解Java注解的使用. 我们首先要声明一个@interface,也就是注解类: @Ta ...
- Qt 学习第一步 做计划和确定目标
接下来開始一步步深入学习Qt. 学习的第一步是整理资料,也就是找书和sample. 逛了一些论坛,推荐以下3本书 1> C++ GUI programming with Qt 4(2nd Edi ...
- Qt 第一步,环境搭建与测试
晚上离散数学课下课后就开始安装Qt. 最先安装的是5.2版本的,这个最新的版本集成了所有必须的工具,不需要配置,直接就可以运行的. 但是,看书和社区教程以及参考资料时候,发现大多是4.8版本的.于是, ...
- 为什么qt成为c++界面编程的第一选择
为什么qt成为c++界面编程的第一选择 一.前言 为什么现在QT越来越成为界面编程的第一选择,笔者从事qt界面编程已经有接近8年,在这之前我做C++界面都是基于MFC,也做过5年左右.当时为什么会从M ...
- Python 编程第一步
Python 编程第一步 在前面的教程中我们已经学习了一些 Python3 的基本语法知识,下面我们尝试来写一个斐波纳契数列. # Fibonacci series: 斐波纳契数列 # 两个元素的总 ...
- python012 Python3 编程第一步
Python3 编程第一步在前面的教程中我们已经学习了一些 Python3 的基本语法知识,下面我们尝试来写一个斐波纳契数列.实例如下: #!/usr/bin/python3 # Fibonacci ...
- 为什么 qt 成为 c++ 界面编程的第一选择?
为什么qt成为c++界面编程的第一选择 一.前言 为什么现在QT越来越成为界面编程的第一选择,笔者从事qt界面编程已经有接近8年,在这之前我做C++界面都是基于MFC,也做过5年左右.当时为什么会从M ...
随机推荐
- angular JS中使用jquery datatable添加ng-click事件
'use strict'; app.controller('DataTableCtrl', function ($scope, $compile) { $scope.show = function ( ...
- angularjs 选项卡tab切换(移动端用户订单状态)
<!--头部导航tabs切换--> <div class="tabs-striped tabs-top tabs-background-positive tabs-colo ...
- Tomcat和Java Virtual Machine的性能调优总结
就算生不逢时,也该理解理解了.已经在Java界快混迹3年了,对于一些性能调优的话题我是一直插不上嘴,只是针对昨晚看到的一篇性能调优的文章,我忍不住了. Tomcat性能调优: 找到Tomcat根目录下 ...
- [补档][Jxoi2012] 奇怪的道路
[Jxoi2012] 奇怪的道路 题目 传送门 :http://www.lydsy.com/JudgeOnline/problem.php?id=3195 小宇从历史书上了解到一个古老的文明.这个文明 ...
- 解决oracle数据库删除sql语句出现^H字样
1:安装readline包 yum install readline* 2:安装源码包: rlwrap-0.30.tar.gz ./configure && make & ...
- 实例甜点 Unreal Engine 4迷你教程(5)之函数中的静态变量
本小节的教程无前置教程,可直接学习,篇幅很短. 本教程浓缩起来就是一句话:函数中的静态变量在调试过程中保留值.所以需要谨慎对待. 什么意思?请先不要一步一步对着做,而整体地看一遍下面的过程: 第一步: ...
- Jmeter==HTTP信息头管理器的作用
HTTP信息头管理器在Jmeter的使用过程中起着很重要的作用,通常我们在通过Jmeter向服务器发送http请求(get或者post)的时候,往往后端需要一些验证信息,比如说web服务器需要带过去c ...
- android学习笔记WebView的基本使用
WebView可以看做是一个浏览器,它使用了WebKit渲染引擎加载显示网页. WebView的使用需要掌握下面几点, 1,首先需要开启应用网络访问权限 在AndroidMinafest.xml中添加 ...
- YUM安装东西提示PYCURL ERROR 6 - "Couldn't错误的解决办法
执行yum install命令时提示PYCURL ERROR 6 - "Couldn't resolve host 错误,原来是dns设置出错,具体错误代码: Loaded plugins ...
- append()方法生成的元素绑定的事件失效解决办法
我使用append()方法动态生成的a链接的click事件没有起效果,查找了资料,了解到,我使用的onclick方法绑定的事件对动态生成的元素是无效的,解决办法如下: 使用事件委托,并且要用on来绑定 ...
