一小时学会微信小程序
一小时学会微信小程序
目录
- 一、小程序概要
- 1.1、发展历史
- 1.2、小程序的诞生
- 二、微信小程序介绍
- 三、开发微信小程序的软件下载与初步配置
- 3.1、获取微信小程序的AppID
- 3.2、下载安装微信开发者工具
- 3.3、创建第一个小程序项目
- 3.4、小程序项目的基本组成结构
- 3.5、小程序配置的介绍
- 四、微信小程序中的常用标签
- 4.1、view
- 4.2、scroll-view
- 4.3、swiper与swiper-item
- 4.4、text
- 4.5、rich-text
- 4.6、button
- 4.7、image
- 五、uni-app
- 5.1、什么是uni-app
- 5.2、uni-app的特点
- 5.3、创建uni-app
- 5.4、使用uni-app
- 5.5、使用uni-app的组件
- 5.6、微信小程序底部导航栏
- 5.7、接口
- 六、作业
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
一:小程序概要
提起⼩程序,⼤家⾸先想到的就是腾讯的微信⼩程序,其实,⼩程序不⽌这⼀家,只是腾讯的微信⼩程序推出的较早。⽬前,⼩程序群雄逐⿅,BAT【指百度公司(Baidu)、阿⾥巴巴集团(Alibaba)、腾讯公司(Tencent)】BAT都已完成了⼩程序的布局。腾讯的微信⼩程序 2017年1⽉9⽇正式上线,阿⾥巴巴的⽀付宝⼩程序 2017年9⽉20⽇正式上线,百度智能⼩程序 2018年7⽉4⽇正式 上线。字节跳动旗下的今⽇头条⼩程序2018年11⽉17⽇正式上线,随后推出抖⾳⼩程序。他们都推出了⾃⼰的开发⼯具。
1.1:发展历史
随着网络的不断发展和更多高性价比智能手机的普及,以及人们对工作、生活、娱乐等多方面的需求日益增长,各种移动应用程序App(英文全称为 Application)应运而生。当太多App占满用户的手机屏幕和内存时,手机就容易出现内存容量紧张和运行速度变慢的情况。同时,App的升级和下载本身也在消耗手机带宽和系统资源,致使App的日益丰富与手机运行速度之间的矛盾日渐加重。 针对此矛盾,各大移动应用厂商提出了各自的解决方案。2013年8月22日,百度正式在百度世界大会上首先提出“轻应用”(Lght App)的概念。百度将轻应用定义为一种无须下载、即搜即用的全功能App,既有媲美本地原生App(Native App)的用户体验,又具备Web App可被检索与智能分发的特性。后续UC开放平台、支付宝公众平台等类似轻应用平台相继发声。这些平台都是基于HTML5(超文本标记语言的第五次重大修改,简称H5)推出的Web App,但是由于未形成账号体系、不符合用户习惯等,用户使用率较低,活跃度较低,这些平台并没有发展起来。
1.2:小程序的诞生
2016年,微信之父张小龙意识到微信解决以上问题有重大的潜在商业价值,可以围绕庞大的微信用户入口,构建一个应用生态闭环。2016年1月11日,张小龙透露将在订阅号和服务号外新设微信“应用号”。经过一年多的开发,2017年1月9日,张小龙在2017年微信公开课Pro上宣布的小程序正式上线。 自2016年9月22日开始内测到2018年年初,在一年多的时间里,小程序的功能经过快速的优化迭代,培养了大量用户。根据2018年1月15日微信公开课数据,目前小程序日活跃用户数已达1.7亿户、已上线小程序58万个,覆盖100万开发者、2300个第三方平台。上线不足一个月的小游戏“跳一跳”累计用户达3.1亿户,跃居小程序使用榜首,用户次日留存(次日仍然登录使用)率达到65%。
二:微信小程序介绍
微信小程序是一种不用下载就能使用的应用,也是一项创新,经过将近两年的发展,已经构造了新的微信小程序开发环境和开发者生态。微信小程序也是这么多年来中国IT行业里一个真正能够影响到普通程序员的创新成果,已经有超过150万的开发者加入到了微信小程序的开发,与我们一起共同发力推动微信小程序的发展,微信小程序应用数量超过了一百万,覆盖200多个细分的行业,日活用户达到两个亿,微信小程序还在许多城市实现了支持地铁、公交服务。微信小程序发展带来更多的就业机会,2017年小程序带动就业104万人,社会效应不断提升

三:开发微信小程序的软件下载与初步配置
首先我们要去注册微信小程序测试号
第一步:点击立即注册

选择微信小程序

第二步:依次填写个人信息

第三步:信息登记中,主体类型选择个人,然后在依次填写主体信息登记

至此,我们的微信小程序测试号就注册完成了!
3.1:获取微信小程序的AppID
登录我们刚刚注册的测试号,选择开发管理,点击开发设置即可看到自己的AppID

3.2:下载安装微信开发者工具
推荐下载和安装最新的稳定版Stable Build的微信开发者工具
链接:微信开发者工具下载地址与更新日志 | 微信开放文档 (qq.com)

安装小程序就建议一直next

3.3:创建第一个小程序项目

第一步:点击加号后,输入我们的项目名称,文件目录,输入我们的AppID后,选择不使用云开发,然后点击确定

至此,我们的第一个微信小程序就创建成功!
然后呢,我们可以点击预览,通过我们当前账号的微信扫一扫,在手机上查看我们刚刚创建的小程序

扩展:修改主体颜色,点击小齿轮,选择外观,即可修改

3.4:小程序项目的基本组成结构
我们可以点击左上角的三个选项来控制当前我们需要展示那些页面

项目目录结构:
pages:用来存放所有小程序的页面
utils:用来存放工具性质的模块(例如:格式化时间的自定义模块)
app.js:小程序项目的入口文件
app.json:是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab等
app.wxss:小程序项目的全局样式文件
project.config.json:项目的配置文件
sitemap.json:用来配置小程序及其页面是否允许被微信索引
页面目录结构:

.js文件(页面的脚本文件,存放页面的数据、事件处理函数等)
.json文件(当前页面的配置文件,配置窗口的外观、表现等)
.wxml文件(页面的模板结构文件)
.wxss文件(当前页面的样式表文件)
3.5:小程序配置的使用
一:app.json
1、pages:用来记录当前小程序的所有页面的路径
2、window:全局定义小程序所有页面的背景色、文字颜色等
3、style:全局定义小程序组件所使用的样式版本,v2代表使用全新的样式
4、sitemapLocation:用来指明sitemap.json的位置
二:project.config.json
1、setting:中保存了编译相关的配置
2、projectname:中保存的是项目名称
3、appid:中保存的是小程序的账号ID
三:sitemap.json
微信现已开放小程序内搜索,效果类似于PC网页的SEO。sitemap.json文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。

默认是允许被索引的,page:*表示所有的页面
如果我们想不被微信索引到的话,我们跨域在action中加上dis
如图所示:

四、微信小程序中的常用标签
4.1:view
在微信小程序开发中,view就相当于html5中的div,也是块状元素
官方文档给出的解释呢就是:视图容器
我们在编写html5页面所用的div呢,在开发小程序中就改成view即可
属性说明:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| hover-class | string | none | 否 | 指定按下去的样式类。当 hover-class="none" 时,没有点击态效果 |
1.0.0 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 | 1.5.0 |
| hover-start-time | number | 50 | 否 | 按住后多久出现点击态,单位毫秒 | 1.0.0 |
| hover-stay-time | number | 400 | 否 | 手指松开后点击态保留时间,单位毫秒 | 1.0.0 |

