VueJS引入css或者less文件的一些坑
我们在做Vue+webpack的时,难免会引入各种公共css样式文件,那么我们改如何引入呢?引入时会有那些坑呢?
首先,引入公共样式时,我们在“main.js”里使用AMD的方式引入,即
require('./assets/css/main.less');
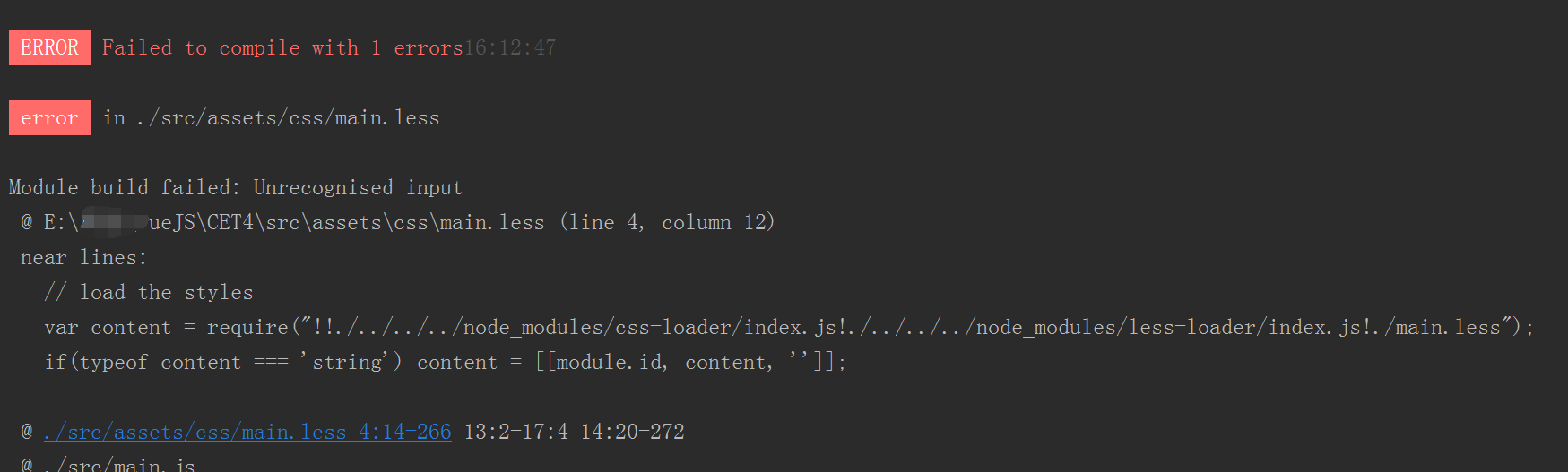
这时,我们会抛出一个错误,是因为我们没有写解析的依赖,webpack不知道怎么解析

这时,我们要填写上依赖,
require('!style!css!less!./assets/css/main.less');
在很多以前的博客里都是以上写法,这个是Vue 2.0刚开始的,现在使用会报错;下面是正确写法
require('!style-loader!css-loader!less-loader!./assets/css/main.less');
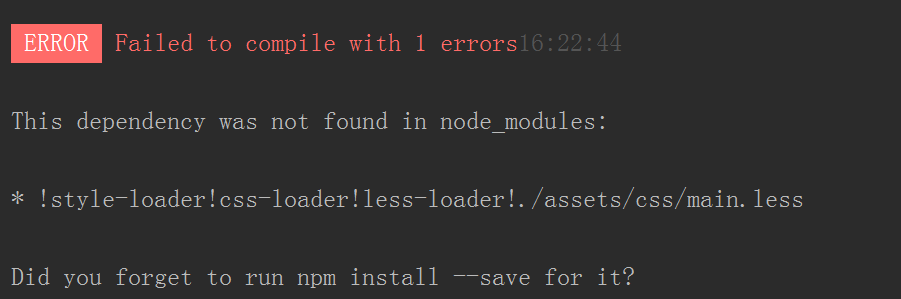
在以前配置到这里,就万事大吉了,也可以开始引入css文件了,然后现在到这里还会报错

当出现以上错误时,说明你的项目里缺少依赖;
npm install style-loader --save
这时你就可以引入css文件了;
原文: http://blog.hawkzz.com/2017/03/14/VueJS引入css或者less文件的一些坑/ 作者: hawk_zz
VueJS引入css或者less文件的一些坑的更多相关文章
- VueJS如何引入css或者less文件的一些坑
我们在做Vue+webpack的时,难免会引入各种公共css样式文件,那么我们改如何引入呢?引入时会有那些坑呢? 首先,引入公共样式时,我们在“main.js”里使用AMD的方式引入,即 requir ...
