PASS模型小程序设计阶段-里程碑第三组
|
班级网址 |
|
|
作业要求 |
|
|
目标 |
需求转化,并用小程序实现 |
团队分工
|
姓名 |
当前职责 |
|
周云奖(组长) 31801111 |
同时性能力原型设计以及小程序设计,项目审核,博文撰写 |
|
蔡晓辰 |
计划能力原型设计以及小程序设计,会议记录 |
|
魏蕴田 |
继时性能力原型设计以及小程序设计 |
|
徐特 |
注意力原型设计以及小程序设计 |
|
朱嘉豪 |
数据库设计以及内容页小程序设计 |
成员个人总结
周云奖:https://www.cnblogs.com/qq565037658/p/14156955.html
蔡晓辰:https://www.cnblogs.com/caixiaochen/p/14152301.html
魏蕴田:https://www.cnblogs.com/wyt2/p/14156778.html
徐 特:https://www.cnblogs.com/Maxttt/p/14155996.html
朱嘉豪:https://www.cnblogs.com/zhujiahao123/p/14156337.html
遇到的困难
1.5-10岁的孩子认知能力有限,对汉字的认识有限。
2.以目前的编程能力设计小游戏存在较大问题。
3.数据库后端开发技术存在问题
解决方法
1.对于5-10岁的孩子采用图片动画的形式进行认知能力测试。
2.通过设计简单且能够理想体现认知水平的游戏,并不断提升编程与设计能力。
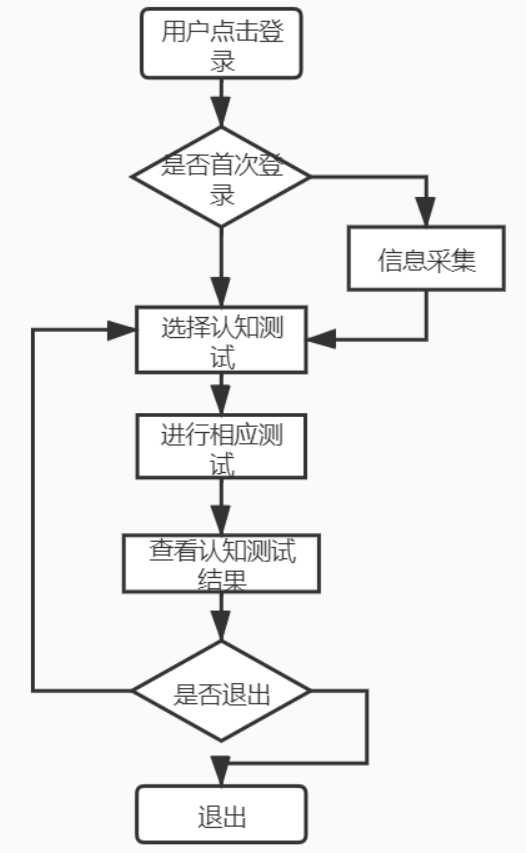
数据流图

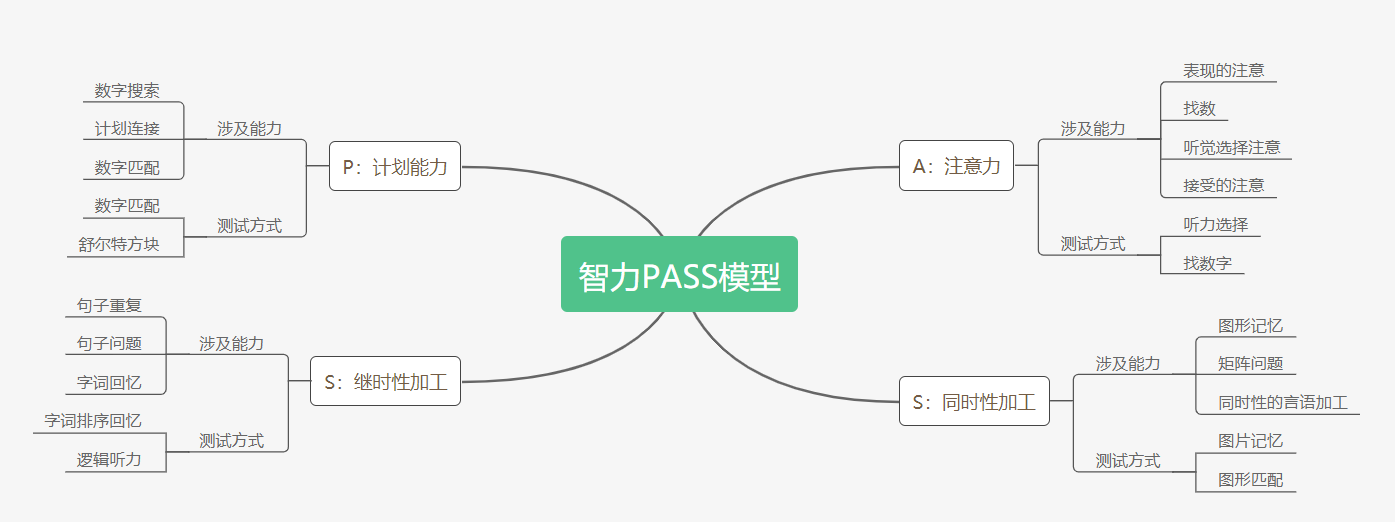
项目思维导图
链接:https://www.processon.com/view/link/5fb7acea0791293c5426de4

PSP表格
|
PSP 2.1 |
Personal Software Process Stages |
预估耗时(分钟) |
实际耗时(分钟) |
|
Planning |
计划 |
20 |
20 |
|
Estimate |
估计这个任务需要多少时间 |
10 |
10 |
|
Development |
开发 |
180 |
200 |
|
Analysis |
需求分析 (包括学习新技术) |
620 |
680 |
|
Design Spec |
生成设计文档 |
