DOM(原生js事件绑定)
一:原生js事件绑定
1.开关灯案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
height: 400px;
width: 400px;
border-radius: 50%;
}
.bg_black {
background-color: black;
}
.bg_red {
background-color: red;
}
</style>
</head>
<body>
<div id="d1" class="c1 bg_red bg_black"></div>
<button id="d2">变色</button>
<script>
<!--给d2按钮绑定事件-->
// 先找到d2按钮
let btnEle = document.getElementById('d2')
// 拿到d1标签
let divEle = document.getElementById('d1')
// 绑定点击事件
btnEle.onclick = function () {
// 动态修改div标签的类属性(有则移出无则添加)
divEle.classList.toggle('bg_red')
// 用户点击按钮 判断div内是否有bg_red属性
}
</script>
</body>
</html>

2.input框获取焦点失去焦点案例
1.什么是获取焦点与失去焦点?
获取焦点 : 鼠标放在input框内
失去焦点 : 鼠标移出input框内
2.初级版input框 获取焦点与失去焦点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" value="欢迎光临 《恒运集团》" id="d1">
<script>
// 先找到input框id
let iEle = document.getElementById('d1')
// 获取焦点事件(鼠标放在input框内)
iEle.onfocus = function () {
// 将input框内部的值去除
iEle.value = ''
// 点value就是获取 符号赋值就是设置
}
// 失去焦点事件(鼠标移出input框内)
iEle.onblur = function () {
// 给input标签重写赋值
iEle.value = '欢迎下次光临 《恒运集团》'
}
</script>
</body>
</html>

3.注意:
iEle.value : 获取属性值
iEle.value = '' : 修改值属性(设置)
4.进阶版 input框实时展示当前时间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="d1">
<script>
// 获取标签id
let inputEle = document.getElementById('d1')
// 1 访问页面之后 将访问的时间展示到input框中
function showTime() {
// 生成日期对象
let currentTime = new Date();
// 设置赋值属性 Date转成当地时间
inputEle.value = currentTime.toLocaleString()
}
// 每隔一秒执行一次函数
setInterval(showTime, 1000)
</script>
</body>
</html>

5.终极版 input框实时展示当前时间(增加 按钮 开 关)
6.需求
// 1 访问页面之后 将访问的页面展示到input框中
// 2 动态展示当前时间
// 3 页面上加两个按钮 一个开始 一个结束
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
text-align: center;
}
</style>
</head>
<body>
<input type="text" id="d1" style="display: block;height: 50px;width: 200px">
<button id="d2">开始</button>
<button id="d3">结束</button>
<script>
// 先定义一个全局存储定时器的变量
let t = null
// 获取标签d1
let inputEle = document.getElementById('d1')
// 获取标签d2
let startBtnEle = document.getElementById('d2')
// 获取标签d3
let endBtnEle = document.getElementById('d3')
// 1 访问页面之后 将访问的时间展示到input框中
function showTime() {
// 生成日期对象
let currentTime = new Date();
// 设置赋值属性 Date转成当地时间
inputEle.value = currentTime.toLocaleString()
}
// 开始执行实时展示时间
startBtnEle.onclick = function () {
// 判断t是否为空(为空执行 不为空不执行)取反
if(!t){
// 每隔一秒执行一次函数
t = setInterval(showTime, 1000) // 每次点击一次就会开设一个定时器 而t只指代最后一个
// 定时器赋值给全局变量
}
}
// 停止展示实时时间
endBtnEle.onclick = function () {
// 清除t指代的定时器
clearInterval(t)
t = null
}
</script>
</body>
</html>

