选择器补充与CSS属性
伪元素选择器
伪元素选择器可以通过CSS操作文本内容。
first-letter:选择首个字设置样式
/*给class值为p1的标签的文本首字母设置样式*/
.p1:first-letter {
}
before:在标签之前插入内容
/*在每个p标签之前插入内容*/
p:before {
content:"内容";
}
after:在标签之后插入内容
/*在每个p标签之后插入内容*/
p:after {
content:"内容";
}
使用场景:
- 用于清除浮动带来的负面影响
- 使用伪元素选择器添加的内容无法在页面的html中找到,所以可以防止被爬取。
选择器优先级
有了这么多的选择器,CSS样式设计经常会出现对同一个标签设置多个样式,标签选择的样式是有优先级的。
相同选择器的情况:就近原则,谁离得近就选择哪个样式。比如使用link导入的样式和style添加的样式,谁里的标签近,标签就选择哪个。
不同选择器的情况:行内选择器 > id选择器 > 类选择器 > 标签选择器。

CSS属性
宽和高
| 属性 | 描述 |
|---|---|
| width | 设置元素宽度 |
| height | 设置元素高度 |
块级标签才能设置宽度,内联标签的宽度由内容来决定。
/*p标签的宽度设为100px,高度设为50px*/
p {
width:100px;
height:50px;
}
字体样式
| 属性 | 描述 |
|---|---|
| font-family | 设置字体样式 |
| font-size | 设置字体大小 |
| font-weight | 设置字体粗细 |
| color | 设置字体颜色 |
font-family
设置字体样式,如"宋体"、"微软雅黑"等。
/*设置p标签字体样式为微软雅黑*/
p {
font-family:"微软雅黑";
}
font-size
设置字体大小,有多种单位,一般都是使用像素(px)做单位。
/*设置p标签字体大小为18px*/
p {
font-size:18px;
}
font-weight
设置字体粗细,有多个值可以选择。
| 值 | 描述 |
|---|---|
| normal(默认值) | 标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
/*设置p标签字体粗细为粗体*/
p {
font-weight:bold;
}
color
设置字体颜色,有三种格式。
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的英文名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
/*设置p标签字体颜色为红色*/
p {
color:red;
}
文字属性
| 属性 | 描述 |
|---|---|
| text-align | 设置文本的对齐方式 |
| text-decoration | 设置文字的特殊效果 |
| text-indent | 设置文字缩进 |
text-align
设置文本的对齐方式。
| 值 | 描述 |
|---|---|
| left(默认值) | 左对齐 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
/*设置p标签文本居中显示*/
p {
text-align:center;
}
text-decoration
设置文字的特殊效果。
| 值 | 描述 |
|---|---|
| none(默认) | 标准的文本 |
| underline | 定义文本下的一条线 |
| overline | 定义文本上的一条线 |
| line-through | 定义穿过文本下的一条线 |
| inherit | 继承父元素的text-decoration属性的值 |
a标签定义后,文本内容默认都有个下划线,我们可以使用这个属性去掉下划线。
/*设置a标签文本的默认下划线去除*/
a {
text-decoration:none;
}
text-indent
设置文字缩进。有多种单位。
/*设置p标签文本缩进18px*/
p {
text-indent:18px;
}
背景属性
| 属性 | 描述 |
|---|---|
| background-color | 设置背景颜色 |
| background-image | 设置背景图片 |
