Socket.io + Knex 实现私聊聊天室
前言
本文只介绍实现的核心代码,目的是记录和分享知识。若感兴趣可以往下看,在文章最后贴上了仓库地址。前端使用 Vite + Vue3;后端使用 Knex + Express。
Room 的概念
私密 Room
在开始做私聊功能之前,要掌握 Socket.io 的 Room 概念,当一个客户端连接到服务器时就会产生一个唯一的标识符,作为客户端的 ID。socket.id就可以拿到标识符:
server.on("connection", (socket: any) => {
console.log(socket.id);
});
一个socket.id就是一个私密的 Room,客户端 A 拿到客户端 B 的私密 Room,就可以通过socket.to(room).emit('echo private', "Hello")向客户端 B 发送私密信息。
公共 Room
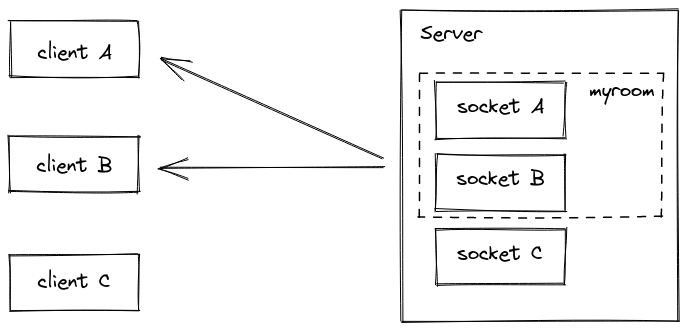
任意一个字符都可以作为公共 Room,区别于私密 Room。客户端通过socket.join(room)加入公共 Room,服务器就可以使用server.to(room).emit('public')发送群聊消息的事件,而客户端只需要监听这个事件就可以拿到群聊消息。下图是公共 Room 的结构图:

在本篇博文中,这一小节只是介绍 Socket.io 中私密 Room 和公共 Room 的区别。
开始
没有 Socket.io 基础的同学请看入门 Socket.io。
服务器
下面是服务器转交私密消息的实现步骤和代码:
- 服务器监听连接事件,当客户端 A 连接之后,服务器就监听客户端 A 的私密信息事件。
- 当客户端 A 发送私密信息事件之后,服务器就把私密信息转发给客户端 B。
server.on("connection", (socket: any) => {
socket.on("emit-private", (e: any) => {
socket.to(e.socket_id).emit("echo-private", e);
});
});
客户端
客户端的实现步骤稍微复杂一些,客户端发送的私密消息需要封装到类,通过 emit 发送给服务器,再由服务器去转交消息给目标客户端。
(1)封装消息类:
export class Message {
public username: string;
public text: string;
public avatar: string;
public popColor: string;
public type?: string;
public socket_id?: string;
constructor(username: string, text: string, avatar: string, popColor: string, type?: string, socketId?: string) {
this.username = username;
this.text = text;
this.avatar = avatar;
this.popColor = popColor;
this.type = type;
this.socket_id = socketId;
}
}
