linux篇-Centos7构建NFS服务器和连接
准备两台centos7虚拟机
192.168.30.133
192.168.30.129
2.192.168.30.1(服务端),
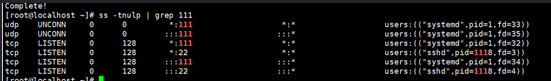
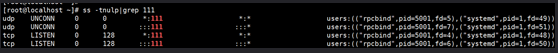
3查看rpc服务是否启动
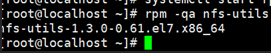
4测试安装是否成功
5修改配置文件vi/etc/exports
/data 192.168.1.0/24(rw,async)
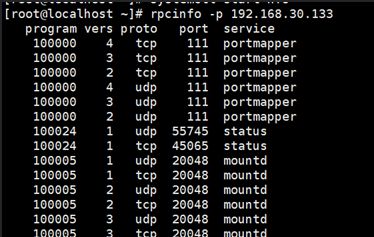
6启动服务 systemctl start nfs rpcinfo -p查看
7使用showmount -e localhost
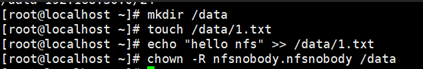
8创建/data目录添加文件,更改权限(很重要!!!!!)
9.192.168.30.1(客户端)
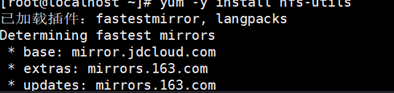
yum -y intall nfs-utils (客户端上不需要启动nfs服务,只是为了使用showmount工具)
10查看rpc服务是否启动
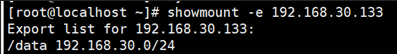
11使用showmount -e 192.168.30.133查看
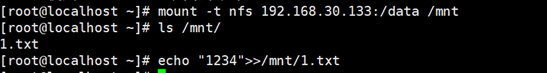
12挂载
13nts可读写,挂载完成
注意:过程中一定要有nts和rpc服务,两台都需要有,切记
14接下来在服务器端执行
systemctl enable nfs-server.server
systemctl enable rpcbind
让nfs,rpcbind开机自动启动,实验完成。
systemctl enable nfs-server.server
systemctl enable rpcbind
让nfs,rpcbind开机自动启动,实验完成。
linux篇-Centos7构建NFS服务器和连接的更多相关文章
- linux篇-centos7搭建apache服务器(亲测可用)
1安装apache yum install httpd httpd-devel -y 2开启服务器 systemctl start httpd.service 3开机自启 systemctl enab ...
- linux篇-centos7安装DHCP服务器
1检查防火墙和selinux(关闭) 关闭防火墙和selinux,这边不多说 2检查DHCP状态 3安装DHCP软件包 4把系统默认的样例复制 5修改配置文件 option domain-name & ...
- linux篇-CentOS7搭建NTP服务器
1查看服务器.客户端操作系统版本 2查看服务器是否安装ntp 3如果没有安装 4安装完成后重新查看服务器是否安装ntp 5查看ntp服务器状态 6修改配置文件 注释 #server 0.centos. ...
- linux篇-centos7安装samba服务器
1查看是否安装samba服务 2如果为空则没有安装,安装显示安装完成即成功 3查看samba状态 4查看配置文件的位置 5配置文件备份,直接传输到本地备份 6修改配置文件 Path共享目录位置 Val ...
- Centos7下搭建NFS服务器与连接详解
一,环境介绍 本实验使用了两台centos7虚拟机,其中 服务器:192.168.1.188 客户端:192.168.1.189 二,实验步骤 192.168.1.1 ...
- centOS7搭建NFS服务器
借鉴别人这篇博客搭建成功的:http://blog.51cto.com/mrxiong2017/2087001 NFS系统:用来共享文件.图片.视频 准备两个centOS7服务器,一个作NFS ser ...
- CentOS7 搭建 NFS 服务器
环境: 系统版本:CentOS 7.5 一.服务端配置 1.配置环境 关闭防火墙服务 # 停止并禁用防火墙 $ systemctl stop firewalld $ systemctl disable ...
- linux篇之Nginx web服务器简单部署
一.安装部署nginx 1. 部署前先对nginx介绍下别嫌BB: 如果你听说或使用过Apache软件,那么很快就会熟悉Nginx软件,与Apache软件类似, Nginx(“engine x”)是一 ...
- Linux踩坑之云服务器 ssh 连接不上
前奏:今天没事处理一下之前远程不了Linux桌面的问题时,找到一个解决方法(开始入坑): systemctl set-default graphical.tar ...
随机推荐
- C语言对源程序处理的四个步骤:预处理、编译、汇编、链接——预处理篇
预处理 1)预处理的基本概念 C语言对源程序处理的四个步骤:预处理.编译.汇编.链接. 预处理是在程序源代码被编译之前,由预处理器(Preprocessor)对程序源代码进行的处理.这个过程并不对程序 ...
- 嵌入式框架iframe
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 微信小程序列表拖动排序Demo
wxml页面编写 <view class="container"> <view bindtap="box" class="box&q ...
- Element instanceof Node
今天看到一个问题,问 Element instance Node 为什么是 false. 首先,我们知道 Element 是 Node 的子类,那么为什么 Element instanceof Nod ...
- 自己写一个简单的LinkedList
单链表 推荐阅读:https://www.cnblogs.com/zwtblog/tag/源码/ 哨兵节点: 哨兵节点在树和链表中被广泛用作伪头.伪尾等,通常不保存任何数据. 我们将使用伪头来简化我们 ...
- 数组-LeetCode-笔试
目录 数组理论基础 二分查找 二分法第一种写法 二分法第二种写法 ACM 移除元素 暴力解法 双指针法(快慢指针) ACM 有序数组的平方 暴力排序 双指针法 长度最小的子数组 暴力解法 滑动窗口 相 ...
- 面试官:说一说Zookeeper中Leader选举机制
哈喽!大家好,我是小奇,一位不靠谱的程序员 小奇打算以轻松幽默的对话方式来分享一些技术,如果你觉得通过小奇的文章学到了东西,那就给小奇一个赞吧 文章持续更新 一.前言 今天又是一个阳光明媚的一天,我又 ...
- Istio实践(1)-环境搭建及应用部署
1. Istio简介 Istio是最初由IBM,Google和Lyft开发的服务网格的开源实现.它可以透明地分层到分布式应用程序上,并提供服务网格的所有优点,例如流量管理,安全性和可观察性. 它旨在与 ...
- Machine Learning 02 学习笔记 卷积、感知机、神经网络
理解卷积公式. 卷积的物理意义. 图像的卷积操作. 卷积神经网络. 卷积的三层含义. 感知机. 感知机的缺陷. 总结. 神经网络. 缺陷. 激活函数
- Go Slice Tricks Cheat Sheet、Go 切片使用小妙招
AppendVector. Copy. Cut. Delete. Delete without preserving order. Cut (GC). Delete (GC). Delete with ...