<view>Hello wx</view>
4.2:scroll-view
可滚动视图区域。使用竖向滚动时,需要给scroll-view一个固定高度
说白了其实就是一个可以 允许滚动的容器,只需要设置最大高度即可
属性说明:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| scroll-x | boolean | false | 否 | 允许横向滚动 | 1.0.0 |
| scroll-y | boolean | false | 否 | 允许纵向滚动 | 1.0.0 |
| upper-threshold | number/string | 50 | 否 | 距顶部/左边多远时,触发 scrolltoupper 事件 | 1.0.0 |
| lower-threshold | number/string | 50 | 否 | 距底部/右边多远时,触发 scrolltolower 事件 | 1.0.0 |
| scroll-top | number/string | 否 | 设置竖向滚动条位置 | 1.0.0 | |
| scroll-left | number/string | 否 | 设置横向滚动条位置 | 1.0.0 | |
| scroll-into-view | string | 否 | 值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素 | 1.0.0 | |
| scroll-with-animation | boolean | false | 否 | 在设置滚动条位置时使用动画过渡 | 1.0.0 |
| enable-back-to-top | boolean | false | 否 | iOS点击顶部状态栏、安卓双击标题栏时,滚动条返回顶部,只支持竖向。自 2.27.3 版本开始,若非显式设置为 false,则在显示尺寸大于屏幕 90% 时自动开启。 | 1.0.0 |
| enable-flex | boolean | false | 否 | 启用 flexbox 布局。开启后,当前节点声明了 `display: flex` 就会成为 flex container,并作用于其孩子节点。 | 2.7.3 |
| scroll-anchoring | boolean | false | 否 | 开启 scroll anchoring 特性,即控制滚动位置不随内容变化而抖动,仅在 iOS 下生效,安卓下可参考 CSS `overflow-anchor` 属性。 | 2.8.2 |
| enable-passive | boolean | false | 否 | 开启 passive 特性,能优化一定的滚动性能 | 2.25.3 |
| refresher-enabled | boolean | false | 否 | 开启自定义下拉刷新 | 2.10.1 |
| refresher-threshold | number | 45 | 否 | 设置自定义下拉刷新阈值 | 2.10.1 |
| refresher-default-style | string | "black" | 否 | 设置自定义下拉刷新默认样式,支持设置 `black | white | none`, none 表示不使用默认样式 | 2.10.1 |
| refresher-background | string | "#FFF" | 否 | 设置自定义下拉刷新区域背景颜色 | 2.10.1 |
| refresher-triggered | boolean | false | 否 | 设置当前下拉刷新状态,true 表示下拉刷新已经被触发,false 表示下拉刷新未被触发 | 2.10.1 |
| enhanced | boolean | false | 否 | 启用 scroll-view 增强特性,启用后可通过 ScrollViewContext 操作 scroll-view | 2.12.0 |
| bounces | boolean | true | 否 | iOS 下 scroll-view 边界弹性控制 (同时开启 enhanced 属性后生效) | 2.12.0 |
| show-scrollbar | boolean | true | 否 | 滚动条显隐控制 (同时开启 enhanced 属性后生效) | 2.12.0 |
| paging-enabled | boolean | false | 否 | 分页滑动效果 (同时开启 enhanced 属性后生效) | 2.12.0 |
| fast-deceleration | boolean | false | 否 | 滑动减速速率控制, 仅在 iOS 下生效 (同时开启 enhanced 属性后生效) | 2.12.0 |
| binddragstart | eventhandle | 否 | 滑动开始事件 (同时开启 enhanced 属性后生效) detail { scrollTop, scrollLeft } | 2.12.0 | |
| binddragging | eventhandle | 否 | 滑动事件 (同时开启 enhanced 属性后生效) detail { scrollTop, scrollLeft } | 2.12.0 | |
| binddragend | eventhandle | 否 | 滑动结束事件 (同时开启 enhanced 属性后生效) detail { scrollTop, scrollLeft, velocity } | 2.12.0 | |
| bindscrolltoupper | eventhandle | 否 | 滚动到顶部/左边时触发 | 1.0.0 | |
| bindscrolltolower | eventhandle | 否 | 滚动到底部/右边时触发 | 1.0.0 | |
| bindscroll | eventhandle | 否 | 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} | 1.0.0 | |
| bindrefresherpulling | eventhandle | 否 | 自定义下拉刷新控件被下拉 | 2.10.1 | |
| bindrefresherrefresh | eventhandle | 否 | 自定义下拉刷新被触发 | 2.10.1 | |
| bindrefresherrestore | eventhandle | 否 | 自定义下拉刷新被复位 | 2.10.1 | |
| bindrefresherabort | eventhandle | 否 | 自定义下拉刷新被中止 | 2.10.1 |

wxml
<scroll-view class="container1" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
wxss
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color:green;
}
.container1 view:nth-child(2){
background-color:red;
}
.container1 view:nth-child(3){
background-color:lightcoral;
}
.container1{
display: flex;/*横向布局 */
justify-content: space-around;/*分散布局 */
margin-top: 50px;
}
.container1{
border: 1px red solid;
width: 100px;
height: 120px;
}
4.3:swiper与swiper-item
滑块视图容器。其中只可放置swiper-item组件
通俗点讲呢,就是轮播图组件,微信小程序中,轮播图我们不用在自己去写
可以用它自带的swiper组件与swiper-view共同来完成
swiper属性说明:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 | 1.0.0 |
| indicator-color | color | rgba(0, 0, 0, .3) | 否 | 指示点颜色 | 1.1.0 |
| indicator-active-color | color | #000000 | 否 | 当前选中的指示点颜色 | 1.1.0 |
| autoplay | boolean | false | 否 | 是否自动切换 | 1.0.0 |
| current | number | 0 | 否 | 当前所在滑块的 index | 1.0.0 |
| interval | number | 5000 | 否 | 自动切换时间间隔 | 1.0.0 |
| duration | number | 500 | 否 | 滑动动画时长 | 1.0.0 |
| circular | boolean | false | 否 | 是否采用衔接滑动 | 1.0.0 |
| vertical | boolean | false | 否 | 滑动方向是否为纵向 | 1.0.0 |
| previous-margin | string | "0px" | 否 | 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值 | 1.9.0 |
| next-margin | string | "0px" | 否 | 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值 | 1.9.0 |
| snap-to-edge | boolean | false | 否 | 当 swiper-item 的个数大于等于 2,关闭 circular 并且开启 previous-margin 或 next-margin 的时候,可以指定这个边距是否应用到第一个、最后一个元素 | 2.12.1 |
| display-multiple-items | number | 1 | 否 | 同时显示的滑块数量 | 1.9.0 |
| easing-function | string | "default" | 否 | 指定 swiper 切换缓动动画类型 | 2.6.5 |
| bindchange | eventhandle | 否 | current 改变时会触发 change 事件,event.detail = {current, source} | 1.0.0 | |
| bindtransition | eventhandle | 否 | swiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy} | 2.4.3 | |
| bindanimationfinish | eventhandle | 否 | 动画结束时会触发 animationfinish 事件,event.detail 同上 | 1.9.0 |
swiper-item属性说明:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| item-id | string | 否 | 该 swiper-item 的标识符 | 1.9.0 | |
| skip-hidden-item-layout | boolean | false | 否 | 是否跳过未显示的滑块布局,设为 true 可优化复杂情况下的滑动性能,但会丢失隐藏状态滑块的布局信息 | 1.9.0 |

wxml
<swiper class="swiper-content" indicator-dots indicator-color="white" indicator-active-color="gray" autoplay="true" interval="2000"
circular>
<!-- circular:衔接滑动 -->
<!-- 未激活的小圆点的颜色:indicator-color -->
<!-- autoplay:自动轮播 -->
<!-- indicator-dots:开启小圆点 -->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<swiper-item>
<view class="item">B</view>
</swiper-item>
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
wxss
.swiper-content{
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: green;
}
swiper-item:nth-child(2) .item{
background-color: yellow;
}
swiper-item:nth-child(3) .item{
background-color: pink;
}
4.4:text
文本组件,类似与html中的span标签,是一个行内元素
属性说明:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| selectable | boolean | false | 否 | 文本是否可选 (已废弃) | 1.1.0 |
| user-select | boolean | false | 否 | 文本是否可选,该属性会使文本节点显示为 inline-block | 2.12.1 |
| space | string | 否 | 显示连续空格 | 1.4.0 | |
| decode | boolean | false | 否 | 是否解码 | 1.4.0 |

