浏览器调试工具devtool

先打开devtool,再打开命令菜单。可以用screenshot来截屏
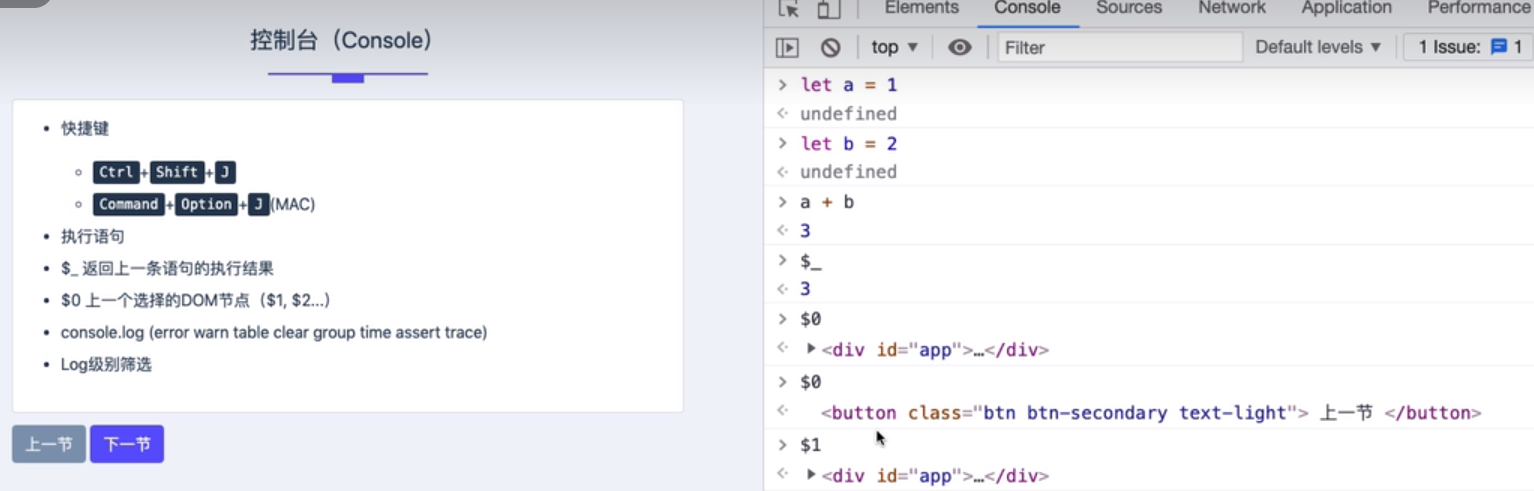
$0:先在element点击元素,再在控制台输入$0,这个$0代表element中选中的DOM元素。
$1,$2...有类似功能
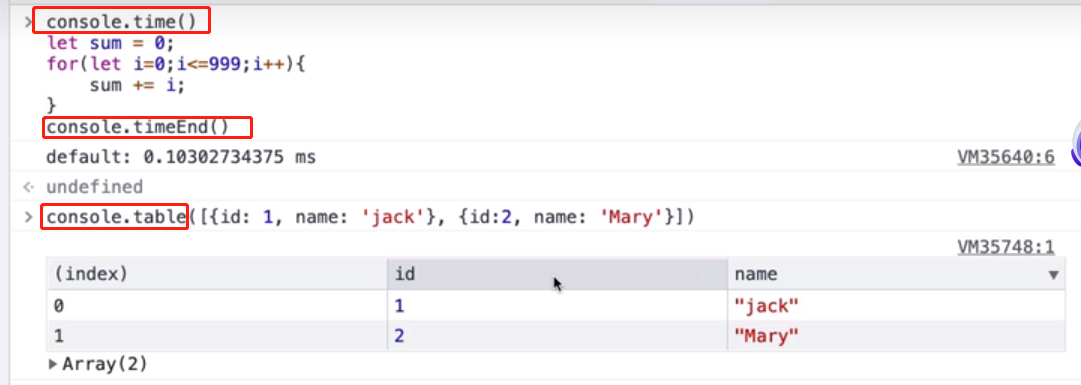
console.time()和console.timeEnd()一起,会打印这两个之间内容的执行时间。
console.table([{},{}]),会打印出表格。

