flask博客项目之tinymce图片上传
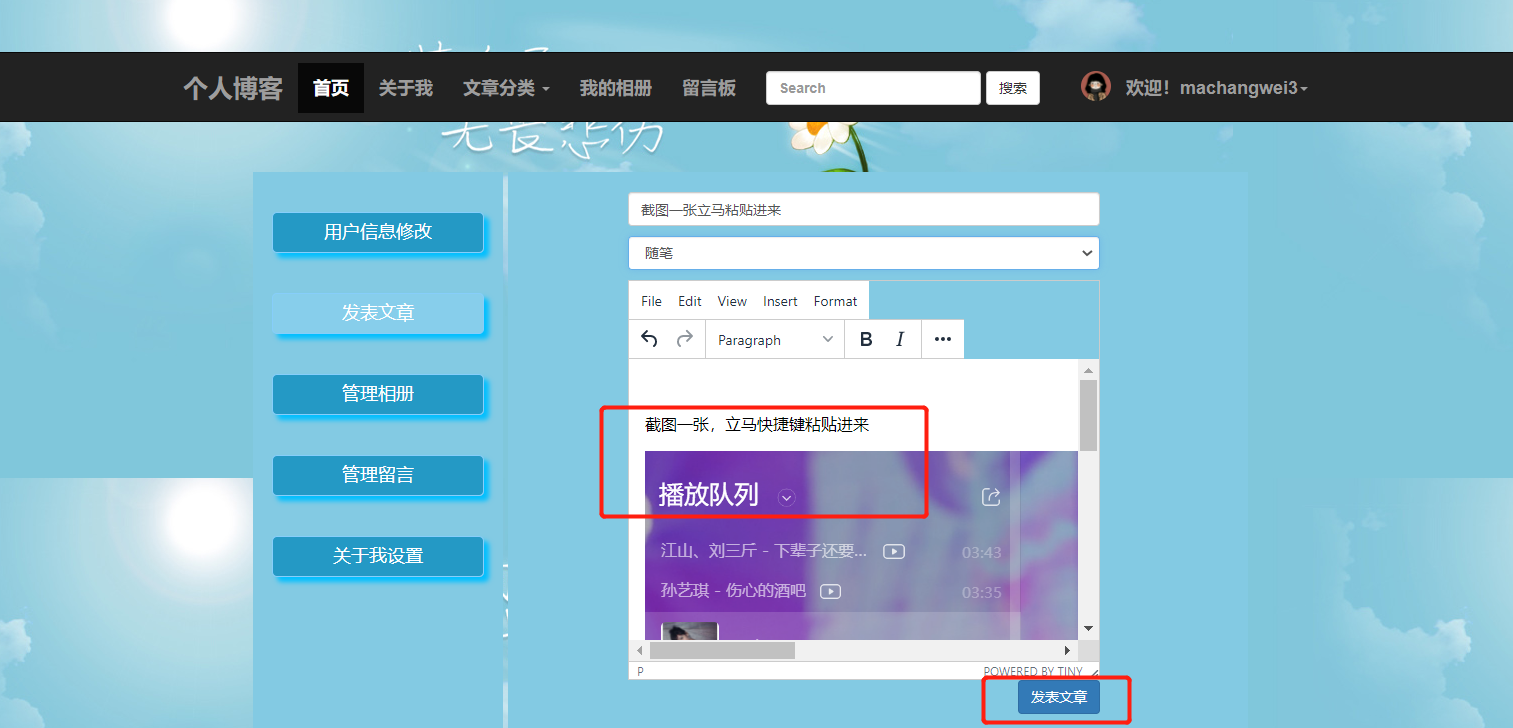
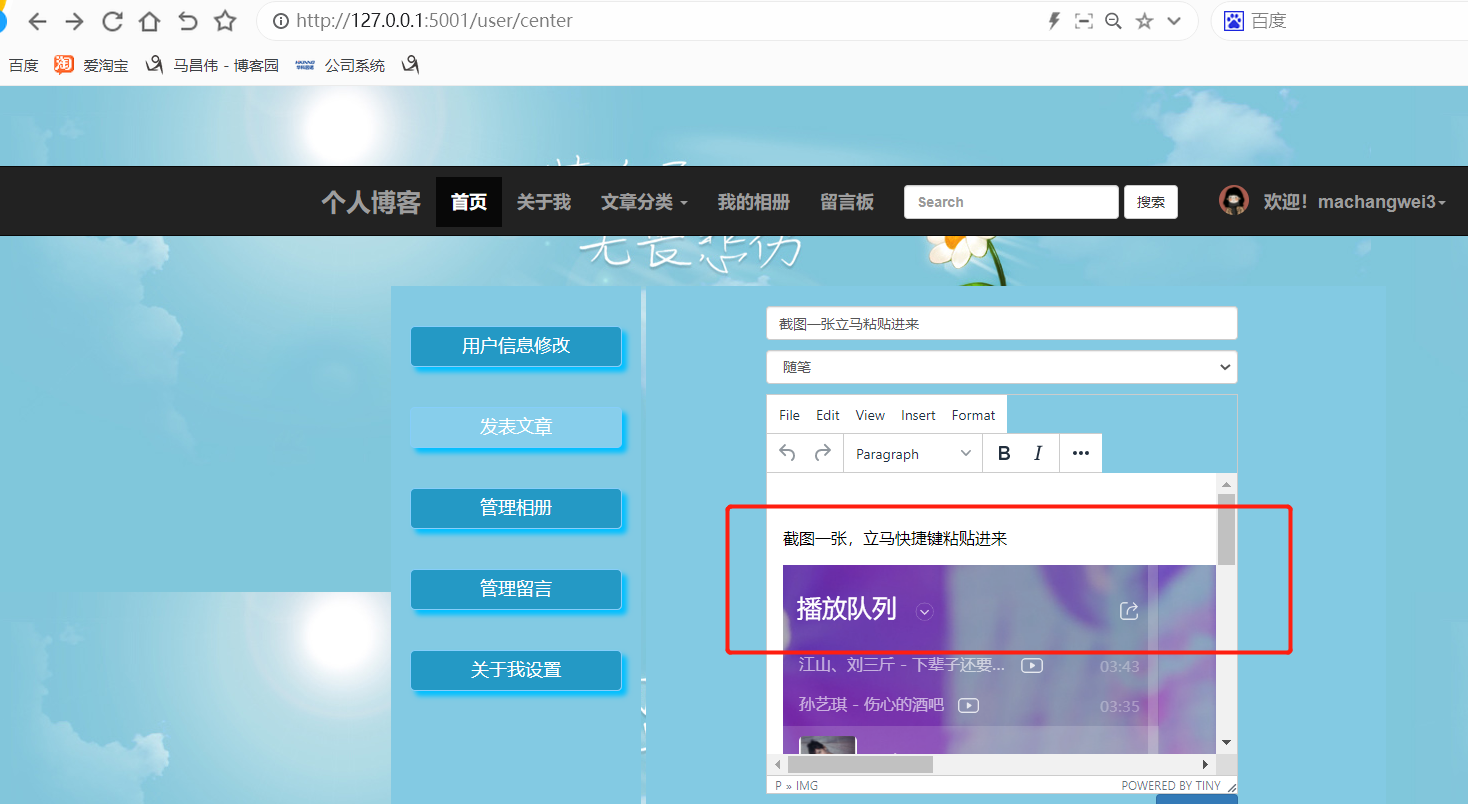
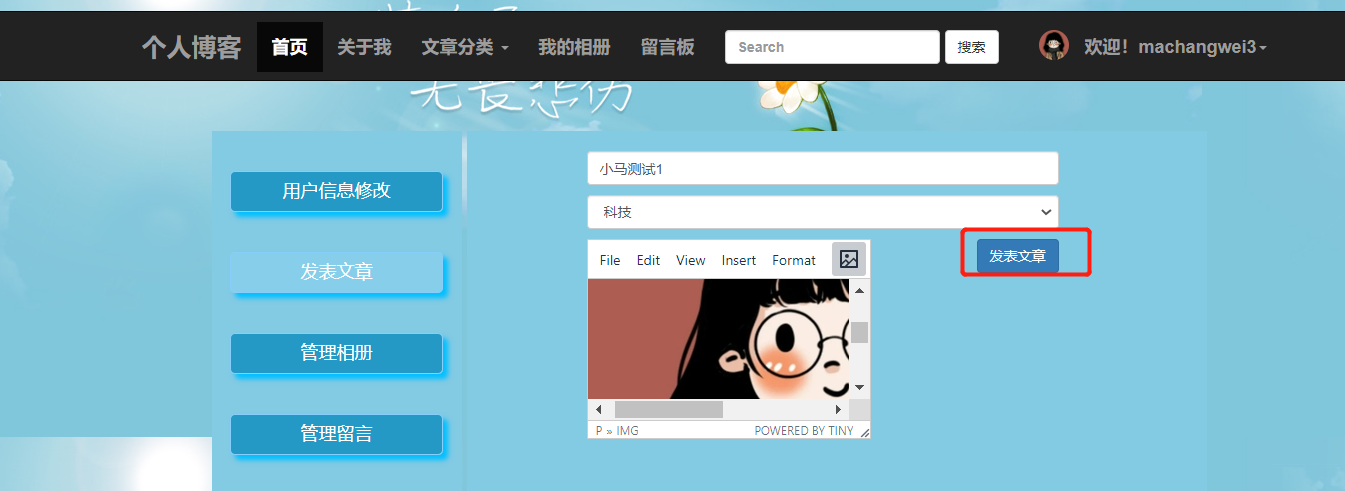
查看当前的博客发表情况
截图一张立马粘贴进来

