Vue拖拽排序
转载至https://www.crazyming.com/note/757/
使用拖拽功能来实现排序。
需要先学习w3cschool 关于拖拽的教程:http://www.w3school.com.cn/html5/html_5_draganddrop.asp
上方的教程是操作dom 的,而我的项目使用vue,vue是数据驱动视图的框架,下图中的列表是v-for遍历 友情链接数组 渲染出来的,因此 我这里的拖拽只需对 友情链接数组 进行操作就可以了。
这样的方法 同样也可以 应用在angular 等框架上,换汤不换药,,
这是渲染列表要用到的数组:
linkData: [
{name:'百度',url:'wwww.baidu.com',description:'baidu'},
{name:'腾讯网',url:'wwww.qq.com',description:'tencent'},
{name:'新浪微博',url:'https://www.weibo.com/',description:'weibo'},
{name:'今日头条',url:'https://www.toutiao.com/',description:'bytedance'},
{name:'哔哩哔哩',url:'https://www.bilibili.com/',description:'bilibili'}
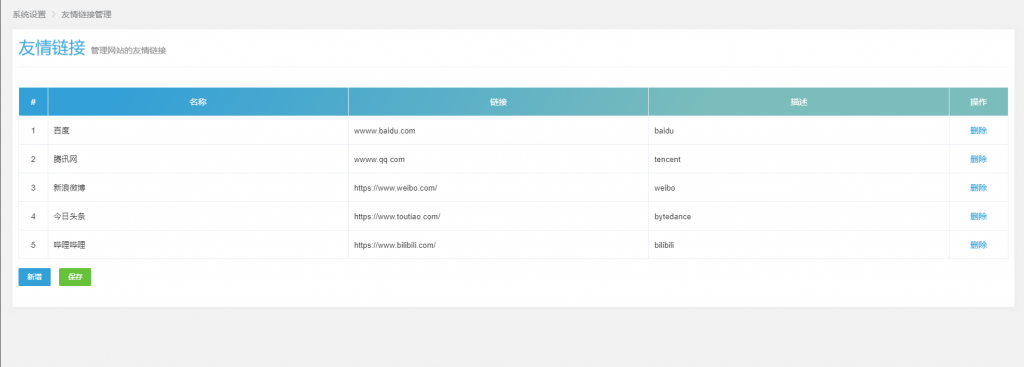
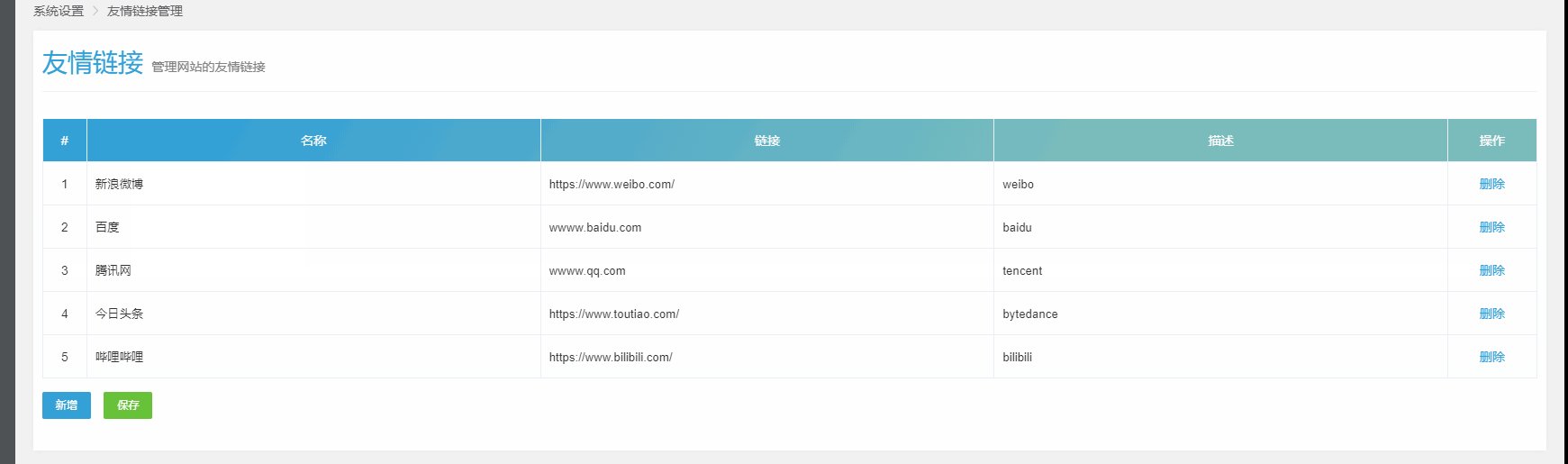
]渲染后的效果图:

在需 循环渲染的li 标签上 加上draggable=”true” 使li 标签可以被拖放,然后加上 @dragstart=”drag($event,index)”
<li class="li_row" v-for="(item,index) in linkData " :key=index draggable="true"