接收私密消息一方需要知道消息的用户名、消息文本、头像、Socket ID(私密 Room 标识符),其他的字段忽略不看。
(2)发送私密消息
下面是聊天室的 setup(组合式)代码,忽略了大量细节,只保留了核心代码:
- 导入 socket-client 模块,连接服务器。
- 客户端中输入好消息之后,点击按钮触发事件,客户端发送
emit-private给服务器。 - 客户端监听服务器转交的私密消息。
import { onMounted, ref } from "vue";
import { io } from "socket.io-client";
import { Message } from "../typescript/standard";
const socket = io("http://localhost:3000");
const methods = {};
onMounted(() => {
socket.on("echo-private", (e) => {
console.log(e);
});
methods.onSendText = (text: string) => {
let message = new Message(username, text, avatar, popColor, "others", socket_id);
socket.emit("emit-private", message);
};
});
演示
目前有三个客户端已经连接到服务器,下图是每一个客户端的私密 Room 标识符,它是唯一的,且由服务器分配的:

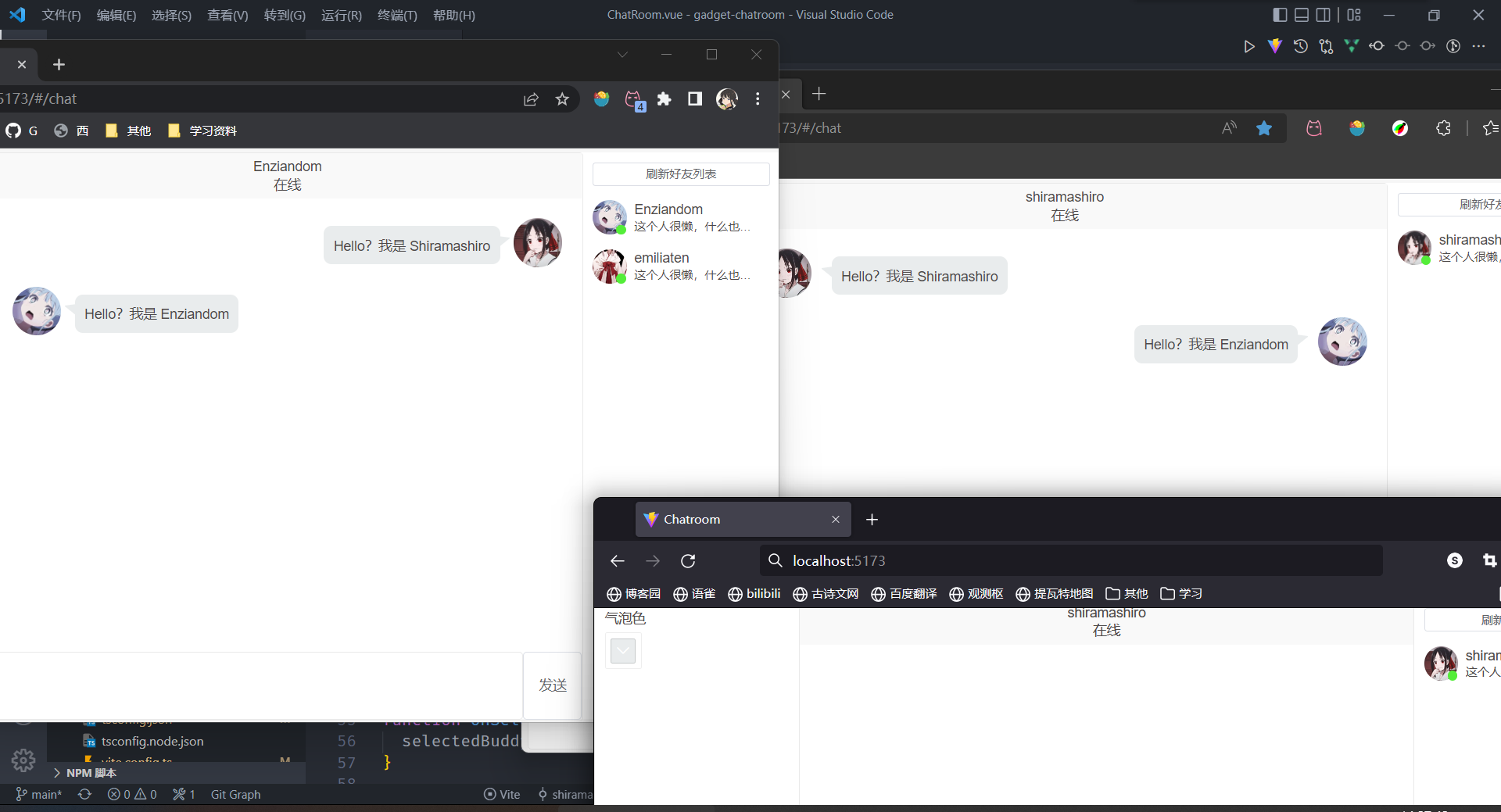
下图是两个客户端进行私聊,另一个客户端不能接收消息的演示截图:

左边是客户端 A,右上是客户端 B,右下是客户端 C。客户端 A 给客户端 B 互相发送私密消息,客户端 C 不能接收。
最后
想要查看完整的实现步骤,如果喜欢的话,请给我的仓库点一个 Star 吧,再给博文也点个赞!!!
- 前端项目:chatroom
- 后端项目:chatroom-serve
目前还在继续实现中...
Socket.io + Knex 实现私聊聊天室的更多相关文章
- 利用socket.io+nodejs打造简单聊天室
代码地址如下:http://www.demodashi.com/demo/11579.html 界面展示: 首先展示demo的结果界面,只是简单消息的发送和接收,包括发送文字和发送图片. ws说明: ...
- html5的新通讯技术socket.io,实现一个聊天室
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 基于Node.js+socket.IO创建的Web聊天室
这段时间进了一个新的项目组,项目是用Appcan来做一个跨平台的移动运维系统,其中前台和后台之间本来是打算用WebSocket来实现的,但写好了示例后发现android不支持WebSocket,大为受 ...
- vue + socket.io实现一个简易聊天室
vue + vuex + elementUi + socket.io实现一个简易的在线聊天室,提高自己在对vue系列在项目中应用的深度.因为学会一个库或者框架容易,但要结合项目使用一个库或框架就不是那 ...
