CSS基础知识(概念、块级元素、行内元素、选择器)
1、CSS概念
全称为Cascading Style Sheets(层叠样式表),支持专有的文件 - 扩展名为".css"
作用:将HTML的结构(HTML标签即html)与样式(显示的样式即css)进行分离
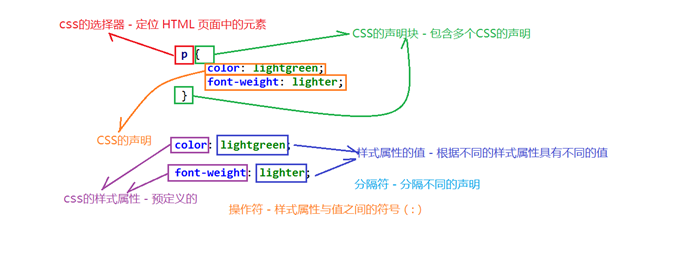
² CSS语法结构
 语法格式:选择器{ 属性名称: 属性值; 属性名称: 属性值; }
语法格式:选择器{ 属性名称: 属性值; 属性名称: 属性值; }
² CSS 注释
用来解释代码,且可随意编辑它,浏览器会忽略它。 格式:/* 内容 */
2、如何使用CSS
- 内联样式
通过HTML元素的style属性实现(<body>中),即<p style="css属性 : css属性值">
注:HTML的结构与样式未有效分离,且这种CSS样式只针对当前元素有效
- 外联样式
a.在 <head> 元素定义 <style>元素,即 <style type="text/css">
选择器{属性名 : 属性值 }
</style>
b.先定义CSS式的文件,后在HTML 页面中通过<link>元素引入外部css文件
即<link href="css文件路径" rel="文件类型,其固定值是stylesheet" type="text/css" />
【注:内联样式的优先级别高于外联样式】
3、块级元素
概念: 独占页面中一行(下一个块级元素在新的一行)
*<h1>、<p>、<ul>和<table>等元素,具有良好的语义化 (具体的元素具有具体的含义)
【注:<p>标签中不能包含任何块级元素】
*<div>元素:本身不具备任何的含义作用。 <div></div>必须设置高度,否则无法显示
作用:实现页面的布局(类似于<table>表格元素)
4、行内(内联)元素
概念: 不会独占一行(只占文本内容的区域); 如<td>、<a>和<img>等元素
注: 若在一行中不能容纳所有的元素,则会换到下一行,继续自左向右排列。
<a>标签中不能包含<a>标签,但可以包含其他任何元素
【一般都是块级元素中包含行内元素】
<span>元素:本身不具备任何含义。特点:当行内元素占满页面的整个宽度,自动换行

eg: <span></span>
<span></span>

eg: <span></span><span></span>
5、CSS的选择器
² 常见选择器
- Ø ID选择器
通过 HTML 页面元素的id属性值进行定位,其语法结构为 #ID
- Ø 类(class)选择器
通过HTML页面元素的class属性值进行定位,语法结构为 .class
注:不能用纯数字或者数字开头来定义类名;不建议使用汉字来定义类名
- Ø 元素选择器
通过HTML页面元素的元素名进行定位,语法结构为 元素名
- Ø 属性选择器
通过 HTML 页面元素的属性进行定位,语法结构为 [属性名]。
【选择器的优先级:内联样式 > ID选择器 > 类选择器和属性选择器 > 元素选择器】
【!important - 将当前选择器的优先级别设置最高(打乱优先级别的顺序)---不建议使用】
² 关系选择器