30 |
35 |
|
Design Review |
设计复审 |
100 |
120 |
|
Coding Standard |
代码规范 (为目前的开发制定合适的规范) |
0 |
0 |
|
Design |
具体设计 |
300 |
350 |
|
Coding |
具体编码 |
1100 |
1300 |
|
Code Review |
代码复审 |
0 |
0 |
|
Test |
测试(自我测试,修改代码,提交修改) |
500 |
600 |
|
Reporting |
报告 |
40 |
40 |
|
Test Report |
测试报告 |
0 |
0 |
|
Size Measurement |
计算工作量 |
10 |
15 |
|
Postmortem & Process Improvement Plan |
事后总结, 并提出过程改进计划 |
60 |
90 |
|
合计 |
|
3050 |
3460 |
原型设计APP
墨刀原型链接(由于页面限制,分为多个墨刀链接):
登录主页链接
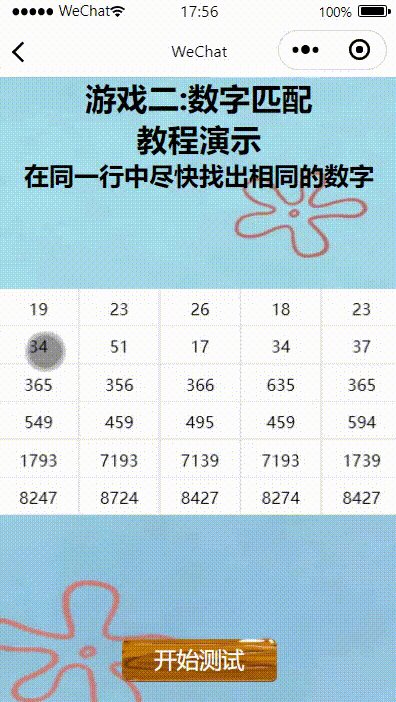
数字匹配:在规定时间内按照特定的数字序列在图中找出相同的数字进行连接。