<text>需求文档策划书</text> <!-- 长按选中效果需加上selectable -->
4.5:rich-text
富文本组件,支持把HTML字符串渲染为WXML结构
属性说明:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | |
|---|---|---|---|---|---|---|
| nodes | array/string | [] | 否 | 节点列表/HTML String | 1.4.0 | |
| space | string | 否 | 显示连续空格 | 2.4.1 | ||
| user-select | boolean | false | 否 | 文本是否可选,该属性会使节点显示为 block | 2.24.0 |

<rich-text nodes="<h1 style='color: green;'>标题一</h1>"></rich-text>
4.6:button
按钮组件
相对于html的button,更加丰富,可以通过属性type来改变按钮的不同样式
微信小程序的button按钮可以调用很多功能(通过open-type可以调用客服,转发,获取用户信息,获取用户授权等)
属性说明:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| size | string | default | 否 | 按钮的大小 | 1.0.0 |
| type | string | default | 否 | 按钮的样式类型 | 1.0.0 |
| plain | boolean | false | 否 | 按钮是否镂空,背景色透明 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| loading | boolean | false | 否 | 名称前是否带 loading 图标 | 1.0.0 |
| form-type | string | 否 | 用于 form 组件,点击分别会触发 form 组件的 submit/reset 事件 | 1.0.0 | |
| open-type | string | 否 | 微信开放能力 | 1.1.0 | |
| hover-class | string | button-hover | 否 | 指定按钮按下去的样式类。当 `hover-class="none"` 时,没有点击态效果 | 1.0.0 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 | 1.5.0 |
| hover-start-time | number | 20 | 否 | 按住后多久出现点击态,单位毫秒 | 1.0.0 |
| hover-stay-time | number | 70 | 否 | 手指松开后点击态保留时间,单位毫秒 | 1.0.0 |
| lang | string | en | 否 | 指定返回用户信息的语言,zh_CN 简体中文,zh_TW 繁体中文,en 英文。 | 1.3.0 |
| session-from | string | 否 | 会话来源,open-type="contact"时有效 | 1.4.0 | |
| send-message-title | string | 当前标题 | 否 | 会话内消息卡片标题,open-type="contact"时有效 | 1.5.0 |
| send-message-path | string | 当前分享路径 | 否 | 会话内消息卡片点击跳转小程序路径,open-type="contact"时有效 | 1.5.0 |
| send-message-img | string | 截图 | 否 | 会话内消息卡片图片,open-type="contact"时有效 | 1.5.0 |
| app-parameter | string | 否 | 打开 APP 时,向 APP 传递的参数,open-type=launchApp时有效 | 1.9.5 | |
| show-message-card | boolean | false | 否 | 是否显示会话内消息卡片,设置此参数为 true,用户进入客服会话会在右下角显示"可能要发送的小程序"提示,用户点击后可以快速发送小程序消息,open-type="contact"时有效 | 1.5.0 |
| bindgetuserinfo | eventhandle | 否 | 用户点击该按钮时,会返回获取到的用户信息,回调的 detail 数据与wx.getUserInfo返回的一致,open-type="getUserInfo"时有效 | 1.3.0 | |
| bindcontact | eventhandle | 否 | 客服消息回调,open-type="contact"时有效 | 1.5.0 | |
| bindgetphonenumber | eventhandle | 否 | 获取用户手机号回调,open-type=getPhoneNumber时有效 | 1.2.0 | |
| binderror | eventhandle | 否 | 当使用开放能力时,发生错误的回调,open-type=launchApp时有效 | 1.9.5 | |
| bindopensetting | eventhandle | 否 | 在打开授权设置页后回调,open-type=openSetting时有效 | 2.0.7 | |
| bindlaunchapp | eventhandle | 否 | 打开 APP 成功的回调,open-type=launchApp时有效 | 2.4.4 | |
| bindchooseavatar | eventhandle | 否 | 获取用户头像回调,open-type=chooseAvatar时有效 | 2.21.2 |

<button>普通按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button> <button size="mini">普通按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">警告按钮</button>
4.7:image
图片组件。支持 JPG、PNG、SVG、WEBP、GIF 等格式
相比与html的image,可以通过mode属性更加灵活的改变图片样式
属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | ||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| src | string | 否 | 图片资源地址 | 1.0.0 | |||||||||||||||||||||||||||||||||||||||||||||||
| mode | string | scaleToFill | 否 | 图片裁剪、缩放的模式 | 1.0.0 | ||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
| webp | boolean | false | 否 | 默认不解析 webP 格式,只支持网络资源 | 2.9.0 | ||||||||||||||||||||||||||||||||||||||||||||||
| lazy-load | boolean | false | 否 | 图片懒加载,在即将进入一定范围(上下三屏)时才开始加载 | 1.5.0 | ||||||||||||||||||||||||||||||||||||||||||||||
| show-menu-by-longpress | boolean | false | 否 | 长按图片显示发送给朋友、收藏、保存图片、搜一搜、打开名片/前往群聊/打开小程序(若图片中包含对应二维码或小程序码)的菜单。 | 2.7.0 | ||||||||||||||||||||||||||||||||||||||||||||||
| binderror | eventhandle | 否 | 当错误发生时触发,event.detail = {errMsg} | 1.0.0 | |||||||||||||||||||||||||||||||||||||||||||||||
| bindload | eventhandle | 否 | 当图片载入完毕时触发,event.detail = {height, width} | 1.0.0 | |||||||||||||||||||||||||||||||||||||||||||||||

<image src="/images/rocket_top.png" mode="aspectFit" style="border: 1px red solid;"/>
更多标签见官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/
五、uni-app
5.1:什么是uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
官方文档:https://uniapp.dcloud.net.cn/

5.2:uni-app的特点
优点
1、跨平台发行,运行体验更好
2、与小程序的组件、API一致;
3、兼容weex原生渲染,增加了开发效率高,但是由于weex坑比较多,建议还是使用局部渲染优化;
4、通用前端技术栈,学习成本更低
5、支持vue语法,微信小程序API
6、内嵌mpvue
7、开发生态,组件更丰富
8、支持通过npm安装第三方包
9、支持微信小程序自定义组件及JS SDK
10、兼容mpvue组件及项目(内嵌mpvue开源框架)
11、App端支持和原生混合编码
12、插件丰富,DCloud将发布插件到市场
缺点
1.、兼容性不够好:uni-app 对于不同平台的兼容性不够好,有些功能在不同平台上可能会有差异。
2.、文档不够完善:uni-app 的文档不够完善,有些功能的使用方法不够清晰,需要开发者自己去摸索。
5.3:创建uni-app
一、开始之前,开发者需先下载安装如下工具:HBuilderX
官网下载地址:https://www.dcloud.io/hbuilderx.html

