第六天python3 函数、参数及参数解构(一)
函数
作用:结构话编程对代码的最基本的封装,一般按照功能组织一段代码,封装的目的是为了复用,减少冗余代码,代码更加简洁、美观,可读易懂;
分类:
内建函数,如max() reversed()等
库函数,如math.ceil()等
函数定义、调用
def语句定义函数
def 函数名(参数列表):
函数体(代码块)
[return 返回值]
函数名就是标识符,语句块必须缩进,约定4个空格;python的函数没有return语句,隐式返回一个None值;定义中的参数列表成为形式参数,只是一种符号表达,简称形参;
函数定义,只是声明了一个函数,它不会被执行,需要调用;调用的方式,就是函数名加上小括号,括号内写上参数,调用时写的参数是实际参数,是实实在在传入的值,简称实参;
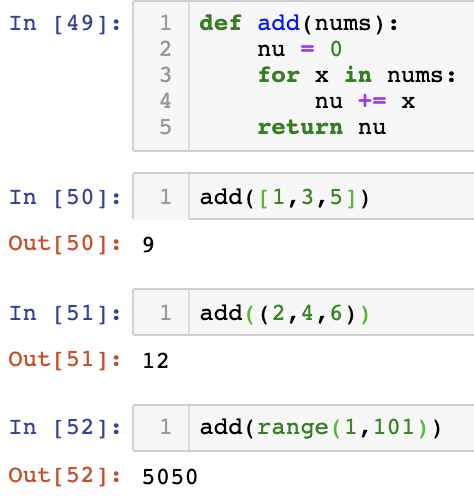
举例:

上图所示只是一个函数的定义,又一个函数叫做add,接收2个参数,计算结果通过返回值返回,调用通过函数名add加两个餐素,返回值可使用变量接收;定义需要在调用前,也就是说调用时,已经被定义过了,否则抛NameError异常;函数是可调用的对象,callable();

函数的参数
参数调用时传入的参数要和定义的个数相匹配(可变参数例外);
位置参数
def f(x,y,z) 调用使用f(1,3,5) 按照参数定义顺序传入实参
关键字参数
def f(x,y,z) 调用使用f(x=1,y=3,z=5) 使用形参的名字来出入实参的方式,如果使用来形参名字,那么传参顺序就可和定义顺序不同;
传参
f(z=None,y=10,x=[1]) 关键字或者命名参数传参
f((1,),z=6,y=4.1) 位置和关键字参数使用传参;
f(y=5,z=6,2) #这个有问题,要求位置参数必须在关键字参数之前传入,位置参数是按位置对应的;
函数参数默认值
参数默认值:定义时,在形参后跟上一个值
def add(x=4,y=5):
return x+y
测试调用add(6,10)、add(6,y=7)、add(x=5)、add()、add(y=7)、add(x=5,y=6)、add(y=5,x=6)
作用:
参数的默认值可以在未传入足够的实参的时候,对没有给定的参数赋值为默认值;
参数非常多的时候,并不需要用户每次都输入所有的参数、简化函数调用;
示例:

可变参数
一个形参可以匹配任意个参数
示例:有多个数,需要累加求和;

传入可迭代对象,迭代元素求和;
位置参数的可变参数

在形参前使用*表示该形参是可变参数,可以接收多个实参;
收集多个实参为一个tuple;
关键字参数的可变参数
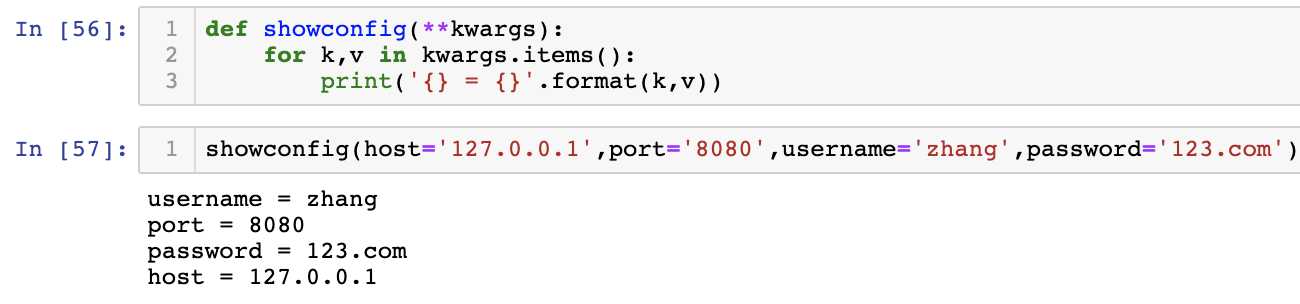
示例:配置打印信息

