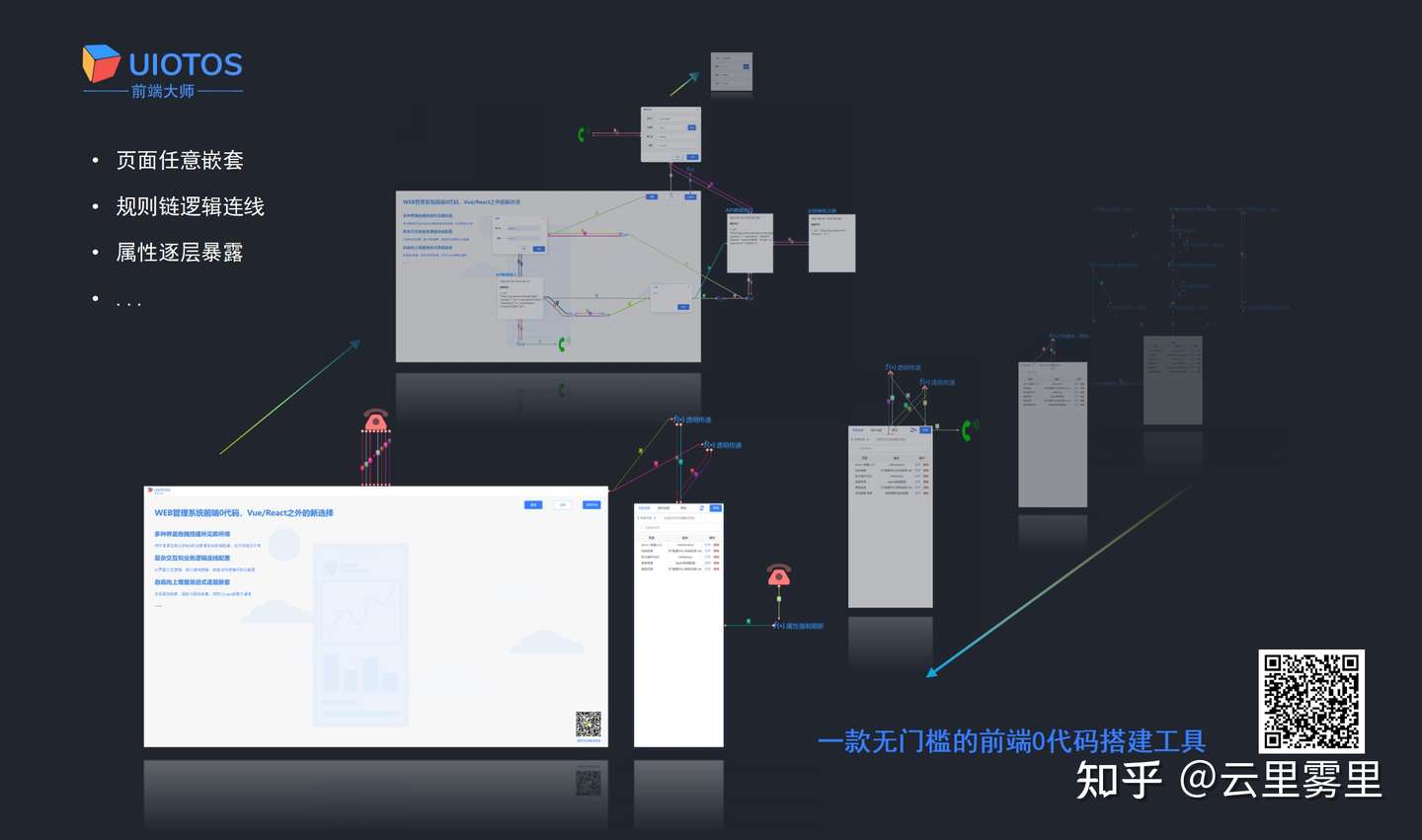
UIOTOS:一款无门槛的前端0代码搭建工具
什么是UIOTOS?
UIOTOS中文名称前端大师,是一款基于图形技术的前端0代码工具,支持通过连线和嵌套无门槛来搭建各类复杂的的交互界面,包括后台管理系统、组态数据大屏等,实现跟代码开发媲美的效果。


为什么要做?