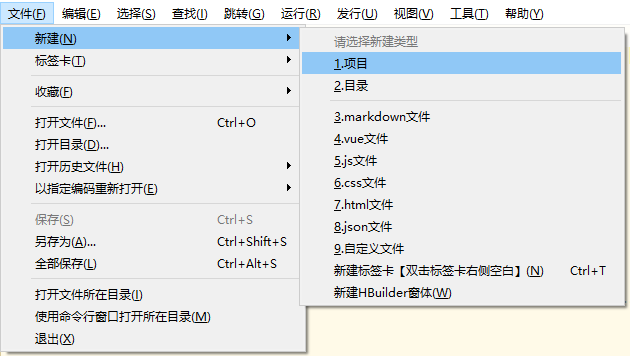
二、打开HbuilderX,在点击工具栏里的文件 -> 新建 -> 项目

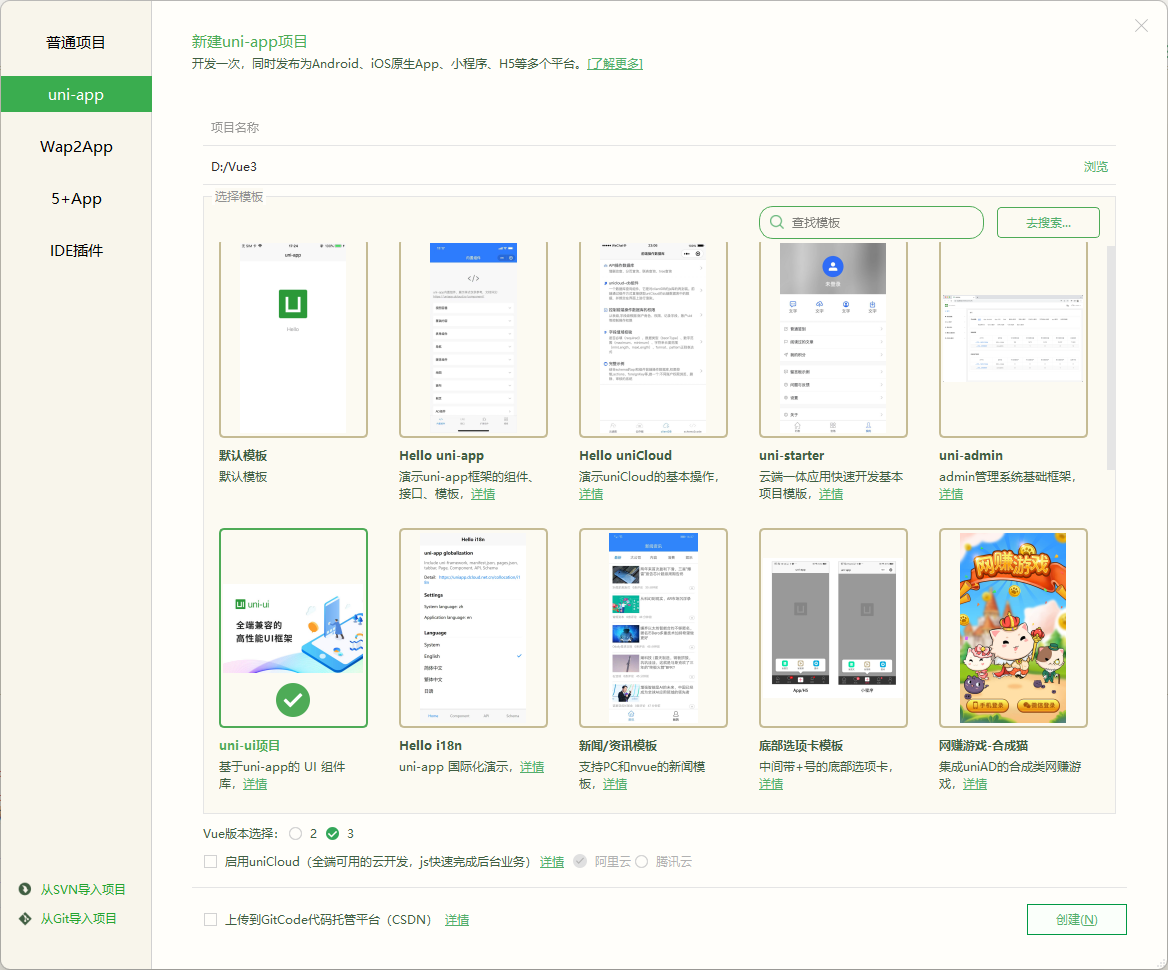
三、选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。