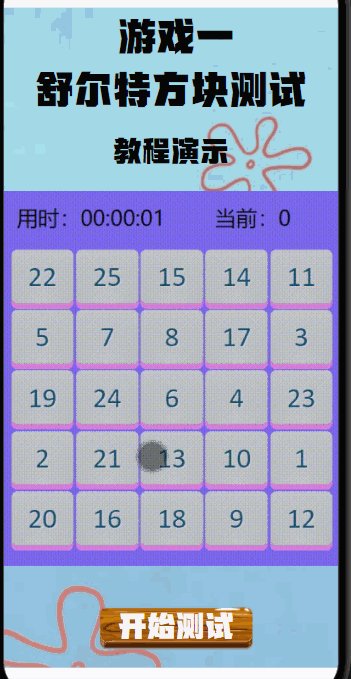
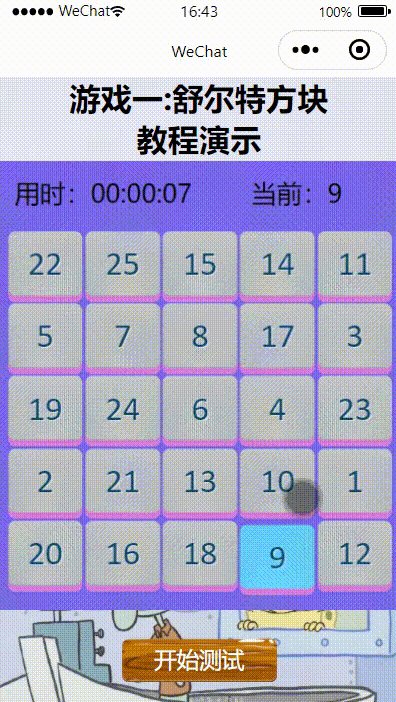
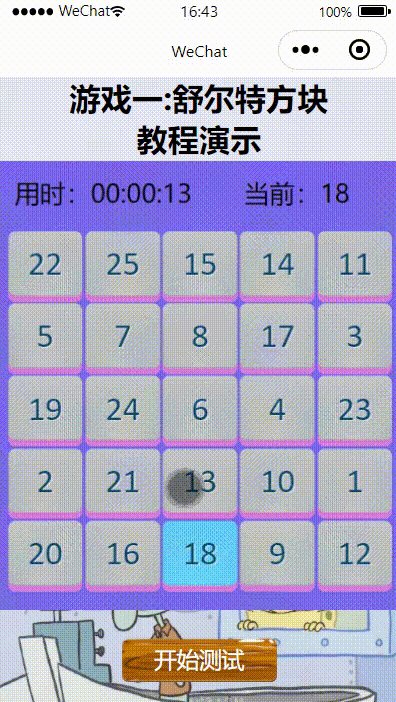
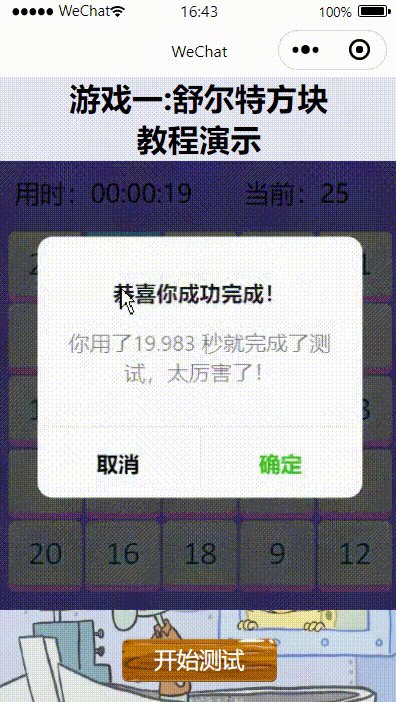
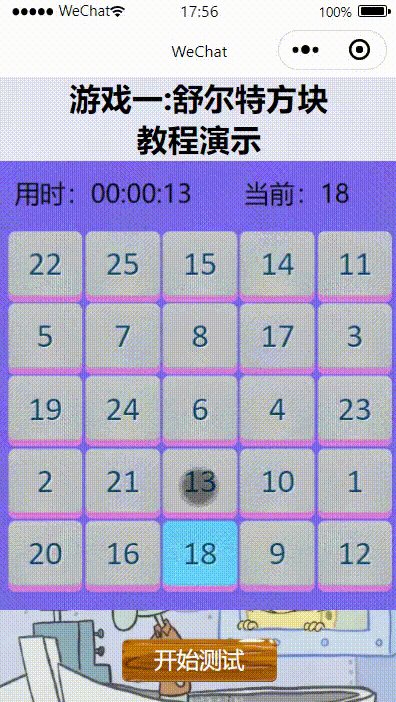
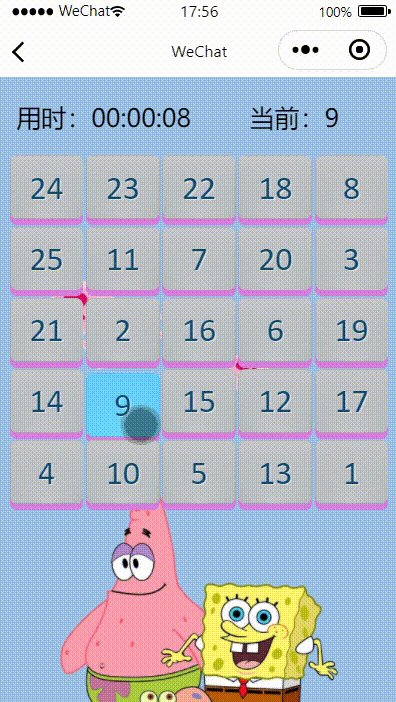
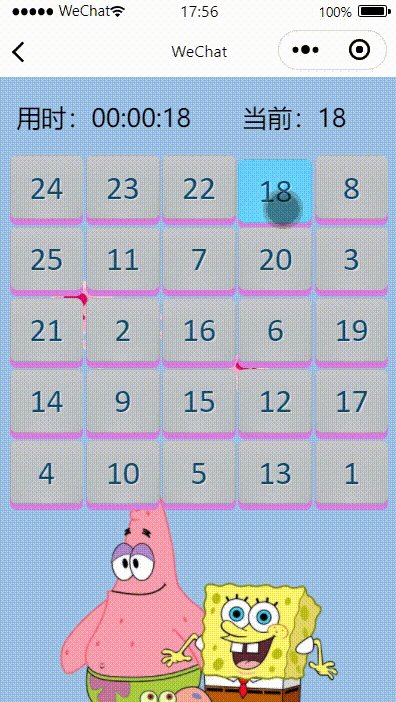
舒尔特方块:用手指按 1 ~ 25 的顺序依次指出其位置并记录完成时间。
GitHub:https://github.com/31801113/ruanjiangongchengxiaochengxu
墨刀原型动图:


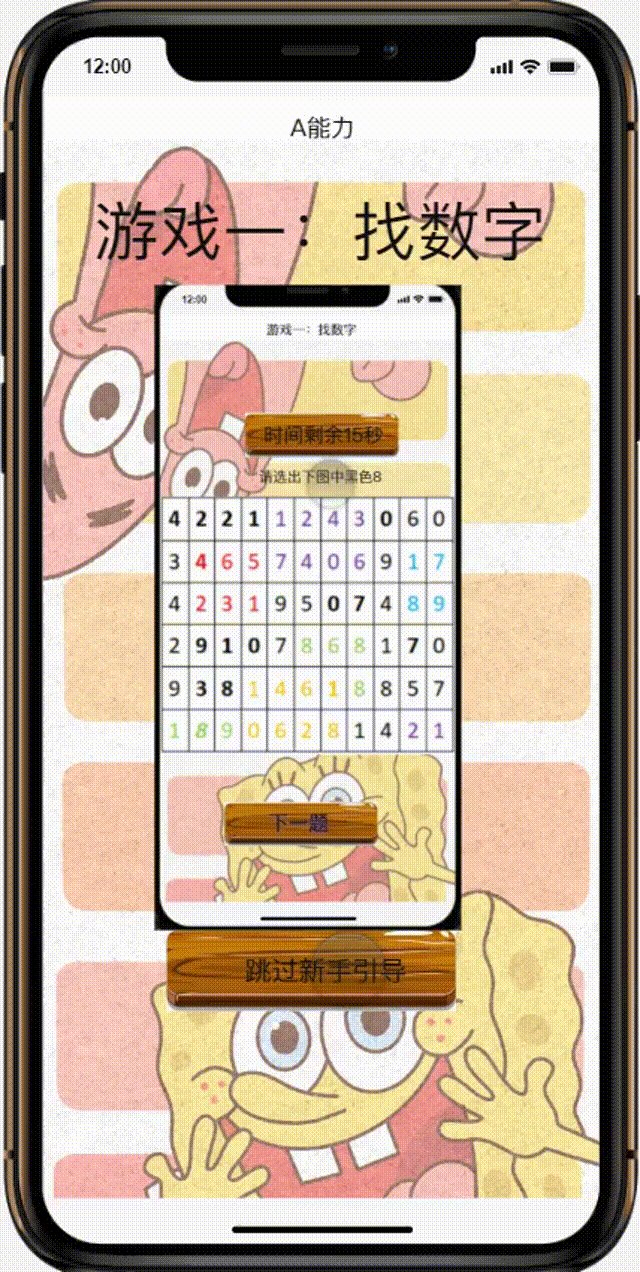
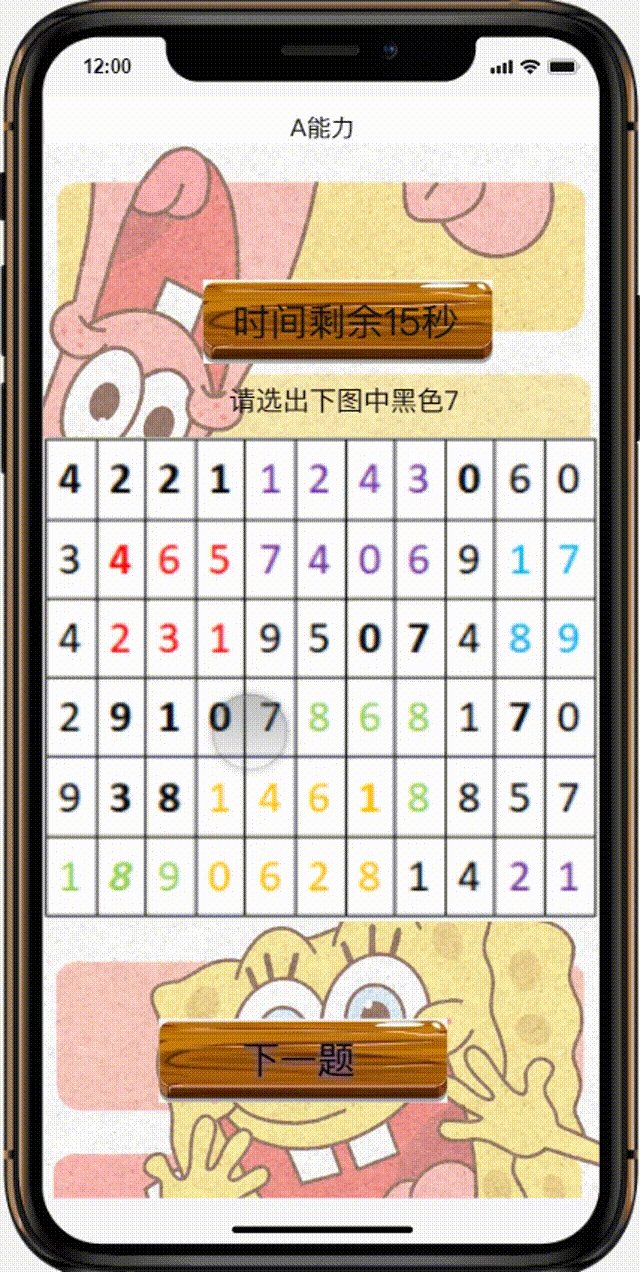
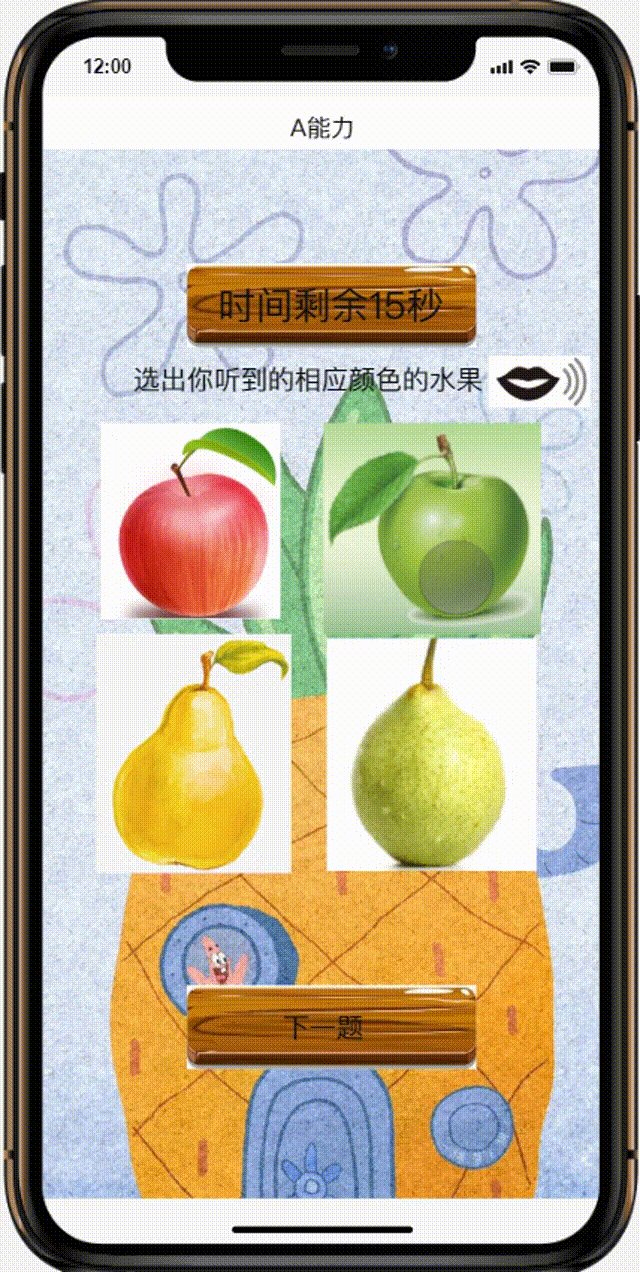