@dragstart="drag($event,index)" @drop="drop($event,index)" @dragover='allowDrop($event)'>
<div class="li_item order">{{index+1}}</div>
<div class="li_item title"><input v-model.trim="item.name" type="text" placeholder="请输入站点名称"></div>
<div class="li_item url"><input v-model.trim="item.url" type="text"
placeholder="链接需加上 http:// 或 https://">
</div>
<div class="li_item description"><input v-model.trim="item.description" type="text" placeholder="请输入描述">
</div>
<div class="li_item option">
<el-button type="text" @click="deleteLink(index)">删除</el-button>
</div>
</li>dragstart drop dragover 这三个事件 绑定的方法 这样写:
drag(event, index) {
event.dataTransfer.setData('index', index);
},
drop(event, index) {
event.preventDefault();
let startIndex = parseInt(event.dataTransfer.getData('index'));
let currentIndex = parseInt(index);
console.log("start", startIndex);
console.log("drop", currentIndex);
if (startIndex - currentIndex > 0) {
console.log("要拖拽的元素的索引 大于 当前位置的元素的索引");
this.linkData.splice(currentIndex, 0, this.linkData[startIndex]);
console.log("删除" + startIndex + 1);
this.linkData.splice(startIndex + 1, 1)
} else if (startIndex - currentIndex < 0) {
console.log("要拖拽的元素的索引 小于 当前位置的元素的索引");
this.linkData.splice(currentIndex + 1, 0, this.linkData[startIndex]);
this.linkData.splice(startIndex, 1)
} else {
console.log("什么也不用做");
}
},
allowDrop(event) {
event.preventDefault();
}具体的这三个事件的用法在w3cschool 有讲,, 拖拽 li 标签,我们实际上是 操作的linkData 数组,利用数组的 splice方法 删除 添加元素,从而实现对数组的拖拽排序. 因为vue angular 等框架是数据驱动视图,数组变化了,界面也会变化.
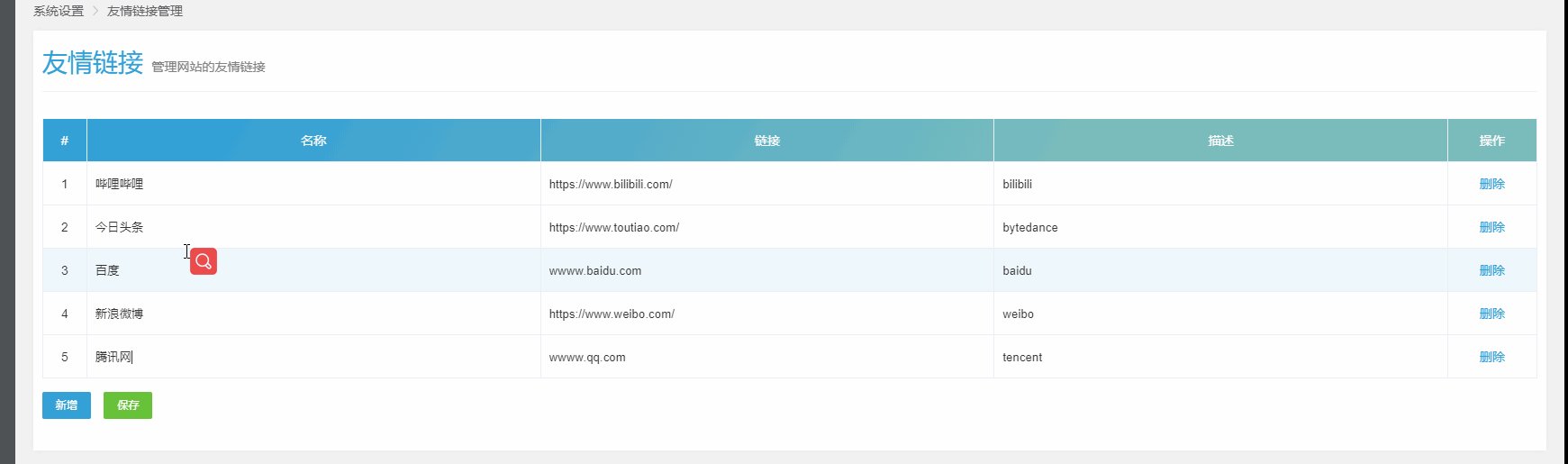
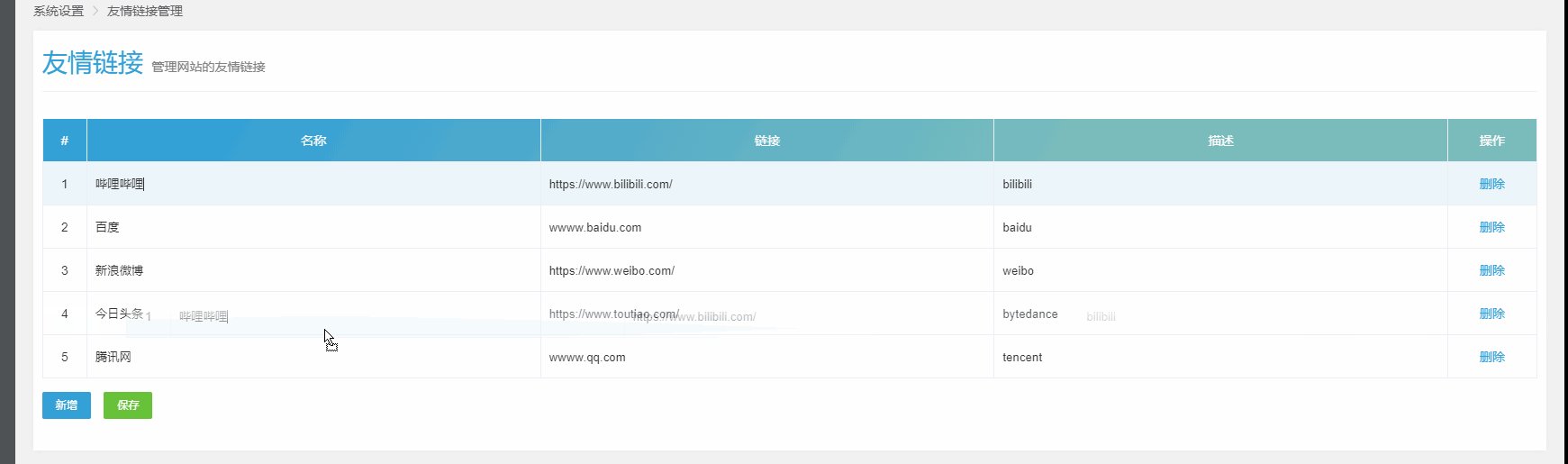
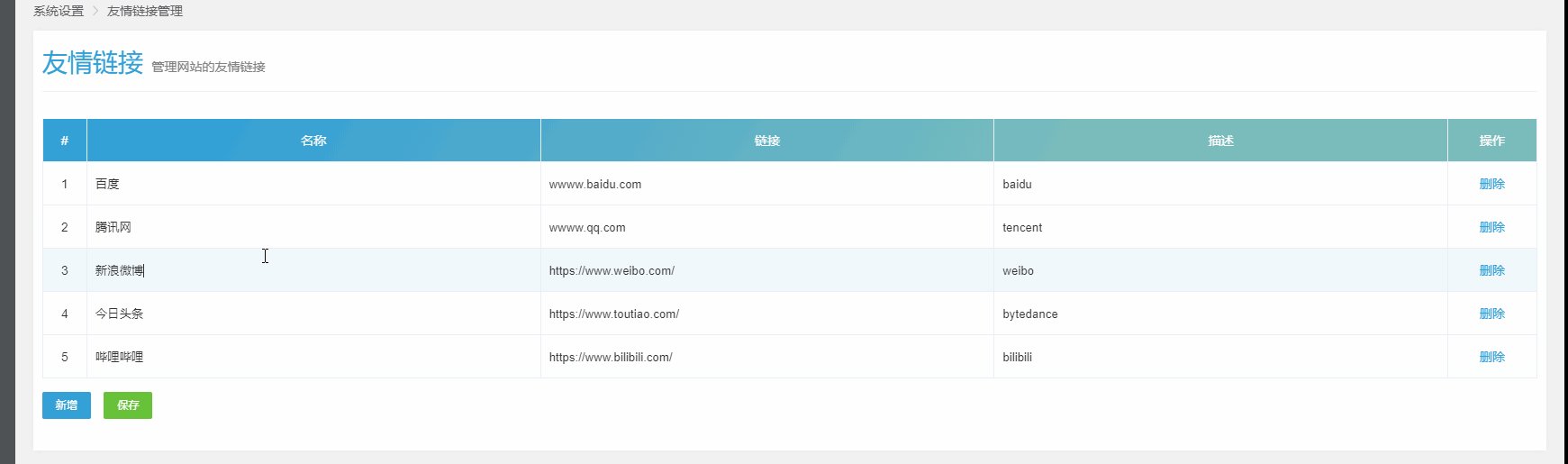
效果:

Vue拖拽排序的更多相关文章
- vue拖拽排序插件vuedraggable的使用 附原生使用方法
Vue中使用 先下载依赖: npm install vuedraggable -S 项目中引入 import draggable from 'vuedraggable' 注册 components: ...