前端技术更新快,开发和学习成本高
在软件开发领域,UI界面开发技术更新迭代最快,层出不穷。以当下流行的WEB前端为例,开发需要了解npm、webpack、react/vue、ES6 语法、ts,此外还有状态管理、路由等。桌面客户端开发则门槛更高。
传统大屏组态不适合搭建复杂功能
工业领域虽然有组态软件来降低界面展示的开发门槛,但是随着行业发展,界面的定制化要求越来越高,复杂的交互功能、业务逻辑组态软件难以胜任,要么通过脚本代码来扩展,要么则定制开发上层管理应用。2D数据可视化大屏也类似。
低代码有用户门槛,定制扩展需开发
低代码作为近年来热门概念,一些平台可以过后端配置自动生成对应的前端代码,实现权限、组织等基础功能开箱即用;另一些通过拖拽、配置,实现大部门常见页面的可视化搭建,结合一定的代码开发实现复杂的、定制化的需求,减少前端页面开发工作量。
这些确实能大大提升前端UI界面的搭建效率,而复杂的业务逻辑作为大前端/客户端应用功能的重要组成部分,通常就需要代码来定制,组件功能的扩展也需要代码开发。
此外还有数字孪生低代码,暂不展开,UIOTOS目前不适合3D场景0代码(详见不适合哪些场景?)。
有什么亮点特色?
0代码无门槛搭建完整的前端功能
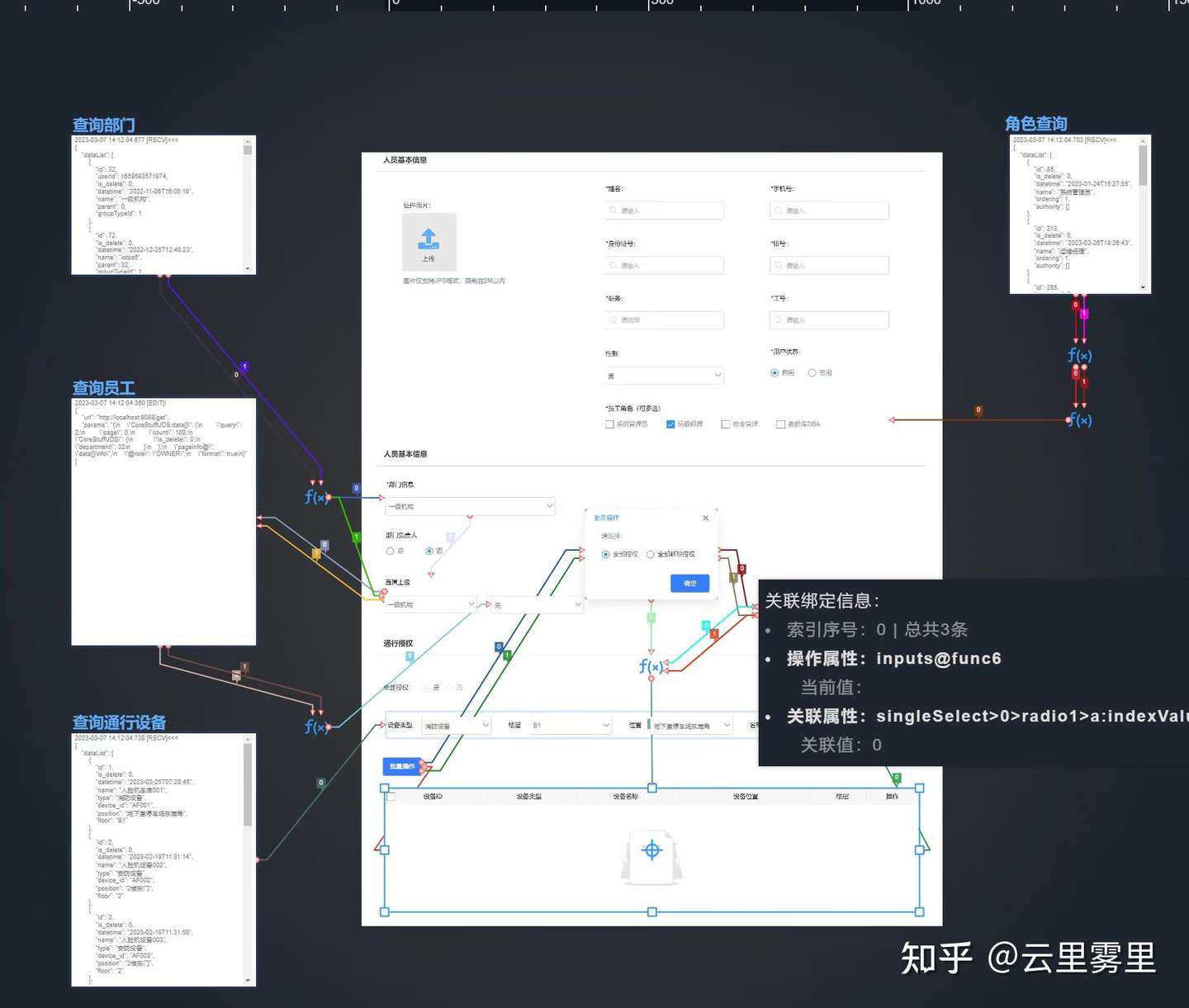
除了最基本的页面UI布局设计外,UIOTOS 0代码涵盖了前端开发的其他各个环节,包含交互逻辑、接口请求、数据解析等,支持渐进式、模块化真正以搭积木的方式,通过拖拽配置、逐层嵌套、属性暴露、事件穿透、连线操作,实现从基础组件、功能部件到多页应用从局部到整体的快速搭建,并兼容JQuery/Vue/React等现有WEB生态的开发扩展。
除了基础组件的升级和扩展,整个搭建过程通常以鼠标操作为主,无需了解前端开发技术,后端工程师、产品经理、UI设计师、实施工程师等均可上手(详见对用户的技能要求?)
