layui文件上传+ThinkPHP
1.前端html代码
<div class="layui-form-item">
<label class="layui-form-label">修改头像</label>
<div class="layui-input-inline uploadHeadImage">
<div class="layui-upload-drag" id="headImg">
<i class="layui-icon"></i>
<p>点击上传图片,或将图片拖拽到此处</p>
</div>
</div>
<div class="layui-input-inline">
<div class="layui-upload-list">
<img class="layui-upload-img headImage" src="" id="demo1">
<p id="demoText"></p>
</div>
</div>
</div>
2.前端js代码
<script>layui.use(['form', 'layer','upload',"element"],
function() {
$ = layui.jquery;
var form = layui.form,
upload = layui.upload,
layer = layui.layer;
//拖拽上传
var uploadInst = upload.render({
elem: '#headImg'
, url: '{:url("uploadImg")}'
, size: 500
, before: function (obj) {
//预读本地文件示例,不支持ie8
obj.preview(function (index, file, result) {
$('#demo1').attr('src', result); //图片链接(base64)
});
}
, done: function (res) {
console.log(res);
//如果上传失败
if (res.code > 0) {
return layer.msg('上传失败');
}
var demoText = $('#demoText');
// demoText.html('<span style="color: #8f8f8f;">上传成功!!!</span>');
$("#imagepath").val(res.image)
layer.msg("上传成功")
}
, error: function () {
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-mini demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
});
element.init();
});
3.后台php代码
// 图片上传
public function uploadImg(){
// 上传代码
$file = request()->file('file');
// 上传到本地服务器
$savename = \think\facade\Filesystem::disk('public')->putFile( 'goods', $file);
$data['image'] = $savename;
$data['code'] = 0;
return json($data);
}
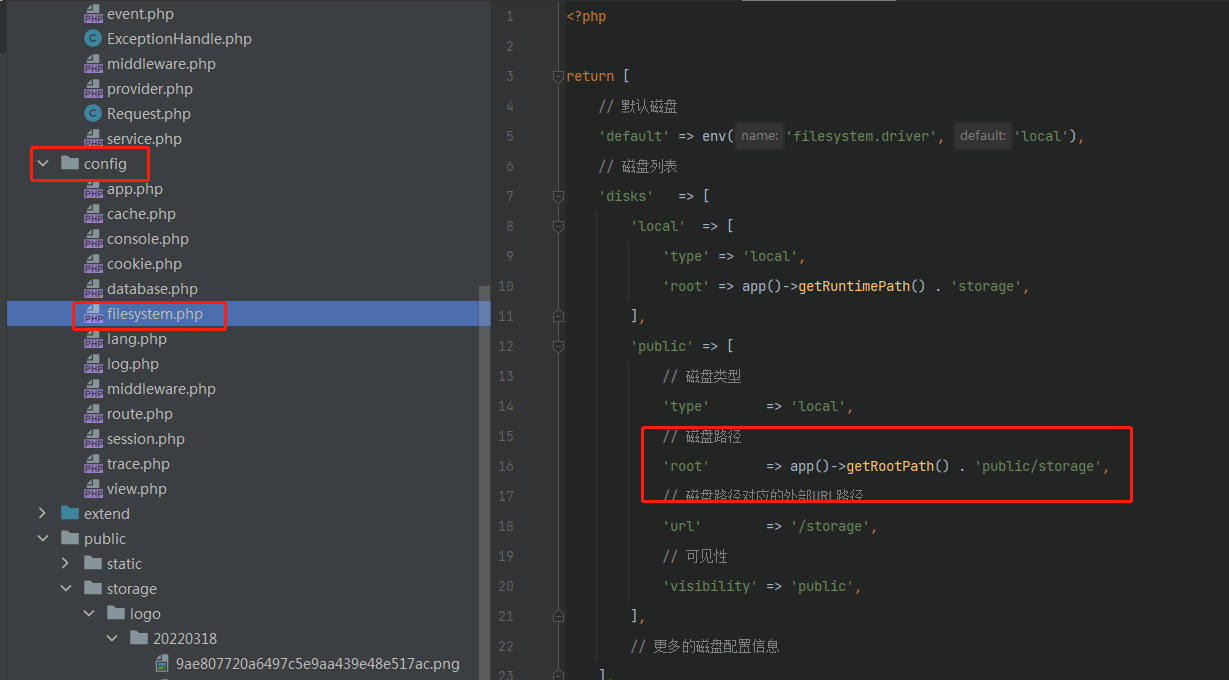
4.图片存放路径修改地址

layui文件上传+ThinkPHP的更多相关文章
- Layui文件上传样式在ng-dialog不显示的问题处理
1.项目业务改动,在一个弹窗页面加图片上传. 2.页面使用angular框架,图片上传使用layui的文件上传组件. js: layui.upload({ url: '/test/upload.jso ...