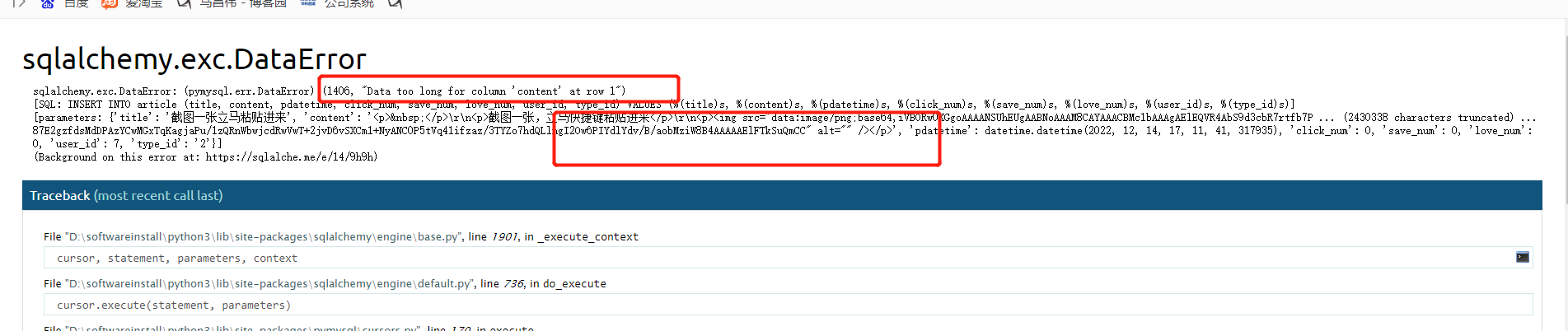
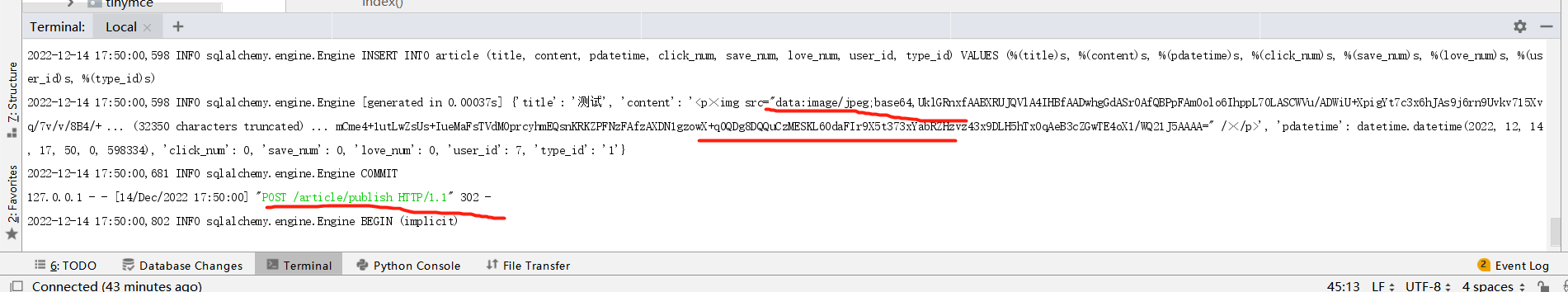
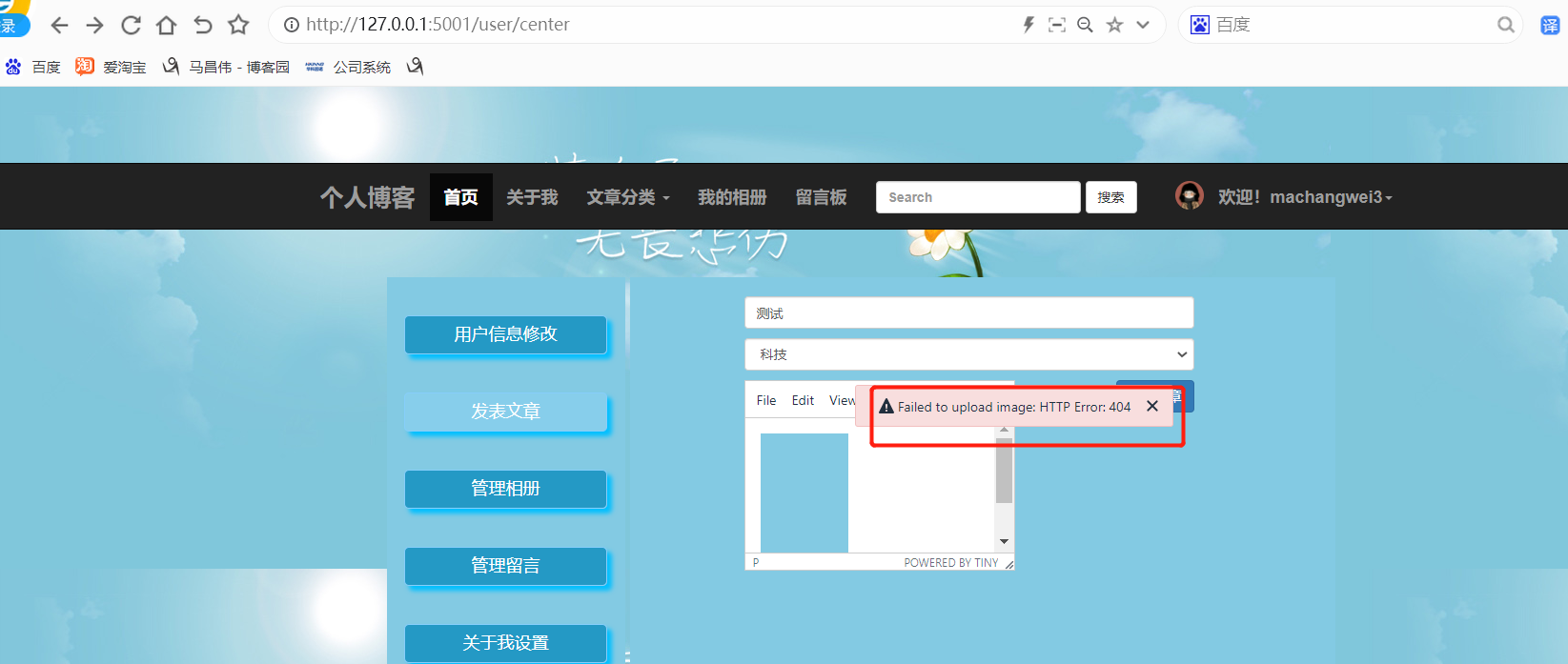
点击发表,显示数据太长