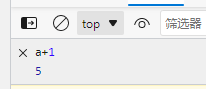
点击这个眼睛可检测表达式的值的变化,响应式的

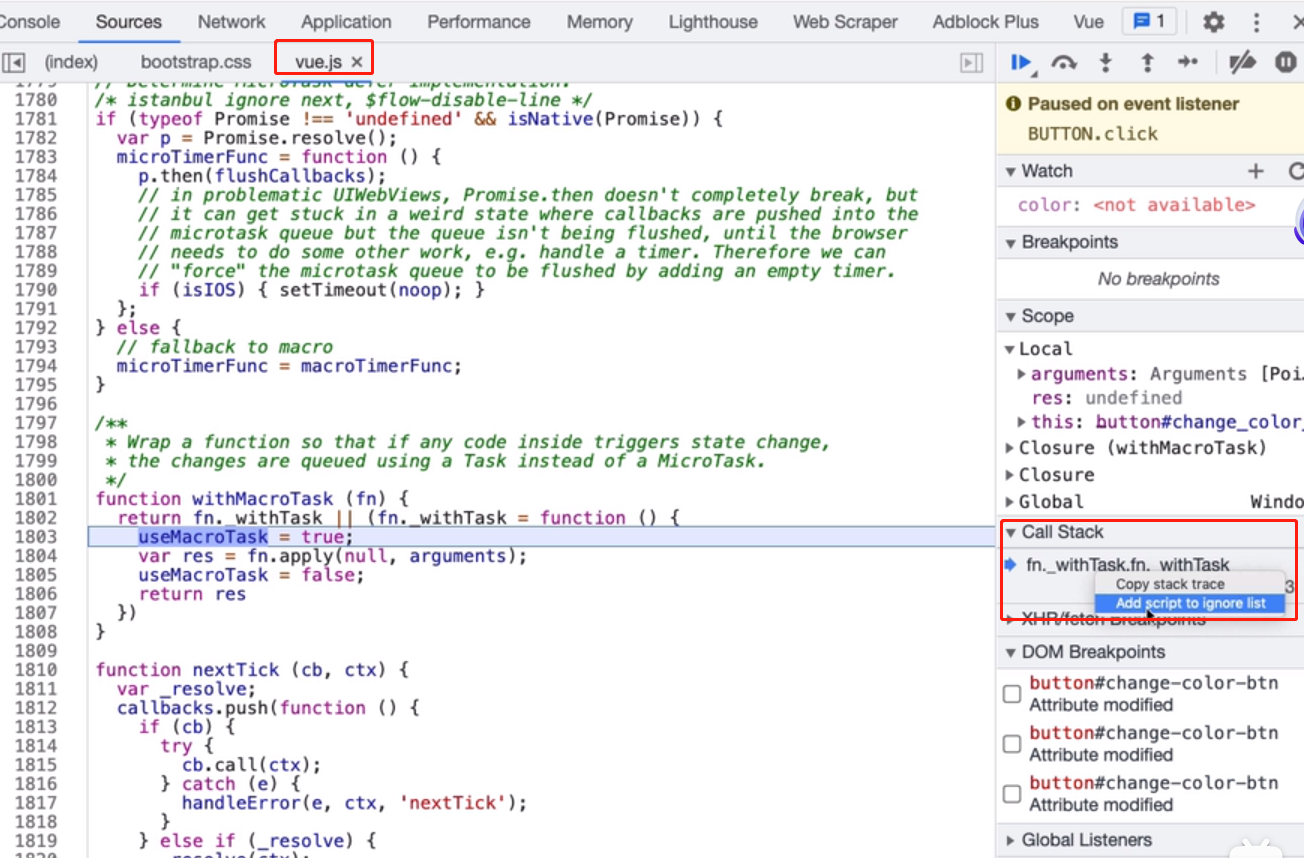
将不用调试的文件忽略。

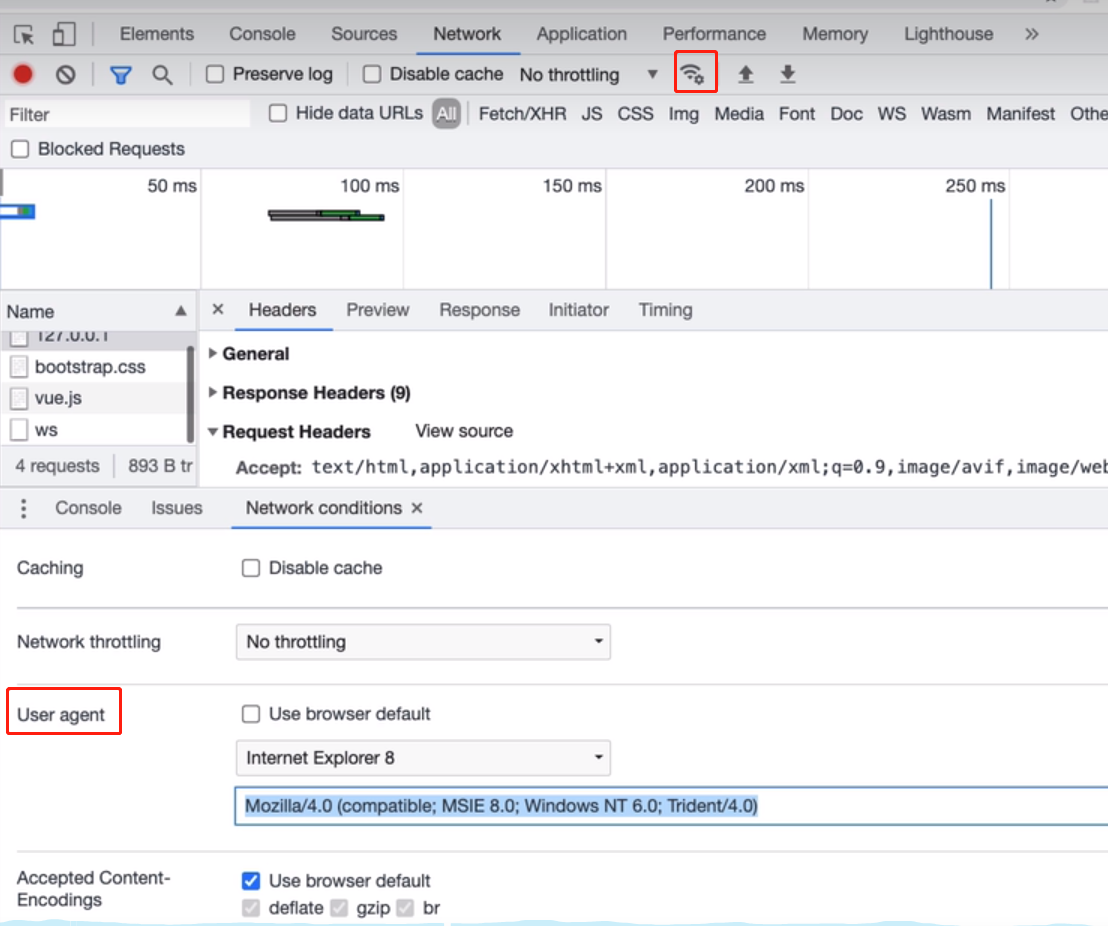
设置 网络
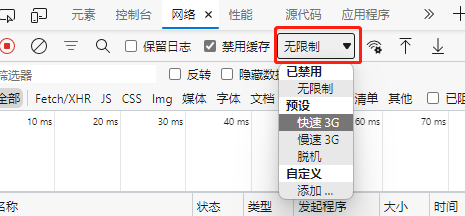
设置网络速度

