OpenLayers之OGC服务加载
一、实验内容
- 手动构造 GetCapabilities、GetMap 的操作链接,并在浏览器里发送HTTP 请求;利用 OpenLayers 进行 WMS 服务加载;
- 手动构造 GetCapabilities、GetTile 的操作链接,并在浏览器里发送HTTP 请求;利用 OpenLayers 进行 WMTS 服务加载;
- 手动构造 GetCapabilities、DescribeFeatureType、GetFeature 的操作链接,并在浏览器里发送 HTTP 请求;利用 OpenLayers 进行 WFS 服务加载以及
加载时添加过滤条件。
二、实验步骤
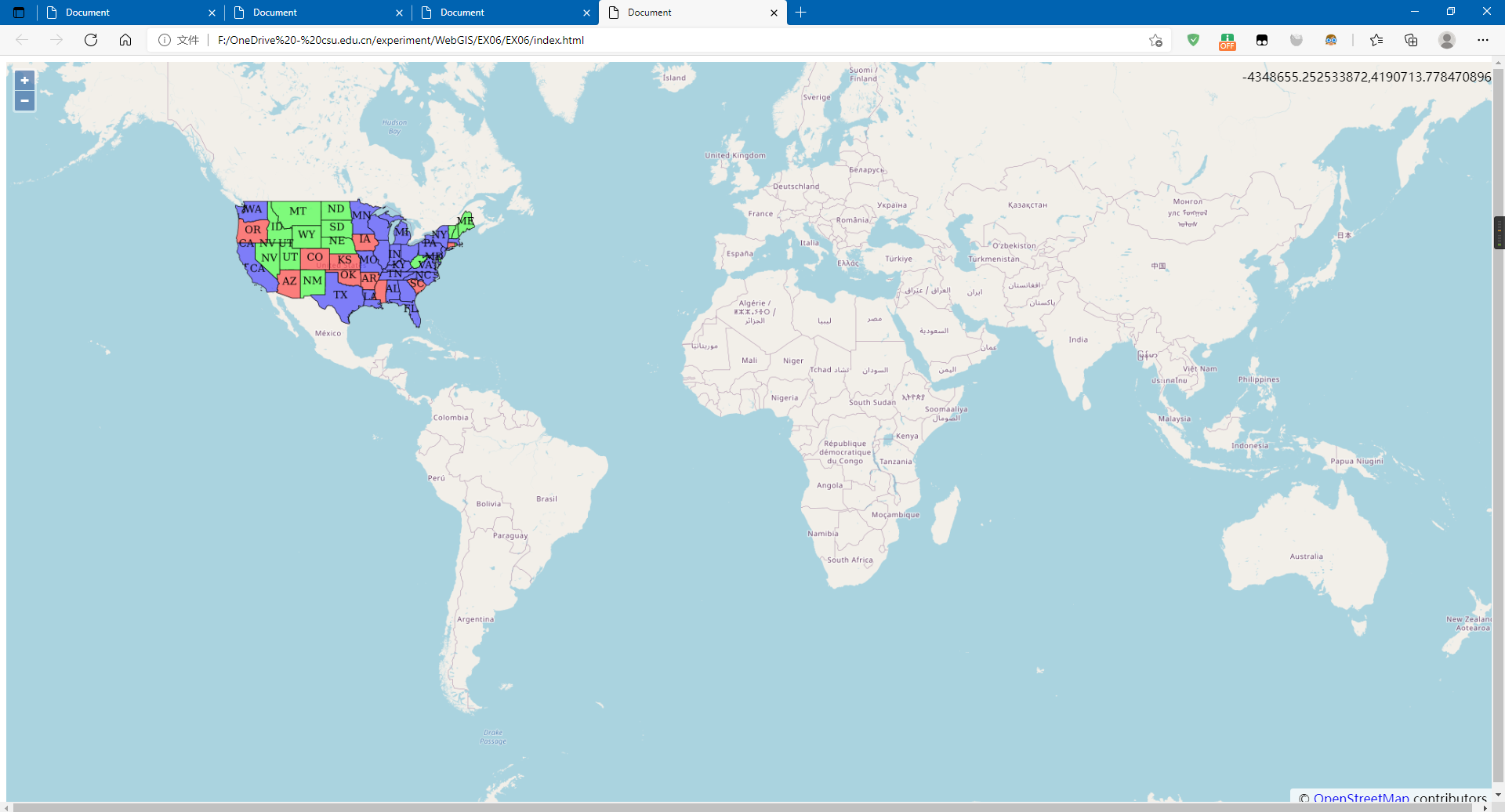
2.1 利用TileWMS加载WMS
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./v6.5.0-dist/ol.css">
<script src="./v6.5.0-dist/ol.js"></script>
<style>
html,
body {
height: 100%;
width: 100%;
}
#map {
height: 100%;
width: 100%;
margin: 0%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var projection = ol.proj.get('EPSG:4326');//地图投影坐标系
var map = new ol.Map({
target: 'map',
view: new ol.View({
center: [0, 0],
zoom: 2,
}),
layers: [
new ol.layer.Tile({ source: new ol.source.OSM() })]
});
