SVG轨迹回放实践
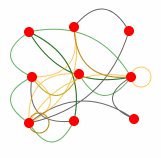
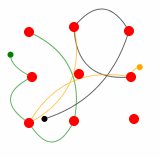
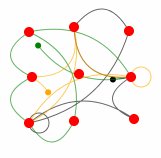
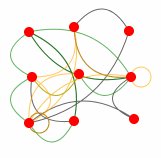
最近做了埋点方案XTracker的轨迹回放功能,大致效果就是,在指定几个顺序的点之间形成轨迹,来模拟用户在页面上的先后行为(比如一个用户先点了啥,后点了啥)。效果图如下:

在这篇文章中,我们来聊聊轨迹回放的一些技术细节。
注意,本文只关注轨迹的绘制,并不讨论轨迹的各种生成算法。
绘制红点坐标
在绘制轨迹前,需要先绘制轨迹经过的红点坐标。使用SVG绘制红点非常简单:
<svg width="500" height="500">
<circle r="5" cx="50" cy="55" fill="red"></circle>
</svg>
然后根据需要多画几个红点就可以了,也可以通过js批量生成:
function createCircles() {
var r = "5",
fill = "red",
// circleGroup是红点的容器
circleGroup = document.querySelector("#circle-group");
// pointList是红点的坐标集合
pointList.forEach(function(point) {
var circle = document.createElementNS(
"http://www.w3.org/2000/svg",
"circle"
);
circle.setAttribute("r", r);
circle.setAttribute("cx", point[0]);
circle.setAttribute("cy", point[1]);
circle.setAttribute("fill", fill);
circleGroup.appendChild(circle);
});
}
两点之间的轨迹
红点坐标画完了,我们来画轨迹。在画多点的轨迹之前,我们先来学习两点之间的轨迹,也就是两点之间曲线的画法。
二次贝塞尔曲线、三次贝塞尔曲线还是圆弧?
SVG通过path可以画多种曲线主要包括:
- 二次贝塞尔曲线:需要一个控制点,用来确定起点和终点的曲线斜率。

- 三次贝塞尔曲线:需要两个控制点,用来确定起点和终点的曲线斜率。

- 圆弧:需要两个半径、旋转角度、逆时针还是顺时针、大圆弧还是小圆弧等多个属性。

显然,二次贝塞尔曲线最为简单,所以我们决定用二次贝塞尔曲线来画两点之间的弧线。在SVG的path中,二次贝塞曲线的参数是:
M x1 y1 Q x2 y2 x3 y3其中x1 y1是起点,x2 y2是控制点,x3 y3是终点。来个demo吧!
<svg width="320px" height="320px">
<path id="line1" stroke="black" fill="none" d="M 0 50 Q 25 10 50 50"/>
</svg>效果:

确定控制点
确定了使用二次贝塞尔曲线,那么问题又来了,如何确定控制点呢?控制点决定了曲线的斜率和方向,我们期望曲线:
- 对称。
- 接近直线,稍微弯曲即可,太弯可能会超出画布范围。
- 曲线永远顺时针,这样可以保证,A点到B点的曲线和B点到A点的曲线不重合。
要想做到这三点,我们只需要让控制点:
- 在两点的中垂线上。
- 距离两点的中点等于某个较小的固定值。
- 在起点和终点的顺时针区域。
画个图吧!

- 在顺时针区域画中垂线。中垂线和垂直线的角度为
angle - 规定
offset为某个定值(比如40,或者其他比较小的定值)。 - 那么控制点相对于中点的偏移值就确定了:
offsetX = Math.sin(angle) * offset;offsetY = -Math.cos(angle) * offset;
完整算法:
function getCtlPoint(startX, startY, endX, endY, offset) {
var offset = offset || 40;
var angle = Math.atan2(endY - startY, endX - startX);
var offsetX = Math.sin(angle) * offset;
var offsetY = -Math.cos(angle) * offset;
var ctlX = (startX + endX) / 2 + offsetX;
var ctlY = (startY + endY) / 2 + offsetY;
return [ctlX, ctlY];
}起点终点相同的情况
如果起点终点相同,我们就不能使用二次贝塞尔曲线了,而是应该在该点右侧画一个小圆弧,就像这样:

在Path中圆弧的参数格式为:
A rx ry x-axis-rotation large-arc-flag sweep-flag x y- 弧形命令A的前两个参数分别是x轴半径和y轴半径。
x-axis-rotation表示弧形的旋转情况。large-arc-flag决定弧线是大于还是小于180度,0表示小角度弧,1表示大角度弧。sweep-flag表示弧线的方向,0表示从起点到终点沿逆时针画弧,1表示从起点到终点沿顺时针画弧。- 最后两个参数是指定弧形的终点。
弧形命令A的具体用法不属于本文范畴,请参考:https://developer.mozilla.org/zh-CN/docs/Web/SVG/Tutorial/Paths 。
因为我们要求:
- 圆弧接近于圆,不是椭圆。
- 圆弧在右侧。
- 大于180度。
所以,我们的圆弧参数为:
- x轴和y轴半径同为某个很小的定值(我们就设为10吧)
x-axis-rotation为0,不需要旋转,既然是圆,转了也白转。large-arc-flag为1,显然大于180度。sweep-flag为1或0都行,不过要保证为1时,终点稍微比起点靠下一点,这样才能保证圆弧在右边。
示例代码:
<svg width="320px" height="320px">
<path id="line1" stroke="black" fill="none" d="M 50 50 A 10 10 0 1 1 50 50.1"/>
</svg>效果截图:

将两种情况封装成获取d属性的函数:
function getD(startX, startY, endX, endY) {
var ctlPoint = getCtlPoint(startX, startY, endX, endY, 40);
var d = ["M", startX, startY].join(" ");
if (startX !== endX || startY !== endY) {
d += [" Q", ctlPoint[0], ctlPoint[1], endX, endY].join(" ");
} else {
d += [" A", 10, 10, 0, 1, 1, endX, endY + 0.1].join(" ");
}
return d;
}完整demo:
<iframe height='265' scrolling='no' title='svg:两点间的弧线:非圆弧' src='//codepen.io/lewis617/embed/JrWMBy/?height=265&theme-id=0&default-tab=result,result&embed-version=2' frameborder='no' allowtransparency='true' allowfullscreen='true' style='width: 100%;'>See the Pen svg:两点间的轨迹:非圆弧 by lewis liu (@lewis617) on CodePen.
多点之间的轨迹
两点之间弧线确定了,那么如何确定多点之间的轨迹呢?其实很简单,只需要在命令后面加上新的控制点和终点即可:
M x1 y1 Q x2 y2 x3 y3 Q x4 y4 x5 y5所以只需要简单更新一下之前封装的函数即可:
function getD(pointList){
var offset = offset || 40;
var d = (['M' ,pointList[0][0], pointList[0][1]]).join(' ');
pointList.forEach(function(point, i){
if(i>0){
var startX = pointList[i-1][0],
startY = pointList[i-1][1],
endX = point[0],
endY = point[1];
var ctlPoint = getCtlPoint(startX, startY, endX, endY, offset);
if(startX !== endX || startY !== endY){
d+=([' Q', ctlPoint[0], ctlPoint[1], endX, endY]).join(' ');
}else{
d+=([' A', 10, 10, 0, 1, 1, endX, endY + 0.1]).join(' ');
}
}
})
return d;
}如果pointList为:
var pointList = [
[0, 50],
[0, 50],
[50, 50],
[100, 50],
[0, 100],
[50, 100],
[100, 100],
];那么效果图:

完整demo:
<iframe height='265' scrolling='no' title='svg:多点间的弧线:非圆弧' src='//codepen.io/lewis617/embed/wrJpGY/?height=265&theme-id=0&default-tab=result,result&embed-version=2' frameborder='no' allowtransparency='true' allowfullscreen='true' style='width: 100%;'>See the Pen svg:多点间的轨迹:非圆弧 by lewis liu (@lewis617) on CodePen.
让轨迹回放起来
轨迹画完了,如何让它回放呢?这里需要用到这两个属性:
stroke-dasharray:控制用来描边的点划线的图案范式。
stroke-dashoffset:指定了dash模式到路径开始的距离。
- 先设置
stroke-dasharray为"length length",来让曲线颜色和空白的长度均为曲线长度。 - 然后设置
stroke-dashoffset初始状态为曲线长度,来保证整个曲线"看起来"都是空白。 - 最后渐变
stroke-dashoffset属性为0,来模拟画线。
如何渐变呢?使用SVG SMIL animation。
关键代码:
var length = path.getTotalLength();
path.setAttribute("stroke-dasharray", length + " " + length);
path.setAttribute("stroke-dashoffset", length);
path.innerHTML= '<animate attributeName="stroke-dashoffset" to="0" dur="7s" begin="0s" fill="freeze" repeatCount="indefinite"/>';完整demo:

<iframe height='265' scrolling='no' title='svg:多点间的弧线回放' src='//codepen.io/lewis617/embed/vexjyp/?height=265&theme-id=0&default-tab=result,result&embed-version=2' frameborder='no' allowtransparency='true' allowfullscreen='true' style='width: 100%;'>See the Pen svg:多点间的轨迹回放 by lewis liu (@lewis617) on CodePen.
给轨迹加上“圆头”
马上就可以看见胜利的曙光了,最后我们来做轨迹的“圆头”:
- 圆头就是个圆点(circle)
- 圆点需要跟着轨迹一起移动
画一个圆点很简单,那么如何画一个按照轨迹移动的圆点呢?答案是:animateMotion元素。
关键代码:
function createPathHead(pathObj, d){
var r = 3;
var head = document.createElementNS("http://www.w3.org/2000/svg", "circle");
head.setAttribute("id", pathObj.id + "-head");
head.setAttribute("r", r);
head.setAttribute("fill", pathObj.stroke);
var animateMotion = document.createElementNS("http://www.w3.org/2000/svg", "animateMotion");
animateMotion.setAttribute("path", d);
animateMotion.setAttribute("begin", "indefinite");
animateMotion.setAttribute("dur", "7s");
animateMotion.setAttribute("fill", "freeze");
animateMotion.setAttribute("rotate", "auto");
head.appendChild(animateMotion);
return head;
}至此,轨迹回放的关键技术点就讲完了,再次欣赏下最终的效果:

完整的demo在这里:
<iframe height='359' scrolling='no' title='xtracker 动画2:其他弧线' src='//codepen.io/lewis617/embed/RLpxPj/?height=559&theme-id=0&default-tab=result&embed-version=2' frameborder='no' allowtransparency='true' allowfullscreen='true' style='width: 100%;'>See the Pen xtracker 动画2:其他弧线 by lewis liu (@lewis617) on CodePen.
SVG轨迹回放实践的更多相关文章
- 物联网应用中实时定位与轨迹回放的解决方案 – Redis的典型运用(转载)
物联网应用中实时定位与轨迹回放的解决方案 – Redis的典型运用(转载) 2015年11月14日| by: nbboy| Category: 系统设计, 缓存设计, 高性能系统 摘要 ...
- 如何实现LBS轨迹回放功能?含多平台实现代码
本篇文章告诉您,如何实现轨迹回放.并且提供了web端,iOS端,Android端3个平台的轨迹回放代码.拷贝后可以直接使用.另外,文末有小彩蛋,算是开发者的福利. Web端/JavaScript 实现 ...
- Google地图轨迹回放模拟
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- OpenLayers3的轨迹回放
OpenLayers3实现轨迹回放需要动画操作,官网上的例子用的是postcompose,但是还可以使用javascript中setInterval和setTime. 我的例子是按官网上来的http: ...
- 如何使用JS来开发室内三维地图的轨迹回放功能
在制作完成室内三维地图的功能后,最经常有的需求就是如何做人员的轨迹回放,一般流程都是从数据库中查询轨迹坐标后,经过后台查询接口返回给前端,接下来的事情都交给JS来完成. 如果想做好一个性能好的轨迹回 ...
- GPS/轨迹追踪、轨迹回放、围栏控制
折腾一个多月终于弄完了这个项目,起初都未曾接触GPS/轨迹追踪.轨迹回放.圈划围栏...等一些在百度地图或者Googel地图操作的一些业务,后端的业务相对来说简单点 cas单点登录,mongdb灵活的 ...
- 使用GMap.NET类库,实现地图轨迹回放。(WPF版)
前言 实现轨迹回放,GMap.NET有对应的类GMapRoute.这个类函数很少,功能有限,只能实现简单的轨迹回放.要实现更复杂的轨迹回放,就需要自己动手了. 本文介绍一种方法,可以实现复杂的轨迹回放 ...
- 使用百度地图API实现轨迹回放
调用百度地图API实现路线的轨迹回放功能其实很简单,只要搞懂以下几点即可: 1.需要用Polyline方法先绘制好路线图 2.用Marker添加标注点 3.关键一步,通过结合定时器,使用Marker创 ...
- Mapbox轨迹回放
轨迹回放是webgis中的常见功能,是一种被客户喜闻乐见的GIS动画. 动画是一种短时间内不停重绘达到不断运动的效果.本文中轨迹回放就是事先计算好所需要的点,后面再进行播放. ...
随机推荐
- 转:每天一个linux命令(1):ls命令
ls命令是linux下最常用的命令.ls命令就是list的缩写缺省下ls用来打印出当前目录的清单如果ls指定其他目录那么就会显示指定目录里的文件及文件夹清单. 通过ls 命令不仅可以查看linu ...
- Spring中AOP简介与切面编程的使用
Spring中AOP简介与使用 什么是AOP? Aspect Oriented Programming(AOP),多译作 "面向切面编程",也就是说,对一段程序,从侧面插入,进行操 ...
- DNSmasq服务搭建
.c { background: #FEFEF2; padding: 30px } hr { border: 1px dotted #70C4EF } DNSmasq介绍 DNSmasq是一个小巧且方 ...
- Java初学者必知 关于Java字符串问题
摘自 http://developer.51cto.com/art/201503/469443.htm 下面我为大家总结了10条Java开发者经常会提的关于Java字符串的问题,如果你也是Java初学 ...
- 网上搜索到的 比较好的mysql查询语句练习题
Sutdent表的定义 字段名 字段描述 数据类型 主键 外键 非空 唯一 自增 Id 学号 INT(10) 是 否 是 是 是 Name 姓名 VARCHAR(20) 否 否 是 否 否 Sex 性 ...
- MongoDB-python的API手记
-------------------python调用MongoDB------------------- 1.官方文档:http://api.mongodb.org/python/current/t ...
- diplay:table-cell和伪元素:after方法让图片居中
让图片居中和文字居中是不一样的,文字居中可以通过line-height等调整,让图片居中方法,参考各种资料博文和测试 目前接触两种方法 display:table-cell和伪元素:after方法 ...
- WPF-TreeView获取文件夹目录、DataGrid获取目录下文件信息
开发一个WPF桌面应用程序.刚接触WPF编程以及C#语言,这里把一些关键的问题记录下来. 下面是实现将路径的文件夹信息绑定到TreeView及DataGrid上显示. 关键问题是C#数据绑定方式及IE ...
- Ubuntu 14.02 cmake升级 失败解决
错误的提示: CMake Error: Could not find CMAKE_ROOT !!! CMake has most likely not been installed correctly ...
- Node.js中Async详解:流程控制
安装 npm install async --save 地址 https://github.com/caolan/async Async的内容主要分为三部分 流程控制: 简化九种常见的流程的处理 集合 ...
