ExpandableListView实现手风琴效果
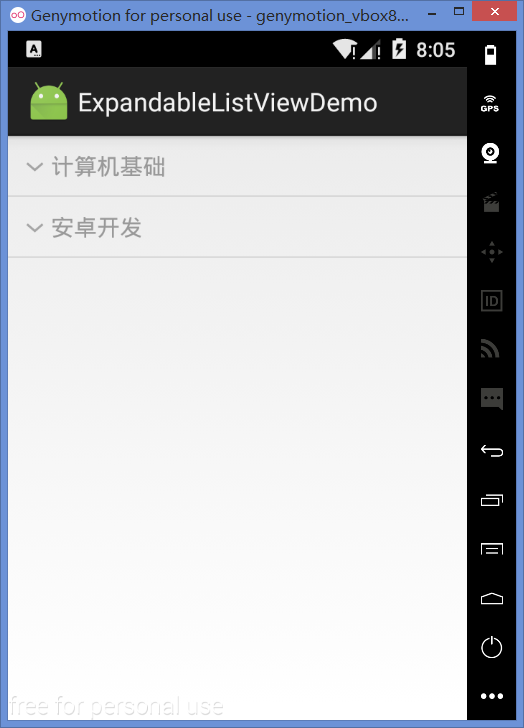
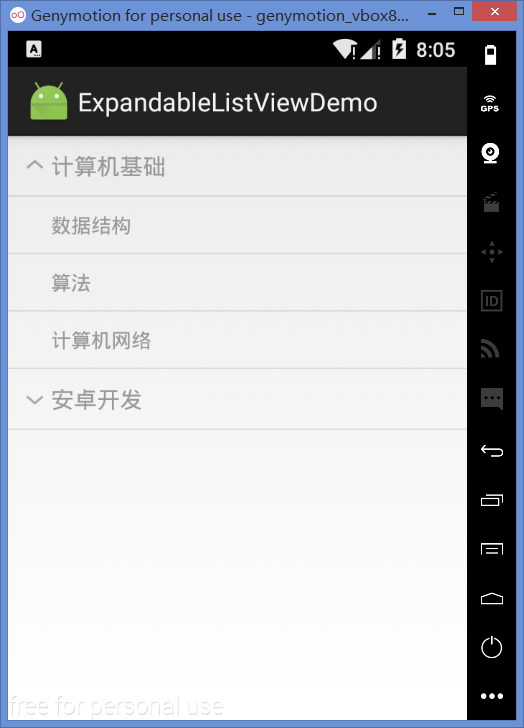
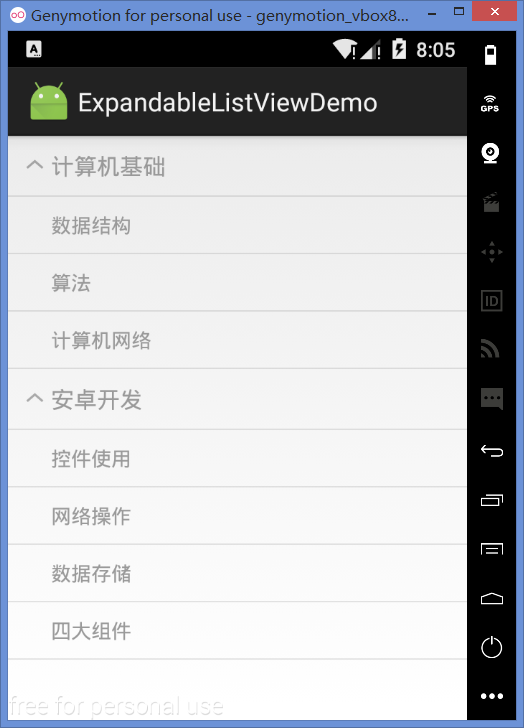
1. 效果示例图



2. 创建方法
(1)第一种方法与ListView等普通控件一样,直接在布局文件中添加ExpandableListView控件即可。
(2)第二种方法则是创建一个Activity继承自ExpandableListActivity,而后通过getExpandableListView()方法可获得一个ExpandableListView对象。
第二种方法仅适用于一个页面中只有一个ExpandableListView的情况。继承的Activity不需要再调用setContentView()方法,在ExpandableListActivity中已经关联了一个系统定义的布局文件。
3. 部分属性和点击事件
android:groupIndicator、android:childIndicator:组条目和子条目前面的图标,默认值为箭头,可设置自定义图片资源。若不显示该图标,则设置为@null。
android:divider、android:childDivider:组和子条目的分隔线。
ExpandableListView的点击事件有两个,分别对应组和子条目的点击事件:
设置组的点击事件:setOnGroupClickListener(OnGroupClickListener listener)
设置子条目的点击事件:setOnChildClickListener(OnChildClickListener listener)
5. 适配器
根据数据源的不同,可使用的适配器有两个:BaseExpandableListAdapter和CursorTreeAdapter,其中,CursorTreeAdapter用于数据源为Cursor对象的情况下,其它情况则使用BaseExpandableListAdapter。
(1)BaseExpandableListAdapter需要重写的方法:
getGroup():从数据源中获取组的数据内容。
getGroupCount():获取组的总数。
getGroupId():获取组的ID。
getGroupView():获取组的视图。
getChild():从数据源中获取子条目的内容。
getChildCount():获取指定组中的子条目总数,并非全部的子条目。
getChildId():获取子条目的ID。
getChildView():获取子条目的视图
hasStableIds():判断id对应的条目是否已经绘制,用于优化列表。
isChildSelectable():子条目是否允许点击,若返回false,则子条目点击事件无效。
(2)CursorTreeAdapter需要重写的方法:
CursorTreeAdapter():构造方法传入组的Cursor对象。
getChildrenCursor():传入组的Cursor对象,获取相应的组的子条目的Cursor对象。
newGroupView():创建组的视图,返回一个新的视图。
bindGroupView():在这里绑定组视图的数据内容,第一个参数即newGroupView()方法的返回值。
newChildView():创建子条目的视图。
bindChildView():绑定子条目视图的数据内容。
6. 简单范例
实现效果图中的例子。
布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.studying.expandablelistviewdemo.MainActivity">
<ExpandableListView
android:id="@+id/elv_local_data"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
Activity:
public class MainActivity extends Activity {
private ExpandableListView elv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
elv = (ExpandableListView) findViewById(R.id.elv_local_data);
MyBaseExpandableListAdapter adapter = new MyBaseExpandableListAdapter(this, LoadData.getGroupData(), LoadData.getChildData());
elv.setAdapter(adapter);
}
}
加载测试数据用的工具类:
public class LoadData {
// 组的数据内容
