vue开发大屏项目屏幕适配问题解决方案
1.新建自定义指令文件如下:

2.文件中插入一下代码:
import { App, Directive, DirectiveBinding, nextTick } from 'vue'
import { throttle } from 'lodash-es'
import ResizeObserver from 'resize-observer-polyfill'
import { floor, isArray, isFunction } from 'lodash-es'
interface TYPE1 extends DirectiveBinding {
value: {
rect: Array<Number>
callback: Function
}
}
interface TYPE2 extends DirectiveBinding {
value: Array<Number>
}
function handler(el: HTMLElement, binding) {
const { width, height, callback } = binding
const { clientWidth, clientHeight } = el.parentElement
const widthScale = floor(clientWidth / width, 2)
const heightScale = floor(clientHeight / height, 2)
const scale = widthScale < heightScale ? widthScale : heightScale
el.style.setProperty('transform', 'scale(' + scale + ')')
el.style.setProperty('top', (clientHeight - height) / 2 + 'px')
el.style.setProperty('left', (clientWidth - width) / 2 + 'px')
isFunction(callback) && callback(scale)
}
const containDirective: Directive = {
mounted(el: HTMLElement, binding: TYPE1 | TYPE2) {
const parent: HTMLElement | null = el.parentElement
if (!parent) {
throw new Error('v-contain指令所在的dom需要一个容器')
}
let width, height, callback
if (isArray(binding.value)) {
const [w, h] = binding.value
width = w
height = h
} else {
const [w, h] = binding.value.rect
width = w
height = h
callback = binding.value.callback
}
parent.style.setProperty('position', 'relative')
el.style.setProperty('position', 'absolute')
el.style.setProperty('width', width + 'px')
el.style.setProperty('height', height + 'px')
const handleResize = throttle(() => {
handler(el, { width, height, callback })
}, 200)
const resizeObserver = new ResizeObserver(handleResize)
resizeObserver.observe(parent)
el['data-resizeObserver'] = resizeObserver
nextTick(() => {
handler(el, { width, height, callback })
})
},
unmounted(el) {
el['data-resizeObserver']?.disconnect()
el['data-resizeObserver'] = null
}
}
export function setupContain(app: App) {
app.directive('contain', containDirective)
}
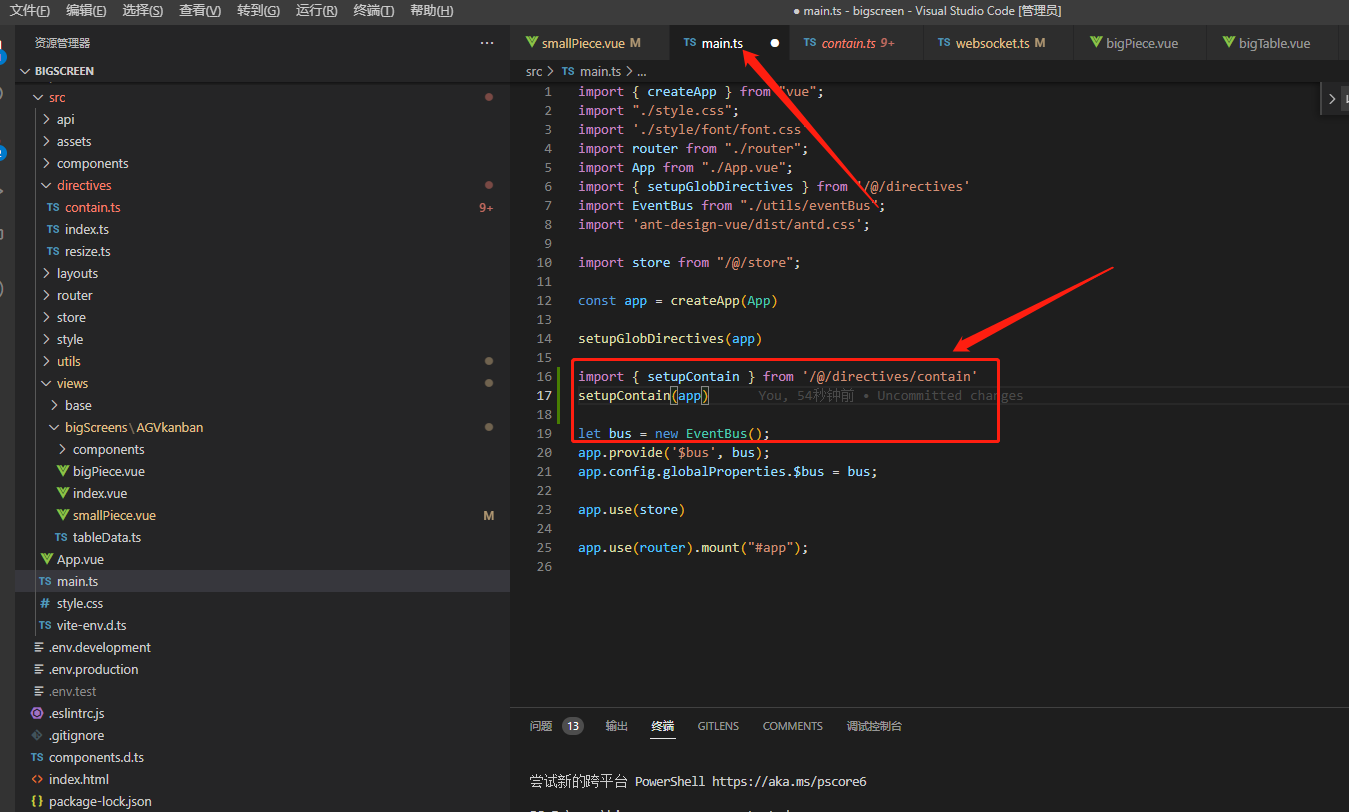
3.在main.js中挂在这个指令