如上图所示:形参前使用**符号,表示可以接收多个关键字参数;收集的实参名称和值组成一个字典;
可变参数混合使用
def showconfig(username,password,**kwargs)
def showconfig(username,*args,**kwargs)
def showconfig(username,password,**kwargs,*args)
总结:
有位置可变参数和关键字可变参数
位置可变参数在形参前使用一个*号;
关键字可变参数在形参前使用两个**号;
位置可变参数和关键字可变参数都可一收集若干个实参,位置可变参数收集成一个tuple,关键字可变参数收集成一个dict;
混合使用参数的时候,可变参数更要放到参数列表之后,普通参数需要放到参数列表前面,位置可变参数需要在关键字可变参数之前;
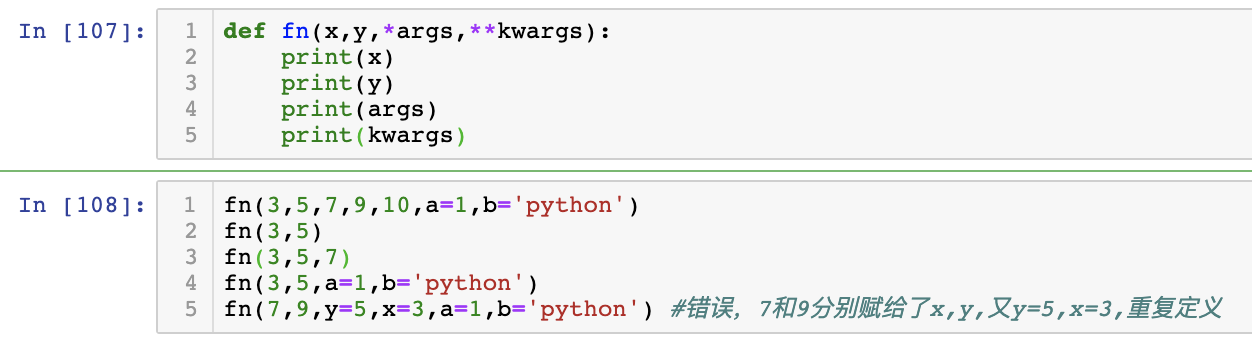
举例:

keyword-only参数
keyword-only参数是python3之后加入的,如果在一个*号参数后,或者一个位置可变参数后,出现的普通参数,实际上已经不是普通的参数了,而是keyword-only参数;
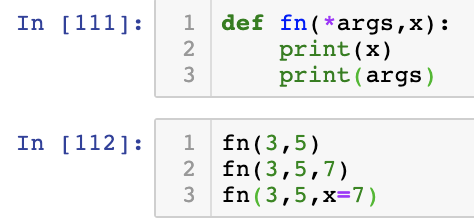
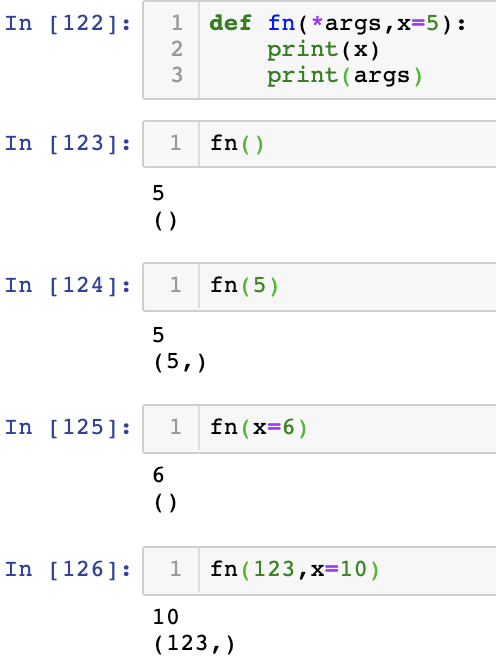
示例:

