Sublime Text 3的常用插件的安装和介绍
Sublime Text 3的插件安装流程
1、安装Sublime Text 3
2、Package Control组件在线安装:
按Ctrl+`或者点击View 下的show console调出console框,复制一下代码,按回车键
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path();
urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) );
open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
3、重启Sublime Text 3
4、如果在Perferences下的package settings中看到package control,则安装成功。
5、利用Package Control安装插件
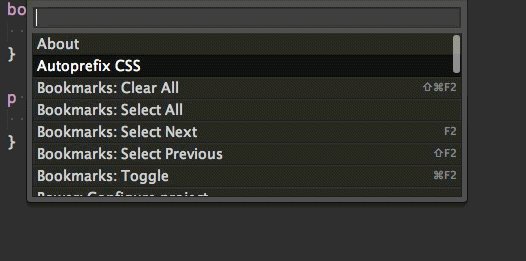
按下Ctrl+Shift+P调出命令面板,输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件
Sublime Text 3的几款常用的插件
1、ChineseLocalizations 汉化插件 ------ 可进行语言切换

2、Emmet(原名 Zen Coding) ------- 可快速编写代码
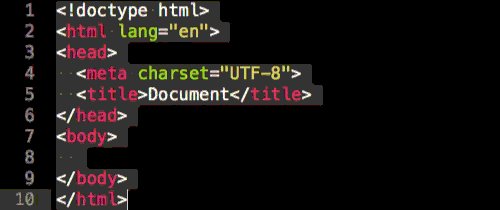
例如:输入“!”或“html:5”,然后按Tab键,就会将html5基本标签显示出来,其他还有很多快捷方式,想了解的可以去查阅一下Emmet

3、BracketHighlighter -------- 类似于代码匹配,可以匹配括号,引号等符号内的范围

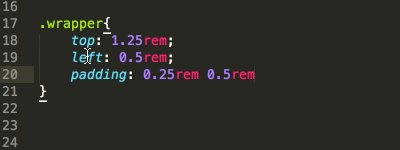
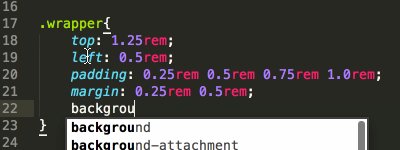
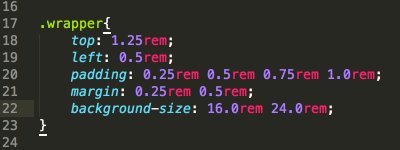
4、cssrem ------- 自动将CSS的px值转rem值
在wepapp开发时,使用rem进行移动端适配的时候,非常好用,省下很多计算的时间。

5、Alignment ------- 自动对齐代码,包括PHP、CSS、JavaScript语言。使得代码看起来更整齐美观,更具可读性
默认快捷键为ctrl + alt + a,如果跟某IM截图的快捷键冲突,可在Preferences->Package Settings->Alignment->Key Bindings - User中自定义快捷键,写法参照Key Bindings - Default

6、Css Format ----- css格式化
很快捷的将css的格式进行切换,Expand(标准格式化),Compact(css一行行显示),Compressed(css压缩成一行)

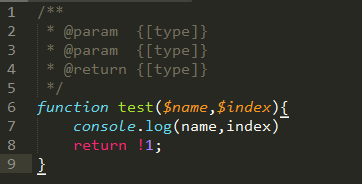
7、DocBlockr ------ 观察函数需要的变量名和类型,并创建文档块,只要在函数的上面输入/**,按Tab就可以了

8、SublimeCodeIntel ------- 一个全功能的 Sublime Text 代码自动完成引擎
支持的语言挺多的(JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.)
9、AutoFileName ------- 自动补全文件路径
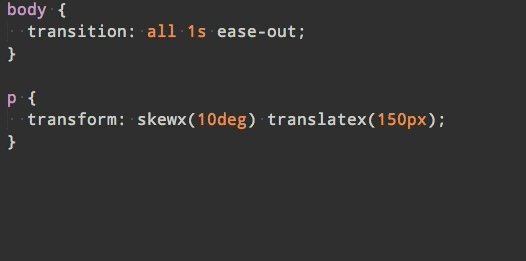
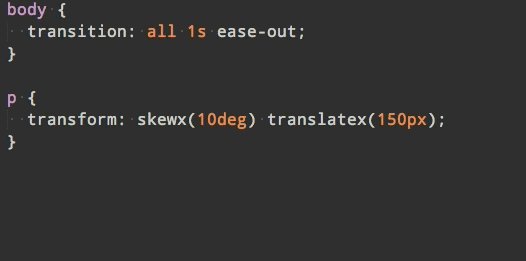
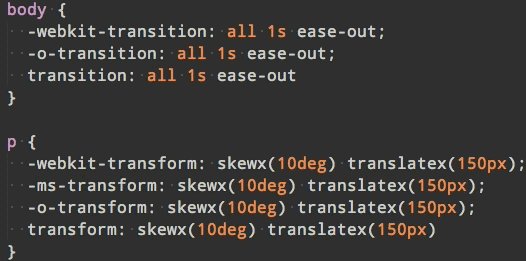
10、Autoprefixer ------- 应用css的浏览器兼容书写,自动分析你的css文件,解析出新的css文件