var wmsLayer = new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'https://ahocevar.com/geoserver/wms',
params: { 'LAYERS': 'topp:states' }
})
});
map.addLayer(wmsLayer)
var mousePositionControl = new ol.control.MousePosition({ projection: 'EPS6:4326' });
map.addControl(mousePositionControl);
</script>
</body>
</html>

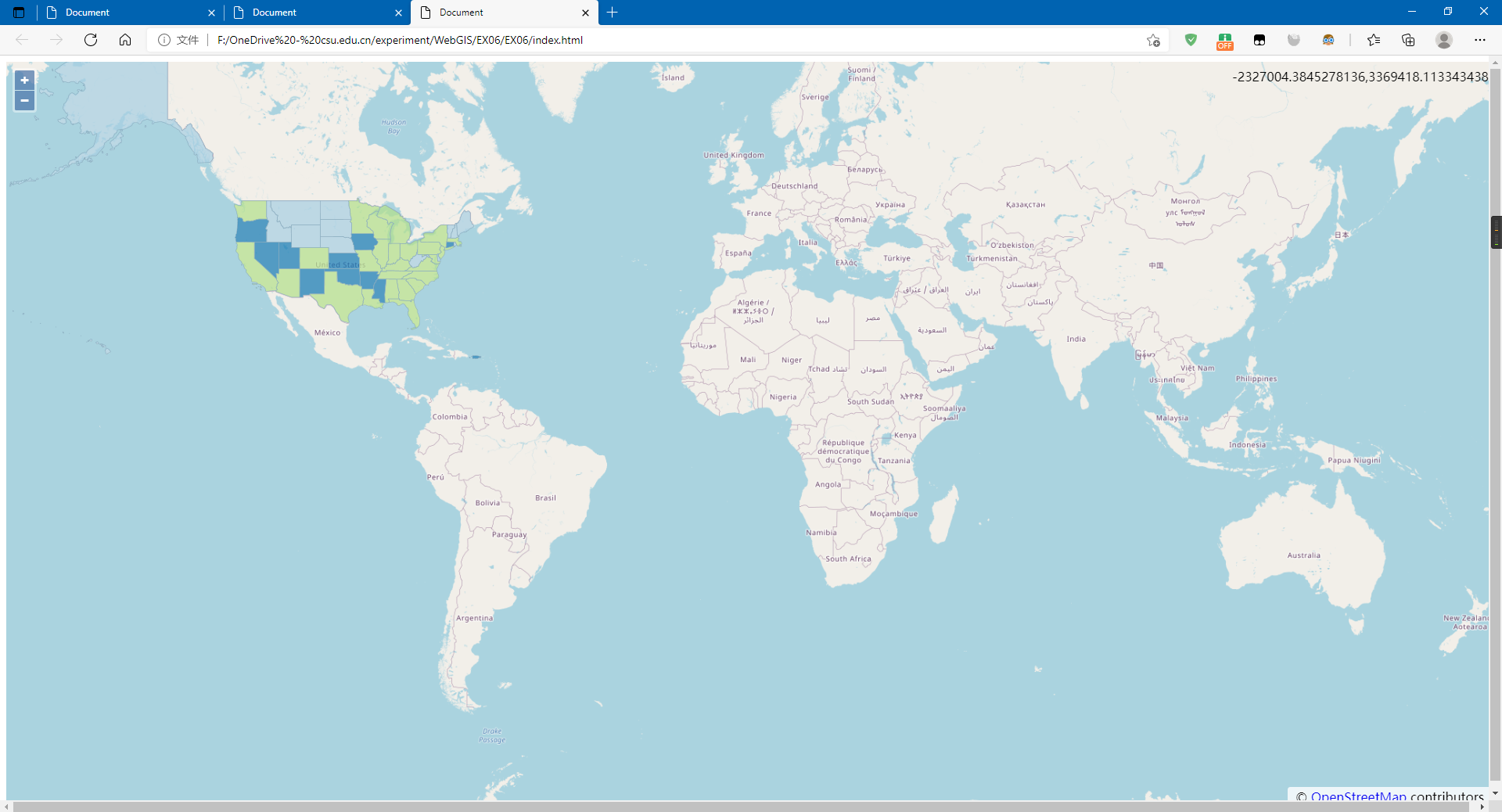
2.2 利用ImageWMS加载WMS
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./v6.5.0-dist/ol.css">
<script src="./v6.5.0-dist/ol.js"></script>
<style>
html,
body {
height: 100%;
width: 100%;
}
#map {
height: 100%;
width: 100%;
margin: 0%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var projection = ol.proj.get('EPSG:4326');//地图投影坐标系
var map = new ol.Map({
target: 'map',
view: new ol.View({
center: [0, 0],
zoom: 2,
}),
layers: [
new ol.layer.Tile({ source: new ol.source.OSM() })]
});
var wmsLayer = new ol.layer.Image({
source: new ol.source.ImageWMS({
