vue 使用 monaco-editor 实现在线编辑器
前言
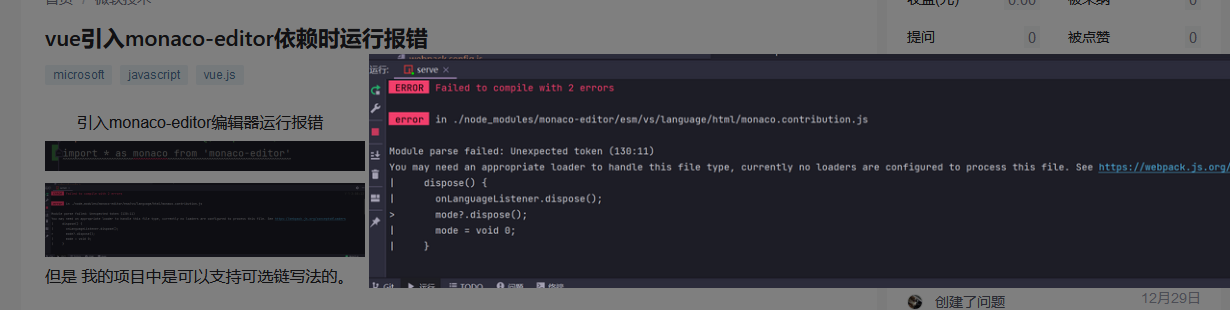
项目里使用到 monaco-editor 编辑器,实现源码编辑器,看了很多网上教程,记录一下实现过程。在此之前引用很多博主的方法安装但是引入的时候,运行项目总是各种各样的错误,找不到头绪。终于在搜索文章的时候,看到里面的运行错误我也遇到过:来源

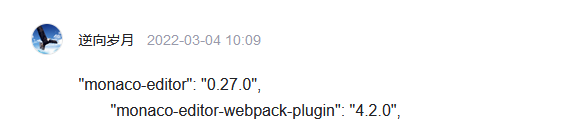
看到下面的评论,我也尝试着安装,版本号对应上就可以实现了。

话不多说,直接上代码.
安装
使用 npm 安装对应版本号
"monaco-editor": "0.27.0",
"monaco-editor-webpack-plugin": "4.2.0"
使用
import * as monaco from "monaco-editor";
子组件
<template>
<div ref="main" style="width: 100%; height: 300px"></div>
</template>
<script>
import * as monaco from "monaco-editor";
export default {
data() {
return {
monacoEditor: null,
};
},
mounted() {
this.init();
},
methods: {
init() {
// 使用 - 创建 monacoEditor 对象
this.monacoEditor = monaco.editor.create(this.$refs.main, {
theme: "vs-dark", // 主题
value: "console.log(1111)", // 默认显示的值
language: "javascript",
folding: true, // 是否折叠
foldingHighlight: true, // 折叠等高线
foldingStrategy: "indentation", // 折叠方式 auto | indentation
showFoldingControls: "always", // 是否一直显示折叠 always | mouseover