小程序动图:



听力选择:有男声和女声随机播放一系列有关颜色或水果的词语,当满足题目中的要求时在规定时间内点击屏幕。
找找数字:在规定数量的表格中随机填入大量的数字,在其中加粗某个数字,在规定的时间内找出那个加粗的数字。
github https://github.com/Maxttt-1/pass

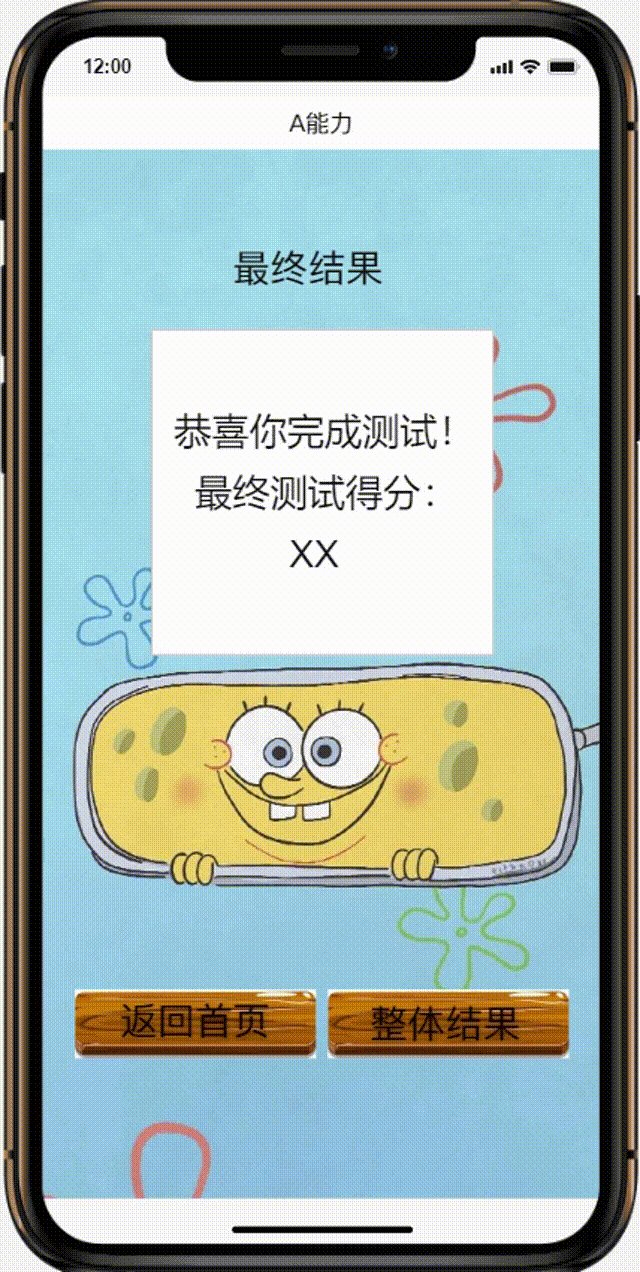
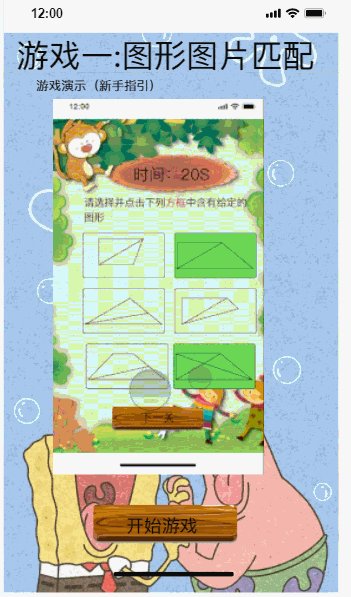
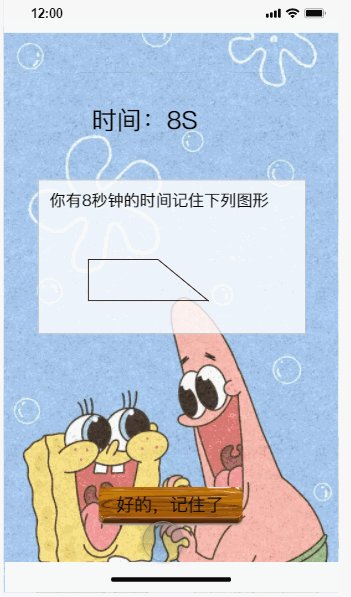
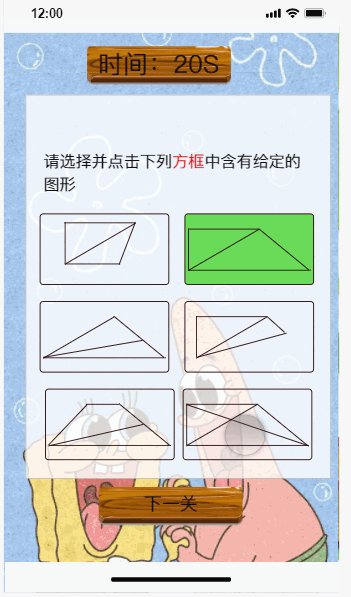
图形图片匹配:找出包含规定图形的图形选项
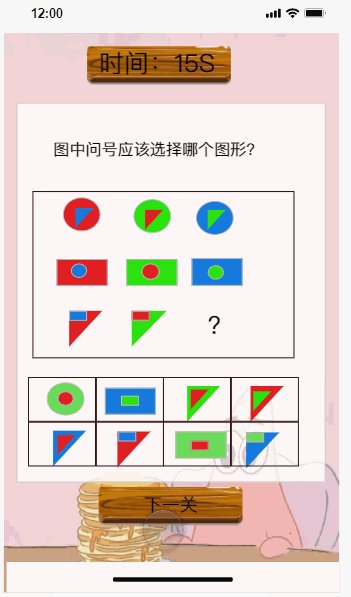
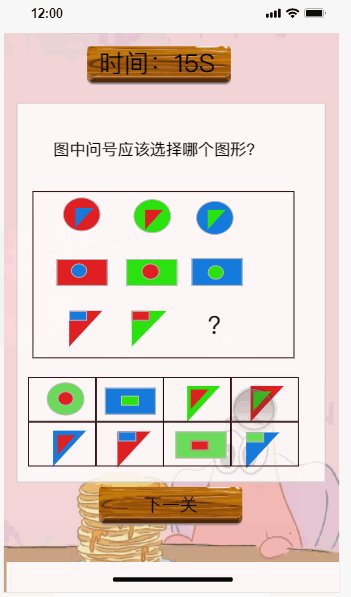
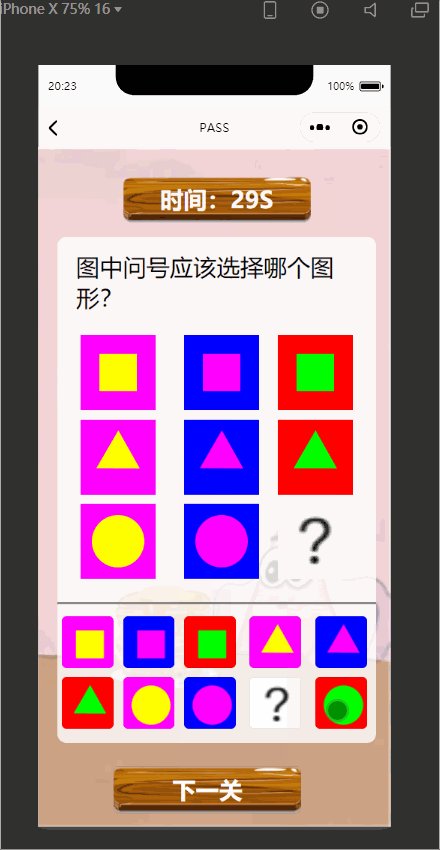
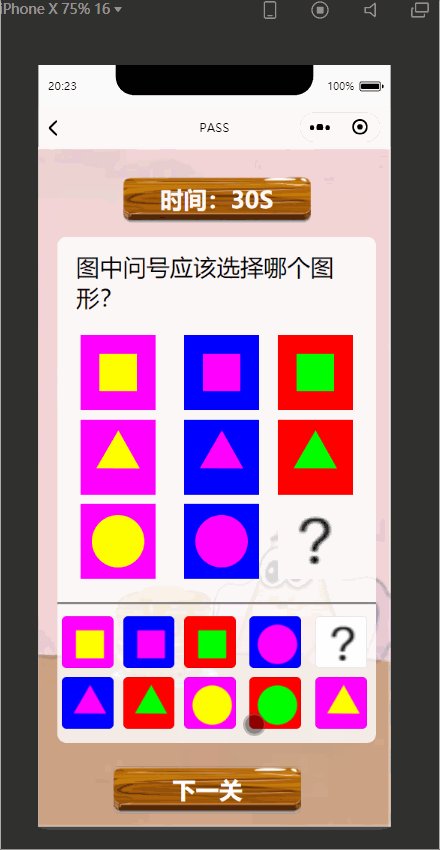
渐进图形:根据图中图形颜色和形状变化的规律选择匹配的图形。