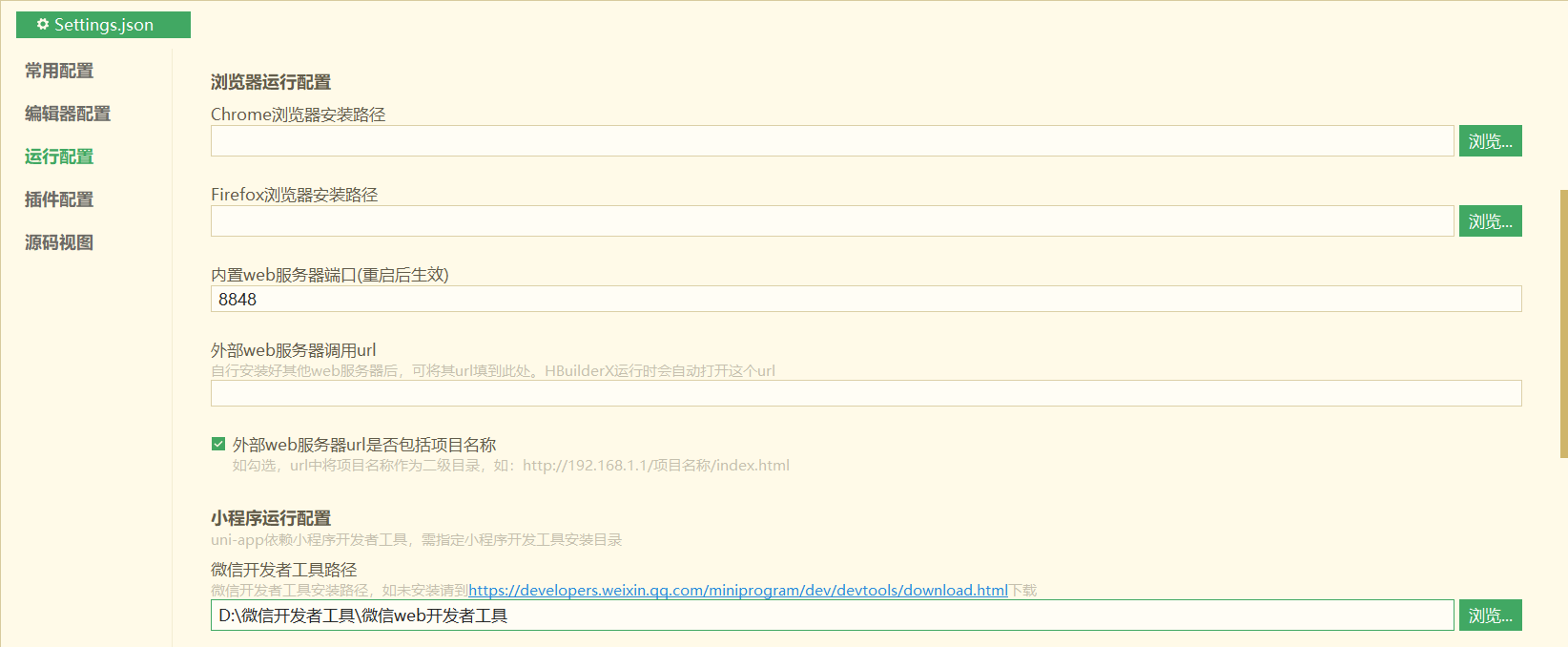
四:配置uni-app的相关路径以及微信小程序的AppID
配置路径


配置AppID


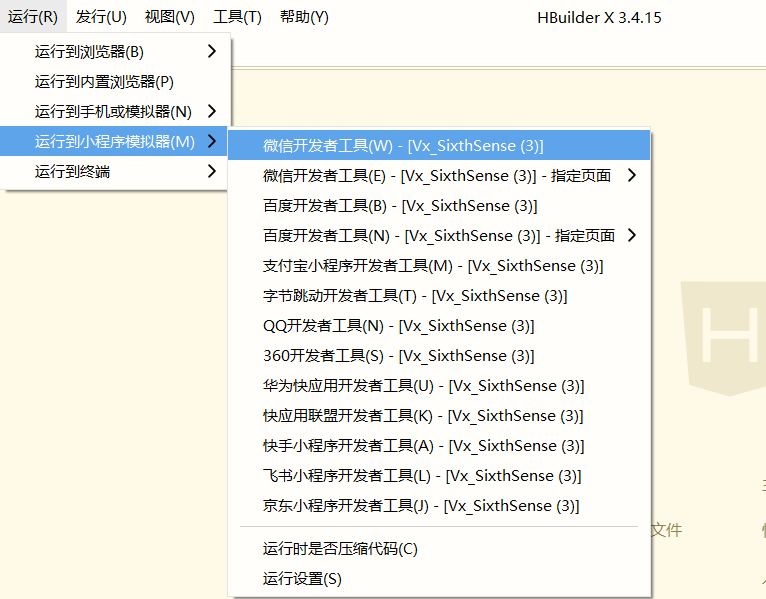
五、一切准备就绪后,我们就可以在HBuilderX中启动我们的微信小程序了


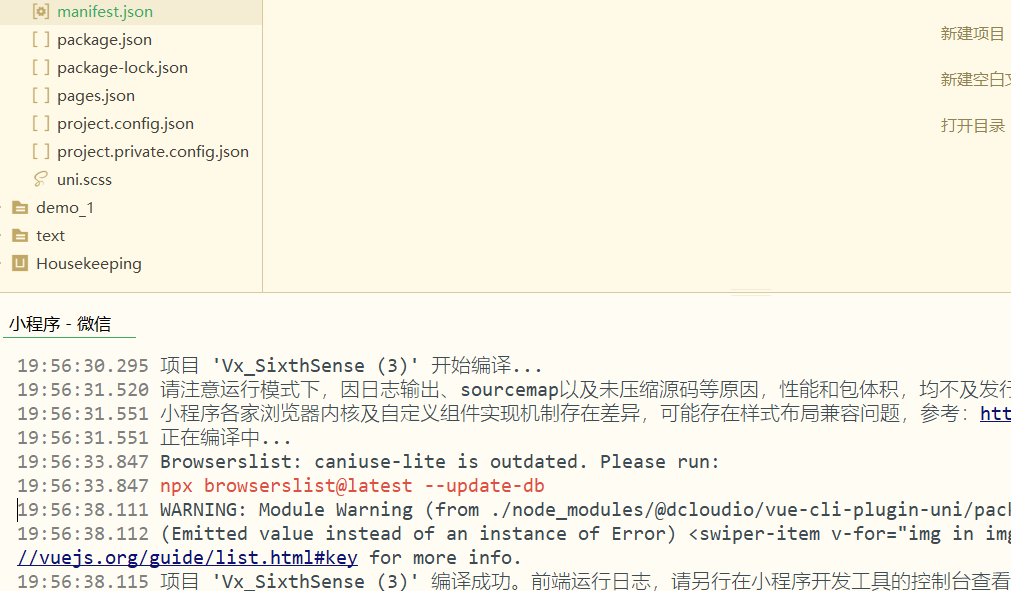
初次编译可能会多耗费点时间
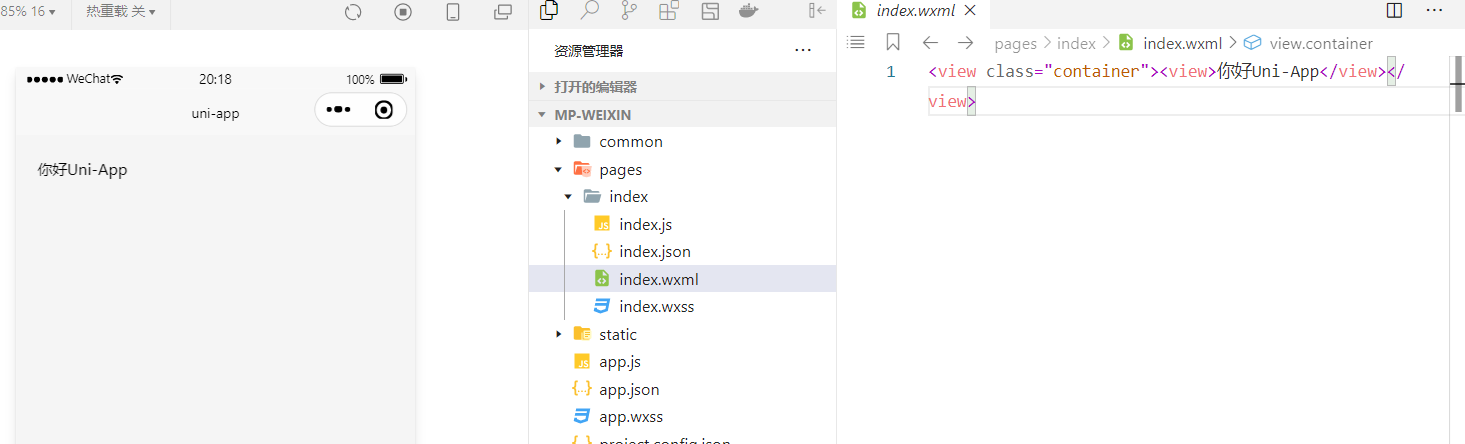
5.4:使用uni-app
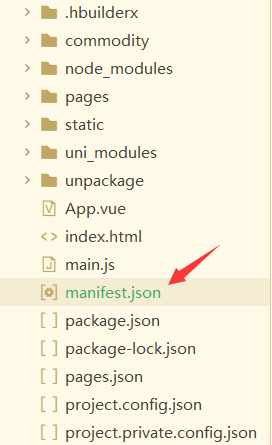
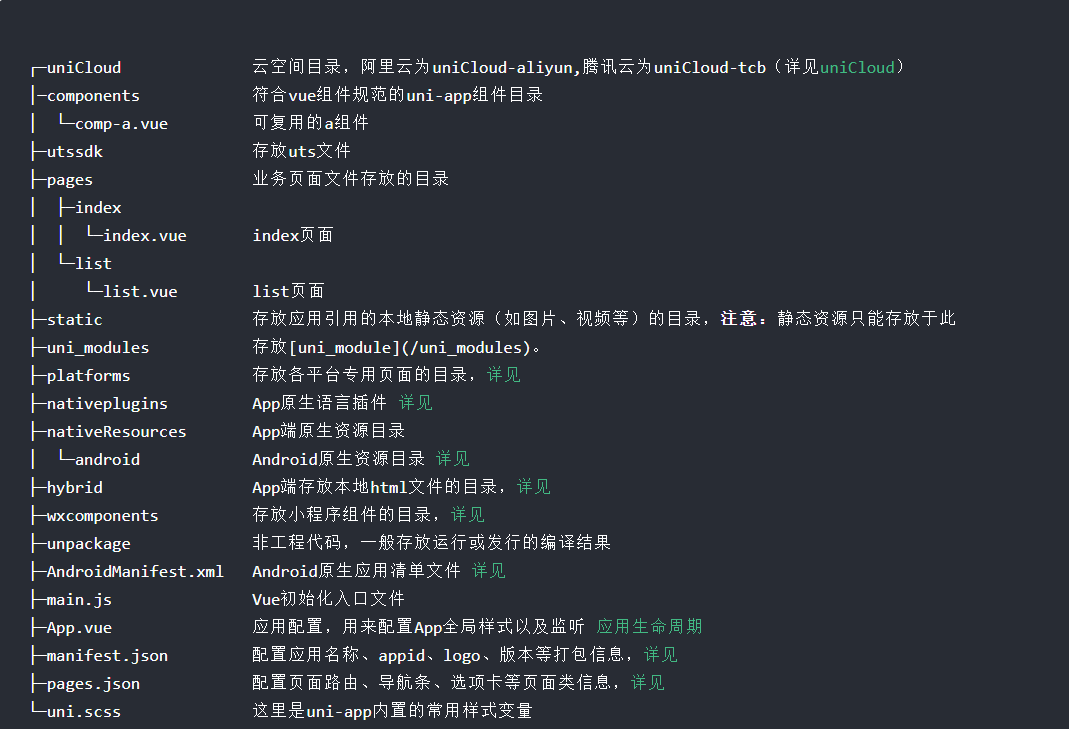
首先我们来了解一下uni-app的目录结构