disableLayerHinting: true, // 等宽优化
emptySelectionClipboard: false, // 空选择剪切板
selectionClipboard: false, // 选择剪切板
automaticLayout: true, // 自动布局
codeLens: false, // 代码镜头
scrollBeyondLastLine: false, // 滚动完最后一行后再滚动一屏幕
colorDecorators: true, // 颜色装饰器
accessibilitySupport: "off", // 辅助功能支持 "auto" | "off" | "on"
lineNumbers: "on", // 行号 取值: "on" | "off" | "relative" | "interval" | function
lineNumbersMinChars: 5, // 行号最小字符 number
enableSplitViewResizing: false,
readOnly: false, //是否只读 取值 true | false
});
},
},
};
</script>
父组件
<template>
<div>
<monaco-editor></monaco-editor>
</div>
</template>
<script>
import monacoEditor from './components/index.vue';
export default{
components:{
monacoEditor
}
}
</script>
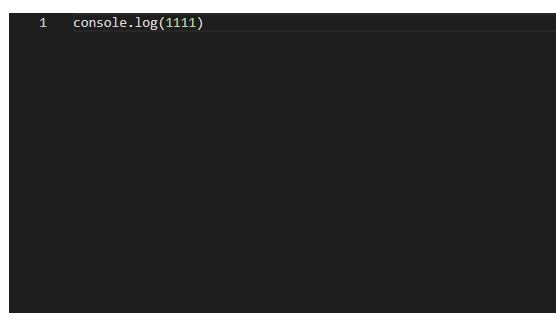
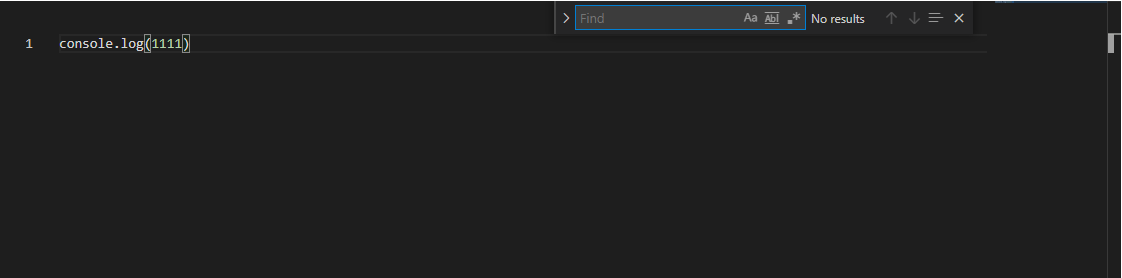
实现效果

最终的实现效果里我发现的功能有:
- 代码提示
- 代码高亮
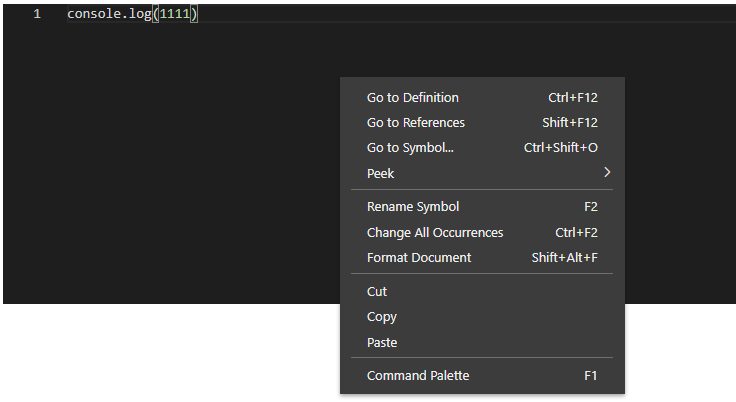
- 右键有菜单

- 代码搜索

其他配置
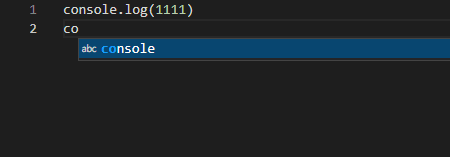
代码提示
根据上面的步骤引入调用后,是有代码提示的,效果如下:

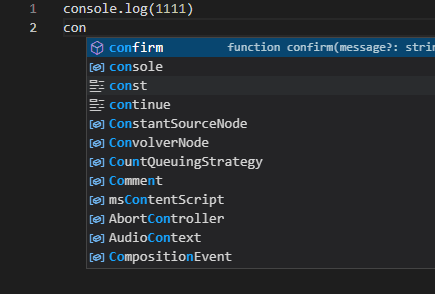
重点来了!!!!