不断撤退回到刚刚页面

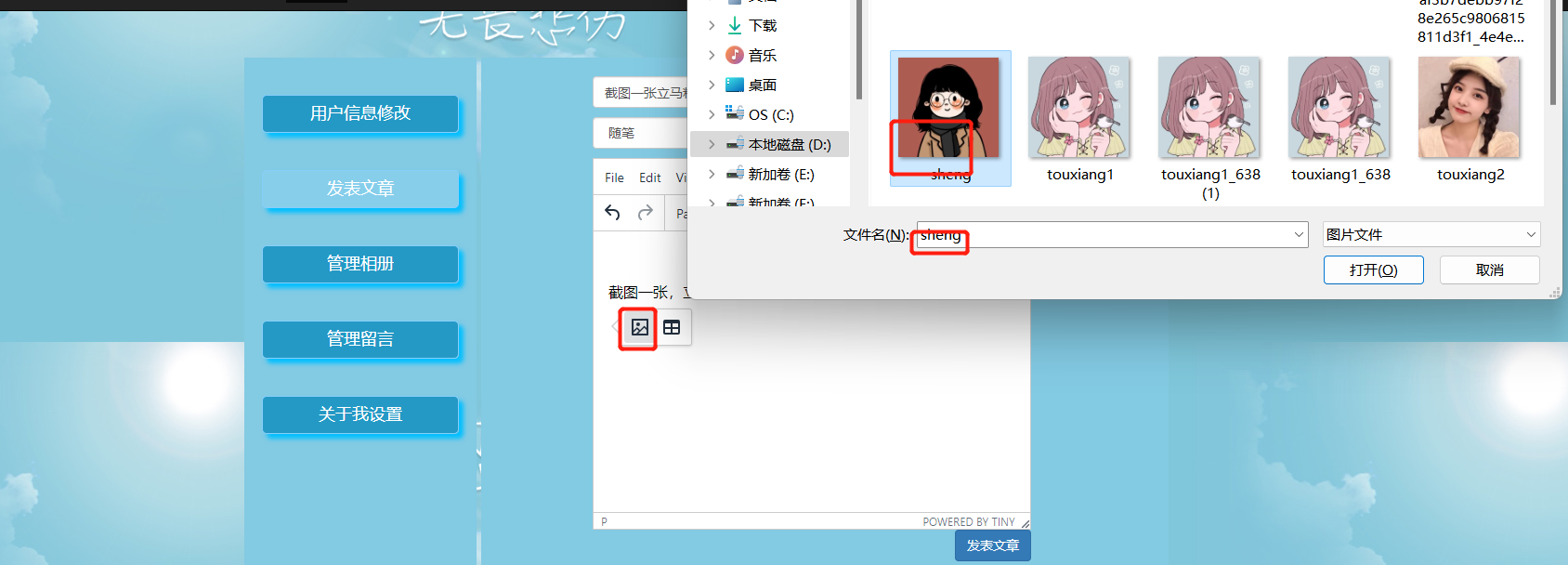
删除大图,换成小图,上传方式

点击发表可以成功发表

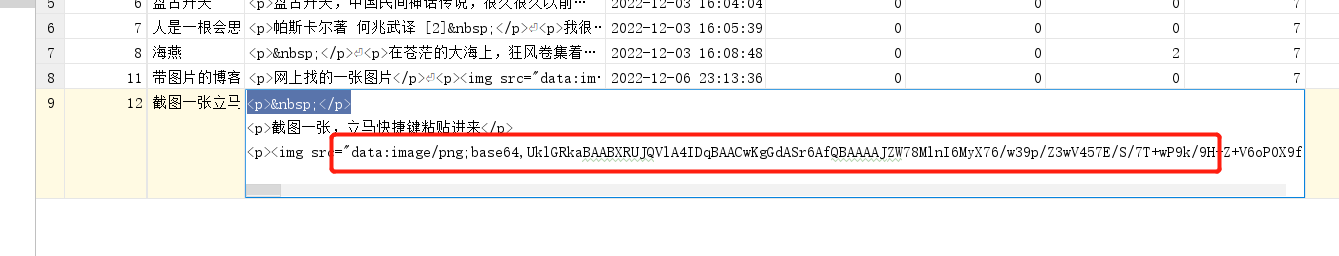
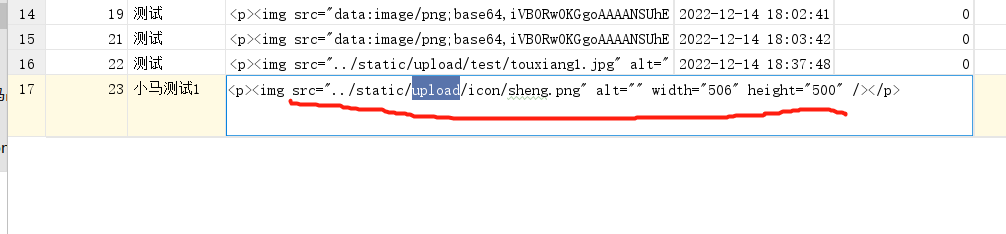
数据库中查看,是把图片生成这种编码后字符串方式存储的了,肯定每个图片占了大量空间


查看当前的富文本设置

按照中文网上传
http://tinymce.ax-z.cn/general/upload-images.php
实现图片上传原内容
要使TinyMCE能够上传图片,需要如下几步:
第1步:上传图片,首先要启用图片插件
在plugins参数中把image加进去。
第2步:在工具栏显示图片工具按钮
在toolbar参数中把image加进去。
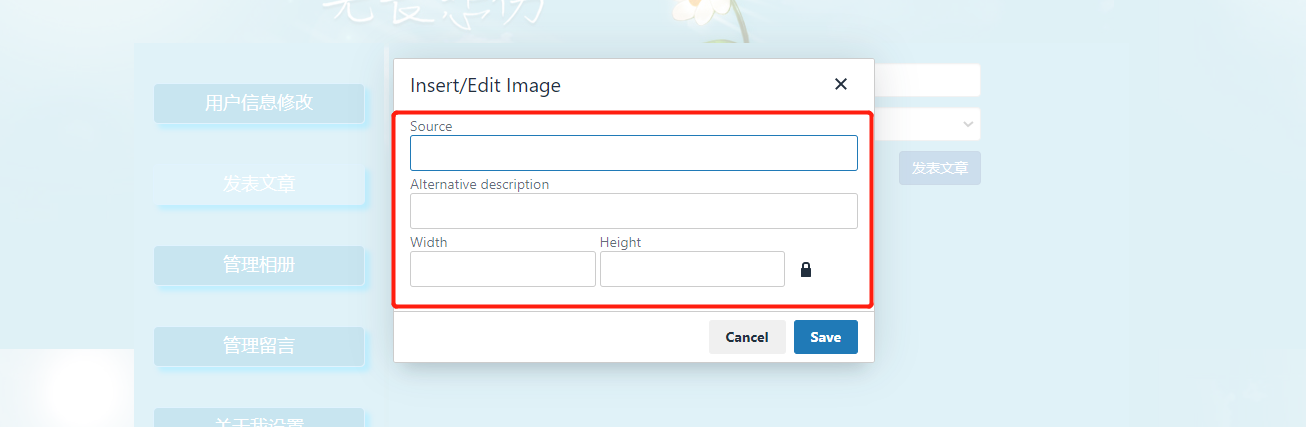
此时,点图片按钮是没有上传选项的,只能添加图片地址。
第3步:加入配置参数images_upload_url
此参数用于指定一个接受上传文件的后端处理程序地址,例如:
images_upload_url: '/demo/upimg.php',
如果返回的地址是相对路径,还有一个参数images_upload_base_path,可以给相对路径指定它所相对的基本路径。
images_upload_base_path: '/demo',
最后如下方示例:
tinymce.init({
selector: '#tinydemo',
language:'zh_CN',
plugins: 'image',
toolbar: 'image',
images_upload_url: '/demo/upimg.php',
images_upload_base_path: '/demo',
});实现图片上传步骤详情
要使TinyMCE能够上传图片,需要如下几步:
第1步:上传图片,首先要启用图片插件
在plugins参数中把image加进去。
第2步:在工具栏显示图片工具按钮
在toolbar参数中把image加进去。
此时,点图片按钮是没有上传选项的,只能添加图片地址。
第3步:加入配置参数images_upload_url
此参数用于指定一个接受上传文件的后端处理程序地址,例如:
images_upload_url: '/demo/upimg.php',
如果返回的地址是相对路径,还有一个参数images_upload_base_path,可以给相对路径指定它所相对的基本路径。
images_upload_base_path: '/demo',
最后如下方示例:
tinymce.init({
selector: '#tinydemo',
language:'zh_CN',
plugins: 'image',
toolbar: 'image',
images_upload_url: '/demo/upimg.php',
images_upload_base_path: '/demo',
});
富文本中使用图片链接地址
当没有添加函数时,