| background-repeat | 设置背景是否重复 |
| background-position | 设置背景位置 |
| background-attachment | 设置背景是否固定 |
| background | 可以同时设置上述属性 |
background-color
设置背景颜色。
/*设置p标签背景颜色为红色*/
p {
background-color:red;
}
background-image
设置背景图片,通过url设置,可以是本地图片,也可以是网络图片。
/*设置p标签背景图片为1.jpg*/
p {
background-image:url('1.jpg');
}
background-repeat
设置背景是否重复。
| 值 | 描述 |
|---|---|
| repeat(默认) | 背景图片平铺排满整个标签 |
| repeat-x | 背景图片只在水平方向上平铺 |
| repeat-y | 背景图片只在垂直方向上平铺 |
| no-repeat | 背景图片不平铺 |
/*设置p标签背景图片不重复(不平铺)*/
p {
background-repeat:no-repeat;
}
background-position
设置背景图片位置,可以使用left/right/top/bottom设置,也可以用像素设置位置。
/*设置p标签背景图片位于左下*/
p {
background-position:left bottom;
}
background
同时设置背景的所有属性。
/*设置p标签背景图片为1.jpg,不重复且位于左下*/
p {
background:url('1.jpg') no-repeat left bottom;
}
边框属性
边框属性可以给标签设置边框。
| 属性 | 描述 |
|---|---|
| border-width | 边框宽度 |
| border-style | 边框样式 |
| border-color | 边框颜色 |
| border | 同时设置宽度、样式、颜色 |
| border-radius | 设置边框的圆角 |
边框样式(border-style)
| 值 | 描述 |
|---|---|
| none | 无边框 |
| dotted | 点状虚线边框 |
| dashed | 虚线边框 |
| solid | 实线边框 |
/*设置p标签的边框为实线,颜色为红色,宽度为2px*/
p {
border-width:2px;
border-style:solid;
border-color:red;
}
/*使用border简写*/
p {
border:2px solid red;
}
还可以单独设置上下左右的边框。
p {
border-left-width:2px; /*设置左边的边框宽度*/
border-top-color:red; /*设置上边的边框颜色*/
border-right:2px solid red; /*设置右边边框的所有属性*/
}
border-radius
这个属性能实现圆角边框的效果,将border-radius设置为宽或高的一半即可得到一个圆形。
display属性
| 属性:值 | 描述 |
|---|---|
| display:none | 隐藏元素,页面上不会保留位置也不显示 |
| display:block | 让元素具备块级元素的特性 |
| display:inline | 让元素具备行内元素的特性 |
| display:inline-block | 使元素同时具有行内元素和块级元素的特点 |
| visibility:hidden | 隐藏元素,但是位置会保留 |
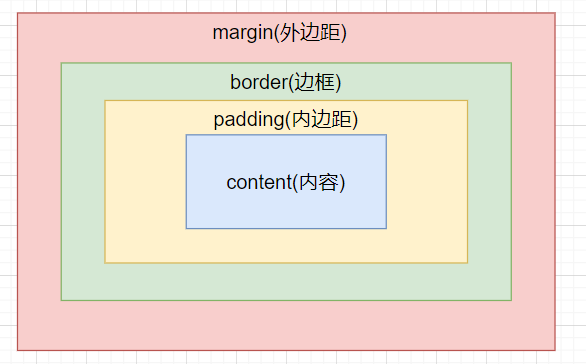
盒子模型
所有的标签都可以看出是一个盒子,这个盒子有着各项属性。
| 属性 | 描述 |
|---|---|
| margin | 各个标签之间的距离 |
| padding | 内容与边框之间的距离 |
| border | 标签的边框 |
| content | 标签里的内容 |

margin
设置外边距,可以单独设置上下左右的边距。
p {
margin-top:1px; /*上边距*/
margin-right:2px; /*右边距*/
margin-bottom:3px; /*下边距*/
margin-left:4px; /*左边距*/
}
也可以简写,如果是4个值,分别为:上 右 下 左