小程序GitHub:https://github.com/zucc31801111/pass.git
墨刀:https://modao.cc/app/11b6dd8e5fa29d8241c157a94e396adbea825b12?simulator_type=device&sticky
墨刀原型动图:


小程序动图;


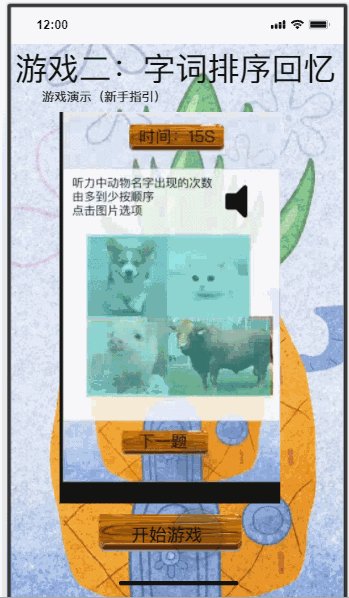
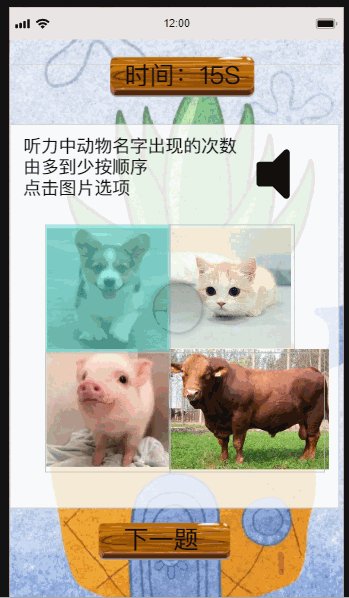
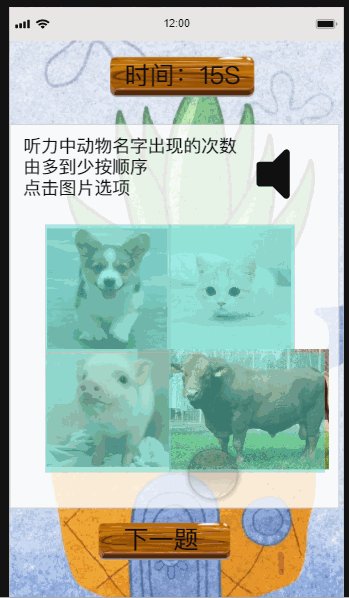
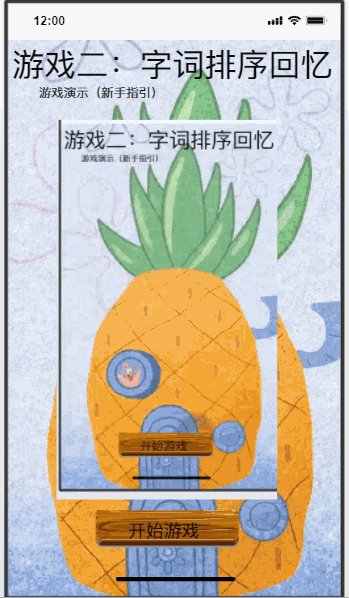
字词排序回忆:按照听力中动物名字出现的次数由多到少按顺序点击图片选项。
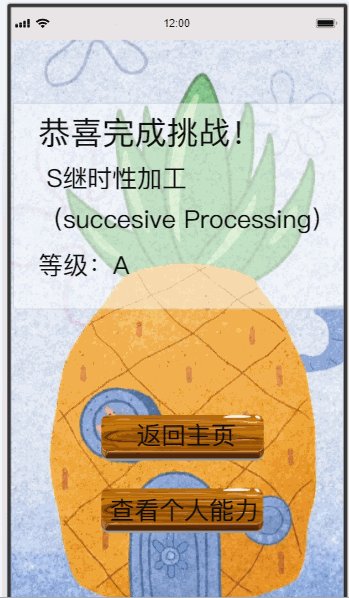
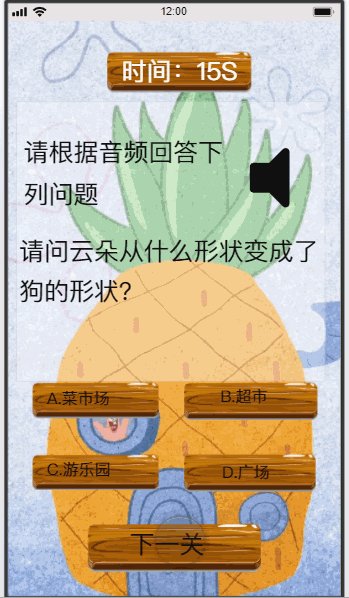
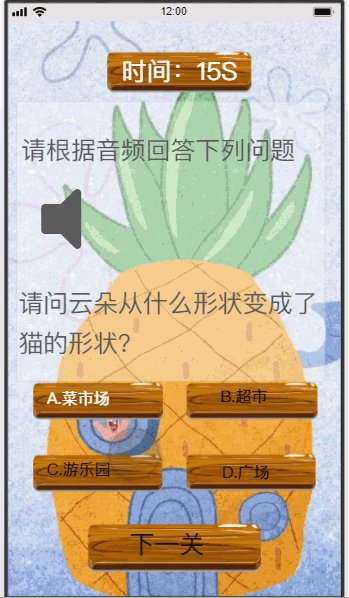
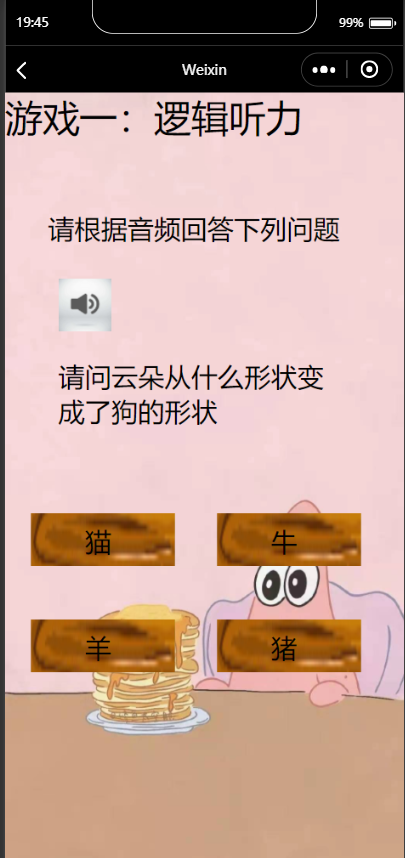