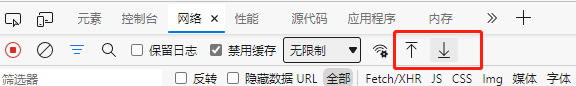
导入导出har。用户在用的时候儒道问题,可以导出har,开发人员可以导入har,查看当时网络接口的请求头、传参、等待时间、请求时间等。

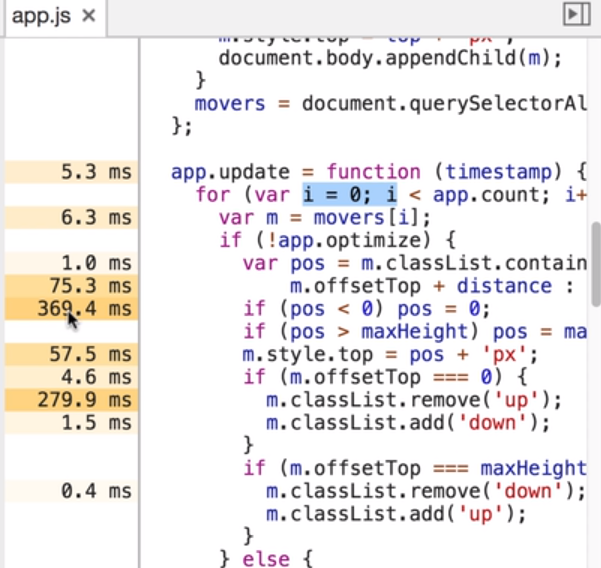
性能:录制之后,可以看1、网络的调用时间,2、帧:刷新频次,越小越慢,3、call tree(调用树):可看哪个程序占时长,点击截图中app.js,可看到每行代码的执行时间。