p {
margin:1px 2px 3px 4px;
}
如果是3个值,分别为:上 左右 下
p {
margin:1px 2px 3px;
}
如果是2个值,分别为:上下 左右
p {
margin:1px 2px;
}
如果是1个值,那就是上下左右都设置。
p {
margin:1px;
}
padding
设置内边距,用法与margin相同。
补充
1.body标签默认自带8px的margin值,我们在编写页面之前应该去掉。
* {
margin:0;
}
2.想要让盒子居中,可以设置margin值。
margin:0 auto;
浮动(float)
作用:在 CSS 中,任何元素都可以浮动,可以让元素脱离正常的文档流,比如块级元素一个占一行,但是浮动可以让块级元素在一行显示。
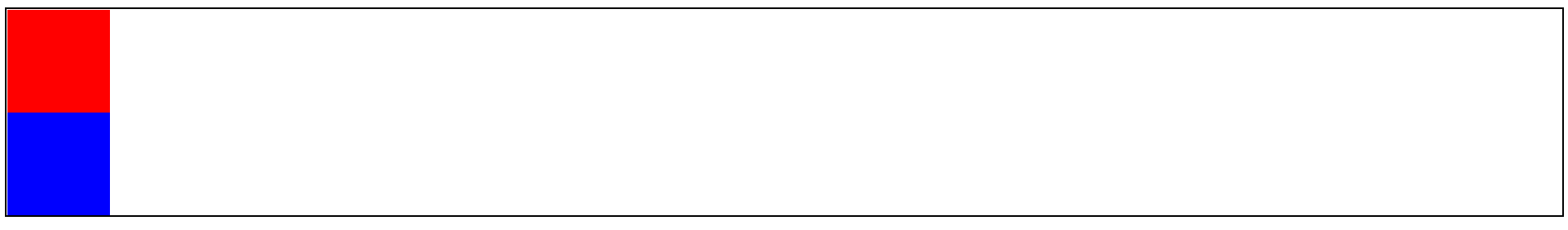
影响:浮动会造成父元素塌陷。
不浮动:

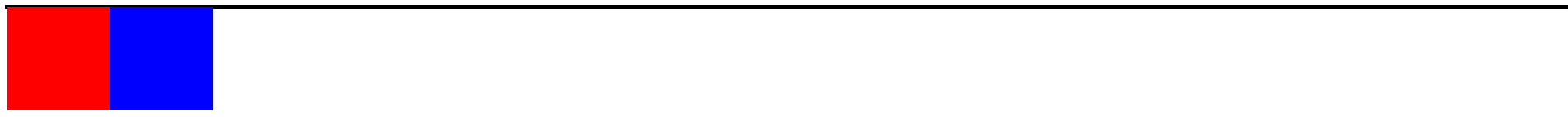
浮动后:

float
| 值 | 描述 |
|---|---|
| left | 向左浮动 |
| right | 向右浮动 |
| none(默认值) | 不浮动 |
父元素塌陷代码演示
html的body代码
<div class="d1">
<div class="d2"></div>
<div class="d3"></div>
</div>
css代码
.d1 {
border: 2px solid black;
}
.d2 {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.d3 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
补充
浮动的元素有时候也会遮挡住底下的区域,但是如果区域内有文本内容,那么浏览器会遵循文本内容优先展示的原则,会想法设法让文本展示出来。
清除浮动
clear属性可以用于清除浮动,防止元素被覆盖或者防止父元素塌陷。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左右两侧均不允许浮动元素 |
| none(默认值) | 允许浮动元素出现在两侧 |
| inherit | 规定应该从父元素继承 clear 属性的值 |
清除父元素塌陷代码演示
html的body代码
<div class="d1">
<div class="d2"></div>
<div class="d3"></div>
<div class="d4"></div>
</div>
css代码
.d1 {
border: 2px solid black;
}
.d2 {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.d3 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.d4 {
clear: left;
}
或者使用万能去塌陷公式:让父元素使用伪元素选择器。
html
<div class="d1 clearfix">
<div class="d2"></div>
<div class="d3"></div>
</div>
css
.clearfix:after {
content: '';
clear: both;
display: block;
}

选择器补充与CSS属性的更多相关文章
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- css知识点补充、css属性、
1.媒体查询的css代码的优先级要比其他的高! 2.text-overflow: 定义文本溢出父级元素如何处理! clip/ellipsis/string 3.overflow: visible ...
- CSS属性选择器温故-4
1.属性选择器就是通过元素属性来找到元素 2.属性选择器语法 CSS3遵循了惯用的编码规则,通配符的使用提高了样式表的书写效率,也使CSS3的属性选择器更符合编码习惯 3.浏览器兼容性 CSS选择器总 ...
- IE7浏览器下CSS属性选择器二三事
一.为何专门说起IE7 以前,或者说数年前,我们从事桌面端网页开发的时候,基本上都还要兼顾IE6浏览器, 即使有些特性,IE7支持,我们也会忽略之.于是,我们会不自然地把IE6和IE7浏览器归为一路货 ...