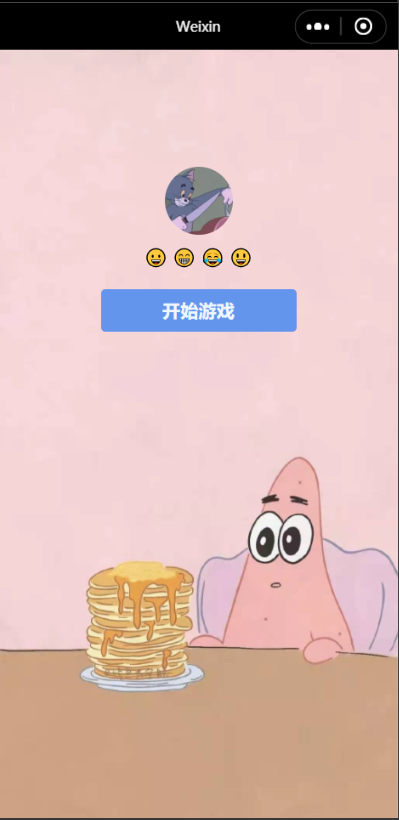
逻辑听力:根据给定的听力根据题目要求提出选项
github:https://github.com/intindex/youxi1


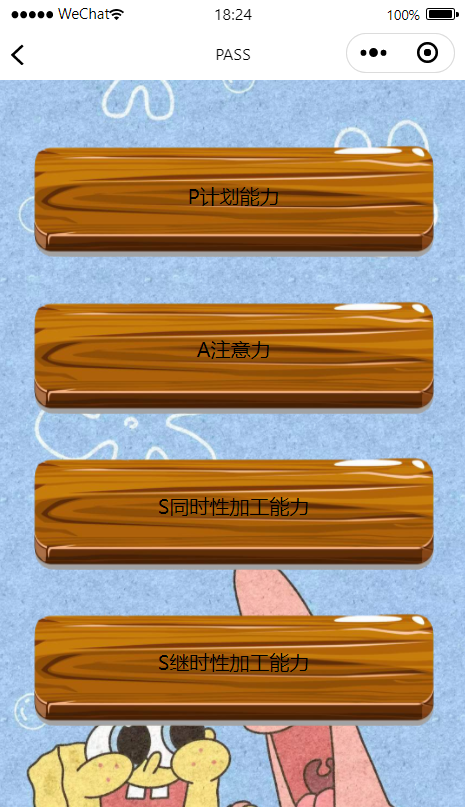
小程序



小程序主页内容部分截图



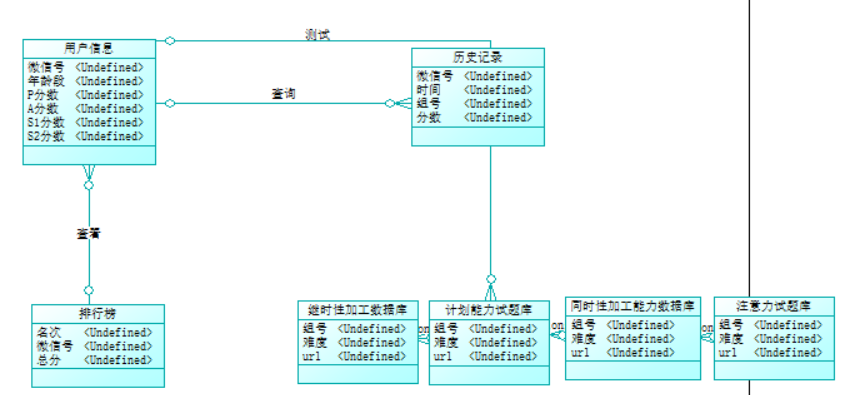
数据库设计


目前进展以及工作总结
总共8个游戏以及一个数据库,已基本完成3个游戏大体设计、小程序基本界面以及数据库的初步设计。
由于每个组员的时间安排都有所差异以及效率差异,使得每个人负责的游戏块的进度存在差异。
团队协作会议记录
第一次会议链接
第二次会议链接
第三次会议链接
第四次会议链接
PASS模型小程序设计阶段-里程碑第三组的更多相关文章
- 小程序的目录结构/配置介绍/视图层wxml数据绑定/双线程模型/小程序的启动流程
安装好微信小程序开发软件,创建项目 小程序文件结构和传统web对比 结构 传统web 微信小程序 结构 HTML WXML 样式 CSS WXSS 逻辑 Javascript Javascript 配 ...
