解决vue 移动端项目“切换页面,页面置顶”后报错为:"TypeError: Cannot set property 'scrollTop' of null"
参考原代码链接:https://www.cnblogs.com/wayneliu007/p/11932204.html
报错截图:

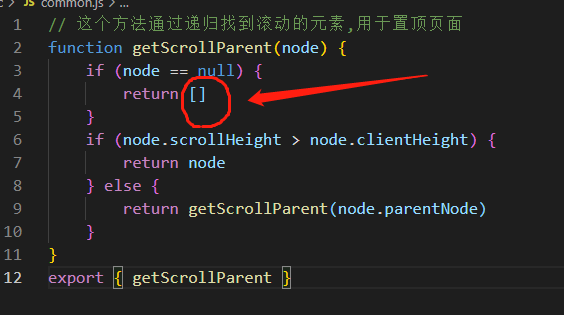
解决方法:
导入的getScrollParent为真返回的null改为空的数值型即可

解决vue 移动端项目“切换页面,页面置顶”后报错为:"TypeError: Cannot set property 'scrollTop' of null"的更多相关文章
- vue 移动端项目切换页面,页面置顶
之前项目是pc端是使用router的方式实现置顶的 //main.js router.afterEach((to, from, next) => { window.scrollTo(0, 0) ...
- Vue 打包后报错 Uncaught TypeError: Cannot redefine property: $router
原因:就如报错提示所描述的,不能重新定义$router,说明是重复定了$router.通常是因为在项目中安装了vue-router的依赖并且用Vue.use()使用了vue-router,还在inde ...
- vue报错 Uncaught TypeError: Cannot read property ‘children ’ of null
Uncaught TypeError: Cannot read property ‘children ’ of null ratings未渲染完毕,就跳走goods了,取消默认跳转,即可
- vue项目使用echarts按需引入实现地图动态显示效果时,报错:TypeError: Cannot read property 'dataToPoint' of undefined
vue项目使用echarts按需引入实现地图动态显示效果时,报错:TypeError: Cannot read property 'dataToPoint' of undefined 借鉴了该大神的文 ...
- Uncaught TypeError: Cannot set property 'onclick' of null解决办法
如果把js内容直接放在这个head标签以内,button按钮不能正常点击更换body的背景颜色,报错提示:demo6.html:16 Uncaught TypeError: Cannot set pr ...
- 解决sweetalert 无故报错 elem.className.replace Uncaught TypeError: Cannot read property 'className' of null
今天碰到这么一个问题,在使用sweetalert的时候时有时无会报错 elem.className.replace Uncaught TypeError: Cannot read property ' ...
- 从零开始搭建vue移动端项目到上线的步骤
初始化项目 1.在安装了node.js的前提下,使用以下命令 npm install --g vue-cli 2.在将要构建项目的目录下 vue init webpack myproject(项目目录 ...
- 从零开始搭建vue移动端项目到上线
先来看一波效果图 初始化项目 1.在安装了node.js的前提下,使用以下命令 npm install --g vue-cli 2.在将要构建项目的目录下 vue init webpack mypro ...
- Vue移动端项目总结
使用Vue项目写了一个移动端项目,然后又把项目硬生生的抽离了组件,一直忙着写RN项目没有时间总结心得,今天上午终于下定决心,写点总结. 1.position:absolute: 定位的时候不同手机的浏 ...
- Vue移动端项目模板
一个集成移动端开发插件的Vue移动端模板包含1.css: 使用stylus开发css 集成reset样式文件 修改UI组件文件 统一样式处理(如主题色等)2.UI组件 使用热门的vant与mint-u ...
随机推荐
- [Swift]创建桥接文件,Swift使用MJRefresh刷新插件
刚开始玩Swift,想做个下拉刷新的功能,发现在OC中用得比较多的第三方插件是MJRefresh.查了一下,在Swift中使用OC的插件要通过桥接文件,然后又百度一下怎么创建桥接文件,发现很多都是老司 ...
- hdu 4283You Are the One
The TV shows such as You Are the One has been very popular. In order to meet the need of boys who ar ...
- HIVE 调优思路和实践
1,数据存储调优 1.1 设置压缩: 设置中间数据/输出结果压缩传输,使用snappy格式. hive-site.xml: set hive.exec.compress.output = true # ...
- map转换 bean和list
转实体类 JSONObject JSONObj = JSONObject.parseObject(JSON.toJSONString(resultMap));String result = JSONO ...
- vue element ui table 自动无限滚动组件
<template> <el-table class="tableList" ref="rw_table" hei ...
- 掌控安全学院SQL注入靶场-布尔盲注(一)
靶场地址:http://inject2.lab.aqlab.cn/Pass-10/index.php?id=1 判断注入点: http://inject2.lab.aqlab.cn/Pass-10/i ...
- 《【转载】ChatGPT创始人,给我们上的8堂课》 回复
<[转载]ChatGPT创始人,给我们上的8堂课> https://tieba.baidu.com/p/8276644432
- TCP通信实现两个主机之间的信息交互
TCP通信概述TCP协议用来控制两个网络设备之间的点对点通信,两端设备按作用分为客户端和服务端.服务端为客户端提供服务,通常等待客户端的请求信息,有客户端请求到达之后,及时提供服务和返回响应消息:客户 ...
- oracle ebs 加锁
DECLARE -- lock l_lockname VARCHAR2(100); l_lockhandle VARCHAR2(200); l_lock_output NUMBER; l_locked ...
- Treetop Lights使用条款与免责协议
Treetop Lights (以下简称"我们")在此特别提醒您务必认真阅读.充分理解本<使用条款与免责协议>(以下简称"本协议")中各条款并选择是 ...