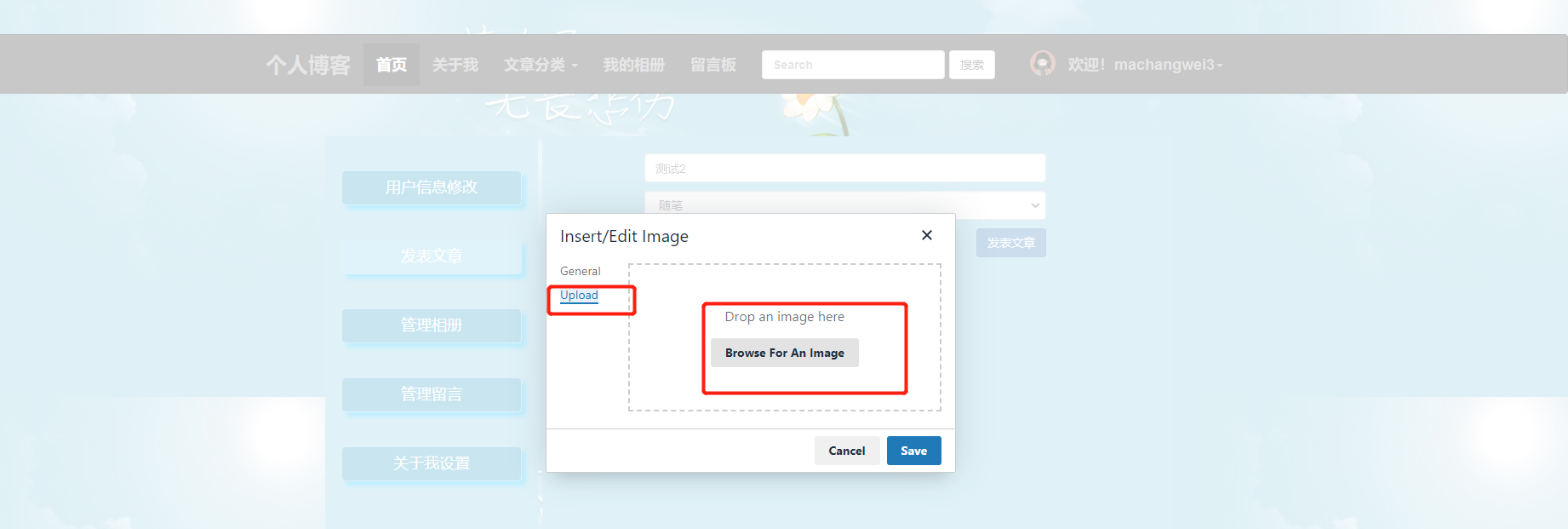
点击上传图片

这个样子

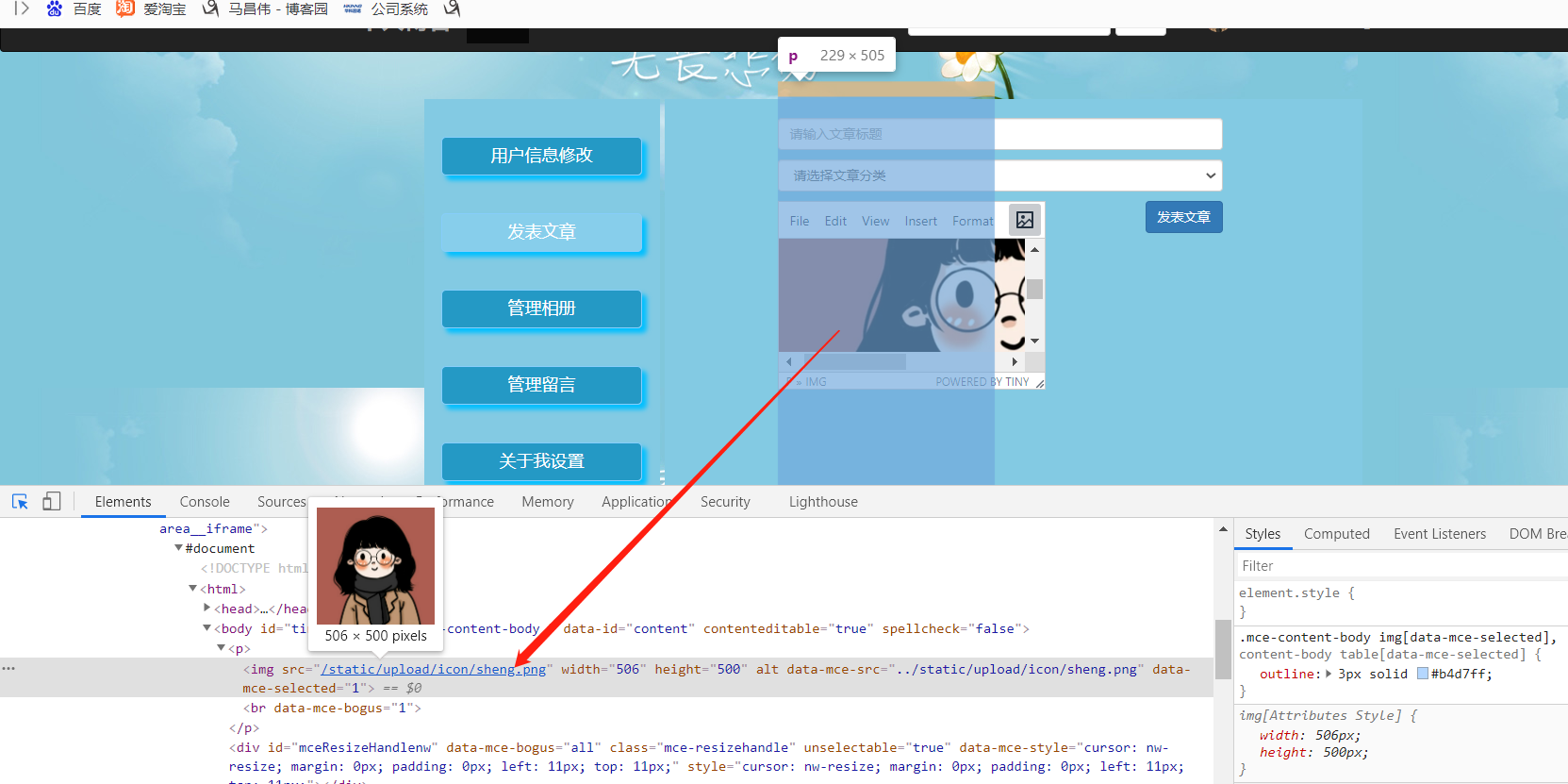
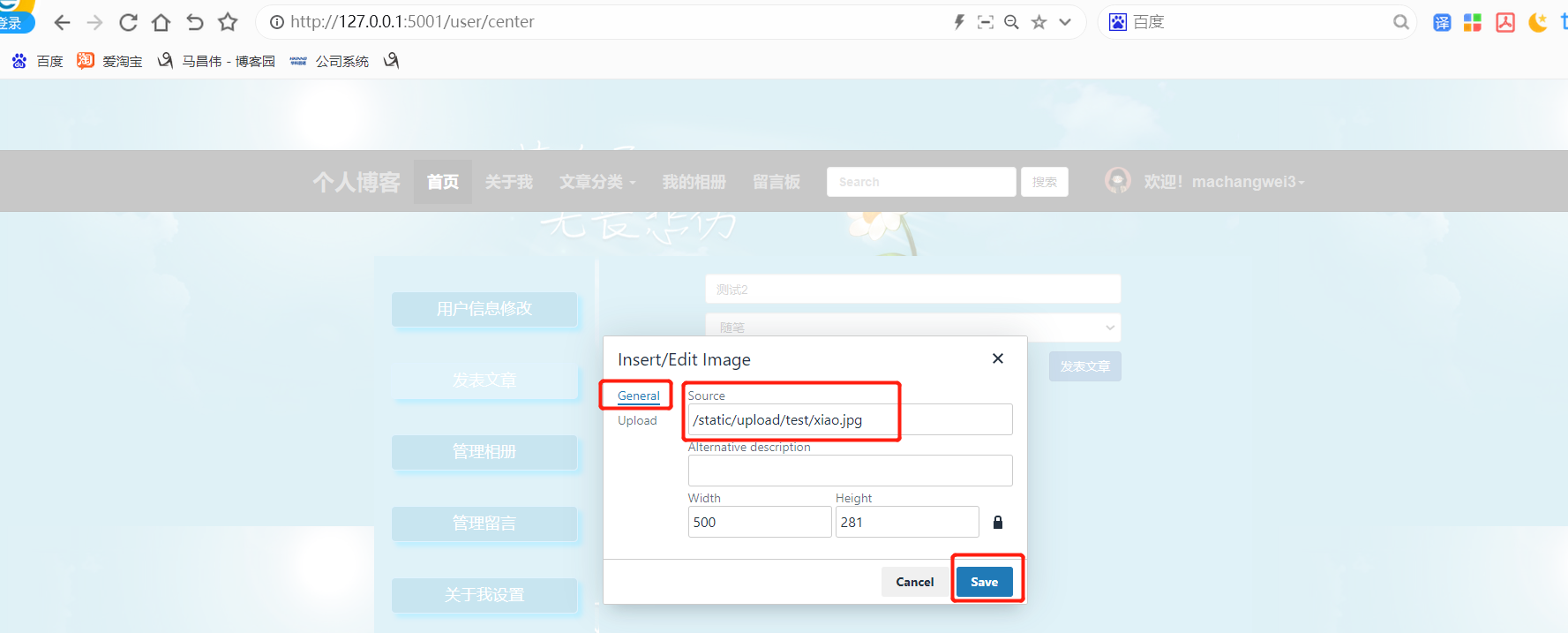
我把这个服务器上这个图片的静态访问地址输入进去

点击保存

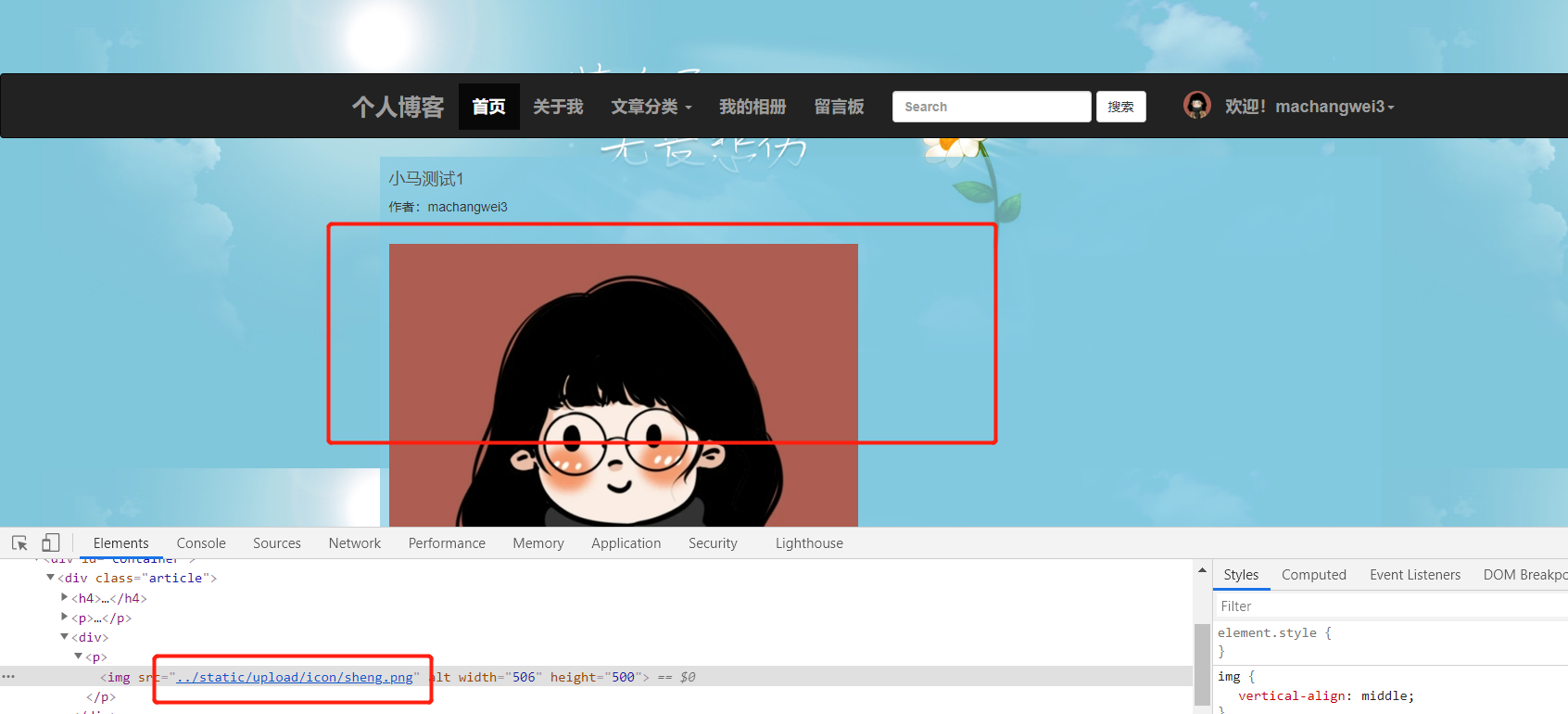
我们保存的是服务器上的一个静态照片的相对路径,然后就会在编辑框里面生成img图片标签,并且src路径是图片的相对静态路径,这样和服务器地址拼在一起,就能显示出图片内容在编辑框里面了