如上图所示:args可以看作已经截获了所有的位置参数,x不使用关键字参数就不可能拿到实参;
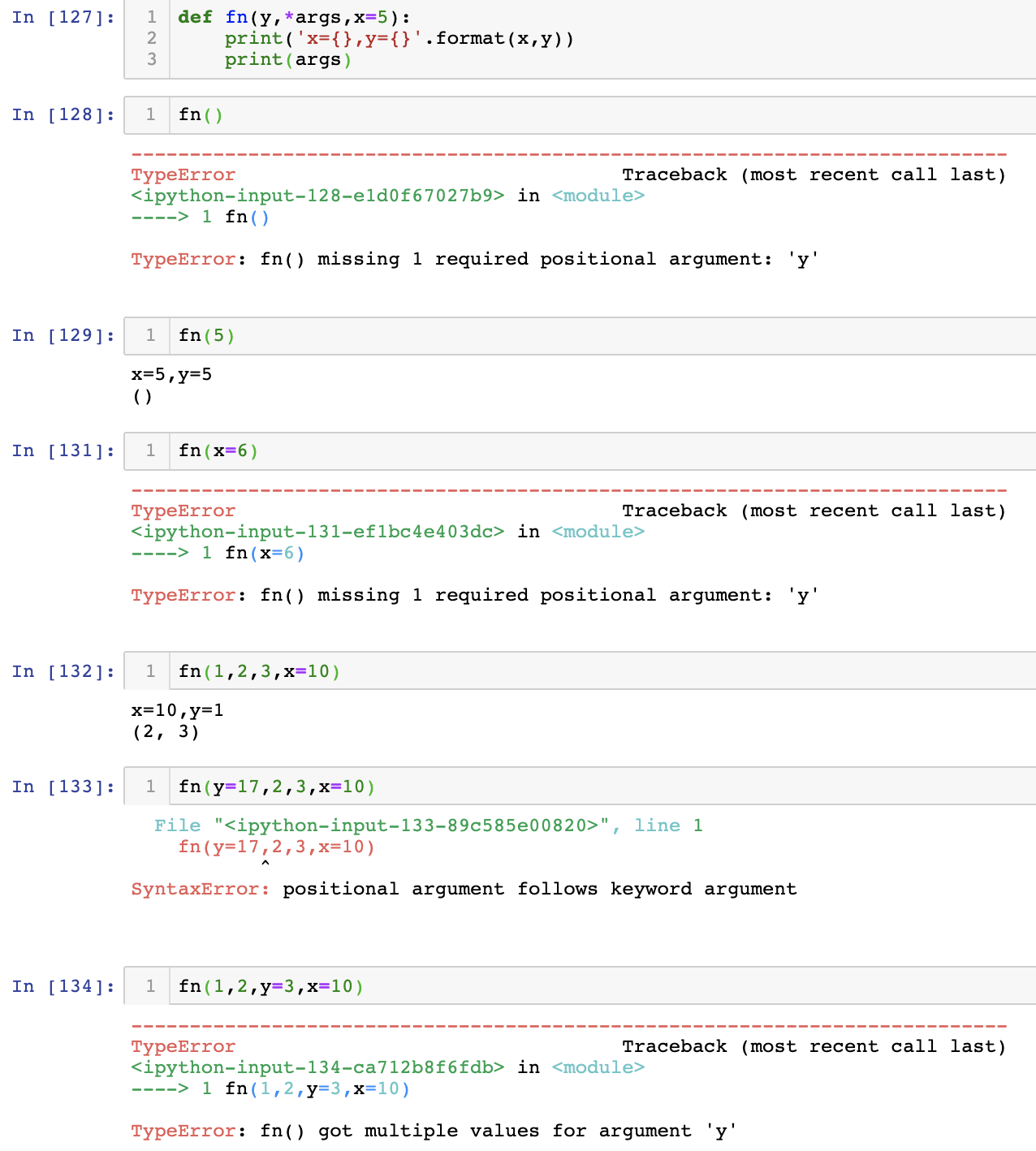
keyword-only参数的另一种形式

如上图所示:*号之后,普通形参都变成了必须给出的deyword-only参数;属于特殊写法,*号没有任何意义;
可变参数和参数默认值
举例:

 x是keyword-only参数
x是keyword-only参数
示例2:

第六天python3 函数、参数及参数解构(一)的更多相关文章
- 函数、可变参数、keyword-only参数、实参解构
函数的数学定义:y=f(x) ,y是x的函数,x是自变量.y=f(x0, x1, ..., xn) python中的函数: 由函数名称.参数列表.和若干语句组成的语句块构成,完成一定的功能,是组织代码 ...
- vuex2.0.0爬坑记录 -- mutations的第一个参数state不能解构
今天在学习vuex的过程中,遇到了一个很困扰人的问题,最终利用vuex的状态快照工具logger解决了问题. 问题是这样的,我在子组件中使用了mapState()函数来将状态映射至子组件中,使子组件能 ...
- 【ES6 】ES6 解构赋值--函数参数解构赋值
函数的参数也可以使用解构赋值. function add([x, y]){ return x + y; } add([1, 2]); 上面代码中,函数add的参数表面上是一个数组,但在传入参数的那一刻 ...
- [ES6系列-03]ES6中关于参数相关特性详解(参数默认值与参数解构赋值与剩余参数)
[原创] 码路工人 大家好,这里是码路工人有力量,我是码路工人,你们是力量. 今天总结一下 ES6 中跟参数相关的内容. 欢迎补充斧正.留言交流. 让我们互相学习一起进步. 1. ES6 参数默认值( ...
- es6 函数解构的用途
es6的变量解构赋值很方便,那具体有哪些用途呢? 1.变换变量的值 let n = 10; let m = 20; [n, m] = [m, n] 这样n , m 的值 会互换, 即:n = 20, ...
- es6的解构函数
话说,解构无处不在啊,鄙人自从用了vue写项目以来,总是遇到各路大神莫名其妙的写法,然并未出任何错,查之,然解构也,呜呼哀哉,进而习之. 解构(Destructuring):是将一个数据结构分解为更小 ...
- ES6 - Note2:解构赋值
ES6的解构赋值就是利用模式匹配从按照一定模式的数组或者对象中提取值赋值给变量. 1.数组的解构赋值 在ES6以前,变量的赋值是直接指定的,以后可以这么来写,如下所示 let [a,b,c] = [1 ...
- 变量的解构赋值////////////z
变量的解构赋值 数组的解构赋值 对象的解构赋值 字符串的解构赋值 数值和布尔值的解构赋值 函数参数的解构赋值 圆括号问题 用途 数组的解构赋值 基本用法 ES6允许按照一定模式,从数组和对象中提取值, ...
- ES6 变量的解构赋值
数组的解构赋值 var [a,b,c] = [1,2,3]; 左边是变量,右边是值,根据数据结构一一对应 只要等号两边的模式相同,左边的变量就会被赋予右边对应的值,必须模式相同 如果等号 ...
随机推荐
- DevOps之敏捷开发
初步了解一下敏捷开发及其流程 1 为什么要敏捷开发? 敏捷开发描述了一套软件开发的价值和原则,在这些开发中,需求和解决方案皆通过自组织跨功能团队达成. 1.1 背景与动机 当需求的不明确性和工程实现的 ...
- linux篇-修改mysql数据库密码
总是忘记,每次都要查文档,背背背 方法1: 用SET PASSWORD命令 首先登录MySQL. 格式:mysql> set password for 用户名@localhost = passw ...
- Fail2ban 使用Fail2ban监禁SSH服务的恶意IP
Fail2ban自带了很多服务的过滤器(filter)和动作(action),它已经帮你做好了,所以一般情况下我们无需定义,直接引用即可. 这边只是一个示例. 系统版本:Ubuntu 16.04.5 ...
- TKE qGPU 通过 CRD 管理集群 GPU 卡资源
作者 刘旭,腾讯云高级工程师,专注容器云原生领域,有多年大规模 Kubernetes 集群管理经验,现负责腾讯云 GPU 容器的研发工作. 背景 目前 TKE 已提供基于 qGPU 的算力/显存强隔离 ...
- 前端CSS3布局display:grid用法
前端CSS3布局display:flex用法 1. 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta char ...
- git clone 问题
转自 git clone出现 fatal: unable to access 'https://github.com/...'的解决办法(亲测有效) - 山村码农 - 博客园 (cnblogs.com ...
- docker安装RabbitMQ及安装延迟插件
我这个安装攻略首先得保证服务器上安装过docker了 如果没安装docker请先去安装docker 1.首先说一下什么是MQ MQ(message queue)字面意思上来说消息队列,FIFO先入先出 ...
- SpringBoot官方支持任务调度框架,轻量级用起来也挺香!
大家好,我是二哥呀.定时任务的应用场景其实蛮常见的,比如说: 数据备份 订单未支付则自动取消 定时爬取数据 定时推送信息 定时发布文章 等等(想不出来了,只能等等来凑,,反正只要等的都需要定时,怎么样 ...
- 阶段性总结 GDOI 2022 PJ
阶段性总结 GDOI 2022 PJ 比赛经过 Day ? ~ Day -1 半停课集训,补了很多东西,但是之前漏得太多了,结果是还有很多题没改 打了若干场 AtCoder ,承认自己思维的不足,训练 ...
- 互联网公司目标管理OKR和绩效考核的误区
最近看了一篇关于「谷歌放弃OKR,转向全新的GRAD系统」的文章,我转到了研发效能DevOps的微信群里,结果引起了大家热烈的讨论,正好我们也在使用 OKR,所以也来谈谈我的理解以及我们应用起来的实际 ...