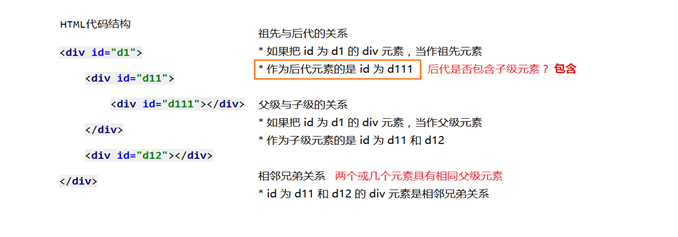
- Ø 后代选择器
指根据目标元素匹配后代元素
格式:目标元素 后代元素 eg: #t1 div {color : red; }
- Ø 子元素选择器
指根据目标元素匹配子级元素
格式:目标元素 > 子元素 eg: #t1 > div {color : red; }
- Ø 相邻兄弟选择器
指根据目标元素匹配下一个相邻兄弟元素
格式:目标元素 + 下一个相邻兄弟元素 eg: #t1 + div {color : red; }
² 组合选择器
* 第一种 - 交集结果(多个选择器并列使用,中间没有任何分隔)
* 第二种 - 并集结果(多个选择器并列使用,中间使用" , "分隔)
u 通配符选择器(*)
作用:匹配当前 HTML 页面中的所有元素 eg: * {color:red;}
问题:匹配的速度不是很快(页面元素的数量和复杂程度)
CSS基础知识(概念、块级元素、行内元素、选择器)的更多相关文章
- css盒模型和块级、行内元素深入理解
盒模型是CSS的核心知识点之一,它指定元素如何显示以及如何相互交互.页面上的每个元素都被看成一个矩形框,这个框由元素的内容.内边距.边框和外边距组成,需要了解的朋友可以深入参考下 一.CSS盒模型 盒 ...
- css盒子模型的深入理解,在块级、行内元素的区别和特性
css盒子模型用于处理元素的内容.内边距.边框和外边距的方式简称.元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景.内边距的边缘是边框.边框以外是外边距,外边距默认是透明的 ...
- 3、第3课CSS块级、行内元素、绝对定位、相对定位、固定位置20150922
1.块级元素 A:特点: A.1默认显示在父标签的左上角 A.2块级元素默认占满一行(占满整个文档流) B:常见的块级元素 P h1--h6 ul li ol li div h ...
- day001-html知识点总结(-)块级。行内元素区分
-.行内元素和块级元素的区别与转换: 区别: 1.从形式上看,在标准文档流中,行内元素会水平方向呈线性排列,而块级元素会各占一行,垂着方向排列. 2.在结构使用上,块级元素可以包含行内元素和块级元素, ...
- block与inline,inline和inline-block,块级和行内元素,行内替换和行内非替换元素
block:块级元素默认display属性为block:无论块内内容有多少,总是占满一行: inline:行内元素默认display属性为inline:只占据块内的内容的大小,不会占满一整行: inl ...
- 元素显示模式:块元素 & 行内元素 & 行内块元素
元素显示模式 前言 了解元素的显示模式可以更好的让我们布局页面.了解显示模式需要学习以下三个方面 什么是元素的显示模式 元素显示模式的分类 元素显示模式的转换 什么是元素显示模式 元素显示模式就是元素 ...
- css菜鸟学习之text-align属性,行内元素,块级元素居中详解
一.text-align属性 1.text-align用来设置元素中的的文本对齐方式,例如:如果需要设置图片的对齐方式,需要设置图片的父元素的text-align属性: 2.text-align只对文 ...
- css总结17:HTML块级元素&行内元素之分: <div> 和<span>
1 HTML 区块元素: 大多数 HTML 元素被定义为块级元素或内联元素. 1.1 块级元素实例: <div> <h1>, <p>, <ul>, &l ...
- HTML基础知识(块级标签,行内标签,行内块标签)
块级元素:独占一行,对宽高的属性值生效:如果不给宽度,块级元素就默认为浏览器的宽度,即就是100%宽: 行内元素:可以多个标签存在一行,对宽高属性值不生效,完全靠内容撑开宽高! 其中还有一种结合两种模 ...
- HTML 块级元素 行内元素
块级元素 - block level element 总是在新行上开始: 高度,行高以及外边距和内边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度: 它可以容纳内联元素和其他块元素 如: ...
随机推荐
- intelliJ IDEA自动优化导入包设置
Settings→Editor→General→Auto Import 选中Optimize imports on the fly和Add unambiguous imports on the fly ...
- iOS 中Block以及Blocks的使用,闭包方法调用
OC: -(void)dataWithUrl:(NSString*)string AndId:(NSInteger)id returnName:(void(^)(NSString*name))back ...
- dropout理解:1神带9坑
Dropout是深度学习中防止过拟合的一项非常常见的技术,是hinton大神在12年提出的一篇论文里所采用的方法.有传言hinton大神的数学功底不是很好,所以他所提出的想法背后的数学原理并不是很复杂 ...
- 如何严格设置php中session过期时间
如何严格限制session在30分钟后过期! 1.设置客户端cookie的lifetime为30分钟: 2.设置session的最大存活周期也为30分钟: 3.为每个session值加入时间戳,然后在 ...
- Nodejs进阶:crypto模块中你需要掌握的安全基础
本文摘录自<Nodejs学习笔记>,更多章节及更新,请访问 github主页地址. 一. 文章概述 互联网时代,网络上的数据量每天都在以惊人的速度增长.同时,各类网络安全问题层出不穷.在信 ...
- LAMP第二部分apache配置
课程大纲:1. 下载discuz! mkdir /data/wwwcd /data/wwwwget http://download.comsenz.com/DiscuzX/3.2/Discuz_X3 ...
- Lambda表达式补充
l“Lambda 表达式”是一个匿名函数,它可以包含表达式和语句,并且可用于创建委托或表达式树类型. lLambda 表达式的运算符 =>,该运算符读为“goes to”. l=> 运算符 ...
- [编织消息框架][netty源码分析]13 ByteBuf 实现类CompositeByteBuf职责与实现
public class CompositeByteBuf extends AbstractReferenceCountedByteBuf implements Iterable<ByteBuf ...
- py2 to py3 return iterator
Views And Iterators Instead Of Lists Some well-known APIs no longer return lists: dict methods dict. ...
- Git详解之三:Git分支
Git 分支 几乎每一种版本控制系统都以某种形式支持分支.使用分支意味着你可以从开发主线上分离开来,然后在不影响主线的同时继续工作.在很多版本控制系统中,这是个昂贵的过程,常常需要创建一个源代码目录的 ...