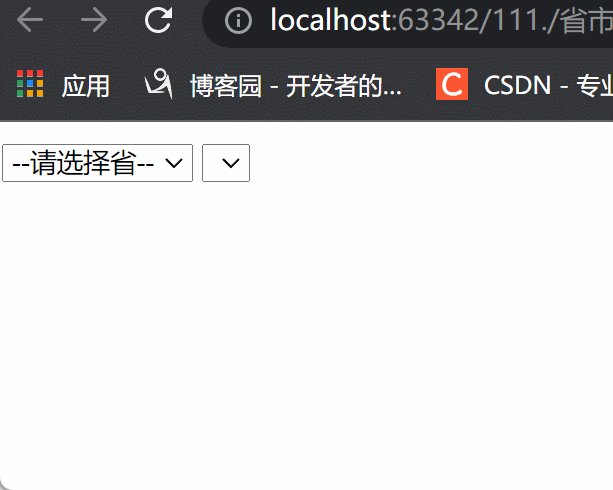
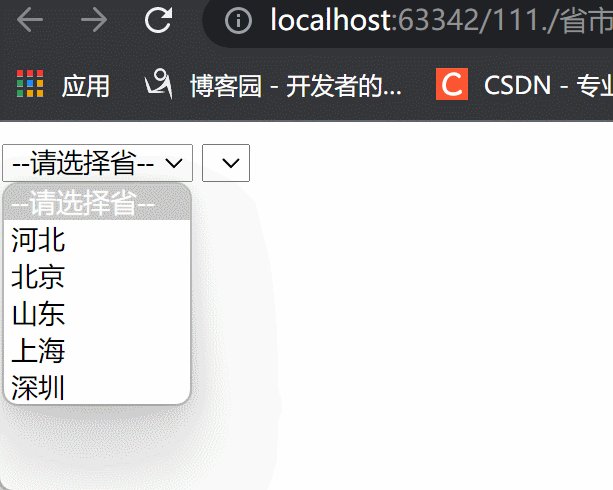
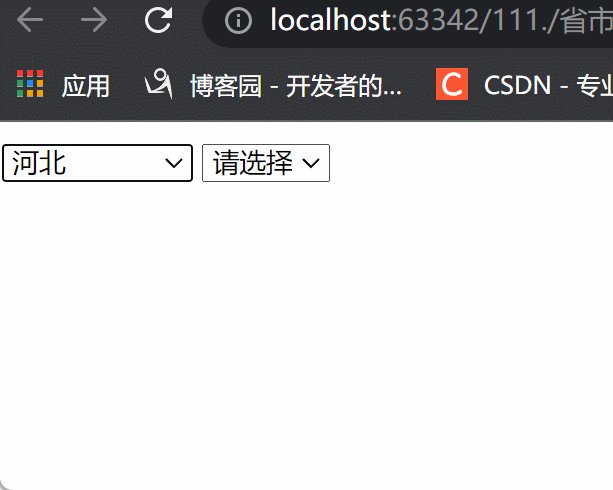
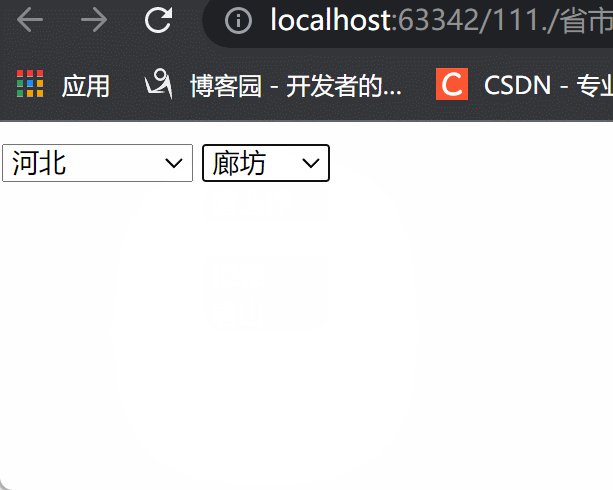
7.省市联动 现实选择省市地址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="" id="d1">
// selected : 选择 disabled : 禁用 // 提示第用户选择
<option value="" selected disabled>--请选择省--</option> // 选项
</select>
<select name="" id="d2"></select>
<script>
// 获取标签d1(省)
let proEle = document.getElementById('d1')
// 获取标签d2(市)
let cityEle = document.getElementById('d2')
// 先模拟省市数据
data = {
"河北": ["廊坊", "邯郸",'唐山'],
"北京": ["朝阳区", "海淀区",'昌平区'],
"山东": ["威海市", "烟台市",'临沂市'],
'上海':['浦东新区','静安区','黄浦区'],
'深圳':['南山区','宝安区','福田区']
};
// 选for循环获取省
for(let key in data){ // key : 省
// 将省信息做成一个个option标签 添加到第一个select框中
// 1 创建一个新的option标签
let opEle = document.createElement('option')
// 2 设置文本
opEle.innerText = key // <option>省</option>
// 3 设置value
opEle.value = key // <option value="省">省</option>
// 4 将创建的option标签添加到第一个select中展示
proEle.appendChild(opEle)
}
// <文本域变化事件> 当proEle内文本改变/更换 就自动触发change事件 切换与展示对应内容
proEle.onchange = function () {
// 先获取到用户选择的省
let currentPro = proEle.value // 省
// 获取对应的市信息
let currentCityList = data[currentPro] // 市
// 清空上一次市select中所有的option(防止用户选择不同的省 之前的市信息未清除 造成数据错乱)
cityEle.innerHtml = ''
// 创建选择 并赋值 // 省选择后显示 提示用户选择市
let ciEle = "<option disabled selected>请选择</option>>"
// 设置文本标签 // 添加到cityEle市标签内
cityEle.innerHTML = ciEle
// for循环省内的所有市 渲染到第二个select中
for (let i=0;i<currentCityList.length;i++){
// 获取value市
let currentCity = currentCityList[i]
// 1 创建新的option标签
let opEle = document.createElement('option')
// 2 设置文本
opEle.innerText = currentCity // <option>市</option>
// 3 设置value
opEle.value = currentCity // <option value='市'>市</option>
// 4 将创建好的option标签添加到第一个select中
cityEle.appendChild(opEle)
}
}
</script>
</body>
</html>

