手把手带你实现基于 Vite+Vue3 的在线Excel表格系统
今天,葡萄带你了解如何基于Vite+Vue3实现一套纯前端在线表格系统。
在正式开始项目介绍之前,首先咱们首先来介绍一下Vite和Vue3。
Vue3
2020年09月18日Vue.js 3.0发布,经历了两年时间的对细节的不断优化与调整,终于在今年2月正式成为新的默认版本。其作者尤雨溪将Vue3的目标描述为:
1、更快
2、更小
3、更易于维护
4、原生目标更容易
5、开发更轻松
只看上述内容,你可能感受不到Vue3究竟优化了什么。这里我们将它和Vue2来对比一下,为大家具体说明它的优越之处。

性能的提升
在官方文档中针对Vue2和Vue3之间的性能差异有具体的数据介绍:
1、SSR速度提高了2~3倍
2、Update性能提高1.3~2倍
其中性能提升的重要一点是Vue3中对diff算法进行了优化。
在Vue2中,每当数据发生变化,就会生成一个新的DOM树,并新DOM树与旧的DOM树进行对比,来判断节点异同,并进行更新。但完整遍历过程需要将两棵树所有节点进行比较,但实际情况中并不是所有节点内容都会变化,这就造成了性能的浪费。
Vue3新增了静态标记,仅对标记了的节点进行对比并进一步更新,无需再遍历整个节点,实现了性能提升。

组合式API
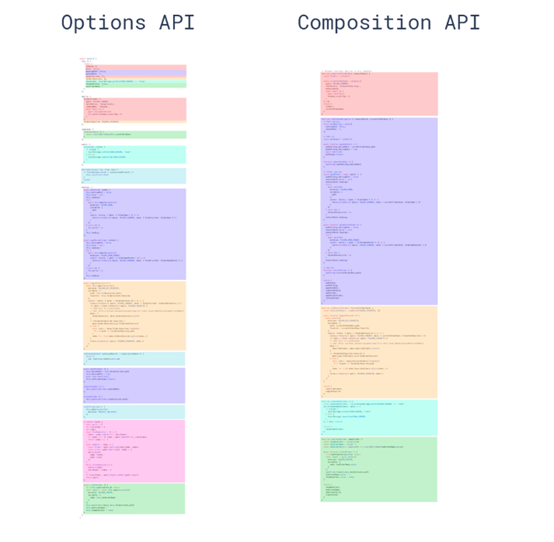
Vue2使用选项型API(Options API),这种方式下将代码分割为不同的属性:data、computed、methods 等,这些方法属性各司其职。
举个例子,当我们想实现一个列表视图功能,需要在data中写此功能相关的数据,在methods中写相关的逻辑判断和后端交互方法等;如果还希望有搜索和筛选,或者更多的功能,那么逻辑关注点会越来越多,导致组件变得难以理解和维护。(下图为示例组件)

组合式API(Composition API)正是为了解决原本Vue2项目中代码逻辑分散、不易理解和维护的问题。它使用方法(function)进行代码分割,使代码更为简洁。

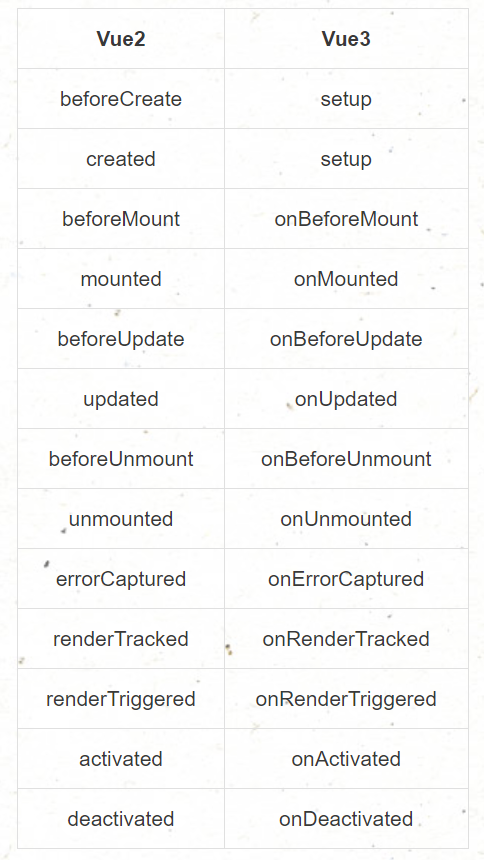
生命周期函数变更
与Vue2相比,Vue3中生命周期函数也发生了变更,总结如下:

有需要的同学可以截图保存,以备不时之需。
按需打包模块
在Vue项目中有众多API和模块,但在一个项目中我们并不会用到全部内容, Vue3的按需打包模块,可以大幅度压缩打包后的内容体积。
根据官网对比示例,Vue2中如果仅写了Hello Word,未用到任何模块API,打包后大小约为32KB;而Vue3同理,打包后大小约为13.5KB,可以明显看出升级后的Vue3相较于Vue2打包体积大幅减小。
说完了Vue3的改进,接下来我们来看看Vite又有什么亮眼之处。
Vite
在Vue3正式发布之前,尤雨溪就提到做了一个新的前端构建工具-Vite。其本人更是对Vite青睐有加,引得Webpack开发者直喊大哥:

Vite究竟有什么样的魔力呢?它做到了本地快速开发启动:
- 快速冷启动,而不需要等待打包操作
- 即时的模块热更新
- 真正的按需编译,不用等待整个项目编译完成、
在使用Webpack时,会经历分析依赖 => 编译打包 => 交给开发服务器渲染 整个过程。也就是说,需要先打包,之后将打包结果提供给服务器进行加载。特别是随着模块的不断增多,打包的体积越来越大,造成热更新速度明显拖慢。
而Vite直接略过了打包步骤,直接启动开发服务器,请求具体的模块时再对该模块进行实时编译,大大提高了启动速度。

尤雨溪本人也在微博发言解释了其原理:“Vite,一个基于浏览器原生 ES imports 的开发服务器。利用浏览器去解析 imports,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。同时不仅有 Vue 文件支持,还搞定了热更新,而且热更新的速度不会随着模块增多而变慢。针对生产环境则可以把同一份代码用 rollup 打。虽然现在还比较粗糙,但这个方向我觉得是有潜力的,做得好可以彻底解决改一行代码等半天热更新的问题。”
(Vite具体的实现原理可参考文章:https://juejin.cn/post/6844904136299790349)
使用Vite初始化Vue3项目
在这里需要需要注意:根据官网文档说明,使用Vite需要node版本在12以上,请在创建项目前检查node版本
初始化项目命令:
$ npm init vite-app <project-name> // (project-name 为项目名)创建vite项目脚手架包
$ cd <project-name> //进入项目目录
$ npm install //安装项目所需依赖
$ npm run dev //启动项目
做个示例:搭建一个名为 myVue3 的项目。
执行命令:npm intit vite-app myVue3

可以看到,在Practice文件夹中已经搭建好了一个项目。项目结构如下:

执行命令:cd myVue3 进入项目目录
执行命令:npm install 安装相关模块。

项目结构如下:模块已下载成功。

最后执行命令:npm run dev 启动这个项目

进入地址,当我们看到这个页面时,说明项目已经成功启动了。

铺垫都准备好了,话不多说我们正式开始。
项目实战
了解了Vue3和Vite后,接下来我们用一个实际项目体验一下。
思路:
使用表格组件做一个简单的在线Excel填报系统。
其中A页面使用编辑器进行模板设计并保存。
B页面使用SpreadJS导入模板并进行填报上传。
实现机制为SpreadJS的数据绑定功能,大家可以先通过下方链接了解其作用
https://demo.grapecity.com.cn/spreadjs/SpreadJSTutorial/features/data-binding/table-binding/purejs
主要代码如下:
先来安装需要的模块
"dependencies": {
"vue": "^3.0.4",
"@grapecity/spread-sheets-designer-vue": "15.1.0",
"@grapecity/spread-sheets-designer": "15.1.0",
"@grapecity/spread-sheets-designer-resources-cn": "15.1.0",
"@grapecity/spread-sheets": "15.1.0",
"@grapecity/spread-sheets-resources-zh": "15.1.0",
"@grapecity/spread-excelio": "15.1.0",
"@grapecity/spread-sheets-barcode": "15.1.0",
"@grapecity/spread-sheets-charts": "15.1.0",
"@grapecity/spread-sheets-languagepackages": "15.1.0",
"@grapecity/spread-sheets-print": "15.1.0",
"@grapecity/spread-sheets-pdf": "15.1.0",
"@grapecity/spread-sheets-shapes": "15.1.0",
"@grapecity/spread-sheets-tablesheet": "15.1.0",
"@grapecity/spread-sheets-pivot-addon": "15.1.0",
"@grapecity/spread-sheets-vue": "15.1.0",
"@types/file-saver": "^2.0.1",
"vue-router": "^4.0.0-rc.5"
}
运行命令 npm install 来安装所有依赖项目。
接下来我们来配置路由。
1、在src文件夹下新建文件。
router/index.js
2、进行路由的配置
import { createRouter, createWebHistory } from "vue-router";
const routes = [
{
path: "/",
name: "Designer",
component: () => import("../views/Designer.vue"),
},
{
path: "/spreadSheet",
name: "SpreadSheet",
component: () => import("../views/SpreadSheet.vue"),
}
];
export const router = createRouter({
history: createWebHistory(),
routes:routes
});
3、在main.js引入
import { createApp } from 'vue'
import { router } from './router/index'
import App from './App.vue'
import './index.css'
const app = createApp(App)
app.use(router);
app.mount('#app')
4、修改App.vue
<template>
<div id="app">
<div>
<router-link to="/">Designer</router-link> |
<router-link to="/spreadSheet">SpreadSheet</router-link>
</div>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
看到这里大家应该会发现,路由的配置以及 main.js 引入的方式较Vue2有所不同了。简而言之,Vue Router的Vue3版本的主要区别在于我们必须导入新方法才能使代码正常工作。其中最重要的是createRouter 和 createWebHistory。总体来说,它仍然与vue2非常相似,但是通过这些更改,可以更好的支持Typescript和进行优化。
代码中也体现出vue3 组合式API的特点。相较于vue2选项型API(将代码分割为 data、methods等),vue3在setup方法内部定义数据和方法,将业务逻辑抽离为函数,并通过return返回,使代码逻辑更为简洁清晰。
配置完路由之后,我们开始集成组件化表格编辑器(Designer)和SpreadJS。
一、 集成Designer
代码如下所示:
<template>
<div>
<div id="ssDesigner" style="height:700px;width:100%;text-align: left;"></div>
</div>
</template>
<script>
import {onMounted, ref, reactive} from "vue";
import '@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css';
import '@grapecity/spread-sheets-designer/styles/gc.spread.sheets.designer.min.css';
import "@grapecity/spread-sheets-shapes";
import '@grapecity/spread-sheets-pivot-addon';
import "@grapecity/spread-sheets-tablesheet";
import GC from '@grapecity/spread-sheets'
import "@grapecity/spread-sheets-resources-zh";
GC.Spread.Common.CultureManager.culture("zh-cn");
import "@grapecity/spread-sheets-designer-resources-cn";
import "@grapecity/spread-sheets-designer";
import {designerConfig} from '../files/config'
//import {myBudget } from '../files/budget.js';
import {myBudget} from '../files/right_demo.js';
export default {
name: 'Designer',
props: {
},
setup() {
let designer;
let spreadDom;
let spread;
onMounted(() => {
designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("ssDesigner"), designerConfig);
spreadDom = designer.getWorkbook().getHost();
spread = GC.Spread.Sheets.findControl(spreadDom);
//spread.fromJSON(myBudget);
})
return {
designer,
spread
};
}
}
</script>
<style scoped>
</style>
1、在模板中添加一个div,这个div就是设计器的容器,可以通过css设置容器的宽高位置等,也就是自定义了设计器的显示大小及位置。
2、导入设计器所需要的依赖。
3、在setup函数中初始化designer
这时页面就可以加载显示设计器了,说明我们已经成功将设计器集成在项目中。

Designer的页面与Excel类似,利用工具栏提供的UI按钮和特有的数据绑定功能,我们可以轻松实现模板设计。
当然也可以通过导入按钮或者使用接口(fromJSON)直接加载预设好的模板。

完成模板设计后点击保存按钮进行提交,这里我们先将数据保存至sessionStorage,方便后面的获取。

注:
原生Designer并未包含保存按钮,我们可以利用其强大的自定制能力根据业务需求来执行相关代码逻辑,保存按钮的代码逻辑如下图:

自定制组件完整代码可以参考文章末尾的demo,这里不再一一介绍了。
到此Designer的集成与模板设计完成,接下来看下如何集成表格控件并进行数据的填报和收集。
二、 集成SpreadJS
与集成Designer类似,首先先创建一个名为SpreadSheet的vue页面。
<template>
<div>
<div>
<button :style="{margin: '20px'}" @click="importTemplate()">导入模板</button>
<button @click="setDataSource()">绑定数据源</button>
<button @click="saveTemplate()">保存</button>
</div>
<div id="ss" style="height:700px;width:100%;text-align: left;"></div>
</div>
</template>
<script>
import { onMounted, ref} from "vue";
import "../../node_modules/@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css"
import GC from "@grapecity/spread-sheets"
import "@grapecity/spread-sheets-resources-zh";
export default {
name: 'SpreadSheet',
components: {
},
setup(){
let spread, sheet;
onMounted(() => {
let workbook = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
let spreadDom = workbook.getHost();
spread = GC.Spread.Sheets.findControl(spreadDom);
});
let importTemplate = () => {
const json = JSON.parse(sessionStorage.getItem("templateJson"));
spread.fromJSON(json);
};
let setDataSource = () => {
sheet = spread.getActiveSheet();
let table = sheet.tables.all()[0];
table.allowAutoExpand(true);
table.expandBoundRows(true);
let data = {
budget: [
{item:"部门活动", Jan: 15, Feb: 25, Mar: 10, Apr: 25, May: 13, Jun: 15},
{item:"差旅费", Jan: 15, Feb: 25, Mar: 10, Apr: 25, May: 13, Jun: 15},
{item:"办公费", Jan: 15, Feb: 25, Mar: 10, Apr: 25, May: 13, Jun: 15},
{item:"广告费", Jan: 15, Feb: 25, Mar: 10, Apr: 25, May: 13, Jun: 15},
{item:"招待费", Jan: 15, Feb: 25, Mar: 10, Apr: 25, May: 13, Jun: 15}
]
}
let datasource = new GC.Spread.Sheets.Bindings.CellBindingSource(data);
sheet.setDataSource(datasource);
};
let saveTemplate = () => {
let source = sheet.getDataSource().getSource();
sessionStorage.setItem("dataSource", JSON.stringify(source));
console.log(source);
alert("保存填报数据成功");
};
return {
spread,
importTemplate,
setDataSource,
saveTemplate
}
}
}
</script>
1、在模板中添加一个div,这个div就是spread的容器,可以通过css设置容器的宽高位置等,也就是自定义了spread的显示大小及位置。
2、添加导入模板、绑定数据源、保存按钮。
3、导入此组件所需要的依赖。
4、在setup方法中初始化spread。
5、实现各按钮对应的代码逻辑。
importTemplate 方法中使用fromJSON方法来加载Designer设计好的模板。
setDataSource中利用数据绑定功能绑定了预设好的数据源,或者你也可以修改或手动填报。

saveTemplate方法中获取修改/填报后的数据源,并可将数据源保存至后台数据库(本例保存至sessionStorage,仅作示例作用)。后期做填报汇总时就可以直接从后台数据库直接读取该数据源了。