我在 vue.config.js 里配置了以下代码,代码提示一下子多了起来。
const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin');
module.exports = {
configureWebpack: {
plugins: [
new MonacoWebpackPlugin()
]
}
};

示例
完成以上的使用和配置后,接下来就可以实现一个在线编辑器了,运行代码部分查询资料,借鉴了这个博主的 文章
<template>
<div id="app" class="flex-row">
<div class="left-content">
<div class="flex-row">
<div class="wrap">
<p style="background: #6aa84f">html</p>
<monaco-edito
ref="html"
width="500px"
height="290px"
language="html"
></monaco-edito>
</div>
<div class="wrap">
<p style="background: #cc4125">css</p>
<monaco-edito
ref="css"
width="500px"
height="290px"
language="css"
></monaco-edito>
</div>
</div>
<div class="wrap">
<p style="background: #f1c232">js</p>
<monaco-edito ref="js" height="260px"></monaco-edito>
</div>
</div>
<div class="right-content">
<button @click="runCode">运行</button>
<p>实现结果:</p>
<iframe class="view-panel" id="preview" frameborder="0"></iframe>
</div>
</div>
</template>
<script>
import MonacoEdito from "./components/monaco-editor.vue";
export default {
name: "app",
components: {
MonacoEdito,
},
methods: {
runCode() {
var html = this.$refs.html.monacoEditor.getValue();
var css = this.$refs.css.monacoEditor.getValue();
var js = this.$refs.js.monacoEditor.getValue();
let code = `
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Editor</title>
<style>${css}</style>
</head>
<body>${html}</body>
<script>${js}<\/script>
</html>
`;
console.log(code);
const preview = document.getElementById("preview");
preview.setAttribute("srcdoc", code);
},
},
};
</script>
<style>
* {
padding: 0;
margin: 0;
}
.flex-row {
display: flex;
flex-direction: row;
}
.result {
border: 1px solid #ccc;
width: 100%;
height: 500px;
}
.left-content {
width: 1000px;
}
.right-content {
margin-left: 15px;