DOM(原生js事件绑定)的更多相关文章
- 原生JS事件绑定方法以及jQuery绑定事件方法bind、live、on、delegate的区别
一.原生JS事件绑定方法: 1.通过HTML属性进行事件处理函数的绑定如: <a href="#" onclick="f()"> 2.通过JavaS ...
- 原生js事件绑定
一.JS事件 (一)JS事件分类 1.鼠标事件: click/dbclick/mouseover/mouseout 2.HTML事件: onload/onunload/onsubmit/onresiz ...
- 兼容IE9以下和非IE浏览器的原生js事件绑定函数
事件绑定函数的demo如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "htt ...
- js事件绑定细节说明
javascript绑定事件: 经常用jQuery去写,时间长了对原生态的js事件绑定的知识会慢慢淡化或者遗忘了,必须翻出来再次总结,今天再次把js原生态事件的处理做个总结. 从最初开始,谁刚接触ja ...
- jQuery学习笔记之DOM操作、事件绑定(2)
jQuery学习笔记之DOM操作.事件绑定(2) --------------------学习目录------------------------ 4.DOM操作 5.事件绑定 源码地址: https ...
- 原生js事件委托(事件代理)方法扩展
原生js事件委托(事件代理)方法扩展: 通过Node底层原型扩展委托方法 /** * 事件委托方法 * @param eventName {string}:事件名称,如'click' * @param ...
- 原生js事件和jquery事件的执行顺序问题
场景:近日,写前端页面时候,在针对输入框input操作时,用到了jquery的插件,插件中使用了jquery的focus()和blur()方法.但是同时,又需要在插件之外再针对输入框的获取焦点和失去焦 ...
- 移动终端学习2:触屏原生js事件及重力感应
如今智能移动设备已经渗透到人们生活的方方面面,用户数量也在不断迅速增长(市场研究机构 eMarketer 在今年初发表的趋势报告中预测,2014年至2018年,中国智能手机用户从总人口的 38.3%增 ...
- js事件绑定的几种方式与on()、bind()的区别
版权声明:本文为博主原创文章,未经博主允许不得转载 一直不是很理解几种js事件绑定之间的区别与联系,今天百度了一下,在此做一总结: 1.如果只是简单的绑定一个事件,可以直接写在行内,点击执行一个函数, ...
- js课程 5-13 js事件绑定和鼠标事件注意事项有哪些
js课程 5-13 js事件绑定和鼠标事件注意事项有哪些 一.总结 一句话总结:js代码的灵魂就是改变标签的属性和样式,就这两种. 1.js触发改的东西是哪两样? 属性和样式 2.js如何让页面用标 ...
随机推荐
- Python解释器路径寻找规则
Python编辑器路径寻址总结 Python编程优化 这场表演邀请了三位角色:run.sh.main.py.path.sh,拍摄场地选在了 Windows -> Git Bash 群演1号 ru ...
- 我的 Kafka 旅程 - broker
broker在kafka的服务端运行,一台服务器相当于一个broker:每个broker下可以有多个topic,每个topic可以有多个partition,在producer端可以对消息进行分区,每个 ...
- 适合生产制造企业用的ERP系统有哪些?
什么叫适合?匹配很重要!同是生产制造企业,规模不同.行业不同.发展阶段不同.生产模式不同.管理理念不同,适用的ERP自然也不同.不同规模的企业选用不同的系统,如过你是大型企业,业务管理都比较标准规范, ...
- [笔记] 二维FFT
假设现在有2个矩阵a和b,分别是n行m列和x行y列,现在你要计算它们的二维卷积,也就是求出矩阵s满足: \(s_{i,j}=\sum_{i'\leq i,j'\leq j}a_{i',j'}b_{i- ...
- 简书是如何把用户wo逼疯的
趁验证码还有一分钟时间,吐槽一下简书. 准备开始在简书写文章,遇到一些问题. 一.markdown的问题 1.不支持html 2....... 二.绑定手机--这是一个bug 我原来是使用邮箱注册的, ...
- 【博学谷学习记录】超强总结,用心分享|MySql连接查询超详细总结
一.概述 在实际开发中,大部分情况下都不是在单表中进行数据操作,一般都是多张表进行联合查询.通常一个业务就会对应的有好几张表.MySql中的连接查询分为交叉连接,内连接,外连接三部分.其中交叉连接也叫 ...
- Upscayl,免费开源的 AI 图像增强软件
有的时候我们找遍了全网却难以找到一张模糊图片的原图,这时候我们想如果能够一键将图片变成高清的就好了.其实这正是计算机视觉的一大研究反向--图形增强,通过AI计算将模糊的图片增强,将几百kb的低像素图片 ...
- MyBatis(入参的类型和日志记录)
入参的类型是对象 1. 新增的参数是对象 2. 空值的处理,占位符 字段,jdbcType=VARCHAR 字符串 字段,jdbcType=DATE ...
- JVM运行模式和逃逸分析
JVM三种运行模式: 解释模式(Interpreted Mode):只使用解释器(-Xint强制JVM使用解释模式),执行一行JVM字节码就编译一行为机器码.(可以马上看到效果,但是运行过程比较慢) ...
- VS Code For Web 深入浅出 -- 导读篇
下一代 IDE 的形态究竟是什么呢?VS Code For Web 试图回答这个问题. 背景 众所周知,VS Code 是当前工业界最优秀的代码编辑器之一.它由<设计模式>的作者 Eric ...