- 基于react+react-router+redux+socket.io+koa开发一个聊天室
最近练手开发了一个项目,是一个聊天室应用.项目虽不大,但是使用到了react, react-router, redux, socket.io,后端开发使用了koa,算是一个比较综合性的案例,很多概念和 ...
- 利用socket.io实现多人聊天室(基于Nodejs)
socket.io简单介绍 在Html5中存在着这种一个新特性.引入了websocket,关于websocket的内部实现原理能够看这篇文章.这篇文章讲述了websocket无到有,依据协议,分析数据 ...
- Vue3 + Socket.io + Knex + TypeScript 实现可以私聊的聊天室
前言 下文只在介绍实现的核心代码,没有涉及到具体的实现细节,如果感兴趣可以往下看,在文章最后贴上了仓库地址.项目采用前后端模式,前端使用 Vite + Vue3 + TS:后端使用 Knex + Ex ...
- 以C#编写的Socket服务器的Android手机聊天室Demo
内容摘要 1.程序架构 2.通信协议 3.服务器源代码 4.客户端源代码 5.运行效果 一.程序架构 在开发一个聊天室程序时,我们可以使用Socket.Remoting.WCF这些具有双向通信的协议或 ...
- 高级IO复用应用:聊天室程序
简单的聊天室程序:客户端从标准输入输入数据后发送给服务端,服务端将用户发送来的数据转发给其它用户.这里采用IO复用poll技术.客户端采用了splice零拷贝.服务端采用了空间换时间(分配超大的用户数 ...
- netty-socket.io点对点通讯和聊天室通讯
netty-socketio是基于netty的socket.io服务实现,可以无缝对接前端使用的socketio-client.js. 相对于javaee的原生websocket支持(@serverE ...
随机推荐
- 【大数据面试】【框架】Linux命令、Shell工具、常见Shell脚本(群起脚本、数仓导入)
一.Linux 1.常用高级命令 ps -ef:查看进程详情,ps -ef|grep dae可以搜索指定进程,-e表示环境变量 ps -au:以用户为主的详细格式,显示进程平均占用资源,不包括cmd列 ...
- Python数据类型+运算符
Python基础数据类型 上期练习讲解 # 练习一.想办法打印出jason l1 = [11, 22, 'kevin', ['tony', 'jerry', [123, 456, 'jason'] ] ...
- day04-功能实现03
家居网购项目实现03 8.功能07-后台管理 显示家居 8.1需求分析/图解 给后台管理提供独立登录页面,管理员登录地址不对外公开 管理员登录成功后,显示管理菜单页面 管理员点击家居管理,显示所有家居 ...
- 如何优化大场景实时渲染?HMS Core 3D Engine这么做
在先前举办的华为开发者大会2022(HDC)上,华为通过3D数字溪村展示了自有3D引擎"HMS Core 3D Engine"(以下简称3D Engine)的强大能力.作为一款高性 ...
- gRPC入门与实操(.NET篇)
为什么选择 gRPC 历史 长久以来,我们在前后端交互时使用WebApi + JSON方式,后端服务之间调用同样如此(或者更久远之前的WCF + XML方式).WebApi + JSON 是优选的,很 ...
- 第k个数【模板题】
第k个数 给定一个长度为 \(n\) 的整数数列,以及一个整数 \(k\),请用快速选择算法求出数列从小到大排序后的第 \(k\) 个数. 输入格式 第一行包含两个整数 \(n\) 和 \(k\). ...
- 【问题解决】Tomcat启动服务时提示Filter初始化或销毁出现java.lang.AbstractMethodError错误
问题背景 最近在开发项目接口,基于SpringBoot 2.6.8,最终部署到外置Tomcat 8.5.85 下,开发过程中写了一个CookieFilter,实现javax.servlet.Filte ...
- webpack 中 loader 和 plugin 的区别
通俗点讲loader是转换,plugin是执行比转换更复杂的任务,比如合并压缩等 loader:让webpack能够处理非js文件,然后你就可以利用 webpack 的打包能力,对它们进行处理. 例如 ...
- 线上代码已变更,客户没有刷新浏览器,导致点击菜单后找不到相对路由js文件无法加载XXX路由,解决办法如下
1,reload 方法,该方法强迫浏览器刷新当前页面. 语法:location.reload([bForceGet]) 参数: bForceGet, 可选参数, 默认为 false,从客户端缓存里取当 ...
- 用Java写一个分布式缓存——缓存管理
前言 之前也用过一些缓存中间件,框架,也想着自己是不是也能用Java写一个出来,于是就有了这个想法,打算在写的过程中同步进行总结 源码:weloe/Java-Distributed-Cache (gi ...