- 微信小程序之生命周期(三)
[未经作者本人同意,请勿以任何形式转载] 上一篇介绍微信小程序开发工具使用和项目目录结构. 这一章节介绍微信小程序的生命周期,什么是生命周期呢? 通俗的讲,生命周期就是指一个对象的生老病死. 从软件的 ...
- 《微信小程序七日谈》- 第三天:玩转Page组件的生命周期
<微信小程序七日谈>系列文章: 第一天:人生若只如初见: 第二天:你可能要抛弃原来的响应式开发思维: 第三天:玩转Page组件的生命周期: 第四天:页面路径最多五层?导航可以这么玩 前两篇 ...
- 关于微信小程序下拉出现三个小点
包子这天看美团外卖的小程序,再瞅瞅自己的背景色,发现,美团下拉的时候有三个小点,但是我自己的校车徐下拉的时候没有三个小点,很是郁闷,于是各种的找各种的找,发现,这三个小点是微信小程序自带的,你只需要设 ...
- 当微信小程序遇到AR(三)
当微信小程序遇到AR,会擦出怎么样的火花?期待与激动...... 通过该教程,可以从基础开始打造一个微信小程序的AR框架,所有代码开源,提供大家学习. 本课程需要一定的基础:微信开发者工具,JavaS ...
- 【小程序自动化Minium】三、元素定位- WXSS 选择器的使用
最近更新略疲,主要是业余时间多了几个变化.比如忙活自己的模拟赛车驾舱升级.还跟朋友筹备一个小程序项目.另外早上的时间留给背单词了... 上一章中讲到Page接口的get_element()与get_e ...
- 微信小程序实例教程(三)
第七章:微信小程序编辑名片页面开发 编辑名片有两条路径,分为新增名片流程与修改名片流程. 用户手填新增名片流程: 首先跳转到我们的新增名片页面 1 需要传递用户的当前 userId,wx.na ...
- 微信小程序教程(第三篇)
小程序的架构及实现机制,信道服务及会话管理 小程序架构及实现机制 小程序并不是 H5 应用,而是更偏向于传统的 CS 架构,它是基于数据驱动的模式,一切皆组件(视图组件).所以建议在开发小程序时不要以 ...
- 微信小程序学习笔记(三)
一般setData方法多用于点击后改变页面信息或者刷新后与后台交互获取最新的信息 注意: 直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致 ...
- 微信小程序开发教程(三)项目目录及文件构成
第二章我们已经创建了一个Hello WXapplet示例小程序.我们从文件目录结构来了解Hello WXapplet项目的构成. 目录结构显示,在小程序项目的根目录下面包含3个app开头的文件(app ...
随机推荐
- pgsql的round函数
不知道是我菜还是咋地,感觉pg里面用round不是很爽啊,明明在其他库能运行的,字段类型卡得太死了吧 照说float8类型还是数值,怎么就报错呢,如下 错误: 函数 round(double pre ...
- LOOP GROUP BY 分组循环的使用方法小栗子
原文链接:https://blog.csdn.net/lmf496891416/article/details/111317377 1.格式: LOOP AT 内表 INTO DATA(工作区) GR ...
- 采集地图商家电话,导出到excel
快速的把高德地图左边的搜索列表里的商家地图,电话,导出到EXCEL里. 采集地图商家电话,可以快速提高销售人员的业绩. 如何快速地将高德地图里的商家电话资料导出EXCEL? 操作步骤: 1. 选择你要 ...
- 易语言json
1.易语言助手 ->网页功能->网页调试 打开post工具 提交协议头里面 右键可以自定义默认的十几个ua头 2.项目爬模发送数据格式为[{},{},{},{}] 相当于没有键 只有值 ...
- 有关箭头函数的this知识
总结: 结果: 2,箭头函数正确的使用方法. 结果: 总结: 箭头函数不要直接在对象的属性上用.比如上面的函数3.
- JAVASCRIPT 对有符号整型、无符号整型、浮点型、十六进制、二进制的数据处理
1.十六进制字符串转有符号整型,支持S8.S16.S32: function hexToInt(hex) { if(hex.length % 2 != 0) { hex = "0" ...
- Centos8——Nginx下载安装 & 部署项目
Centos8--Nginx下载安装 & 部署项目 官网:http://nginx.org/ 官网下载:http://nginx.org/en/download.html 创建文件夹 ps: ...
- python对象的三要素
id() 函数返回对象的唯一标识符,标识符是一个整数. 返回值 :返回对象的内存地址. >>>a = 'runoob' >>> id(a) 4531887632 i ...
- Java基础——(综合练习)买飞机票和找素数
package com.zhao.test; import java.util.Scanner; public class Test14 { /* 需求:机票价格按照淡季旺季.头等舱和经济舱收费. 输 ...
- 服务器新建分支,vscode检测不到
执行 git remote update origin 命令,刷新远程分支