然后点击发表文章

点击发表,我们可以从文章里看到这个图片的。因为渲染的是图片地址。

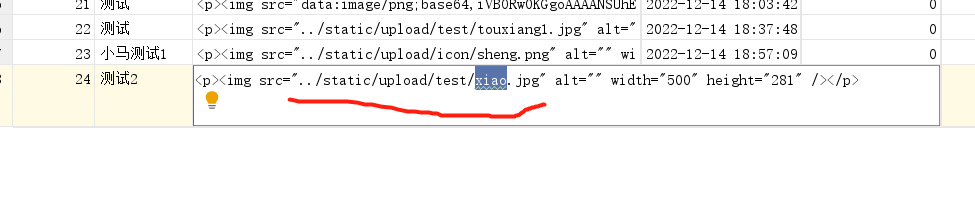
我们可以从数据库中看到,是插入的图片静态地址

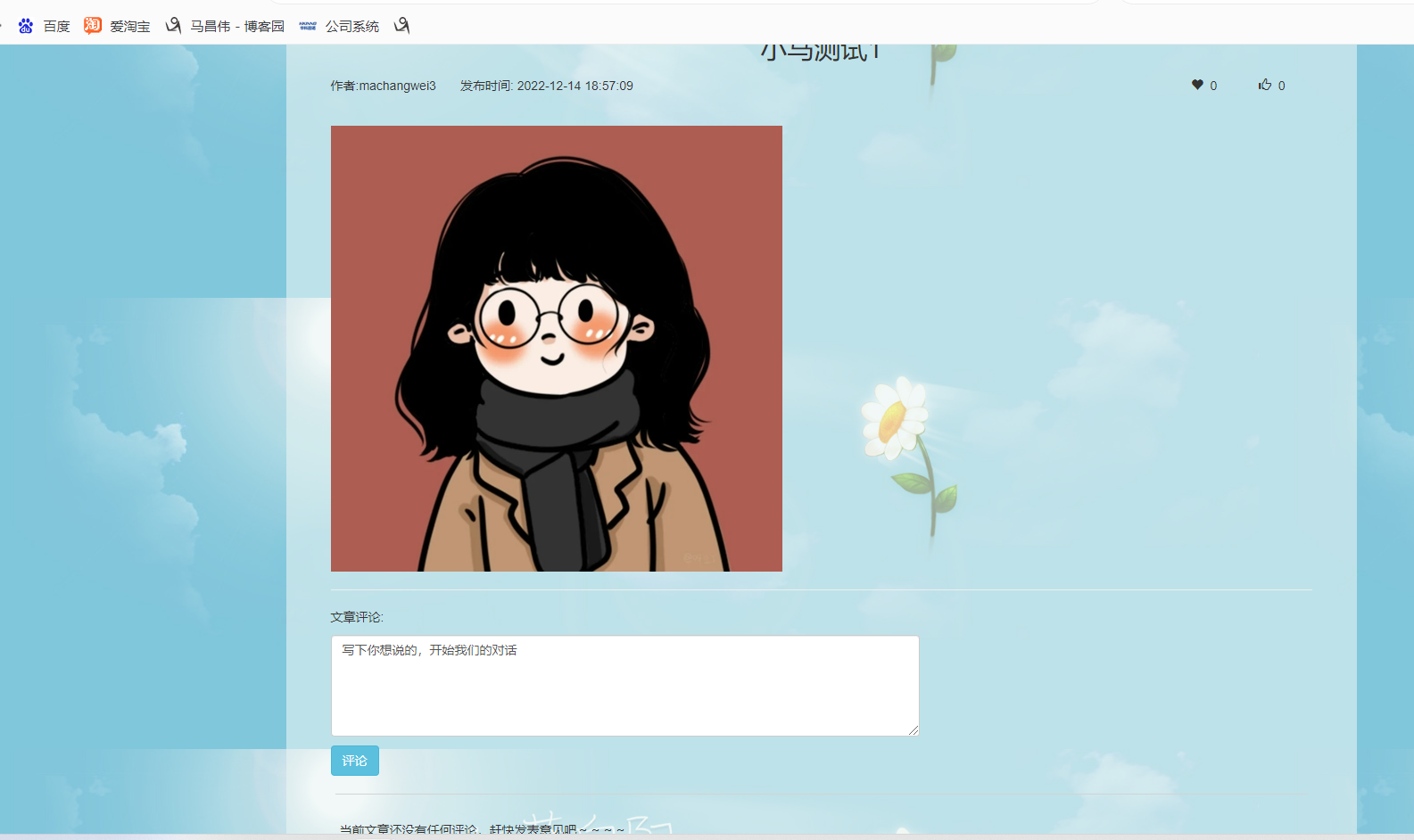
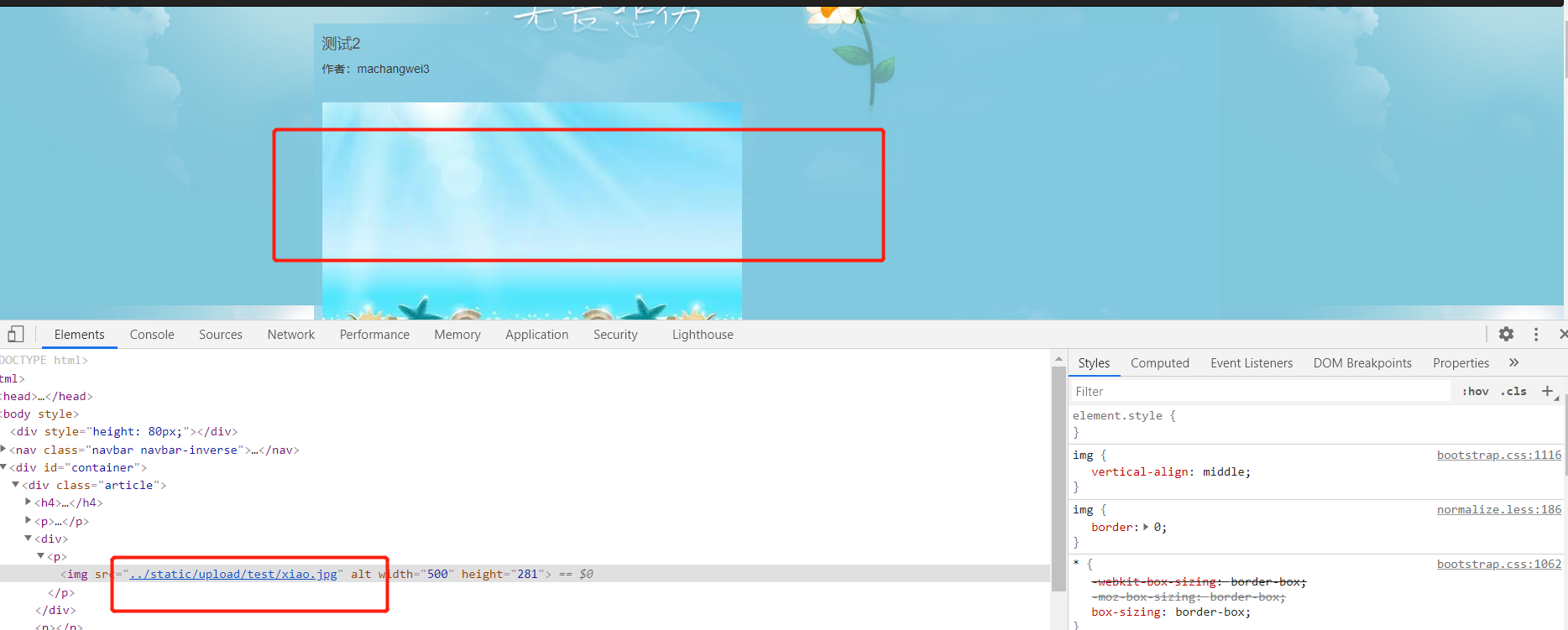
详情页面图片正常显示

