CSS根据子元素个数不同定义样式
近日面试,遇见了一个这样的问题,不会,便记下来。
问题:如何根据子元素个数的不同定义不同的样式?
代码:HTML
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul> <ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
CSS:
/* one item */
li:first-child:nth-last-child(1) {
width: 100%;
}
/* two items */
li:first-child:nth-last-child(2),
li:first-child:nth-last-child(2) ~ li {
width: 50%;
}
/* three items */
li:first-child:nth-last-child(3),
li:first-child:nth-last-child(3) ~ li {
width: 33.3333%;
}
/* four items */
li:first-child:nth-last-child(4),
li:first-child:nth-last-child(4) ~ li {
width: 25%;
}
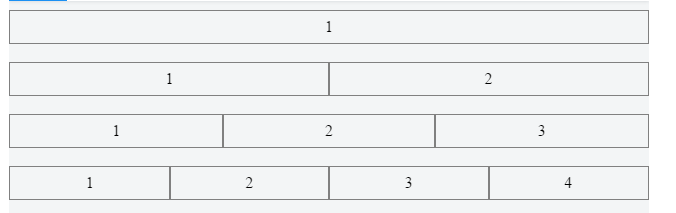
结果:

解释:
li:first-child 选择作为第一个子元素的li
:nth-last-child(n) 选择倒数第n个元素
~ li 选择之后的兄弟li元素
所以:li:first-child:nth-last-child(3) ~ li,选择的是:作为第一个,并且是倒数第三个的元素(保证了他们的父元素具有3个子元素)之后的兄弟li元素。 完结。
参考链接:http://lightcss.com/styling-children-based-on-their-number-with-css3/#toc-3
CSS根据子元素个数不同定义样式的更多相关文章
- HTML&CSS基础-子元素和后代元素选择器
HTML&CSS基础-子元素和后代元素选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html ...
- HTML&CSS基础-子元素的伪类选择器
HTML&CSS基础-子元素的伪类选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html的源代码 <!DOCTYPE html> <html& ...
- css使子元素在父元素居中的各种方法
html结构: <div class="parent"> <div class="child"></div> </di ...
- css之子元素获取(未定义高度)父元素的高度
你可能碰到过这样的需求,一个高度不固定的区域(内容由用户创造),当鼠标经过该区域或者其神马操作时,需要出现一个与该区域一样大的模版: 我们用一个span来处理这个mask.由于 .sample-1 和 ...
- css:子元素div 上下左右居中方法总结
最近在面试,不停地收到了知识冲击,尤其是对于一些基础的css.html.js问题居多,所以自我也在做反思,今天就css问题,如何让一个子元素div块元素上下左右居中 (以下总结方法,都已得到验证). ...
- CSS关于子元素设置了float属性后父元素高度为0的解释和解决方法
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- jQuery获取子元素个数的方法
//获取id=div1下的子元素的个数 $('#id').children().length; //获取id=div1下的p元素个数 $('#id').children('p').length;
- 【css】子元素浮动到了父元素外,父元素没有随子元素自适应高度,如何解决?
正常情况 如果子元素没有设置浮动(float),父元素的高度会随着子元素高度的改变而改变的. 设置浮动以后 父元素的高度不会随着子元素的高度而变化. 例如:在一个ul中定义若干个li,并设置float ...
- css 未知子元素宽高的居中
.parent{ position:relative; } .child{ position:absolute; left:50%; top:50%; transform:translate(-50% ...
随机推荐
- 自学Zabbix之路
自学Zabbix之路[第一回]:初识Zabbix 1.1 自学Zabbix1.1-简介 1.2 自学Zabbix1.2-zabbix特性 1.3 自学Zabbix1.3-zabbix进程 自学Zabb ...
- redis远程连接问题(安全模式问题)
我在windows上远程连接linux上的redis(我虚拟机上的)遇到了问题,我是在windows上php代码中的调用redis接口来远程连接的,代码中ping()的时候报错. 服务器端我确定了ip ...
- python列表的操作
1.列表的增加: li=[] li.append("hha") print(li) li=[] li.append("hha") print(li) li.in ...
- java表单重复提交常用解决办法
最近在看些基础的东西,顺便做下笔记.相信大家在平时网页使用中,经常会有按钮重复点击,然后点不动刷新,还有当网络延时比较厉害点了没反应在点击的重复提交.为了避免这种情况,总结了一下4点处理方案 表单重复 ...
- 字符截取:cut,格式化输出:printf,字符截取:awk,文件或命令输出编辑:sed
cut 选项 文件名 -f 列号 提取第几列 -d 分隔符 指定分隔符把行分成多列 不能以空格为分隔符. [root@localhost ~]# cat testfile no. name sex s ...
- 【java设计模式】【行为模式Behavioral Pattern】模板方法模式Template Method Pattern
package com.tn.pattern; public class Client { public static void main(String[] args) { AbstractClass ...
- 【ANT】运行JMeter用例的build.xml
<?xml version="1.0" encoding="UTF-8"?> <!-- Licensed to the Apache Soft ...
- mentohust 使用
可使用帮助命令 mentohust -h 或着查看 https://wenku.baidu.com/view/95c08019ff00bed5b9f31d1a.html
- Docker(五):Docker高级网络配置
1.容器跨主机多子网方案 网络设计如下: 主机1:10.110.52.38 容器1: 192.168.0.1 vlan1 容器2: 192.168.0.2 vlan2 主机2:10.110.52.66 ...
- uniq 命令详解
作用: 报告或忽略文件中的重复行,一般与sort 连用. 选项:-c count 在每列前显示该行重复出现的次数 -d repeated, 仅显示重复出现的行列 -f skip fie ...