public static List<String> getGroupData() {
List<String> groupDataList = new ArrayList<>();
groupDataList.add("计算机基础");
groupDataList.add("安卓开发");
return groupDataList;
}
// 子条目的数据内容
public static List<List<String>> getChildData() {
List<List<String>> childDataList = new ArrayList<>();
List<String> group1 = new ArrayList<>();
group1.add("数据结构");
group1.add("算法");
group1.add("计算机网络");
childDataList.add(group1);
List<String> group2 = new ArrayList<>();
group2.add("控件使用");
group2.add("网络操作");
group2.add("数据存储");
group2.add("四大组件");
childDataList.add(group2);
return childDataList;
}
}
适配器:
public class MyBaseExpandableListAdapter extends BaseExpandableListAdapter {
private Context mContext;
private List<String> groupName;
private List<List<String>> childName;
public MyBaseExpandableListAdapter(Context mContext, List<String> groupName, List<List<String>> childName) {
this.mContext = mContext;
this.groupName = groupName;
this.childName = childName;
}
@Override
public int getGroupCount() {
return groupName.size();
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public String getGroup(int groupPosition) {
return groupName.get(groupPosition);
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
convertView = View.inflate(mContext, R.layout.item_group_name, null);
TextView groupName = (TextView) convertView.findViewById(R.id.group_name);
groupName.setText(getGroup(groupPosition));
return convertView;
}
@Override
public int getChildrenCount(int groupPosition) {
return childName.get(groupPosition).size();
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public String getChild(int groupPosition, int childPosition) {
return childName.get(groupPosition).get(childPosition);
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
convertView = View.inflate(mContext, R.layout.item_child_name, null);
TextView childName = (TextView) convertView.findViewById(R.id.child_name);
childName.setText(getChild(groupPosition, childPosition));
return convertView;
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
}
ExpandableListView实现手风琴效果的更多相关文章
- 基于css3实现手风琴效果
终于在凌晨一点钟逼迫自己写博客.一直想记录自己的前端工程师之路,但毕竟拖延症晚期.因为第一篇随笔,所以多写一点废话吧.刚刚从学校毕业,放弃了一直学习的java,而想从事前端的工作.第一是觉得osgi这 ...