富文本编辑框中上传单个文件
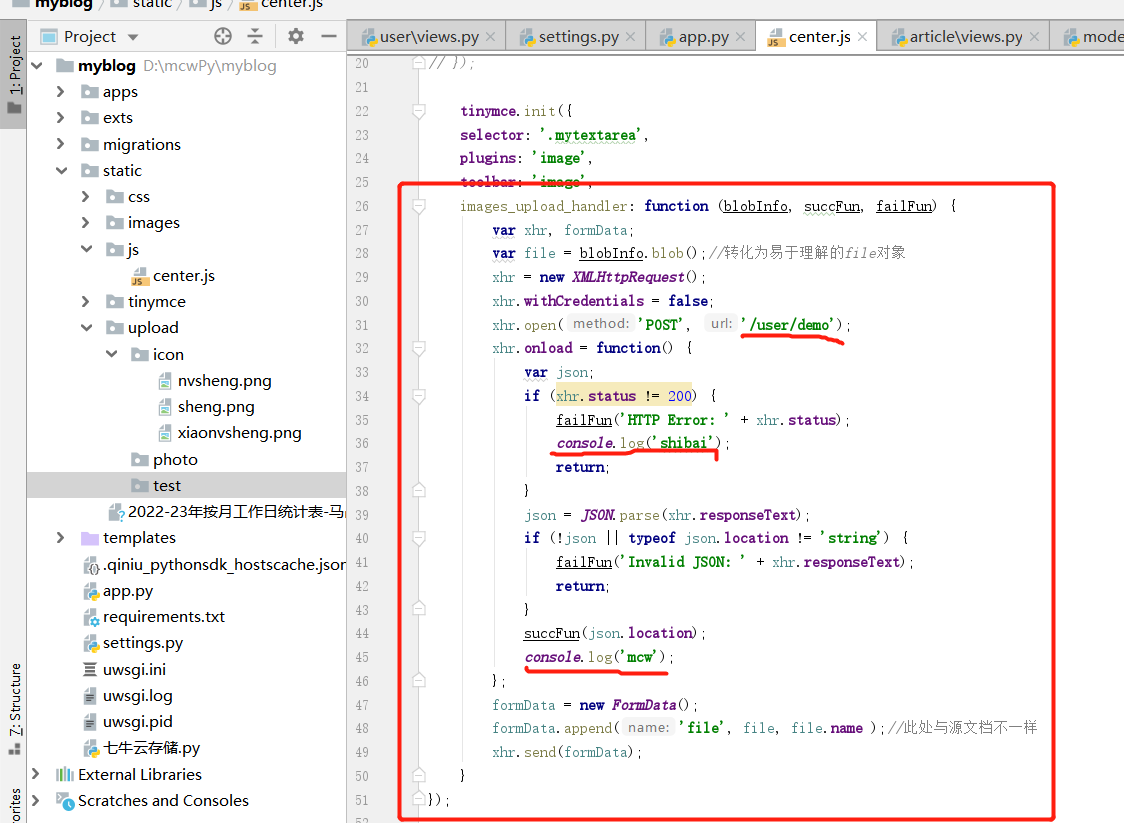
需要添加的参数
images_upload_handler: function (blobInfo, succFun, failFun) {
var xhr, formData;
var file = blobInfo.blob();//转化为易于理解的file对象
xhr = new XMLHttpRequest();
xhr.withCredentials = false;
xhr.open('POST', '/user/demo');
xhr.onload = function() {
var json;
if (xhr.status != 200) {
failFun('HTTP Error: ' + xhr.status);
console.log('shibai');
return;
}
json = JSON.parse(xhr.responseText);
if (!json || typeof json.location != 'string') {
failFun('Invalid JSON: ' + xhr.responseText);
return;
}
succFun(json.location);
console.log('mcw');
};
formData = new FormData();
formData.append('file', file, file.name );//此处与源文档不一样
xhr.send(formData);
}
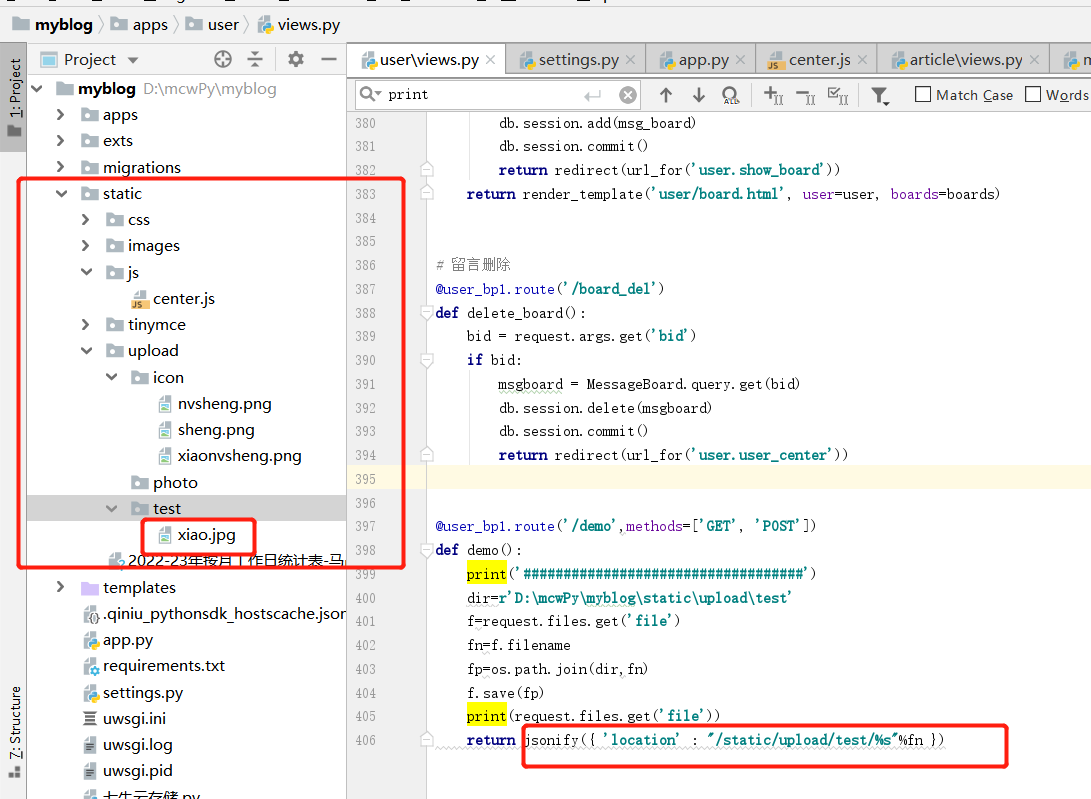
需要添加的视图函数
@user_bp1.route('/demo',methods=['GET', 'POST'])
def demo():
print('###################################')
dir=r'D:\mcwPy\myblog\static\upload\test'
f=request.files.get('file')
fn=f.filename
fp=os.path.join(dir,fn)
f.save(fp)
print(request.files.get('file'))
return jsonify({ 'location' : "/static/upload/test/%s"%fn })
需要启用图片插件,工具栏展示图片按钮。然后添加图片上传处理参数,后面是个函数

把我添加的打印去掉,我们需要设置请求的接口是什么,当用户点击保存时会请求这个接口,视图函数将图片保存到本地,然后返回图片的静态文件相对地址。这样编辑器会根据返回的地址生成img标签,将图片地址渲染在页面img标签中
视图函数返回的是个字典,必须包含下面的location。里面放图片保存的相对路径
return jsonify({ 'location' : "/static/upload/test/%s"%fn })

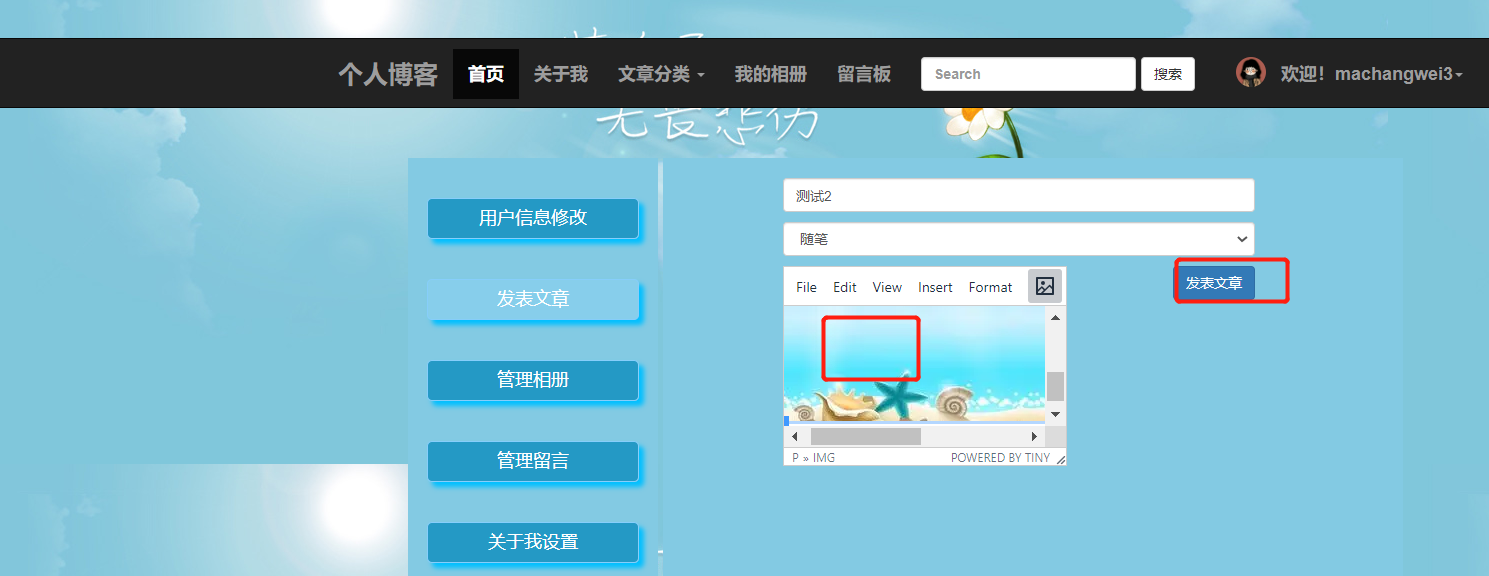
页面测试一下
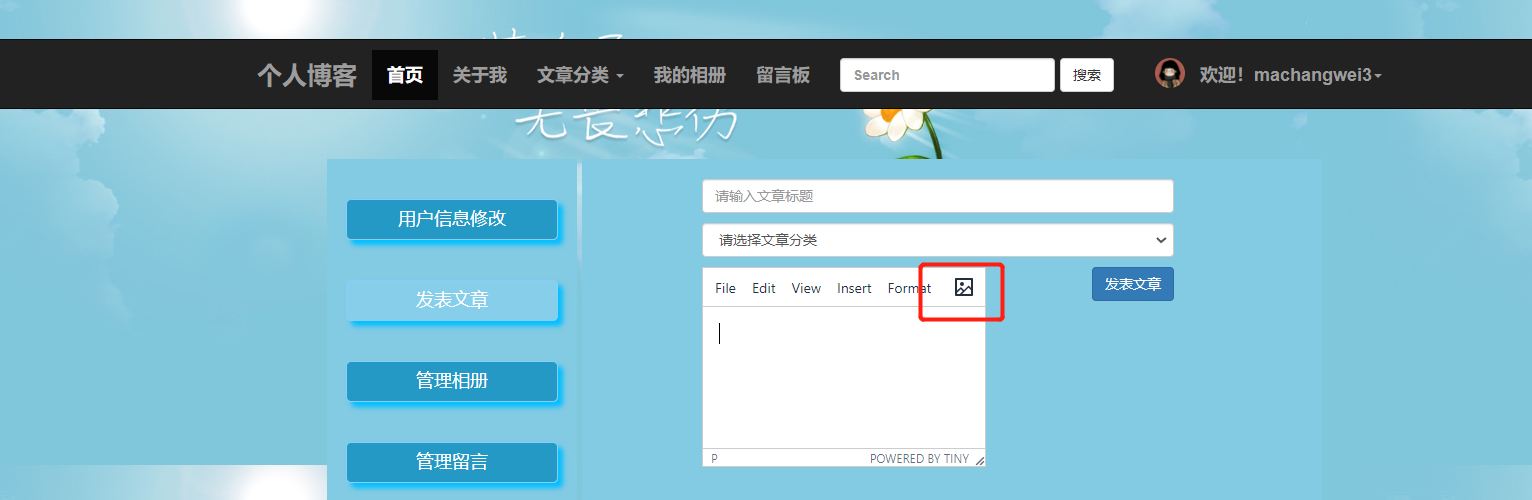
再次点击图片