对于非业务逻辑的特定功能,比如json对象转换成字符串,UIOTOS提供了代码块及函数组件支持,可以将通用功能组件化,交由连线操作输入、输出、执行,代替代码调用。
页面组件化,支持任意多层嵌套
UIOTOS的鲜明特色是页面任意嵌套、属性逐层暴露和连线赋值操作,这些结合在一起,可以实现0代码搭建页面功能(包含UI界面和业务逻辑)既可以独立运行使用,也可以作为封装好的组件被拖放到其他页面中当成普通组件使用。可以说,在UIOTOS中一切都是组件。
基础组件通常功能单一,数量有限,业务无关;而0代码页面搭建的扩展组件,则通常功能复杂,数量无限,并且业务相关。
原理上支持定制开发等同的效果
UIOTOS独特的设计方式,让0代码搭建操作与面相对象的开发思想能形成对照,从理论达到与代码定制开发等同的效果。
有软件开发背景的用户能更快理解并上手,不限于后端开发、嵌入式开发等。
不适合哪些场景?
UIOTOS 1.0版本0代码更多是针对后台管理系统类型的应用,也包括复杂交互功能的数据大屏、工业组态等。以下场景暂时支持有限:
3D数字孪生0代码搭建
UIOTOS底层图形技术采用了canvas、ht.js,天然支持矢量图形、2D/3D无缝融合。不过并不支持3D场景的0代码搭建,需要代码编写实现动画、交互以及各种定制化的炫酷效果。UIOTOS更多是定位在业务应用方面,通过0代码最大化实现vue/reac等前端开发技术代码开发等同的效果。
移动端APP、小程序
UIOTOS在UI交互布局的设计上,对尺寸没有任何限制,页支持长页滑动,也能够搭建出移动端WEB APP风格的页面应用。但是目前1.0版主要是为复杂的PC WEB端设计,基础组件以及布局支持更加灵活,并未提供针对移动端的版本。因此当下用来搭建移动端页面应用会显得比较繁琐,比如字体、弹窗等不够友好。需要在后续版本提供移动端针对性的基础组件和布局支持。
对用户的技能要求?
UIOTOS的设计目标是让前端应用开发成一项为日常办公技能。
对用户是否能编写js代码(不要求懂vue/react/webpack等前端开发框架),区分成普通用户和高级用户。
普通用户
用现成的组件,通过连线、嵌套和属性配置来搭建定制化的前端应用,无需任何软件编程基础,当成工具软件学习培训即可上手。
高级用户
可以使用代码块组件,对于当前不支持的功能逻辑,通过编写js代码做处理。处理后形成的组件图元或者页面,通过收藏或者经过容器嵌套再收藏后,可给到普通用户使用。
此外,可以利用现有的web资源,将jquery、vue、react或原生js进行开发扩展,将ui组件或者功能逻辑封装成UIOTOS中的基础组件,比如gis地图、文本编辑等,需具备专业web前端开发技术,相当于开发用户。
部署使用方式?
演示地址
账号:admin 密码:123456
离线安装
离线安装包获取,请联系下方服务支持!
授权方式:
- 个人用户免费试用
- 企业授权请联系咨询

UIOTOS:一款无门槛的前端0代码搭建工具的更多相关文章
- 推荐25款实用的 HTML5 前端框架和开发工具【下篇】
快速,安全,响应式,互动和美丽,这些优点吸引更多的 Web 开发人员使用 HTML5.HTML5 有许多新的特性功能,允许开发人员和设计师创建应用程序和网站,带给用户桌面应用程序的速度,性能和体验. ...
- 30款最好的 Bootstrap 3.0 免费主题和模板
Twitter Bootstrap 框架已经广为人知,用于加快网站,应用程序或主题的界面开发,并被公认为是迄今对于 Web 开发的最有实质性帮助的工具之一.在此之前的,各种各样的界面库伴随着高昂的维护 ...