11、JavaScript Completions ------- js最基本的api快查片段
12、minify ------- 压缩和美化html,css,js文件
因为minify利用的是nodejs进行的,所以使用minify需要安装nodejs,同时需要全局安装如下:
npm install -g clean-css-cli uglifycss js-beautify html-minifier uglify-js minjson svgo
Sublime Text 3的常用插件的安装和介绍的更多相关文章
- Sublime Text 2激活、插件包安装、以及快捷键
http://jingyan.baidu.com/article/ff4116259b057c12e48237b8.html Sublime Text作为一款轻量.简洁.高效.跨平台的编辑器.支持N多 ...
- Sublime Text 3 入门(插件控制台安装)
下载地址:http://www.sublimetext.com/3 以windows 32位系统为例 直接点击Windows下载: Package Control插件控制台(有这个才可以安装插件) h ...
- Sublime Text快捷键和常用插件推荐
Sublime Text快捷键: Ctrl+Shift+P:打开命令面板 Ctrl+P:搜索项目中的文件 Ctrl+G:跳转到第几行 Ctrl+W:关闭当前打开文件 Ctrl+Shift+W:关闭所有 ...
- Sublime Text几款常用插件及用法(前端)
一.Sublime3下载 百度搜索sublime text3,出现如图: 2.然后点击进去下载: 或者https://pc.qq.com/detail/0/detail_10140.html这里下载 ...
- sublime text 几种常用插件
1.docblockr //文档注释 使用 /** +tab 在函数前就可以 2.SublimeLinter 代码校验插件,支持多种语言,这个是主插件,如果想检测特定的文件需要单独下载 3 ...
- Sublime Text 前端开发常用扩展插件推荐
Sublime Text 前端开发常用扩展插件推荐 Sublime Text Sublime Text 是程序员们公认的编码神奇,拥有漂亮的用户界面和强大的功能 更重要的是,Sublime Text ...
- Sublime Text 中使用Git插件连接GitHub
sublime Text的另一个强大之处在于它提供了非常丰富的插件,可以帮助程序员来适合大多数语言的开发.这些插件通过它自己的Package Controll(包管理)组件来安装,非常方便.一般常用的 ...
- Sublime Text3下的markdown插件的安装及配置
Sublime Text3下的markdown插件的安装及配置 安装准备--安装Package Control 安装MarkdownEditing 安装Markdown Preview或OmniMar ...
- Sublime text 3 中Package Control 的安装与使用方法和解决Sublime Text 3不能正确显示中文的问题
Sublime text 3 中Package Control 的安装与使用方法,英文好可以在这个网址看看, 下面简单的说明一下 : https://packagecontrol.io/install ...
随机推荐
- Python学习日记day10------函数的命名空间、作用域与闭合函数
1,参数陷阱 如果默认参数的只是一个可变数据类型,那么每一次调用的时候,如果不传值就共用这个数据类型的资源. 2,三元运算 c=a if a>b else b#如果a>b返回a,否则,返回 ...
- 用VS2015写一个简单的ASP.net网站
第一步:打开VS2015,然后新建一个空的解决方案,其中解决方案的名称WebSiteTest可类似认为是本次网站的名称,系统会以该名称(WebSiteTest)生成一个文件夹,在WebSites文件夹 ...
- Java中的UDP应用
我在<JavaSE项目之聊天室>中通过遵守TCP协议的ServerSocket与Socket实现了聊天室的群聊窗口.同时,在介绍OSI与TCP/IP参考模型时,也曾提及TCP与UDP(全称 ...
- lumen安装后输出hello world
1.安装composer,具体请百度 2.composer 切换中国镜像,好处自己体会,命令如下 composer config -g repo.packagist composer https:// ...
- find 命令详解
find 作用:用于在文件树种查找文件,并作出相应的处理 (硬盘) 格式:find pathname -options [-print -exec -ok ...] 格式参数:pathname: fi ...
- mysql超时机制
mysql每次建立一个socket连接(connect)时,这个socket都会占用一定内存.即使你关闭(close)连接时,并不是真正的关闭,而是处于睡眠(sleep)状态. 当你下次再进行连接时, ...
- [LeetCode] 链表反转相关题目
暂时接触到LeetCode上与链表反转相关的题目一共有3道,在这篇博文里面总结一下.首先要讲一下我一开始思考的误区:链表的反转,不是改变节点的位置,而是改变每一个节点next指针的指向. 下面直接看看 ...
- gitlab 本地 定时备份
=============================================== 20171015_第1次修改 ccb_warlock === ...
- 分享非常好用的前端分页js工具类 灵活 简单易懂
分享自己封装的前端分页js工具类 下面是默认样式效果截图 可以随意更改js及css 很灵活 /** * pageSize, 每页显示数 * pageIndex, 当前页数 * pageCount 总 ...
- 记录python学习过程中的一些小心得
1.python中一切皆对象,内置数据结构也是对象.处理一个对象就是利用它带有的方法和属性,对该对象进行处理,一步步达到我们想要的结果. 2.编程时,先构思好我们处理的对象是什么,具有哪些属性和方法, ...
