运行npm报错:无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本
npm报错
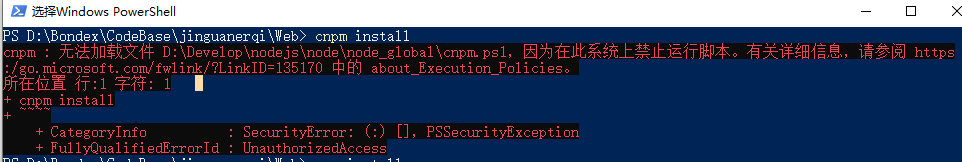
在 windows终端输入 vue init webpack app, 创建一个名为 app 的 Vue 项目时报错如下:
无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本 有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170

解决报错:
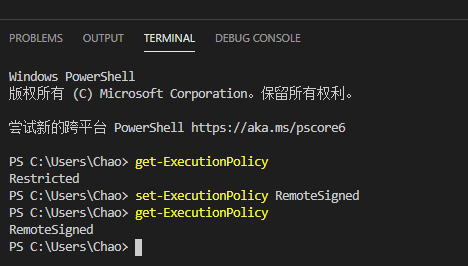
(1)以管理员身份运行 VSCode (2)在终端执行:get-ExecutionPolicy,显示Restricted(表示状态是禁止的) (3)在终端执行:set-ExecutionPolicy RemoteSigned (4)在终端执行:get-ExecutionPolicy,显示RemoteSigned

此时再使用cnpm install”加载项目,不会报错
如下:

解决方案学习地址:https://www.cnblogs.com/telwanggs/p/12627173.html
运行npm报错:无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本的更多相关文章
- npm报错:无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本
npm报错 在 windows终端输入 vue init webpack app, 创建一个名为 app 的 Vue 项目时报错如下: 无法加载文件 D:\nodejs\node_global\web ...
- 报错:无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本...
解决报错:(1)以管理员身份运行vs code (2)在终端执行:get-ExecutionPolicy,显示Restricted(表示状态是禁止的) [受限制的.保密的] (3)在终端执行:set ...
- vscode切换虚拟环境报错无法加载文件 E:\Python_project\shop_env\Scripts\Activate.ps1,因为在此系统上禁止运行 脚本。
在使用vscode切换python的虚拟环境时报错 解决方法如下: Windows+x打开面板,选择以管理员身份运行PowerShell,输入: set-executionpolicy remotes ...
- webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本
报错内容: webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 http ...
- babel : 无法加载文件 C:\Users\win\AppData\Roaming\npm\babel.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/ go.micros
babel报错:babel : 无法加载文件 C:\Users\win\AppData\Roaming\npm\babel.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 https:/ g ...
- nodemon运行 提示错误:无法加载文件 C:\Users\gxf\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本。
nodemon运行 提示错误:无法加载文件 C:\Users\gxf\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本. 这是你笔记本禁止运行脚本,解决办法 ...
- vue : 无法加载文件 C:\Users\XXX\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本
问题: 使用命令行安装完成vue/cli后,使用vue ui无法创建demo vue : 无法加载文件 C:\Users\yangx\AppData\Roaming\npm\vue.ps1,因为在此系 ...
- 安装了nodejs后在命令行运行npm报错
安装了nodejs后在命令行运行npm报错:Error: Cannot find module 'internal/util/types' 解决方法:删除目录“C:\Users\mengxiaobo\ ...
- 在运行tsc编译.ts文件时,“因为在此系统上禁止运行脚本” 怎么解决?
tsc : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\tsc.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 https:/go.m ...
- uwp - 解决“Microsoft.EntityFrameworkCore.Tools –Pre因为在此系统上禁止运行脚本”
在uwp使用ef时,需要安装“Microsoft.EntityFrameworkCore.Tools –Pre” ,如果安装失败提示:“无法加载文件 \.nuget\packages\Microsof ...
随机推荐
- vue3.0使用富文本编辑器VueQuill
1. npm install @vueup/vue-quill@alpha --save 2. 在main.js中全局引入 import { QuillEditor } from '@vueup/vu ...
- ubuntu20.04系统openjdk11变更openjdk-8-jdk
ubuntu20.04系统openjdk11变更openjdk-8-jdk一.卸载openjdk11先检查是否安装,命令:dpkg --list | grep -i jdk移除openjdk包,命令: ...
- JS学习- Canvas - 遮盖组合
Compositing 组合 globalCompositeOperation这个属性设定了在画新图形时采用的遮盖策略,其值是一个标识12种遮盖方式的字符串. 值 描述 图示 source-over ...
- tidevice 报UsbmuxReplyCode.BadDevice错误解决办法
备忘 换了个新手机照常使用tidevice进行操作发现报错 tidevice.exceptions.MuxReplyError: UsbmuxReplyCode.BadDevice 查了好久,终于解决 ...
- 创建一个本地CocoaPods库 并在项目中使用该库
1.新建一个项目如下 2.往TestLib中添加两个文件 3.终端进入TestLib 生成git文件 然后提交到本地 git init git add . git commit -m '添加perso ...
- Linux基础第十章:系统安全及应用
目录 一.账户安全措施 1.账户管理 2.锁定配置文件 3.清除历史记录 二.sudo 1.sudo概念及优点 2.使用sudo 3.sudo实操演示 4.设置sudo别名 5.sudo特别注意 一. ...
- 用shape-outside实现文字环绕、CSS圆锥色彩渐变、指定背景在容器上如何附着、长度单位vh
用shape-outside实现文字环绕 实现效果: 介绍:shape-outside是让文字从图片外部开始环绕,以及设置图片的形状. 函数定义: circle(size at x y);用于制作圆形 ...
- QT动态库的创建和使用
QT动态库的创建和使用 步骤一: 创建一个库文件 Library 步骤二:进行动态库封装方法的实现 注意事项:要注意共享类均需要包含导出的宏定义 这个宏定义和导出向导的宏定义一致 宏定义: 向导文件: ...
- 通过Windows定时任务执行Python脚本给钉钉群发送消息
前提:已经存在有成功发送钉钉群机器人消息的python脚本,参考上一篇Python调用钉钉群机器人发送群消息 Windows定时任务设置 1.本机是Win7系统:控制面板->系统和安全-> ...
- Maven中的DependencyManagement 和 Dependencies
Maven 使用dependencyManagement 元素来提供了一种管理依赖版本号的方式. 通常会在一个组织或者项目的最顶层的父POM 中看到dependencyManagement 元素. 使 ...