会多一个上传按钮,点击上传按钮,上传图片

当我选泽一个图片点击选中后,这里就变成普通选项了,访问地址也有了,这说明已经请求过了,并返回图片地址渲染在这里了

我们去服务器端看到,的确已经保存了

我们再点击保存就相当于上一节内容保存文件地址的方式了

图片有了,发表

可以看到图片正常显示在首页中或者详情页面中

保存的是地址

如何实现粘贴图片到编辑框,然后上传到图片到服务器呢
思考:我们想要实现粘贴图片到编辑框,然后上传图片到服务器保存起来,并返回图片相对地址。这样我们在编辑框中生成img并将它的图片地址改为我们返回的图片地址,这应该需要绑定粘贴事件吧。粘贴的是图片就上传,然后编辑框里面渲染成网站的图片相对地址加载出来。我们后端就做个判断,对文件类型是不是图片做判断。不是的话就不能保存,是才保存并返回地址。可以根据上面的去写一下
我们看下图:http://tinymce.ax-z.cn/plugins/paste.php
将它复制到我们的初始化方法那里

tinymce.init({
selector: '#tinydemo',
plugins: "paste",
toolbar: "paste",
paste_preprocess: function(plugin, args) {
console.log(args.content);
args.content = 'helloworld';
}
});
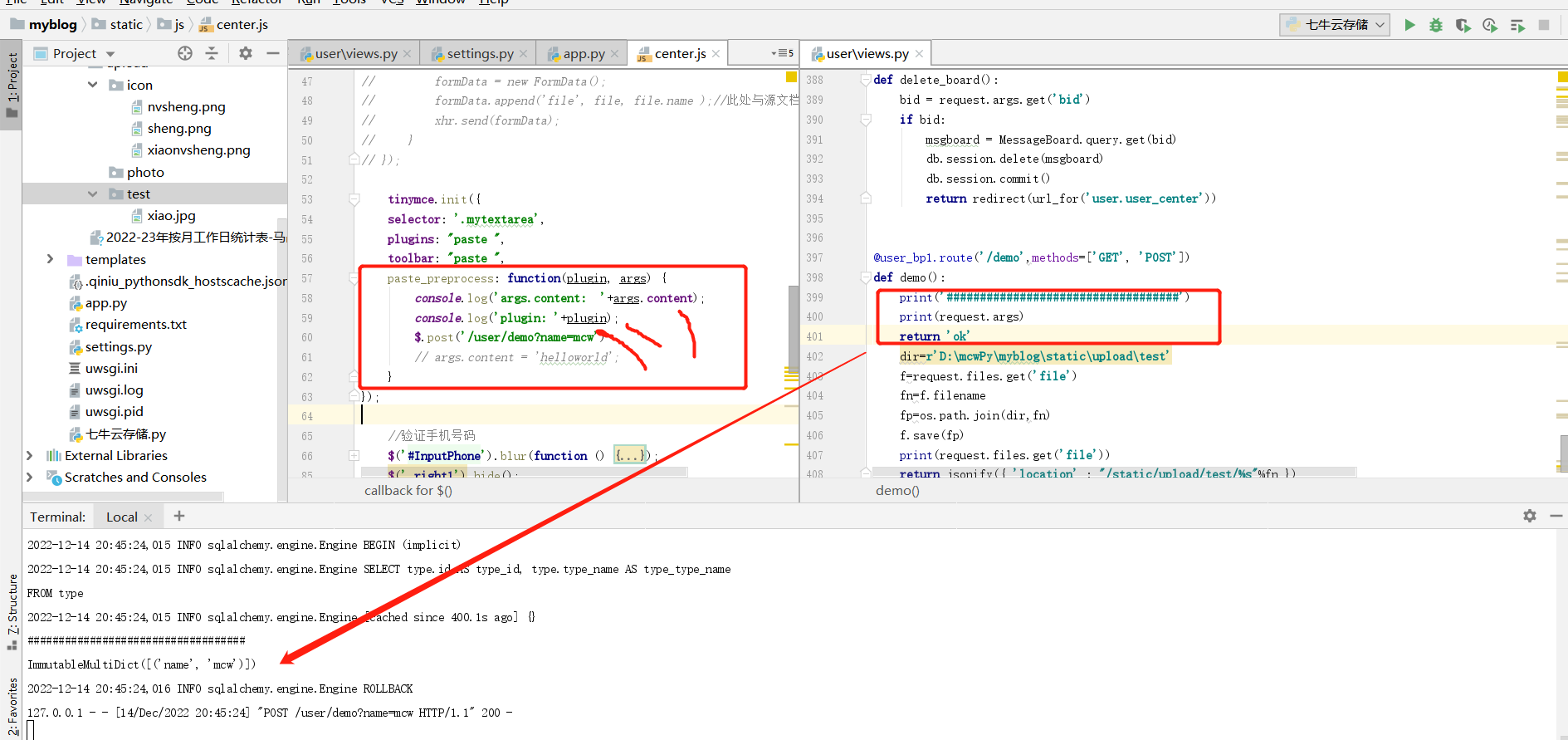
看下图
初始化编辑器,我们添加粘贴插件,当前端每次粘贴,都会触发paste_preprocess函数。我们可以在函数里定义发送一个post请求,后端路由里面打印请求参数,是可以接收到请求参数的,说明每当粘贴内容到编辑框中,都会触发这个请求,我们可以带着我们想要的数据到视图函数中。我们这里还打印了一些插件和args.content两个内容,后面看一i下这两个是什么

我们粘贴了三次,可以看到每次粘贴,粘贴的内容有的可能不需要生成标签,它没给我们加标签,有的它直接给我们加了标签。而args.content内容就是我们粘贴到编辑框后,它给我们处理过的粘贴的内容/那个插件未定义不用管 。

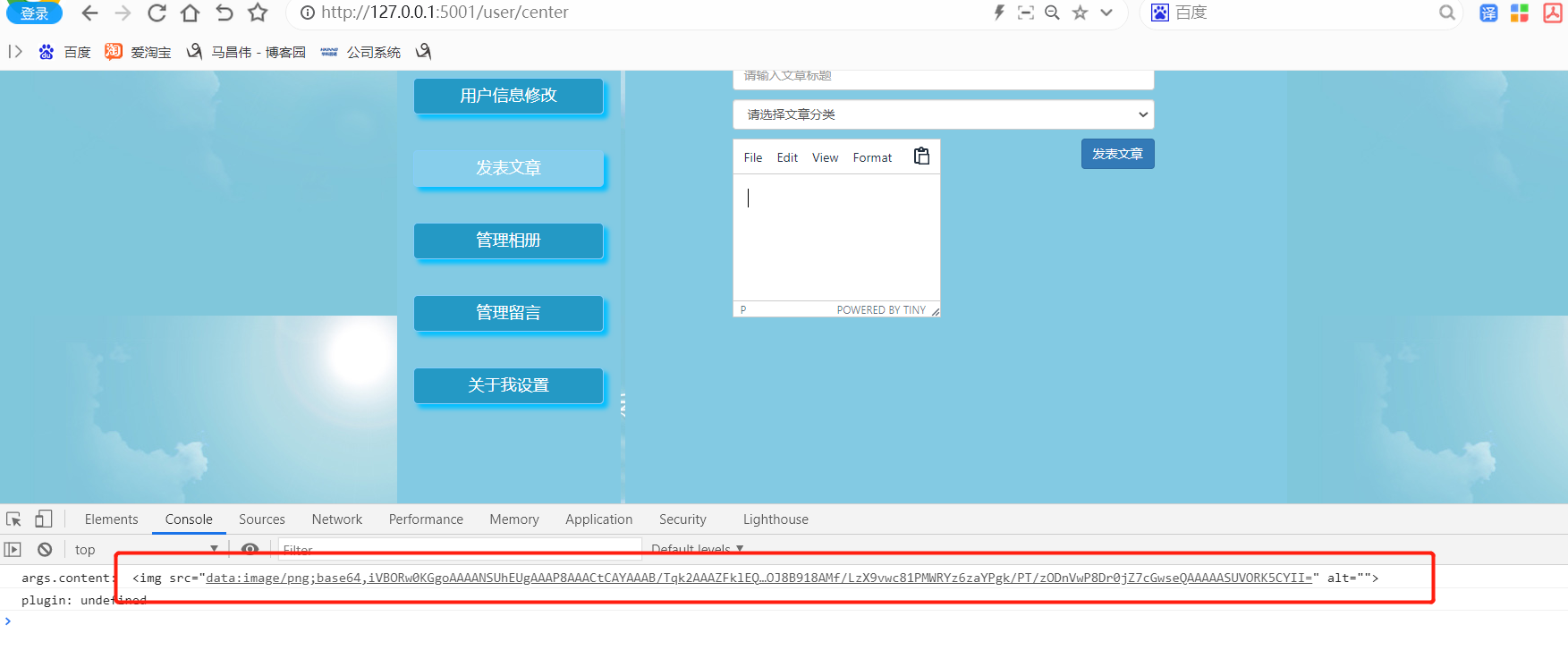
当我随便截个图然后粘贴上去的时候,args.content就成了图片标签。地址就算经过base64编码后的图片字符串。那么我们是否能做个判断,每次粘贴中args.content包含图片标签时,就将图片编码字符串发送到后端保存起来呢