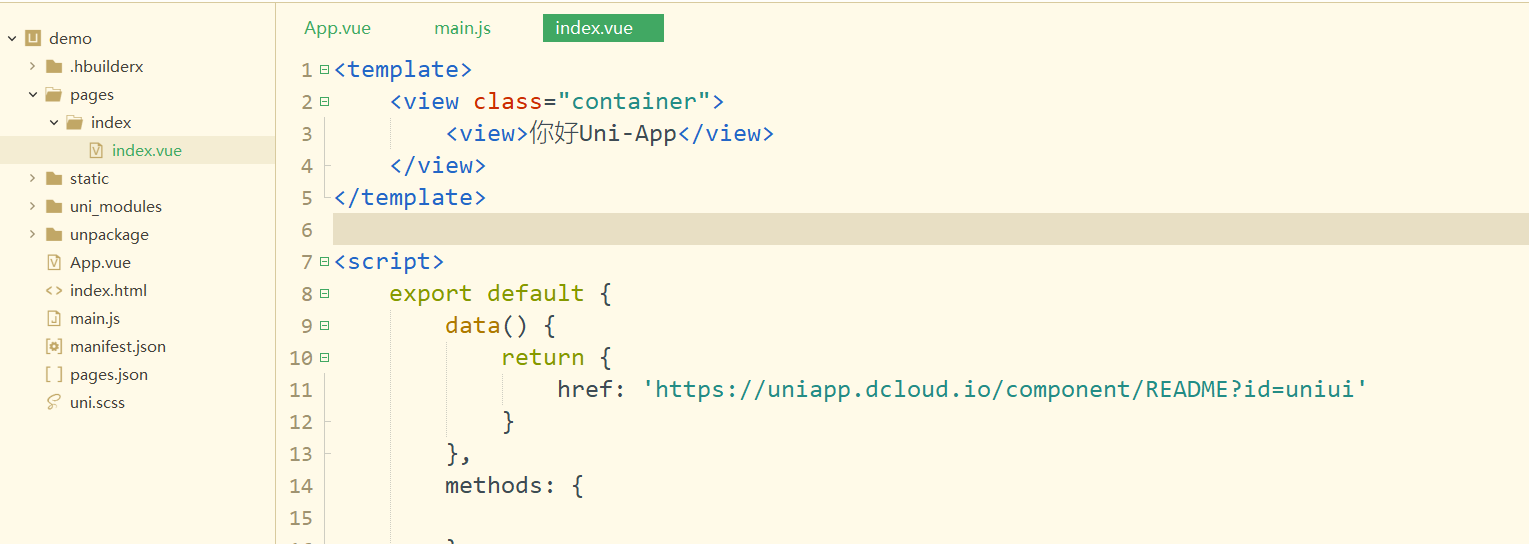
了解完了目录结构后,我们就可以根据需求来进行编码

在HBbuiltX中保存后,微信小程序会自动更新代码

5.5:使用uni-app的组件
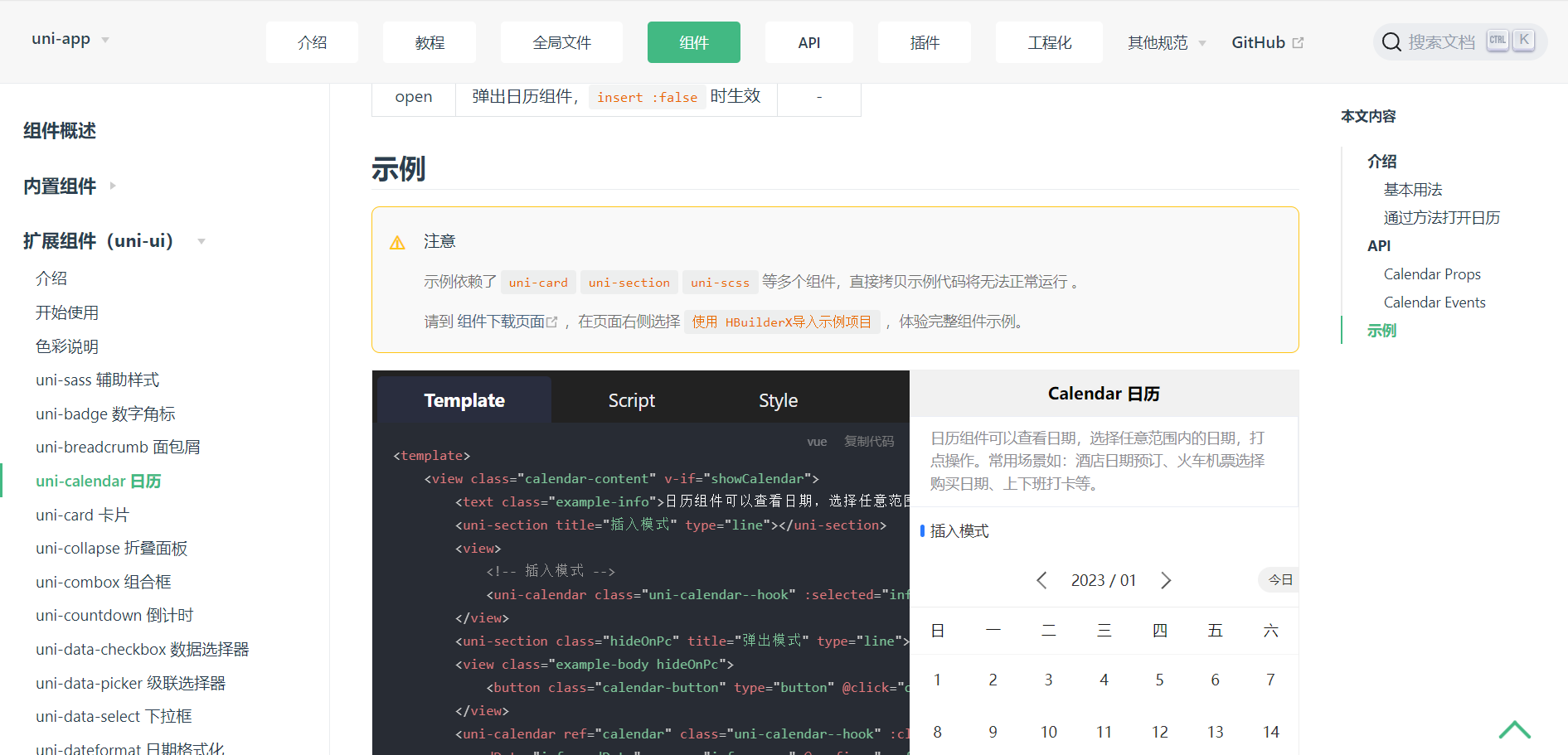
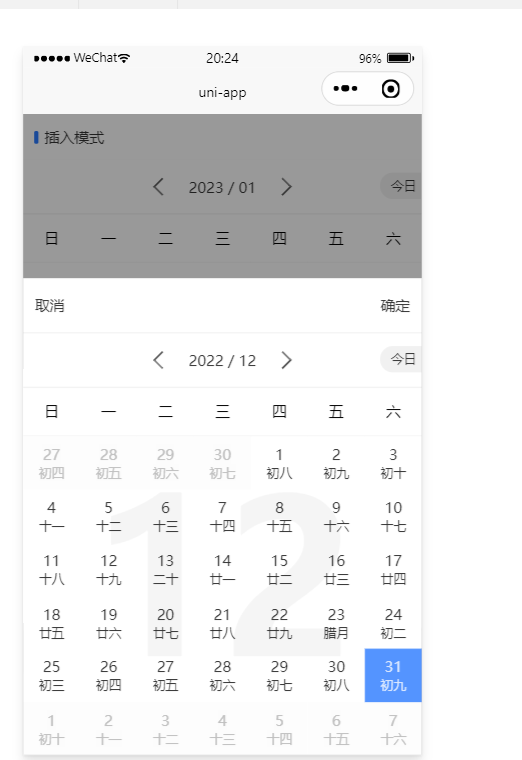
假设我们现在需要用一个日历的组件
第一步:打开官网,选择组件,找到日历组件