- 使用 jQuery & CSS3 实现优雅的手风琴效果
手风琴效果常用于切换显示一组内容,这种方式既可以节省网页空间又可以有动画效果.今天,我们将创造一个优雅的手风琴内容效果.这个想法是有悬停时滑出一些垂直手风琴标签.我们将添加一些 CSS3 属性来提升外 ...
- 基于 jQuery 实现垂直滑动的手风琴效果
今天我们要与大家分享一个漂亮而灵活的垂直 jQuery 手风琴效果.其主要思想是扩大手风琴片上的点击和显示更多的信息.其他内容片段将变得不那么透明.当使用一个导航箭头导航下一个片段,新的片会从顶部或底 ...
- JS+JQ手风琴效果
最新在学习JS写一些实用的小玩意——手风琴 CSS样式: <style type="text/css"> * { margin: 0px; border: 0px; p ...
- 纯CSS手风琴效果
CSS手风琴效果 主体代码如下: ...
- jquery 图片手风琴效果
这篇主要是手风琴效果和无缝切换相结合,在Demo里的Demo3.html.Demo4.html. 手风琴原理比较简单,当鼠标经过的时候改变图片的路径,鼠标移到另一张图片时还原路径. 虽然原理简单,但是 ...
- 一步步教你css3手风琴效果的实现
什么是手风琴效果? 首先我们先来看一段动画,如下图所示: 在上面动画中,我们不难发现,一排照片正常排列,当我鼠标移上(:hover)时,照片会变大显示并且把其它照片挤小.那么在鼠标来回移动的过程中,画 ...
- 使用JS实现手风琴效果
想要实现简单的手风琴切换效果,需要使用JS实现,如下是使用javascript源码实现,后续会更新使用jQuery实现. 1. 先进行简单的布局:我们可以再ul下添加几个li实现html的简单布局,再 ...
- 超简单jQuary链式操作代码实现手风琴效果
超简单jQuery代码实现手风琴效果 HTML代码 <div id="cont"> <div> <p>人生若只如初见</p> < ...
随机推荐
- c++ 类的定义和使用
在 c++ 中 类的定义为 class 类名 { };切记,类的定义完成后要加上分号,这是很多初学者容易犯的错误. 类的成员及函数 分为 public private protect 三类,大家学过 ...
- 利用Python实现一个感知机学习算法
本文主要参考英文教材Python Machine Learning第二章.pdf文档下载链接: https://pan.baidu.com/s/1nuS07Qp 密码: gcb9. 本文主要内容包括利 ...
- Oozie时出现Exception in thread "main" java.lang.UnsupportedClassVersionError: com/mysql/jdbc/Driver : Unsupported major.minor version 52.0?
不多说,直接上干货! 问题详情 [hadoop@bigdatamaster oozie--cdh5.5.4]$ bin/ooziedb.sh create -sqlfile oozie.sql -ru ...
- 小白也能看懂插件化DroidPlugin原理(一)-- 动态代理
前言:插件化在Android开发中的优点不言而喻,也有很多文章介绍插件化的优势,所以在此不再赘述.前一阵子在项目中用到 DroidPlugin 插件框架 ,近期准备投入生产环境时出现了一些小问题,所以 ...
- MySQL系列(一)--基础知识大总结
MySQL系列(一)---基础知识大总结 前言:本文主要为mysql基础知识的大总结,mysql的基础知识很多,这里只是作为简单的介绍,但是具体的细节还是需要自行搜索.当然本文还有很多遗漏的地方,后续 ...
- maven-编译速度优化
故障描述: 公司搭建了一个新jenkins持续集成环境,jenkins构建job时间越来越长. 原因分析: 系统CPU限制:判断依据,构建中查看日志 tail -f /var/log/messages ...
- HTTP文件下载JAVA后台的实现
HTTP文件的下载后台JAVA代码 1.使用org.apache.http.impl.client.CloseableHttpClient 先上代码: public String downloadFi ...
- Swift 轻量级网络层设计
前言 普遍我们的网络层设计的时候直接是如下结构APIManager.post(url, parameter,completeHandle),服务器配置在APIManager.m文件中进行配置.这样一个 ...
- HTMl课堂随笔
html: 1.超文本标记语言(Hyper Text Markup Lan) 2.不是一种编程语言,而是一种标记语言(Markup Language) 3.标记语言是一套标记标签(Markup Tag ...
- docker在Centos上的安装
Centos6安装docker 系统:centos6.5 内核:3.10.107-1(已升级),docker对RHEL/Centos的最低内核支持是2.6.32-431,epel源的docker版本推 ...