- layui文件上传进度条(模拟)
1.修改上传组件js(没测) https://blog.csdn.net/weixin_42457316/article/details/81017471 https://www.cnblogs.co ...
- layui文件上传组件“请求上传接口出现异常”问题解决方案
这是一个悲伤的故事,以前开发项目用过很多次这个组件,这次使用了Token,于是报了一些莫名其妙的错误,来复盘一下,警示自己! 刚开始接触layui的同学们肯定经常会看到这个错误 下面我们对这个异常的处 ...
- layui 文件上传加进度条
1.页面 <div class="layui-row layui-col-space5"> <div class="layui-form-item&qu ...
- layui文件上传中如何先判断后再弹出文件选择框
前言:layui中的上传,如何在点击上传按钮前阻止file的默认打开文件选择框呢?我想点击后先判断下,如果判断结果不符合,就直接弹出提示框,而不是文件选择框,判断符合才进行文件选择.但是在layui的 ...
- Layui 文件上传 附带data数据
配置项中增加参数: , data: { CaseId: function () { return $("#CaseId option:selected").val(); }, Ca ...
- 利用layui前端框架实现对不同文件夹的多文件上传
利用layui前端框架实现对不同文件夹的多文件上传 问题场景: 普通的input标签实现多文件上传时,只能对同一个文件夹下的多个文件进行上传,如果要同时上传两个或多个文件夹下的文件,是无法实现的.这篇 ...
- 使用java的MultipartFile实现layui官网文件上传实现全部示例,java文件上传
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用. layui文件上传示例地址:https://www. ...
- THINKPHP源码学习--------文件上传类
TP图片上传类的理解 在做自己项目上传图片的时候一直都有用到TP的上传图片类,所以要进入源码探索一下. 文件目录:./THinkPHP/Library/Think/Upload.class.php n ...
- Thinkphp 验证码、文件上传
一.验证码 验证码参数 例题:登录时验证下验证码 LoginController.class.php <?php namespace Home\Controller; use Think\Con ...
随机推荐
- paddleocr安装与图片识别快速开始
本文首发我的个人博客:paddleocr安装教程快速开始 1. 安装Python环境 wget https://mirrors.huaweicloud.com/python/3.8.5/Python- ...
- logstash知识点
Logstash是位于Data和Elasticsearch之间的一个中间件.Logstash是一个功能强大的工具,可与各种部署集成. 它提供了大量插件. 它从数据源实时地把数据进行采集,可帮助您解析, ...
- Elasticsearch启动https访问
Elasticsearch上操作 前提:已设置密码访问 ./bin/elasticsearch-certutil ca # 生成elastic-stack-ca.p12文件 ./bin/elastic ...
- Elasticsearch官方文档离线访问实操指南
文章转载自:https://mp.weixin.qq.com/s/Cn9ddkj-cne5pKtfOgNPbg 延申一下,不仅能下载Elasticsearch官方文档,还能下载其他软件的官方文档,详看 ...
- Kibana:如何周期性地为 Dashboard 生成 PDF Report
转载自:https://blog.csdn.net/UbuntuTouch/article/details/108449775 按照上面的方式填写.记得把之前的 URL 拷贝到 webhook 下的 ...
- 3_肯德基餐厅信息查询_动态加载_post请求
肯德基餐厅信息查询网址:http://www.kfc.com.cn/kfccda/storelist/index.aspx import requests url = 'http://www.kfc. ...
- 面试突击87:说一下 Spring 事务传播机制?
Spring 事务传播机制是指,包含多个事务的方法在相互调用时,事务是如何在这些方法间传播的. 既然是"事务传播",所以事务的数量应该在两个或两个以上,Spring 事务传播机制的 ...
- python-函数-统计函数
#(1)amax(),amin() 作用:计算数组中的元素沿指定轴的最大值,最小值 import numpy as np x = np.random.randint(1,11,9).reshape(( ...
- P1600 [NOIP2016 提高组] 天天爱跑步 (树上差分)
对于一条路径,s-t,位于该路径上的观察员能观察到运动员当且仅当以下两种情况成立:(d[ ]表示节点深度) 1.观察员x在s-lca(s,t)上时,满足d[s]=d[x]+w[x]就能观察到,所以我们 ...
- golang开发:go并发的建议(完)
上次说了一下Go语言布道师 Dave Cheney对Go并发的建议,个人觉得最重要的一条,这次主要想说一下这个. 8.3. Never start a goroutine without knowni ...