- vue列表拖拽排序功能实现
1.实现目标:目标是输入一个数组,生成一个列表:通过拖拽排序,拖拽结束后输出一个经过排序的数组. 2.实现思路: 2.1是使用HTML5的drag功能来实现,每次拖拽时直接操作Dom节点排序,拖拽结束 ...
- Vue 表单拖拽排序
Vue table表单拖拽 业务需求: 因为数据展示使用的是 elementUI 的 Table进行数据展示的,现在的需求是通过拖拽表单进行表单排序.同时,动态修改表单中的数据排列顺序.查阅了好多资料 ...
- vue实现拖拽排序
基于vue实现列表拖拽排序的效果 在日常开发中,特别是管理端,经常会遇到要实现拖拽排序的效果:这里提供一种简单的实现方案. 此例子基于vuecli3 首先,我们先了解一下js原生拖动事件: 在拖动目标 ...
- vue el-transfer新增拖拽排序功能---sortablejs插件
<template> <!-- target-order="unshift"必须设置,如果不设置的话后台穿的value值得顺序会被data重置 - --> ...
- vue中基于sortablejs与el-upload实现文件上传后拖拽排序
今天做冒烟测试的时候发现商品发布有一个拖拽图片排序功能没做,赶紧加上 之前别的同事基于 vuedraggable 实现过这个功能,我这里自己深度封装了 el-upload ,用这种方式改动很大,而且感 ...
- Vue 拖拽组件 vuedraggable 和 vue-dragging
一.描述 之前用 vue 写过一个在线的多二维码生成服务,体验地址:https://postbird.gitee.io/vue-online-qrcode/ 后面发现二维码多了之后有时候想要排序,需要 ...
- dragsort html拖拽排序
一.Jquery List DragSort 对于有些页面,如首页的定制,需要进行动态的拖拽排序.由于自己实现比较困难,我们一般会使用一些js插件来实现.dragsort 就是帮助我们完成这一需求.通 ...
- jQuery可拖拽排序列表jquery-sortable-lists
jquery-sortable-lists可以通过鼠标进行拖动排列树型菜单,可以定义某个列表元素是否拖动,拖动后回调,点击可以折叠树型结点,可以用来在后台模仿wordpress后台拖动菜单,实现多级菜 ...
- 使用knockout-sortable实现对自定义菜单的拖拽排序
在开始之前,照例,我们先看效果和功能实现. 关于自定义菜单的实现,这里就不多说了,需要了解的请访问:http://www.cnblogs.com/codelove/p/4838766.html 这里需 ...
随机推荐
- 01-什么是ElasticSearch
1.什么是搜索? 百度:我们想要查找想要的一些信息比如在百度搜索一本书,一部电影这就是最常见的搜索 但是百度!=搜索 垂直搜索(站内搜索) 互联网的搜索:电商网站,新闻网站,招聘网站,等等 IT系统的 ...
- mysql8.0以后的版本开启远程连接:
mysql8.0以后的版本开启远程连接: 1 CREATE USER 'root'@'%' IDENTIFIED BY '你的密码'; 2 GRANT ALL ON *.* TO 'root'@'%' ...
- JS判断数据类型的4种方法
4种判断方法分别是: typeof instanceof prototype属性 constructor属性 可判断的类型对比如下图: 实践代码如下: 1 // 构造函数名方法 2 function ...
- 手写深度比较isEqual函数
function isObject(obj){ return typeof obj ==='object'&&obj!==null } functon isEqual(obj1,obj ...
- 讨论django并发能力及提供并发解决方案
django 的并发能力真的是令人担忧,这里就使用 nginx + uwsgi 提供高并发 nginx 的并发能力超高,单台并发能力过万(这个也不是绝对),在纯静态的 web 服务中更是突出其优越的地 ...
- mxnet的broadcast_power() 注释错误
用relationnet时,发现broadcast_power()的源码中的注释如下: 官方文档中的注释如下: 怎么算都算不出它这个结果... 自己用mxnet实验了一把,发现是注释错了,代码如下:
- PHP 计算机码、位运算、运算符优先级
计算机码 计算机在实际存储数据的时候,是采用编码规则的(二进制编码) 计算机码存储的过程: 原码.反码和补码,数值最左边一位用来充当符号位:符号为正数为0,负数为1 原码:数据本身从十进制转换为二进制 ...
- AC自动机模板题 HDU - 2222
Keywords Search HDU - 2222 贴个vj的链接https://vjudge.net/problem/HDU-2222 题意:T组数据,n个单词,再给你一个串,看有几个单词在这个 ...
- 处理尚不存在的 DOM 节点
探索 MutationObserver API 与传统轮询等待最终被创建的节点方法相比的优劣. 有时候,您需要操作尚未存在的 DOM 的某个部分. 出现这种需求的原因有很多,但你最常看到的是在处理第三 ...
- Java (强/弱/软/虚)引用
一.整体架构
