关于『进击的Markdown』:第五弹
关于『进击的Markdown』:第五弹
建议缩放90%食用
路漫漫其修远兮,吾将上下而求索。
我们要接受Mermaid的考验了呢
Markdown 语法真香
(一如既往地安利)
( 进击吧!Markdown!)
Markdown进阶系列向你开炮,请注意接收
我们就不废话了
又双叕要为大家带来 (正当时的) Markdown了呢~
注:编者用的是CSDN-Markdown编辑器(没错我还是没换, 这个编辑器真的适合小白使用, 再推荐一款“作业部落 Cmd Markdown”,(支持在线!))
声明:本弹所有图表都是CSDN-Markdown编辑器预览与Github截图而来,可放心食用
探索Mermaid流程图, 正文开始
Mermaid流程图 (下)
一. 破坏语法的特殊字符
- 可以将文本放在引号内以呈现容易误识的字符
代码:
```mermaid
graph LR
id1[“张三之家”]
```
效果:

⋙拓展: 转义字符的实体代码
- 允许使用 ASCII码 和 HTML字符名称(在此文章后半部分)
代码:
```mermaid
graph LR
A[“A double quote:#quot;”] -->B[“A dec char:#9829;”]
```
效果:

二. 子图
格式:
subgraph title
graph definition
end
代码:
```mermaid
graph TB
c1–>a2
subgraph one
a1–>a2
end
subgraph two
b1–>b2
subgraph three
c1–>c2
```
效果:

- 还可以为子图设置显式 ID
代码:
```mermaid
graph TB
c1–>a2
subgraph ide1 [one]
a1–>a2
end
```
效果:

子图中的方向
- 使用图形类型流程图,可以使用方向语句来设置子图将呈现的方向
代码:
```mermaid
flowchart LR
subgraph TOP
direction TB
subgraph B1
direction RL
i1 -->f1
end
subgraph B2
direction TB
subgraph B1
direction BT
i2 -->f2
end
end
A --> TOP --> B
B1 --> B2
```
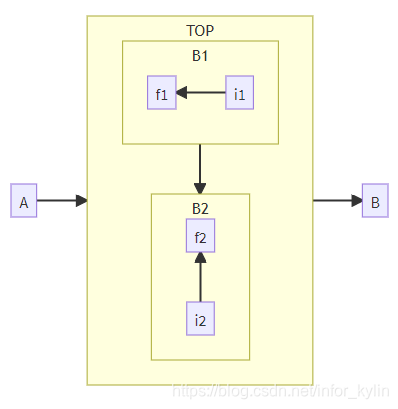
效果:

在此鸣谢Github, 要不然真展示不了
三. 注释
- 可以在流程图中输入注释,解析器将忽略这些注释
- 注释需要在自己的行上,并且必须以%%(双百分号)开头
四. 样式和类
(一). 样式化节点
- 可以对节点应用特定样式
代码:
```mermaid
graph LR
istyle id1 fill:#f9f,stroke:#333,stroke-width:4px
style id2 fill:#bbf,stroke:#f66,stroke-width:2px,color:#fff,stroke-dasharray: 5 5
```
效果:

(二). class
令人印象深刻的单词呢, 满脑子芳芳姐娇姐忠勇
- 比每次都定义样式更方便的是定义一个样式类并将这个类附加到应该具有不同外观的节点上
类定义形似以下:
classDef className(注:类的名称) fill:#f9f,stroke:#333,stroke-width:4px;
将类附加到节点:
class 节点名称 班级名称;
也可以在一个语句中将类附加到节点列表:
class 节点1名称,节点2名称 班级名称;
添加类的更简短形式是使用 ::: 运算符将类名附加到节点:
class 节点1名称,节点2名称 班级a名称;
代码:
```mermaid
graph LR
A:::nasa --> B
classDef nasa fill:#002fa7,stroke:#888888,stroke-width:3px;
```
效果:

(三). 默认类
- 如果一个类被命名为 default,它将被分配给所有没有特定类定义的类
classDef default fill:#f9f,stroke:#333,stroke-width:4px;
五. 对 fontawesome 的基本支持
- 可以从 fontawesome 添加图标
- 图标通过语法 fa:#icon class name# 访问
代码:
```mermaid
graph TD
B[“fa:fa-twitter for peace”]
B–>C[fa:fa-ban forbidden]
B–>D(fa:fa-spinner);
B–>E(A fa:fa-camera-retro perhaps?);
```
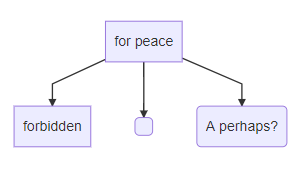
效果:
这个线条为什么没有官网的丝滑, 差评

六. 顶点和链接之间有空格且没有分号的图形声明
- 在图形声明中,语句现在也可以不用分号结束。在 0.2.16 版本之后,以分号结束图形语句只是可选的 因此,下面的图形声明与图形的旧声明一起也有效
- 顶点和链接之间允许有一个空格。但是,顶点与其文本和链接与其文本之间不应有任何空格 图声明的旧语法也可以使用,因此这个新功能是可选的,引入是为了提高可读性
代码:
```mermaid
graph LR
[Hard edge] -->|Link text| B(Round edge)
B --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
```
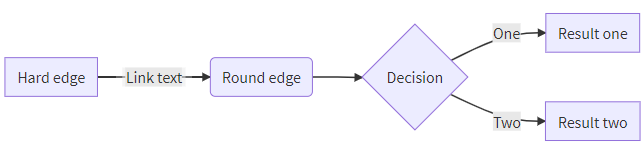
效果:

关于『进击的Markdown』:第五弹 完结啦 []( ̄▽ ̄)(换朵花撒)
(猜猜第六弹什么时候更)
填坑.ING
跟我的好盆友比起来, 我就是个鸽王 (我还能再咕咕五百年)
不愧是我
关于『进击的Markdown』:第五弹 就酱紫结束啦~ 叭叭~(′▽`~)
关于『进击的Markdown』:第五弹的更多相关文章
- 关于『进击的Markdown』:第四弹
关于『进击的Markdown』:第四弹 建议缩放90%食用 美人鱼(Mermaid)悄悄的来,又悄悄的走,挥一挥匕首,不留一个活口 又是漫漫画图路... 女士们先生们,大家好! 我们要接受Markd ...
- 关于『进击的Markdown』:第三弹
关于『进击的Markdown』:第三弹 建议缩放90%食用 我与神明画押,赌这弹markdown又双叒叕拖稿了 %%%Markdown!我的CSDN编辑器崩了呜呜呜 各路英雄豪杰,大家好! 我们要开 ...
- 关于『进击的Markdown』:第一弹
关于『进击的Markdown』:第一弹 建议缩放90%食用 比起隐蔽物下的狙击手,Markdown更像冲锋陷阵的阵头兵 简单.粗暴.直接.而且好上手 各位晚上好! 早饭吃了吗您 我 今 天 没 吃 M ...
- 关于『进击的Markdown』:第二弹
关于『进击的Markdown』:第二弹 建议缩放90%食用 众里寻他千百度,蓦然回首,Markdown却在灯火灿烂处 MarkdownYYDS! 各位早上好! 我果然鸽稿了 Markdown 语法 ...
- 『PyTorch』第五弹_深入理解Tensor对象_中下:数学计算以及numpy比较_&_广播原理简介
一.简单数学操作 1.逐元素操作 t.clamp(a,min=2,max=4)近似于tf.clip_by_value(A, min, max),修剪值域. a = t.arange(0,6).view ...
- 『PyTorch』第五弹_深入理解Tensor对象_下:从内存看Tensor
Tensor存储结构如下, 如图所示,实际上很可能多个信息区对应于同一个存储区,也就是上一节我们说到的,初始化或者普通索引时经常会有这种情况. 一.几种共享内存的情况 view a = t.arang ...
- 『PyTorch』第五弹_深入理解autograd_上:Variable属性方法
在PyTorch中计算图的特点可总结如下: autograd根据用户对variable的操作构建其计算图.对变量的操作抽象为Function. 对于那些不是任何函数(Function)的输出,由用户创 ...
- 『MXNet』第五弹_MXNet.image图像处理
简单处理API 读取图像: image.imdecode(open('../img/cat1.jpg', 'rb').read()) 图像类型转换: img.astype('float32') 图像增 ...
- 『PyTorch』第五弹_深入理解autograd_下:函数扩展&高阶导数
一.封装新的PyTorch函数 继承Function类 forward:输入Variable->中间计算Tensor->输出Variable backward:均使用Variable 线性 ...
随机推荐
- 深入解析丨母婴App如何迅速收割2W新用户?
在讲案例前,我们需要先说一下精细化分析. 我们常说的精细化分析,就是一个持续"解构"的过程,通过像漏斗.留存.细分等高级分析功能,将"整体"按照事件属性解构成& ...
- CentOS系统Tomcat 8.5或9部署SSL证书
本文档介绍了CentOS系统下Tomcat 8.5或9部署SSL证书的操作说明. 环境准备 操作系统:CentOS 7.6 64位 Web服务器:Tomcat 8.5或9 前提条件 已从阿里云SSL证 ...
- Python中使用模块和库编程
""" python中使用模块和库编程 导入模块 import modulename [as alias] from modulename import fun1,fun ...
- 浅谈一下流式处理平台Flink
浅谈一下流式处理平台(Flink) 大数据框架听过很多,比如 Hadoop,HDFS...不过自己的项目都没有上过 为什么突然提到 Flink,因为最近一个项目需要用到,所以学习最好的方式就是项目驱动 ...
- int bool str
一. python的基本数据类型 1. int 整数 2. bool 布尔. 判断. if while 3. str 字符串 ,一般存放小量的数据 4. list 列表. 可以存放大量的数据 ...
- git设置忽略提交文件
直接在idea进行操作 1.找到想要忽略提交的文件,点击右键,然后如下操作: 2.然后就会发现被忽略的文件名变成了灰色,在项目最下方会生成ignore文件夹 3.文件夹内可以看到我们忽略的文件 4.注 ...
- uniapp中添加vant组件
首先是npm i vant@2 -S 下载vant包 接下来就是找到main.js引入vant 然后就是在页面中直接使用 会发现没有样式 最后再找到app.vue再style里面全局引入vant的样式 ...
- 【虚拟机】VMware-Ubuntu-安装与卸载
VMware-Ubuntu 一.Ubuntu虚拟机安装 1.安装Ubuntu镜像 下载Ubuntu镜像文件,下载地址:http://www.ubuntu.com,点击download 下一步,到如下页 ...
- 上市公司招聘:今天国际直聘DBA
今天国际一家专业的智慧物流·智能制造系统综合解决方案提供商,为生产制造.流通配送企业提供智慧物流·智能制造系统 的规划设计.系统集成.软件开发.设备定制.电控系统开发.现场安装调试.客户培训和售后服务 ...
- springmvc-02(配置版与注解版区别)
首先,我们来看配置版和注解版的相同步骤: 1.新建一个Moudle , springmvc-02-hello , 添加web的支持! 2.确定导入了SpringMVC 的依赖! 3.配置web.xml ...