padding: 10px;
width: 100%;
}
.wrap {
display: flex;
flex-direction: column;
}
.wrap p {
padding: 5px;
text-align: center;
font-size: 18px;
font-weight: bold;
color: #fff;
}
.right-content p {
margin: 5px 0;
}
button {
display: inline-block;
line-height: 1;
white-space: nowrap;
cursor: pointer;
background: #409eff;
border: 1px solid #409eff;
color: #ffffff;
-webkit-appearance: none;
text-align: center;
box-sizing: border-box;
outline: none;
margin: 0;
transition: 0.1s;
font-weight: 500;
padding: 12px 20px;
font-size: 14px;
border-radius: 4px;
}
</style>
还要配置下 vue.config.js
const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin');
module.exports = {
configureWebpack: {
plugins: [
new MonacoWebpackPlugin({ languages: ['javascript', 'typescript', 'html', 'css', 'json'] })
]
}
};
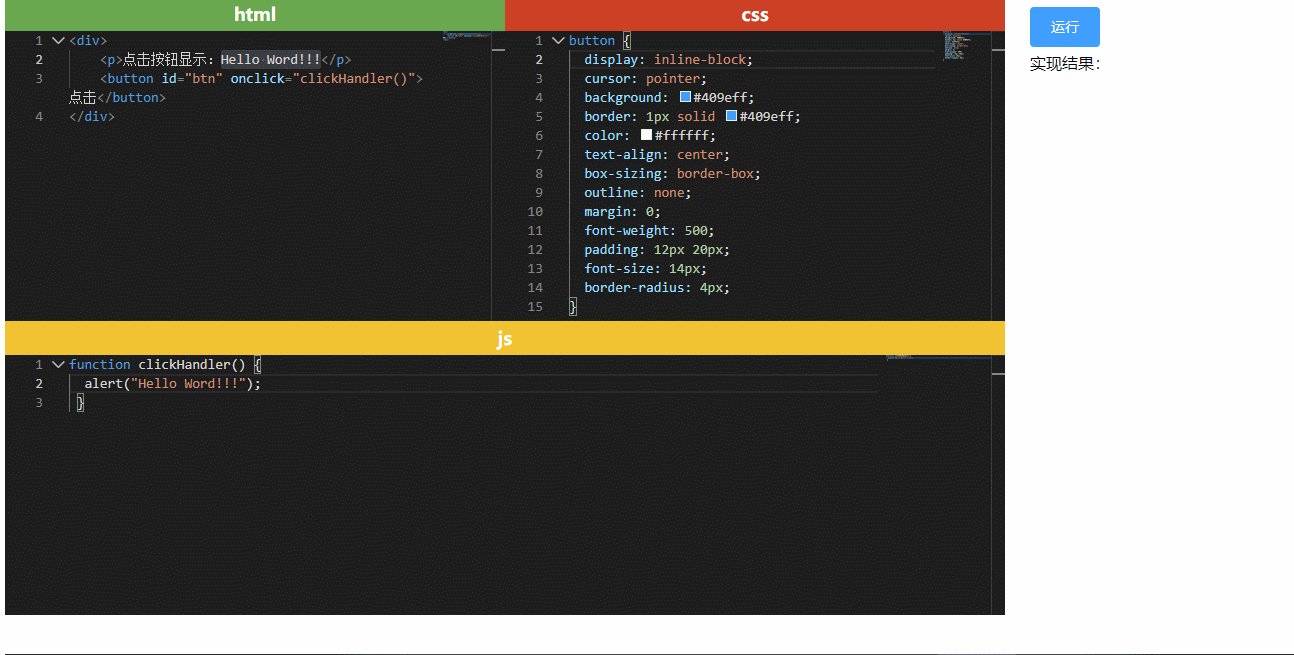
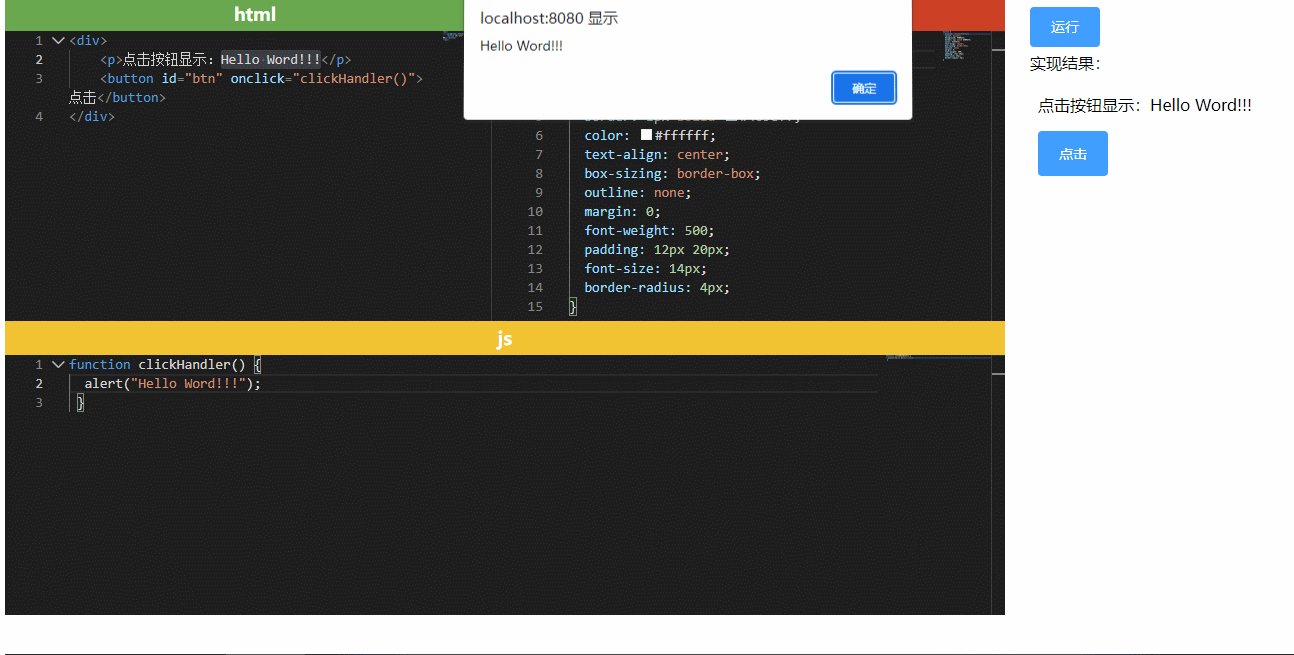