- 10款最好的 Bootstrap 3.0 免费主题和模板
Twitter Bootstrap 框架已经广为人知,用于加快网站,应用程序或主题的界面开发,并被公认为是迄今对于Web开发的最有实质性帮助的工具之一.在此之前的,各种各样的界面库伴随着高昂的维护成本 ...
- JSP 登录与注册的小案例之二(无验证码,前端拦截空参)
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http:// ...
- float([x]): 将一个字符串或数转换为浮点数。如果无参数将返回0.0
float([x]): 将一个字符串或数转换为浮点数.如果无参数将返回0.0 >>> float(12) 12.0 >>> float(-122) -122.0 & ...
- WebApplicationInitializer究 Spring 3.1之无web.xml式 基于代码配置的servlet3.0应用
本文转自http://hitmit1314.iteye.com/blog/1315816 大家应该都已经知道Spring 3.1对无web.xml式基于代码配置的servlet3.0应用.通过spri ...
- cAdvisor0.24.1+InfluxDB0.13+Grafana4.0.2搭建Docker1.12.3 Swarm集群性能监控平台
目录 [TOC] 1.基本概念 既然是对Docker的容器进行监控,我们就不自己单独搭建cAdvisor.InfluxDB.Grarana了,本文中这三个实例,主要以Docker容器方式运行. 本 ...
- Animo.js :一款管理 CSS 动画的强大的小工具
Animo.js 是一个功能强大的小工具,用于管理 CSS 动画.它的特色功能包括像堆栈动画,创建跨浏览器的模糊,设置动画完成的回调等等.Animo 还包括惊人的 animate.css,为您提供了近 ...
- Windows SharePoint Services 3.0编码开发工具和技巧(Part 1 of 2)
转:http://blog.csdn.net/mattwin/article/details/2074984 WSSv3 Technical Articles_Windows SharePoint S ...
- 【原】无脑操作:eclipse + maven搭建SSM框架
网上看到一些Spring + Spring MVC + MyBatis框架的搭建教程,不是很详细或是时间久远了,自己动手整一个简单无脑的! 0.系统环境 1)Windows 10 企业版 2)JDK ...
随机推荐
- 关于Unity 图片队列存储以及出列导致内存溢出的解决方案
图片虽然出列但是并没有销毁,所以..destroy !
- python的setattr可以直接给类设置属性!!!!而不是非要是对象
dynamic.py import unittest class MakeTestCases: testcases = None def make_test_func(self, case=None) ...
- IPAD变成电脑的副屏
IPAD变成电脑的副屏方法一:把平板电脑变成显示器:Splashtop Wired XDisplayhttps://www.splashtop.cn/cn/wiredxdisplay方法二:space ...
- uni-popup 遮不住头部标题的解决办法
要做一个小程序,会有弹窗,但是uni-app的API组件uni.showModal不足以满足我的需求,于是我用HBuilderX引入了uni-popup. 代码是这样的 <button @cli ...
- SpringBoot笔记--配置文件分类+yaml相关知识+读取配置文件内容
配置文件 要是需要使用自己的配置替换默认配置时,需要使用后缀名为application.properties或者application.yml(application.yaml)进行配置 当然,几个文 ...
- 【开源免费】使用Spring Boot和Html实现ChatGPT,1:亿还原,将就看
highlight: a11y-dark 简介 前段时间写了一个Chatgpt的Java版SDK开源地址:chatgpt-java欢迎使用.但由于原来OpenAI 并没有支持官网的chatgpt模型, ...
- vivo 短视频用户访问体验优化实践
作者:vivo 互联网运维团队- Hu Tao 本文介绍了vivo短视频用户访问体验优化的实践思路,并简单讲解了实践背后的几点原理. 一.背景 我们平时在看抖音快手视频的时候,如果滑动到某个视频画面一 ...
- python-爬虫-css提取-写入csv-爬取猫眼电影榜单
猫眼有一个电影榜单top100,我们将他的榜单电影数据(电影名.主演.上映时间.豆瓣评分)抓下来保存到本地的excle中 本案例使用css方式提取页面数据,所以会用到以下库 import time i ...
- 图与网络分析—R实现(一)
图与网络 一个网络G,也可以称为图(graph)或网络图,是一种包含了节点V(即网络参与者,也称顶点)与边E(即节点之间的连接关系)的数学结构,记作G={V,E}.可以使用一个矩阵来存放节点之间的连接 ...
- 逍遥自在学C语言 | 逻辑运算符
前言 一.人物简介 第一位闪亮登场,有请今后会一直教我们C语言的老师 -- 自在. 第二位上场的是和我们一起学习的小白程序猿 -- 逍遥. 二.构成和表示方式 逻辑运算符是用来比较和操作布尔值的运算符 ...