- CSS.01 -- 选择器及相关的属性文本、文字、字体、颜色、
与html相比,Css支持更丰富的文档外观,Css可以为任何元素的文本和背景设置颜色:允许在任何元素外围设置边框:允许改变文本的大小,装饰(如下划线),间隔,甚至可以确定是否显示文本. 什么是CSS? ...
- 前端基础----CSS语法、CSS四种引入方式、CSS选择器、CSS属性操作
一.CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如: h1 {color:red; font-size:14px;} 二.CSS四种引入方式 1,行内式 行内式是在标 ...
- 前端学习 -- Css -- 属性选择器
属性选择器:根据元素的属性选择指定元素 语法:[属性名] 选取含有指定属性的元素 [属性名="属性值"]:选取属性值等于指定值的元素 [属性名^="属性值"]: ...
- CSS 属性选择器的深入挖掘
CSS 属性选择器,可以通过已经存在的属性名或属性值匹配元素. 属性选择器是在 CSS2 中引入的并且在 CSS3 中得到了很好拓展.本文将会比较全面的介绍属性选择器,尽可能的去挖掘这个选择器在不同场 ...
- CSS属性、伪类选择器,CSS3选择器
CSS1时IE6是部分支持,伟大的IE6!CSS2时IE6部分支持,伟大的IE6依旧是部分支持!CCS3盛行CSS4也已经提上日程的现在,IE6完全不支持.IE6你该走了,我们会永远记住你的功绩的!I ...
随机推荐
- 谈谈关于CSS中transform属性之scale
谈谈关于scale属性 scale是什么? 根据W3C定义 ,scale主要是进行缩放和转化: scale能做什么? 1.1px细线 <div class="wrap"> ...
- Chrome 53 Beta一些有意思的改动
原文链接: http://blog.chromium.org/2016...译者:Icarus邮箱:xdlrt0111@163.com 如果没有特殊说明的话,以下都是应用在Android,Chrome ...
- 实用的 CSS — 贝塞尔曲线(cubic-bezier)
欢迎移步我的博客阅读:<实用的 CSS - 贝塞尔曲线(cubic-bezier)> 前言 在了解 cubic-bezier 之前,你需要对 CSS3 中的动画效果有所认识,它是 anim ...
- 解决 Tomcat 控制台输出乱码(Tomcat Localhost Log / Tomcat Catalina Log 乱码)
1. 按下图修改 先找到你的 Tomcat 安装目录,然后进入conf文件夹,找到 logging.properties,并打开它,然后把所有 UTF-8 格式的编码改成 GBK即可,具体操作如下图
- 计算机网络 TCP 四次挥手过程和状态变迁
客户端打算关闭连接,此时会发送一个 TCP 首部 FIN 标志位被置为 1 的报文,也即 FIN 报文,之后客户端进入 FIN_WAIT_1 状态. 服务端收到该报文后,就向客户端发送 ACK 应答报 ...
- 在Blazor中实现拖放(drag and drop)
前言 我在实现一个含有待办列表功能的页面时,发现了一个好看的设计,它将待办分为--"待办","正在进行",和"已完成"三种状态,并且将待办通 ...
- JavaWeb学习day7-Response初学4
重定向和转发的区别 相同 页面都会实现跳转 不同 请求转发的时候url不会发生变化,编码是307 重定向的时候url会变化,编码是302
- this的指向问题及改变this指向
概念: this是运行环境下的一个系统变量, 由于this在不同的执行环境下有不同的值, 所以在使用this时,多加注意 (使用this之前,先打印) 1,在全局作用域下,this默认指向window ...
- JAVA语言学习day16--7月22日
###15用户选择功能 * A: 用户选择功能 * a: 案例代码 import java.util.ArrayList; import java.util.Scanner; /* * 超市管理系统主 ...
- 使用钡铼BL102网关连接西门子S7-1200PLC 以及mosquitto服务器方法
一.软硬件描述 西门子PLC S7-1215 钡铼BL102网关 mosquitto MQTT服务器(腾讯云上搭建) 可以上网的路由器一套 二.需要使用的软件. 西门子Portal v15.1 (西门 ...
