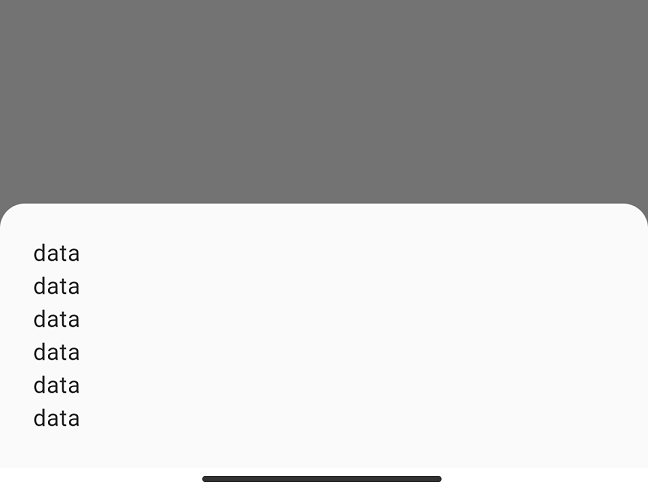
Flutter showModalBottomSheet 自适应高度
showModalBottomSheet(
context: context,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(15),
topRight: Radius.circular(15),
),
),
isScrollControlled: true,
builder: (BuildContext context) {
return ConstrainedBox(
constraints: const BoxConstraints(maxHeight: double.infinity),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Flexible( // 如果要读上层的变量 可以不用 Flexible
child: ListView(
shrinkWrap: true,
padding: const EdgeInsets.all(20.0),
children: const [
Text("data"),
Text("data"),
Text("data"),
Text("data"),
Text("data"),
Text("data"),
]))
],
),
);
},
);

Flutter showModalBottomSheet 自适应高度的更多相关文章
- div实现自适应高度的textarea,实现angular双向绑定
相信不少同学模拟过腾讯的QQ做一个聊天应用,至少我是其中一个. 过程中我遇到的一个问题就是QQ输入框,自适应高度,最高高度为3row. 如果你也像我一样打算使用textarea,那么很抱歉,你一开始就 ...
- iOS 设置UILabel的行间距并自适应高度
NSString *contentStr = @"总以为,在最初的地方,有一个最原来的我,就也会有一个最原来的你"; UILabel *tempLabel = [[UILabel ...
- div自适应高度
div自适应高度 Div即父容器不根据内容自适应高度,我们看下面的代码: <div id="main"> <div id="content"& ...
- JQuery 实现两列等高并自适应高度
想要使用 JQuery 实现两列等高并自适应高度,其实也很简单,原理就是取得左右两边的高度,然后判断这个值,把大的值赋给小的就行了.看代码: $(document).ready(function() ...
- 自定义cell自适应高度
UITableView在许多App种被大量的应用着,呈现出现的效果也是多种多样的,不能局限于系统的一种样式,所以需要自定义cell 自定义cell呈现的内容也是多种多样的,内容有多有少,所以需要一种能 ...
- 简单而兼容性好的Web自适应高度布局,纯CSS
纯CSS实现的自适应高度布局,中间内容不符自动滚动条.兼容IE9以上.chrome.FF.关键属性是box-sizing: border-box. 不废话,直接上代码: <!doctype ht ...
- IOS7.0 UILabel实现自适应高度的新方法
//IOS7.0中利用- (CGRect)boundingRectWithSize:(CGSize)size options:(NSStringDrawingOptions)options attri ...
- 【JS】点击目标外事件与IFRAM自适应高度
一.点击目标外事件 $(document).mouseup(function(e){ var _con = $('.dropdown-multiSelect-list'); // 设置目标区域 if( ...
- textarea自适应高度
最近做项目遇见了这个自适应高度的问题,也在网上找了些资料,大多选择用DIV模拟textarea,但是这样就有安全性的问题,因为你是可以直接将HTML代码输入进去的. 接下来介绍的这种办法是采用两个te ...
- iOS之UILabel自适应高度、宽度
下列两条自适应高度和宽度的自定义方法:
随机推荐
- Linux-samba共享
CentOS8 中 Samba环境搭建(满足Linux和Windows系统之间文件共享传输) Samba服务器通信协议(Server Messages Block)就是是为了解决局域网内的文件或打印机 ...
- (0619) wavedrom 画时序图---链接
https://www.cnblogs.com/jackzhang001/p/15879207.html
- Kubernetes二进制安装
目录: 操作系统初始化配置 部署docker引擎 部署etcd集群 准备签发证书环境 部署Master组件 部署Worker Node组件 部署CNI网络组件 部署flannel 部署Calico 部 ...
- go 语言的宕机恢复(recover)
go 语言中的三种报错机制 第一种,也就是常说的 error 类型错误,不需要 recover 拯救,处理方式自己决定 第二种,panic 和 recover 是紧密集合的,有点类似 try catc ...
- openwrt 配置 单网卡多IP
config interface 'wan0' option ifname 'eth1' option proto 'static' option nat '1' option mtu '1500' ...
- k8s centos 79,用kuboard-spray装成功。低版本的。安装docker-ce,安装epel源
安装日志 #安装epel源 yum install epel-release -y --nogpgcheck # 安装docker-ce yum install -y yum-utils device ...
- CUDA kernel使用printf调试,一定要加cudaDeviceSynchronize
#include <stdio.h> __global__ void print() { printf("Hello from (%d, %d)\n", blockId ...
- 如何理解JavaScript中常用的4种排序算法?
如何理解JavaScript中常用的4种排序算法? 冒泡排序 冒泡排序是我们在编程算法中,算是比较常用的排序算法之一,在学习阶段,也是最需要接触理解的算法,所以我们放在第一个来学习. 算法介绍: ...
- es 部署 进程、文件数 配置
1. /etc/security/limits.conf elasticsearch soft nofile 65536 elasticsearch hard nofile 65536 elasti ...
- 解决 ant design vue Carousel 图片不能点击的问题
pointer-events: none 的作用如下: // 阻止用户的点击动作产生任何效果 // 阻止缺省鼠标指针的显示 // 阻止CSS里的hover和active状态的变化触发事件 // 阻止J ...