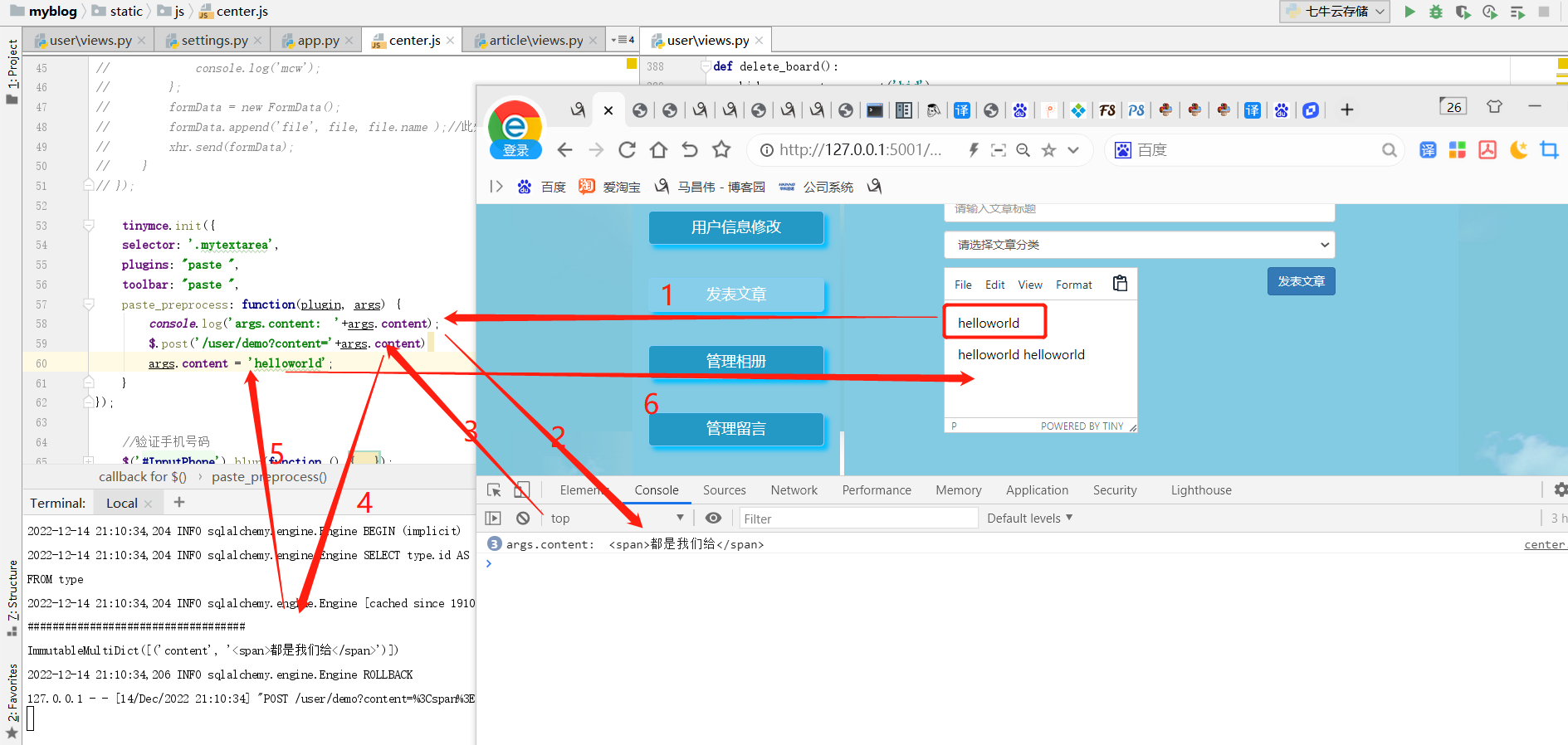
如果我们在js里面直接将args.content赋值,写死了它,那么我在前端编辑框里面无论粘贴什么,结果都是我们给args.content赋的值。
我们看一下下图。1、当我们粘贴”都是我们给“字符串时,编辑器这边args.content接收到粘贴完处理后的内容,2、js程序将处理后的程序打印在控制台,3、我们将处理后的粘贴内容发送post请求到后端服务器。4、后端服务器接收到前端编辑器中处理后粘贴的内容,做打印处理。5、前端js重新给args.content赋值。6、前端编辑器展示的就是args.content最后被赋予的值
总结:我们可以粘贴截图,图片。然后将处理后的图片标签元素发送到后端,后端将用正则将base64编码字符串解码,然后生成图片保存下来,然后返回图片的相对路径。前端发送请求成功,我们就返回的图片的相对路径重新赋值给args.content。这样编辑框中就是img标签,里面src是图片的相对路径,这样就可以显示出图片了。我们点击发表文章时,保存到数据库中的不再是图片编码后的字符串,而是有图片访问地址的图片标签。省了数据库存储空间,将图片分出来存储,当访问博客详情页面时,根据图片路径时可以正常加载出图片的

flask博客项目之tinymce图片上传的更多相关文章
- Django 博客项目02 Form验证+ 上传头像(预览)+Ajax用户注册
头像预览 $("#avatar_file").change(function(){ // 获取上传的文件对象 var file=$(this)[0].files[0]; // 读取 ...
- 基于.NetCore开发博客项目 StarBlog - (9) 图片批量导入
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 基于.NetCore开发博客项目 StarBlog - (10) 图片瀑布流
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 万里长征第二步——django个人博客(第七步 ——上传文件)
在项目目录下新建一个 ‘uploads’文件夹以保存上传的文件 配置setting.py文件 MEDIA_URL = '/uploads/' MEDIA_ROOT = os.path.join(BAS ...
- 关于web项目中的图片上传、并在前端显示问题(tomcat中配置文件上传虚拟路径)
一.数据库存储 直接把图片的二进制码存到数据库,可参考blog:http://blog.csdn.net/hope2jiang/article/details/590733 直接存图片在mysql上面 ...
- 【转】关于web项目中的图片上传、并在前端显示问题(tomcat中配置文件上传虚拟路径)
一.数据库存储 直接把图片的二进制码存到数据库,可参考blog:http://blog.csdn.net/hope2jiang/article/details/590733 直接存图片在mysql上面 ...
- webuploader项目中多图片上传实例
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- hexo博客部署到github无法上传的问题
博客生成之后,按照网上别人的教程,讲项目部署到github上,修改_config.yaml中的deploy部分如下所示: deploy: type: git repository: https://g ...
- 写markdown博客如何截图并快速上传到图床——记一个工具插件的实现
1. 背景 写博客有一个自己的图床是不错的选择,如果不借助工具,在markdown博客中添加图片的步骤如下: 截取图片,保存到本地(得来回点对话框,选择保存路径,选择文件类型,输入文件名). 上传到图 ...
- 写markdown博客如何将截图快速上传到图床——记一个工具插件的实现(windows版 开源)
打造一个上传图片到图床利器的插件(Mac版 开源)(2018-06-24 19:44) 更新于2018年2月 做了以下改动: 1.修复了一个bug,把服务器区域做成可配: 七牛有华北,华东,华南以及美 ...
随机推荐
- 在图片不被裁剪时opencv绕图片中任意点旋转任意角度
opencv绕图片中任意角度旋转任意角度 最近在做项目需要把把图片绕图片中任意点旋转任意角度,考虑到自己旋转需要编写插值算法,所以想到了用opencv,但是网上都是围绕图片中点旋转任意角度的,都是 ...
- APICloud可视化编程(二)
上一期我们为大家讲解低代码在国内市场的当前现状以及APICloud可视化开发工具的组件类型和特点.相信大家对可视化编程有了一个整体的了解,那么今天带大家更进一步的使用组件. 下载开发工具 登录APIC ...
- PHP全栈开发(一):CentOS 7 配置LAMP
服务器CentOS7 IP地址:10.28.2.249 进行网络配置 可以使用ip address命令查看当前的网卡状态 两张网卡,一张lo网卡一张ens160网卡 Ens160这个网卡的配置文件为/ ...
- 洛谷P4513 小白逛公园 (线段树)
这道题看起来像是线段树和最大子段和的结合,但这里求最大子段和不用dp,充分利用线段树递归的优势来处理.个人理解:线段树相当于把求整个区间的最大子段和的问题不断划分为很多个小问题,容易解决小问题,然后递 ...
- MatrixOne从入门到实践02——源码编译
MatrixOne从入门到实践--源码编译 在部署MatrixOne前,我们可能会比较纠结使用哪个版本合适,MatrixOne在github上有各个版本的Releases,包含源码包和适用于Lin ...
- 追求性能极致:Redis6.0的多线程模型
Redis系列1:深刻理解高性能Redis的本质 Redis系列2:数据持久化提高可用性 Redis系列3:高可用之主从架构 Redis系列4:高可用之Sentinel(哨兵模式) Redis系列5: ...
- C++和Java多维数组声明和初始化时的区别与常见问题
//C++只有在用{}进行初始化的时候才可以仅仅指定列数而不指定行数,因为可以通过直接//初始化时的元素个数自动计算出行数.而仅声明/创建数组而不初始化时,Cpp要求必须写明//行数和列数才能够创建数 ...
- 使用FreeMarker配置动态模板
FreeMarker动态模板 目录 FreeMarker动态模板 前言 准备工作 FreeMarker 代码构建 项目结构 创建 Configuration 实例 调用 模板文件 调用结果 Tips ...
- Period of an Infinite Binary Expansion 题解
Solution 简单写一下思考过程,比较水的数论题 第一个答案几乎已经是可以背下来的,在此不再赘述 考虑我们已经知道了\((p,q)\),其中\((p \perp q) \wedge (q \per ...
- JUI(6)线程池
文章目录 1.SynchronousQueue 2.线程池(重点) 2.1 使用单例 2.2.使用固定大小的线程 2.3.缓存线程池 2.4 七大参数 1.SynchronousQueue packa ...