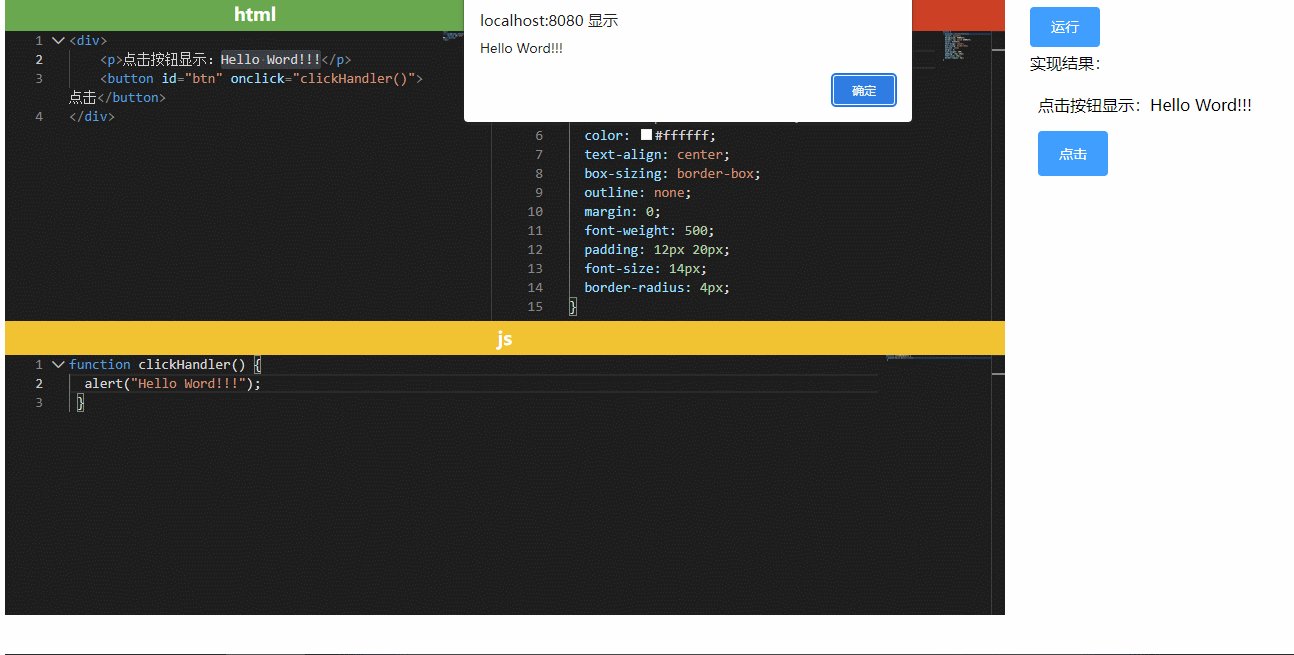
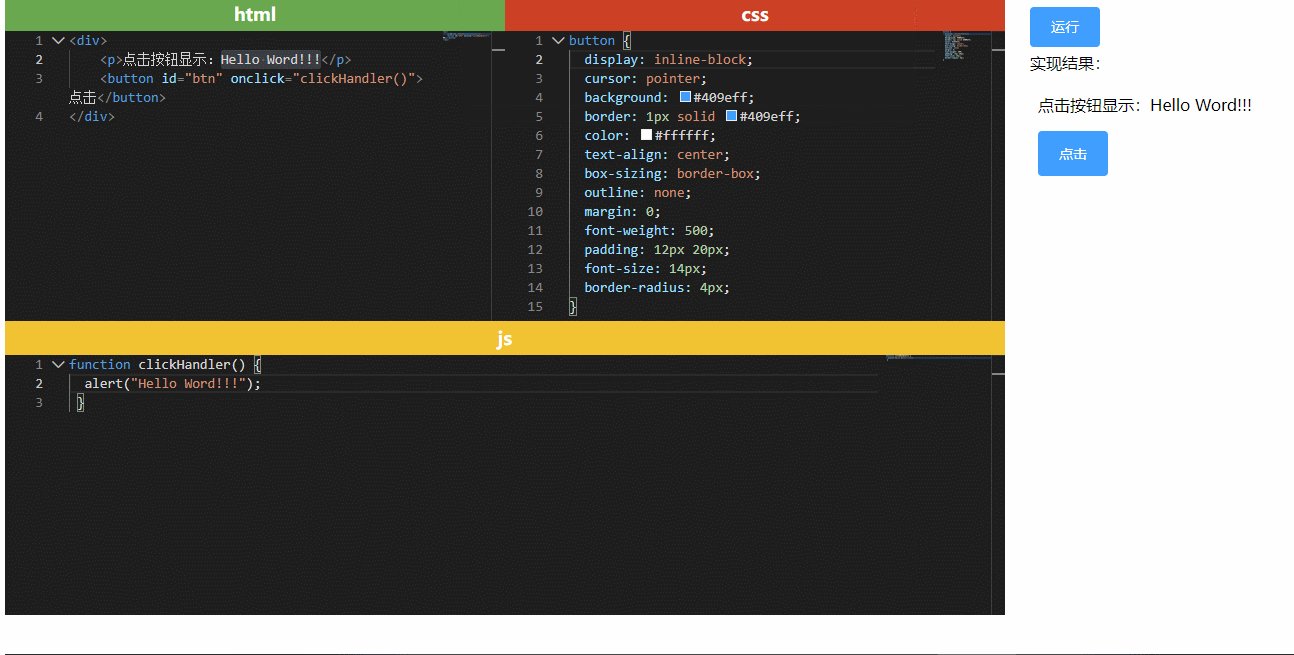
实现效果

源码地址
https://gitee.com/dyclown/vue-monaco-editor-demo
vue 使用 monaco-editor 实现在线编辑器的更多相关文章
- Asp.Net Core 使用Monaco Editor 实现代码编辑器
在项目中经常有代码在线编辑的需求,比如修改基于Xml的配置文件,编辑Json格式的测试数据等.我们可以使用微软开源的在线代码编辑器Monaco Editor实现这些功能.Monaco Editor是著 ...
- Vue cli2.0 项目中使用Monaco Editor编辑器
monaco-editor 是微软出的一条开源web在线编辑器支持多种语言,代码高亮,代码提示等功能,与Visual Studio Code 功能几乎相同. 在项目中可能会用带代码编辑功能,或者展示代 ...
- monaco editor + vue的配置
monaco editor是vscode的御用编辑器. 功能非常强大,使用方便轻巧,对js\ts等等语言支持都良好,能方便的扩展以支持其他语言或者自定义的特性. 夸了这么多,这里只说它一个问题: 这货 ...
- 在线编辑器ACE Editor的使用
ACE 是一个开源的.独立的.基于浏览器的代码编辑器,可以嵌入到任何web页面或JavaScript应用程序中.ACE支持超过60种语言语法高亮,并能够处理代码多达400万行的大型文档.ACE开发团队 ...
- 使用 TypeScript,React,ANTLR 和 Monaco Editor 创建一个自定义 Web 编辑器(二)
译文来源 欢迎阅读如何使用 TypeScript, React, ANTLR4, Monaco Editor 创建一个自定义 Web 编辑器系列的第二章节, 在这之前建议您阅读使用 TypeScrip ...