直接copy代码到我们的HBuildX中,即可

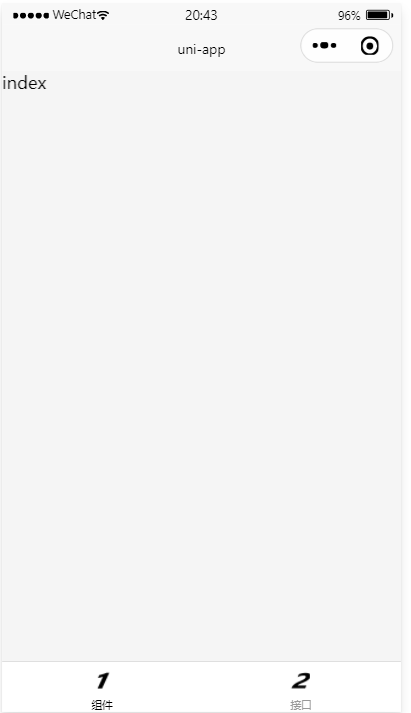
5.6:微信小程序底部导航栏
还记得我们前面所描述的,需要修改或添加我们的底部导航栏,只需要修改app.json即可
但在uni-app中,pages.json就相当于微信小程序中的app.json

申明一个"tabBar":他与pages同级,
示例:
"tabBar": {
"color": "#999",//字体颜色
"selectedColor": "#000000",//选中后的字体颜色
"backgroundColor": "#FFF",//背景颜色
"list": [{//组件集合
"pagePath": "pages/index/index",//路径
"text": "组件",//名称
"iconPath": "static/c1.png",//图标
"selectedIconPath": "static/c1.png"//选中后的图标
}, {
"pagePath": "pages/text/text",
"text": "接口",
"iconPath": "static/c2.png",
"selectedIconPath": "static/c2.png"
}]
}
}
效果图:

5.7:接口
前言:作为一个合格的程序员,哪有不会对接第三方接口的道理,那么微信小程序官方,也为我们开发者贴心的准备了很多有用的接口给大家,供大家参考
官方接口地址:https://developers.weixin.qq.com/miniprogram/dev/api/open-api/login/wx.pluginLogin.html
实例演示:wx.getUserProfile
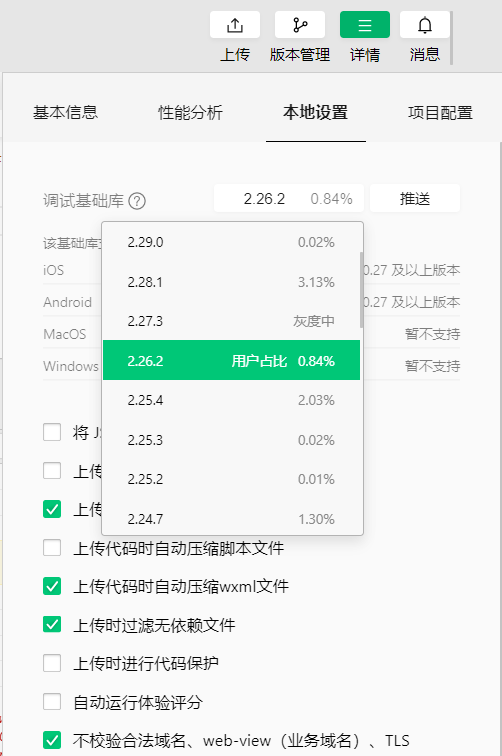
注:微信更新到8.0.29版本以后,wx.getUserProfile 就不弹出授权窗口了。8.0.29版本的基础库为2.27.2

完整代码:
<template>
<view>
<view class="login-bg">
<view class="login-body" open-type="getUserInfo" @click="getUser">
微信授权登陆
</view>
</view>
</view>
</template> <script>
export default {
data() {
return {}
},
methods: {
getUser(e) {
wx.getUserProfile({
desc: '用于完善会员资料',
success: (res) => {
console.log(res)
}
})
},
}
}
</script> <style>
</style>
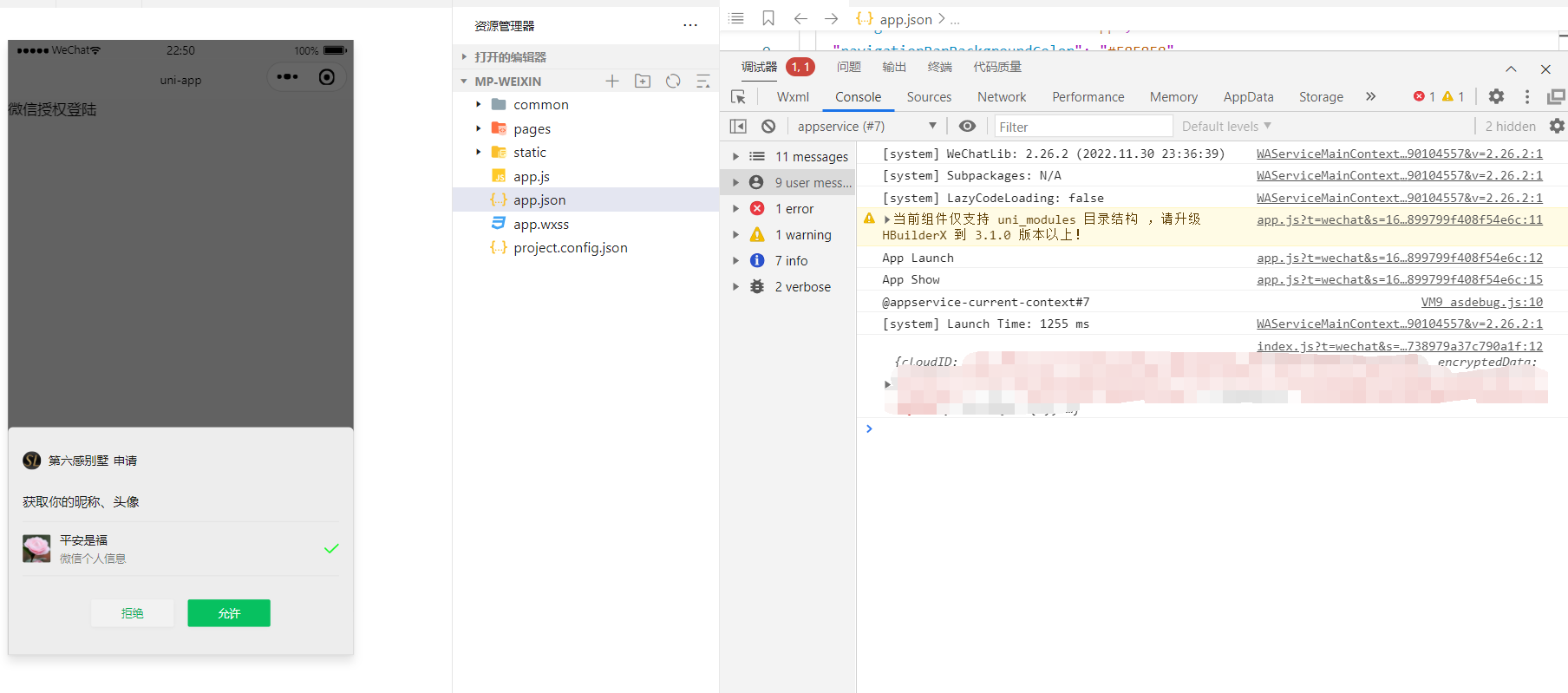
效果图:

一小时学会微信小程序的更多相关文章
- 今天看了几个小时的微信小程序说说心得体会
今天看了几个小时的微信小程序说说心得体会 小程序是个前端框架 根据微信相关提供了很多接口 1 先说说各种后缀的文件 .json 后缀的 JSON 配置文件.wxml 后缀的 WXML 模板文件.wxs ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- 微信小程序开发系列教程三:微信小程序的调试方法
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 这个教程的前两篇文章,介绍了如何用下图所示的微信开发者工具自动生成一个Hel ...
- 微信小程序自运营器 微信小程序自动运营器(让你的微信小程序,公众号零运营成本,24小时全自动运营)
自动发单,自动评价,自动评论,自动推广 微信小程序自运营器 微信小程序自动运营器(让你的微信小程序,公众号零运营成本,24小时全自动运营) 我们会根据你的微信公众号或微信小程序定制开发带有一定AI智 ...
- 微信小程序+PHP:动态显示项目倒计时(格式:4天7小时58分钟39秒)
1.一般我们说的显示秒杀都是指的单条数据,循环我没做. 效果: 2.wxml代码: <p class="endtime_act">距报名截止还有: <block ...
- 【云开发】10分钟零基础学会做一个快递查询微信小程序,快速掌握微信小程序开发技能(轮播图、API请求)
大家好,我叫小秃僧 这次分享的是10分钟零基础学会做一个快递查询微信小程序,快速掌握开发微信小程序技能. 这篇文章偏基础,特别适合还没有开发过微信小程序的童鞋,一些概念和逻辑我会讲细一点,尽可能用图说 ...
- 一个小时快速搭建微信小程序教程
「小程序」这个划时代的产品发布快一周了,互联网技术人都在摩拳擦掌,跃跃欲试.可是小程序目前还在内测,首批只发放了 200 个内测资格(泪流满面).本以为没有 AppID 这个月就与小程序无缘了,庆幸的 ...
- 一个小时快速搭建微信小程序
「小程序」这个划时代的产品发布快一周了,互联网技术人都在摩拳擦掌,跃跃欲试.可是小程序目前还在内测,首批只发放了 200 个内测资格(泪流满面).本以为没有 AppID 这个月就与小程序无缘了,庆幸的 ...
- 如何实现微信小程序动画?添加到我的小程序动画实现详细讲解,轻松学会动画开发!附壁纸小程序源码下载链接
为了让用户能尽可能多地使用小程序,也算是沉淀用户,现在很多小程序中,都有引导用户"添加到我的小程序"的操作提示,而且大多都是有动画效果.在高清壁纸推荐小程序首页,用户每次进入,都会 ...
- 【微信小程序云开发】1分钟学会实现上传、下载、预览、删除图片,并且以九宫格展示图片
大家好,我叫小秃僧 这篇文章是讲解云开发如何上传.下载.预览.删除图片,并且以九宫格展示图片的功能 @ 目录 1. 实现效果 2.JavaScript代码 3.wxml代码 4.wxss代码 1. 实 ...
随机推荐
- 前后端分离项目(十一):实现"删"功能(前后端)
好家伙,本篇介绍如何实现"删"功能 来看效果, 数据库 (自然是没什么毛病) "增"搞定了,其实"删"非常简单 (我不会告诉你我是为了水一 ...
- GNN 101
GNN 101 姚伟峰 http://www.cnblogs.com/Matrix_Yao/ GNN 101 Why Graph无处不在 Graph Intelligence helps It's t ...
- Spring Cloud Alibaba 从入门到精通(2023)
Alibaba Cloud 简介 Spring Cloud Alibaba 即 Alibaba Cloud ,基于 Spring Cloud 构建,同时封装了阿里巴巴的 Nacos.Sentinel ...
- RSA、DSA 和 ECC 加密算法有什么区别?
RSA.DSA 和 ECC 加密算法是用于在公钥基础设施中生成密钥的主要算法. 公钥基础设施 (PKI) 用于管理互联网通信和计算机网络中的身份和安全性. 启用 PKI 的核心技术是公钥密码术,这是一 ...
- vim-瞬间移动打发
一,常用基本命令 set rnu 显示相对行号 1.ctrl+F 将屏幕向下滚动一屏 2.ctrl+u pageUp,ctrl+d pageDown 3.行内移动:W,b在单词间移动,ge向上跳,f ...
- Go语言核心36讲21
提到Go语言中的错误处理,我们其实已经在前面接触过几次了. 比如,我们声明过error类型的变量err,也调用过errors包中的New函数.今天,我会用这篇文章为你梳理Go语言错误处理的相关知识,同 ...
- 篇(16)-Asp.Net Core入门实战-权限管理之用户创建与关联角色(ViewModel再用与模型验证二)
入门实战-权限管理之用户创建与关联角色(ViewModel再用与模型验证二) (1).在用户管理着模块中,相比较菜单功能的代码还是比较多的,设计到用户的创建,修改,角色变更和密码重置,同时都集中在列表 ...
- PyTorch Geometric Temporal 介绍 —— 数据结构和RGCN的概念
Introduction PyTorch Geometric Temporal is a temporal graph neural network extension library for PyT ...
- volatile关键字在并发中有哪些作用?
作者:小牛呼噜噜 | https://xiaoniuhululu.com 计算机内功.JAVA源码.职业成长.项目实战.面试相关资料等更多精彩文章在公众号「小牛呼噜噜」 前言 读过笔者之前的一篇文章J ...
- 网络I/O模型 解读
网络.内核 网卡能「接收所有在网络上传输的信号」,但正常情况下只接受发送到该电脑的帧和广播帧,将其余的帧丢弃. 所以网络 I/O 其实是网络与服务端(电脑内存)之间的输入与输出 内核 查看内核版本 : ...
