vue 使用mixin
mixin 混入
混入提供了一种非常灵活的方式,来分发Vue组件中可以复用的功能,一个混入对象可以包括任意的组件选项,当组件使用混入对象时,所有的混入对象的选项
将被'混合'进入该组件本身的选项,混入分为全局混入和局部混入
定义及使用
// 定义 mixin.js
export default{
data(){
return{}
},
methods:{},
created(){},}
局部混入 .vue文件

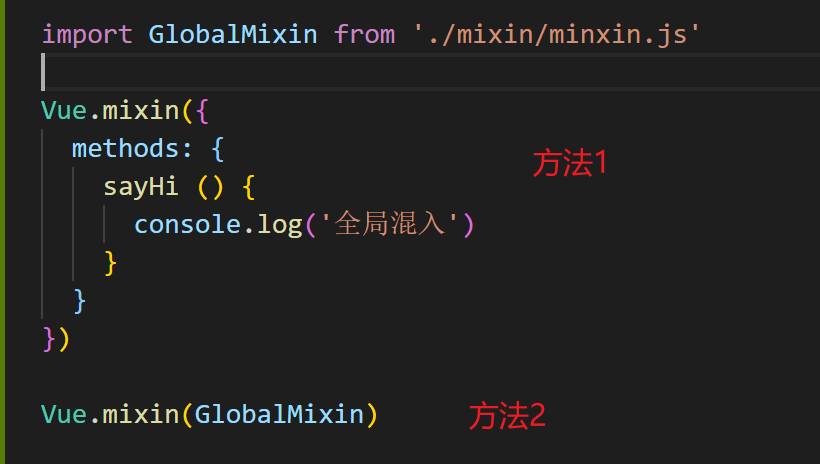
全局混入

混入选项合并的规则
1. 数据选项内部会进行递归合并,发生冲突的时候,以组件的为准
2. 同名的钩子函数会在合并成一个数组,混入的钩子函数优先调用
3. methods/components和directive 会被合并成为对象,对象键名冲突的时候,取组件对象的键值对
4. 局部混入和全局混入的同名方法,局部混入优先
vue 使用mixin的更多相关文章
- Vue中mixin的用法
在项目中我们经常会遇到多个组件调用同一个方法的问题,为了避免每次都在.vue文件中定义并调用,我们可采用vue的mixin的用法: 具体使用如下: 我们需要在main.js中引入mixins文件夹下的 ...
- vue的mixin简化开发
vue的mixin可以将多个组件公用的声明周期方法和数据封装成一个对象,在不同的组件中自由插拔.实际做项目的时候,可以定义一些mixin,供多个组件使用.也非常有必要定义一个全局的mixin对象,对所 ...
- vue 混入 mixin,自定义指令,过滤器
vue 混入 mixin ,分发 vue 组件中重复的功能 局部的书写格式 // mixin.js var mymixin = { // 这是一个对象:对象里面的写法与组件里面的写法一模一样,组件该 ...
- vue混入 (mixin)的使用
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能.一个混入对象可以包含任意组件选项.当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项. 使用示 ...
- vue中mixin的理解与用法
vue中提供了一种混合机制--mixins,用来更高效的实现组件内容的复用.最开始我一度认为这个和组件好像没啥区别..后来发现错了.下面我们来看看mixins和普通情况下引入组件有什么区别? 组件在引 ...
- Vue 使用mixin抽取共通方法
引入原因: 当一段逻辑在不同的地方使用时 step-1: 定义mixin文件,methods里有一个handleToLink方法 /** * this mixin file will be used ...
- vue之mixin理解与使用
使用场景 当有两个非常相似的组件,除了一些个别的异步请求外其余的配置都一样,甚至父组件传的值也是一样的,但他们之间又存在着足够的差异性,这时候就不得不拆分成两个组件,如果拆分成两个组件,你就不得不冒着 ...
- vue混入mixin的使用,保证你看的明明白白!
场景描述 有些时候,我们发现有些组件部分功能代码是几乎是一样的. 这个时候,我们就可以将相同的逻辑代码抽离出来 此时我们的主角混入mixin就登场了 下面我们有a-test和b-test两个组件,点击 ...
- vue中mixin的一点理解
vue中提供了一种混合机制--mixins,用来更高效的实现组件内容的复用.最开始我一度认为这个和组件好像没啥区别..后来发现错了.下面我们来看看mixins和普通情况下引入组件有什么区别? ...
- 浅析vue混入(mixin)
vue中的混入,可以在一定程度上提高代码的复用性.通俗来说,混入类似于“继承”,当前组件对象继承于组件对象,一般情况下遵循“就近原则”.但是与继承不同的是,继承一般都跟随着属性的重写与合并,混入在不同 ...
随机推荐
- React中实现keepalive组件缓存效果
背景:由于react官方并没有提供缓存组件相关的api(类似vue中的keepalive),在某些场景,会使得页面交互性变的很差,比如在有搜索条件的表格页面,点击某一条数据跳转到详情页面,再返回表格页 ...
- Word 交叉引用 给参考文献、图片题注添加引用
参考文献引用 假如想在红色[1]处添加引用,实现点击[1]跳到参考文献[1]. 首先需要将参考文献进行编号. 在需要插入引用的地方,选择插入-->交叉引用 点击插入 最后可以把[1]调成上标 上 ...
- 序列化框架-Kyro简述
网上有很多资料说 Kryo 只能在 Java 上使用,这点是不对的,事实上除 Java 外,Scala 和 Kotlin 这些基于 JVM 的语言同样可以使用 Kryo 实现序列化. 1.使用方法 ( ...
- cordova第三方插件的创建,修改以及调试指南---真机调试,浏览器调试
cordova使用以及真机调试,浏览器调试 创建插件 点击参考此文-- 超详细手把手教你cordova开发使用指南+自定义插件 插件修改注意事项--很重要 每次对自己代码目录里面任何内容进行修改后 都 ...
- 第一个C程序
写C代码 创建工作区 创建工程 创建文件(.c源文件..h头文件) main函数是程序执行的入口,有且只有一个 函数printf(print function打印函数)[库函数-C语言本身提供给我们使 ...
- Vue插槽最全最通俗的总结
1.匿名插槽----就是定义的时候不带name的插槽,使用的时候也不用带name 总结: (1)一定要分清定义插槽和使用插槽格式.如上图A是在使用一个插槽的基础上再继续定义一个匿名插槽. (2)匿名插 ...
- Unity之正确设置手机显示布局&&获取手机朝向
目录 Unity之正确设置手机显示布局 && 获取手机朝向 前言 开篇 Unity版本及使用插件 正题 设置手机屏幕显示布局.Screen.orientation 获取手机当前朝向.I ...
- qt虚拟键盘编译时报错缺乏qpa/qplatforminputcontext.h文件
ubuntu20.04 :sudo apt-get install qtbase5-private-dev
- 文盘Rust -- 给程序加个日志
作者:贾世闻 日志是应用程序的重要组成部分.无论是服务端程序还是客户端程序都需要日志做为错误输出或者业务记录.在这篇文章中,我们结合[log4rs](https://github.com/estk/l ...
- 获取Excel列标
/// <summary> /// 获取Excel列标 A B C...Z等 /// </summary> /// <param name="col" ...