- Thymeleaf模版--子页面单独引入CSS、JS文件
https://blog.csdn.net/u010392801/article/details/80465800 ****************************************** ...
- 使用时间戳引入css、js文件
前言 最近在一家创业公司实习,主要负责新版官网和商家平台管理系统的前端开发和维护,每次测试都要上传文件到ftp服务器端测试,初期由于更新修改比较频繁,每次都是直接上传覆盖css.js.php文件,链接 ...
- MVC-采用Bundles方式引入css和js文件
优点:修改js或css时会自动生成hash版本号. 缺点:需要在BundleConfig中先添加对应的文件,然后在html中再引用对应的bundle,多操作了一步. web.config中 <c ...
- 在VIEW引入CSS、JS文件
外联 CSS: <?= Html::cssFile('@web/css/ie5.css', ['condition' => 'IE 5']) ?> generates <!-- ...
- 使用WebJar管理css、JavaScript文件
Web前端使用了越来越多的JS或CSS,如jQuery, Backbone.js 和Bootstrap.一般情况下,我们是将这些Web资源拷贝到Java的目录下,通过手工进行管理,这种通方式容易导致文 ...
- vue脚手架使用swiper /引入js文件/引入css文件
1.安装vue-cli 参考地址:https://github.com/vuejs/vue-cli 如果不使用严格语法需要在后三项打no:(加了挺头疼的,老是报错,但是对自己的代码规范性也是有很大的帮 ...
- vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件
vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件 ------------------------------------------- ...
- html引入css文件
在HTML中,引入CSS的方法主要有行内式.内嵌式.导入式和链接式. 行内式:即在标记的style属性中设定CSS样式,这种方式本质上没有体现出CSS的优势,因此不推荐使用.例: <html&g ...
随机推荐
- python 目录文件
每天写一点,总有一天我这条咸鱼能变得更咸 python 中对文件及目录的操作基本依赖与os,shutil模块,其中以os模块为主,最主要的几个方法实例如下: 1.判断文件/目录是否存在(os.path ...
- fio2.1.10--README
fio --- fio is a tool that will spawn a number of threads or processes doing a particular type of io ...
- js自调用函数的实现方式
我们知道,js中定义自调用函数通常使用下列方式: (function () { alert("函数2"); })(); 事实上,使用括号包裹定义函数体,解析器将会以函数表达式的方式 ...
- 在C#中winform程序中应用nlog日志工具
在C#中winform程序中应用nlog日志工具,配置文件简单应用. 文件名 nlog.config,请注意修改属性为"始终复制",发布时候容易遇到不存在文件的错误提示. 通过Nu ...
- 解决Python2.7的UnicodeEncodeError:'ascii' codec can't encode characters in position 0-78: ordinal not in range(128)异常错误
解决Python2.7的UnicodeEncodeError: 'ascii' codec can't encode异常错误 大家都知道,在使用python进行网络爬虫时,最头疼的就是转码问题,下面是 ...
- 压缩感知重构算法之压缩采样匹配追踪(CoSaMP)
压缩采样匹配追踪(CompressiveSampling MP)是D. Needell继ROMP之后提出的又一个具有较大影响力的重构算法.CoSaMP也是对OMP的一种改进,每次迭代选择多个原子,除了 ...
- 4天精通arcgis
真是掉进了一个史无前例的坑 --ArcGIS产品线为用户提供一个可伸缩的,全面的GIS平台. 这是百科的介绍,简单来讲,这就是一个地图,可以搞事情. 学的是ArcGIS API for JavaScr ...
- Java基础——数据类型
Java中与C++的区别: 1.Java中没有无符号类型. 2.整型值和布尔值之间不能进行相互转换. 3.Java中不区分变量的定义和声明. 如:在C++中int i = 10;是一个定义,而exte ...
- 2015-2016 ACM-ICPC, NEERC, Southern Subregional Contest I Lottery
LotteryCrawling in process... Crawling failed Time Limit:2000MS Memory Limit:524288KB 64bit ...
- return flase 作用
调用return false的时候,他实际上做了三件事 event.preventDefault(); 禁止默认行为 event.stopPropagation(); 阻止冒泡 ...