至此,一个简单的在线Excel填报系统完成,感兴趣的小伙伴可以下载下方工程代码自己尝试一下。
https://gcdn.grapecity.com.cn/forum.php?mod=attachment&aid=MjIzMDM0fGIyODc2MDlmfDE2NTg4MjgyNzB8NjI2NzZ8OTk3MTg%3D
如果大家对更多实例感兴趣可以查看:
https://demo.grapecity.com.cn/spreadjs/gc-sjs-samples/index.html
手把手带你实现基于 Vite+Vue3 的在线Excel表格系统的更多相关文章
- 如何开发一款基于 Vite+Vue3 的在线表格系统(上)
今天,葡萄带你了解如何基于Vite+Vue3实现一套纯前端在线表格系统. 在正式开始项目介绍之前,首先咱们首先来介绍一下Vite和Vue3. Vue3 Vue是什么?大多前端开发者对这个词已毫不陌生了 ...
- 如何开发一款基于 vite+vue3 的在线表格系统(下)
在上篇内容中我们为大家分享了详细介绍Vue3和Vite的相关内容.在本篇中我们将从项目实战出发带大家了解Vite+Vue3 的在线表格系统的构建. 使用Vite初始化Vue3项目 在这里需要注意:根据 ...
- 基于Vite+React构建在线Excel
Vite是随着Vue3一起发布的一款新型前端构建工具,能够显著的提升前端开发体验,它主要由两部分组成: (1)一个开发服务器,它基于**原生ES模块提供了丰富的内建功能,如速度快到惊人的 模块热更新( ...
- 基于java开发的在线题库系统tamguo
简介 探果网(简称tamguo)是基于java开发的在线题库系统,包括 在线访问 后台运营 会员中心 书籍中心 管理员账号:system 密码:123456 因为线上数据和测试数据没有做到隔离,作者已 ...
- 基于 Next.js实现在线Excel
如果要从头开始使用 React 构建一个完整的 Web 应用程序,需要哪些步骤? 这当然不像把大象装进冰箱那么简单,只需要分成三步:打开冰箱,拿起大象,塞进冰箱就好. 我们需要考虑细节有很多,比如: ...
- 3分钟手把手带你搭建基于selenium的自动化框架
1 .什么是seleniumSelenium 是一个基于浏览器的自动化工具,它提供了一种跨平台.跨浏览器的端到端的web自动化解决方案.Selenium主要包括三部分:Selenium IDE.Sel ...
- 一篇带你了解如何使用纯前端类Excel表格构建现金流量表
现金流量表(Cash Flow Statement),是指反映企业在一定会计期间现金和现金等价物流入和流出的报表.现金流量表是企业财务报表的三个基本报告之一(另外两个是资产负债表和损益表). 为了全面 ...
- 基于JSP+Servlet开发在线租车系统 java 源码
运行环境: 最好是java jdk 1.8,我们在这个平台上运行的.其他版本理论上也可以.IDE环境: Eclipse,Myeclipse,IDEA都可以tomcat环境: Tomcat 7.x,8. ...
- 基于 vite 创建 vue3 全家桶项目(vite + vue3 + tsx + pinia)
vite 最近非常火,它是 vue 作者尤大神发布前端构建工具,底层基于 Rollup,无论是启动速度还是热加载速度都非常快.vite 随 vue3 正式版一起发布,刚开始的时候与 vue 绑定在一起 ...
随机推荐
- p2p-tunnel 打洞内网穿透系列(二)TCP转发访问内网共享文件夹
系列文章 p2p-tunnel 打洞内网穿透系列(一)客户端配置及打洞 p2p-tunnel 打洞内网穿透系列(二)TCP转发访问远程共享文件夹 p2p-tunnel 打洞内网穿透系列(三)TCP转发 ...
- 第一篇:实时网络日志分析器和交互式查看器--GoAccess安装
介绍 GoAccess是一个开源的实时网络日志分析器和交互式查看器,可以在* nix 系统或通过浏览器的终端中运行. 它为需要动态可视化服务器报告的系统管理员提供快速且有价值的HTTP统计信息. 特征 ...
- 442. Find All Duplicates in an Array - LeetCode
Question 442. Find All Duplicates in an Array Solution 题目大意:在数据中找重复两次的数 思路:数组排序,前一个与后一个相同的即为要找的数 Jav ...
- Spring Boot配置全局异常捕获
1 SpringBoot配置全局的异常捕获 项目的说明 配置thymeleaf作为视图模板 ExceptionController.java模拟测试用 MyAjaxExceptionHandler.j ...
- 好客租房11-为什么脚手架使用jsx语法
为什么脚手架中可以使用jsx语法 1jsx不是标准的ECMAScript ,他是ECMAScript的语法扩展 2需要使用babel编译处理后 才能在浏览器环境中使用 3create-react-ap ...
- 好客租房5-React脚手架的应用
3.1react脚手架意义 1脚手架是开发现代web应用的必备 2充分利用webpack babel eslint等工具进行使用 3零配置 4关注业务即可 3.2使用react脚手架初始化项目 1初始 ...
- MySQL数据库和Oracle数据库的区别
Mysql数据库 由瑞典 MySQL AB 公司开发,目前属于 Oracle 公司.是一种中小型的关系型数据库. MySQL 数据库体积小.速度快.总体拥有成本低.开放源代码,其有着广泛的应用,一般中 ...
- 羽夏笔记—— AT&T 与 GCC
写在前面 本文是本人根据<AT&T 汇编语言与 GCC 内嵌汇编简介>进一步整理,修改了一些错误,并删除我并不能复现代码相关的部分.该文章一是我对 AT&T 的学习记录 ...
- 第06组Alpha冲刺(6/6)
目录 1.1 基本情况 1.2 冲刺概况汇报 1.郝雷明 2.曹兰英 3. 方梓涵 4.曾丽莉 5.鲍凌函 6.杜筱 7.黄少丹 8.詹鑫冰 9.董翔云 10.吴沅静 1.3 冲刺成果展示 1.1 基 ...
- Web 前端实战(三):雷达图
前言 在<Canvas 线性图形(五):多边形>实现了绘制多边形的函数.本篇文章将记录如何绘制雷达图.最终实现的效果是这样的: 绘制雷达图 雷达图里外层 如动图中所示,雷达图从里到外一共有 ...