4.在需要控制比例的div上使用该指令

vue开发大屏项目屏幕适配问题解决方案的更多相关文章
- 大屏iPhone的适配 +iOS 图片尺寸要求
摘自:http://blog.ibireme.com/2014/09/16/adapted_to_iphone6/ 苹果公司官网设计介绍到:Retina显示屏的超高像素密度已超过人眼能分辨的范围.Re ...
- Win环境下安装vue及运行vue开发的前端项目
vue安装及配置 首先下载node.js要求版本在8.9以上 官网:https://nodejs.org/zh-cn/ 下载完可检查在windows任务命令行里输入node -v 使用淘 ...
- 利用canvas阴影功能与双线技巧绘制轨道交通大屏项目效果
利用canvas阴影功能与双线技巧绘制轨道交通大屏项目效果 前言 近日公司接到一个轨道系统的需求,需要将地铁线路及列车实时位置展示在大屏上.既然是大屏项目,那视觉效果当然是第一重点,咱们可以先来看看项 ...
- Vue.js大屏数字滚动翻转效果
================================ 大屏数字滚动翻转效果来源于最近工作中element后台管理页面一张大屏的UI图,该UI图上有一个模块需要有数字往上翻动的效果,以下是最 ...
- threejs三维地图大屏项目分享
这是最近公司的一个项目.客户的需求是基于总公司和子公司的数据,开发一个数据展示大屏. 大屏两边都是一些图表展示数据,中间部分是一个三维中国地图,点击中国地图的某个省份,可以下钻到省份地图的展示. 地图 ...
- iOS开发点滴:iPhone屏幕适配
最近开始做iOS开发,遇到一些小问题和解决方法,记录下. 今天是iPhone屏幕适配 iPhone5出来之后屏幕就有iPhone就有了2种尺寸:3.5寸和4寸,xcode 5 的IB设计器里面界面 ...
- Android开发——自动生成Android屏幕适配的dimens.xml文件
使用dimens.xml解决屏幕适配问题是Android官方解决方案,本文主要讲述了如何自动生成Android屏幕适配的dimens.xml,减少了工作量,在维护dimens.xml文件时更加省时省力 ...
- Vue开发中的移动端适配(px转换成vw)
1.项目根目录下,创建 .postcssrc.js 文件. 2.安装插件. -D (开发依赖) postcss-import postcss-url cssnano-preset-advanced - ...
- vue开发:前端项目模板
简介 vue-cli创建vue项目,整合vuex.vue-router.axios.element-ui 项目模板下载地址 创建项目 使用vue-cli创建项目,功能选择:Babel.Router.v ...
- vue开发移动端项目 过渡动画问题
App.vue: <div id="app"> <div class="content"> <transition :name ...
随机推荐
- AI赋能音乐创作,人人都是音视频创作者
华为HMS Core音频编辑服务(Audio Editor Kit)依托自身AI技术的研发优势,上线全新的歌声合成音色及伴奏,给音视频创作者提供更多的创作可能.在短视频场景中,用户自定义歌词的歌声结合 ...
- day24-服务器端渲染技术02
服务器端渲染技术02 11.EL表达式 11.1EL表达式介绍 EL表达式全称:Expression Language,是表达式语言 EL表达式主要是代替jsp页面的表达式脚本 EL表达式输出数据时, ...
- UEFI引导linux启动过程的顺序,及修改办法
注意这里我说的是 uefi 启动 启动过程顺序 正常安装完一个Linux系统,硬盘会被分成俩个分区,一块是 fat32 文件系统(启动项存放位置),一块是ext4 文件系统(也就是系统真正的安装位置) ...
- mybatis中xml的sql之test中文报错
在mybatis中sql,test中文报错( java.lang.NumberFormatException 这句话明确告诉了我们是数字格式异常).需加.tostring(). <if test ...
- hashlib加密 logging日志 subprocess
Day23 hashlib加密 logging日志 hahlib加密模块 logging日志模块 subprocess模块 1.hahlib加密模块 1.什么是加密? 将明文数据处理成密文数据的过程 ...
- python-简单模块的使用
提示:简单模块了解掌握 @ 目录 uuid模块 calendar日历模块 time模块 datetime模块 os模块 sys模块 random模块 json和pickle模块 json pickle ...
- 【Impala】概念、原理、内外部shell、建库建表、分区、查询、自定义函数、存储压缩
一.基本概念 1.介绍 对HDFS.Hbase数据的高性能.低延迟的交互式SQL查询功能 2.优缺点 优点:基于内存运算,无需写入磁盘,无需转化为MR,支持Data Locality调度(数据和计算在 ...
- 三道MISC的writeup
(1)背时 描述:腐烂了,变异了,太背时了...... 附件为一个压缩包 解题思路: 1.打开压缩包,发现有一个描述:v(51wA:I7uABi#Bx(T 2.将v(51wA:I7uABi#Bx(T进 ...
- 痞子衡嵌入式:探讨i.MXRT下FlexSPI driver实现Flash编程时对于中断支持问题
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是i.MXRT下FlexSPI driver实现Flash编程时对于中断支持问题. 前段时间有客户在官方社区反映 i.MXRT1170 下 ...
- 温故知新 - 靶机练习-Toppo
今天闲来无事,重新做了一下以前做过的第一个靶机(https://www.cnblogs.com/sallyzhang/p/12792042.html),这个靶机主要是练习sudo提权,当时不会也没理解 ...