浏览器调试工具devtool的更多相关文章
- chrome浏览器调试工具的使用
废话不多说,给大家介绍一下最基本的浏览器调试工具
- chrome浏览器调试工具你会使用吗?
浏览器调试工具使用总结 一. console使用 console.table(),可以把对象输出成表格的形式,直观的观察数据. console.dir(),可以直观观察dom元素的对象形式 二. $的 ...
- IETester是一个免费的Web浏览器调试工具
功能简介 IETester是一个免费的Web浏览器调试工具,可以模拟出不同的js引擎来帮助程序员设计效果统一的代码.IETester可以在独立的标签页中开启IE5.5.IE6.IE7以及最I新的IE8 ...
- java selenium (四) 使用浏览器调试工具
在基于UI元素的自动化测试中, 无论是桌面的UI自动化测试,还是Web的UI自动化测试. 首先我们需要查找和识别UI元素. 在基于Web UI 自动化测试中, 测试人员需要了解HTML, CSS和 ...
- IE浏览器调试工具不能使用
Mac 使用VMware Fusion虚拟机,安装Windows 7 Service Pack 1 (SP1). 移除自带的IE8,下载并安装IE11(64位). IE 11 调试工具不能使用,并且调 ...
- web端 调试 手机混合应用中的h5部分(chrome浏览器的devtool使用)
Learning Hybird App Test–Appium Java(Leyden) 浏览器的远程调试工具,使得我们可以通过PC上开启的控制台,调试手机浏览器中正在运行的代码.运行于 Androi ...
- vue-devtools是vue浏览器调试工具
开vue官网在vue-生态系统-工具可以看到vue-devtools这个工具: vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率.接下来我 ...
- Chrome浏览器 调试工具 vue-devtools 的安装和使用
https://www.cnblogs.com/yuqing6/p/7440549.html
- Atitit.html css 浏览器原理理论概论导论attilax总结
Atitit.html css 浏览器原理理论概论导论attilax总结 1.1. 浏览器是怎样工作的:渲染引擎,HTML解析(连载二)1 2. 5.1.1 DOM标准 1011 3. <We ...
- webapp调试工具weinre的使用
在设计师与前端开发人员的努力下,一个WebApp出炉了,可是测试人员说了一堆的问题:某某机型下页面表现不一致,某某系统下页面如何如何,某某 系统浏览器下页面怎么怎么滴.看着满满的测试汇总文档,我们曾经 ...
随机推荐
- windows GO语言环境配置
目录 GO语言下载 安装goland go目录简介 配置gopath goland里添加goroot和gopath GO语言下载 参考教程:https://www.cnblogs.com/Domini ...
- Spring IOC官方文档学习笔记(三)之依赖项
1.依赖注入 (1) 依赖注入(DI)的概念:某个bean的依赖项,由容器来负责注入维护,而非我们自己手动去维护,以此来达到bean之间解耦的目的,如下 //情况一:不使用依赖注入 public cl ...
- 一篇文章带你了解设计模式原理——UML图和软件设计原则
一篇文章带你了解设计模式原理--UML图和软件设计原则 我们在学习过程中可能并不会关心设计模式,但一旦牵扯到项目和面试,设计模式就成了我们的短板 这篇文章并不会讲到二十三种设计模式,但是会讲解设计模式 ...
- day14-功能实现13
家居网购项目实现013 以下皆为部分代码,详见 https://github.com/liyuelian/furniture_mall.git 32.功能30-会员不能登录后台管理 32.1需求分析/ ...
- [C++]bitwise和memberwise的区别
在看<深入探索C++对象模型>这本书的时候,我看见了bitwise senimatics和memberwise senimatics,看的时候还不清楚这两个是什么意思,书本上直接使用的是英 ...
- pip19.2.3升级到20.3.3版本升级失败问题
2021-01-06 macOS版本:11.1 安装pip: sudo easy_install pip 话不多说,直接上问题 一行命令搞定 终端:sudo pip install --upg ...
- spark任务报错java.io.IOException: Failed to send RPC xxxxxx to xxxx:xxx, but got no response. Marking as slave lost.
## 日志信息如下 ``` Attempted to get executor loss reason for executor id 17 at RPC address 192.168.48.172 ...
- 【3.x合批亲测】使用这个优化方案,iPhone6也能飞起来,直接拉满60帧!
大家好,我是晓衡! 上周我花了3天的时间,体验测试了一款 Creator 3.x 性能优化工具:98K动态分层合批. 它能将 DrawCall 超过 1000+ 次的 2D 界面,实现运行时节点分层排 ...
- 在Ubuntu上安装OpenShift并使用
服务器信息 在阿里云买了个抢占式的服务器,地区为华南广州,系统为Ubuntu 20.04,8核16GB. 安装Docker 命令如下: $ apt-get update -y $ apt-get up ...
- vue3和百度地图关键字检索 定位 点击定位
效果图 在index.html中引入 百度地图开放平台 去申请你的ak 非常的简单可以自己百度 一下 <!-- 这个用官网给的有好多警告 更具百度的把 https://api.map.baidu ...