- 我熬夜开发了一款简约实用、支持多平台的Markdown在线编辑器(开源)
前言 之前,一直想开发一款属于自己的Markdown编辑器,主要是自己平常写文章可以更加灵活操作,另外扩宽自己的视野也是非常不错的选择啊!所以在周末就决定玩耍一番.首先我调研了很多线上热门的md编辑器 ...
- 手把手教你实现在Monaco Editor中使用VSCode主题
背景 笔者开源了一个小项目code-run,类似codepen的一个工具,其中代码编辑器使用的是微软的Monaco Editor,这个库是直接从VSCode的源码中生成的,只不过是做了一点修改让它支持 ...
- 在线编辑器的使用-KindEditor
第一种:KindEditor编辑器 步骤一:加载相应的核心的文件 下载地址:http://kindeditor.net/demo.php <link rel="stylesheet&q ...
- 05传智_jbpm与OA项目_部门模块中增加部门的jsp页面增加一个在线编辑器功能
这篇文章讲的是在线编辑器功能,之前的部门模块中,增加部门的功能jsp页面起先是这么做的.
随机推荐
- Spring-Cloud-Alibaba系列教程(一)Nacos初识
前言 在2020年即将开启SpringCloudAlibaba的专题,希望2020年共同学习进步. 学习资料 文档 Naco文档 程序猿DD Spring Cloud Aliabab专题 专题博客 视 ...
- 《C Primer Plus》第六版笔记--7~10章
目录 第七章 C控制语句:分支和跳转 第八章 字符输入/输出和输入验证 第九章 函数 第十章 数组和指针 第七章 C控制语句:分支和跳转 if else 用法 if (expression) //ex ...
- 一个 curl 配置引发的惨案
问题 这两天想装新版本的 node,发现 nvm 一直报下面这个错误.我反复 Google 了,但是并没有找到一条我能用的. 痛苦 我起初一直怀疑是我用的 zsh-nvm 抽疯,所以今天有空就把它还有 ...
- Java泛型知识总结
泛型 前言 在没有泛型之前,程序员必须使用Object编写适用于多种类型的代码.很繁琐,也不安全. 泛型的引入使Java有了一个很强的类型系统,允许设计者详细地描述变量和方法的类型要如何变化. 在普通 ...
- nginx https证书配置
1. Nginx配置 server { listen 443; #指定ssl监听端口 server_name www.example.com; ssl on; #开启ssl支持 ssl_certifi ...
- kruskal 及其应用
kruskal 最小生成树 kruskal 是一种常见且好理解的最小生成树(MST)算法. 前置知识 并查集和路径压缩 生成树 在有 n 的顶点的无向图中,取其中 n-1 条边相连,所得到的树即为生成 ...
- go-zero微服务实战系列(五、缓存代码怎么写)
缓存是高并发服务的基础,毫不夸张的说没有缓存高并发服务就无从谈起.本项目缓存使用Redis,Redis是目前主流的缓存数据库,支持丰富的数据类型,其中集合类型的底层主要依赖:整数数组.双向链表.哈希表 ...
- 适配抖音!三角面转换和3d模型体量减小,轻量化一键即可完成!
抖音3d特效,可谓是越来越火爆了,这个有着迪士尼画风的3D大眼,就刷屏了国内外用户的首页! 有人好奇这些特效究竟是怎么制作的?其实就是把3D模型调整适配到头部模型上,调整位置或者大小就可以制作出一个简 ...
- javascript写无缝平移的轮播图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- python是什么?工作前景如何?怎么算有基础?爬数据违法嘛......
随着python越来越火爆并在2021年10月,语言流行指数的编译器Tiobe将Python加冕为最受欢迎的编程语言,且置于Java.C和JavaScript之上,于是越来越多的人开始了解python ...