url: 'https://ahocevar.com/geoserver/wms', params: { 'LAYERS': 'usa:states' }
})
});
map.addLayer(wmsLayer)
var mousePositionControl = new ol.control.MousePosition({ projection: 'EPS6:4326' });
map.addControl(mousePositionControl);
</script>
</body>
</html>

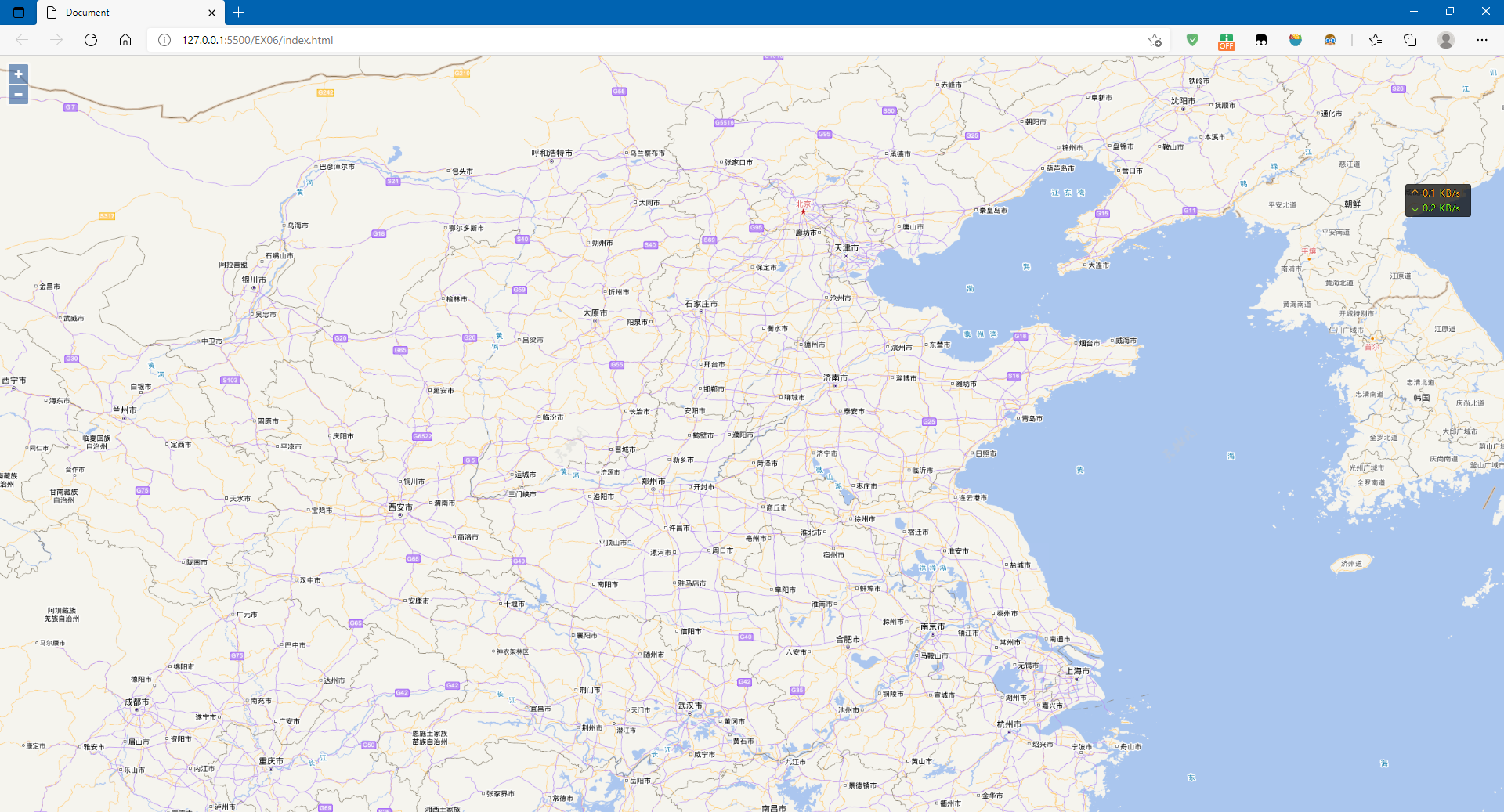
2.3 加载WMTS
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./v6.5.0-dist/ol.css">
<script src="./v6.5.0-dist/ol.js"></script>
<style>
html,
body,
div {
height: 100%;
width: 100%;
margin: 0%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var projection = ol.proj.get("EPSG:4326"); var projectionExtent = projection.getExtent();
var size = ol.extent.getWidth(projectionExtent) / 256; var resolutions = [];
for (var z = 2; z < 19; ++z) {
resolutions[z] = size / Math.pow(2, z);
}
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.WMTS({
url: "http://t{0-6}.tianditu.gov.cn/vec_c/wmts?tk=1d109683f4d84198e37a38c442d68311",
name: "中国矢量1-4级",
layer: "vec",
style: "default",
matrixSet: "c",
format: "tiles",
wrapX: true,
tileGrid: new ol.tilegrid.WMTS({
origin: ol.extent.getTopLeft(projectionExtent), resolutions: resolutions,
matrixIds: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14]
})
}),
}),
new ol.layer.Tile({
source: new ol.source.WMTS({
name: "中国矢量注记1-4级",
url: "http://t{0-6}.tianditu.gov.cn/cva_c/wmts?tk=1d109683f4d84198e37a38c442d68311",
layer: "cva",
style: "default",
matrixSet: "c",
format: "tiles",
wrapX: true,
tileGrid: new ol.tilegrid.WMTS({
origin: ol.extent.getTopLeft(projectionExtent), resolutions: resolutions,
matrixIds: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14]
})
}),
})
],
target: "map",
view: new ol.View({
center: [120.14805, 30.26971], projection: projection,
zoom: 3,
maxZoom: 17, minZoom: 1
})
});
</script>
</body>
</html>

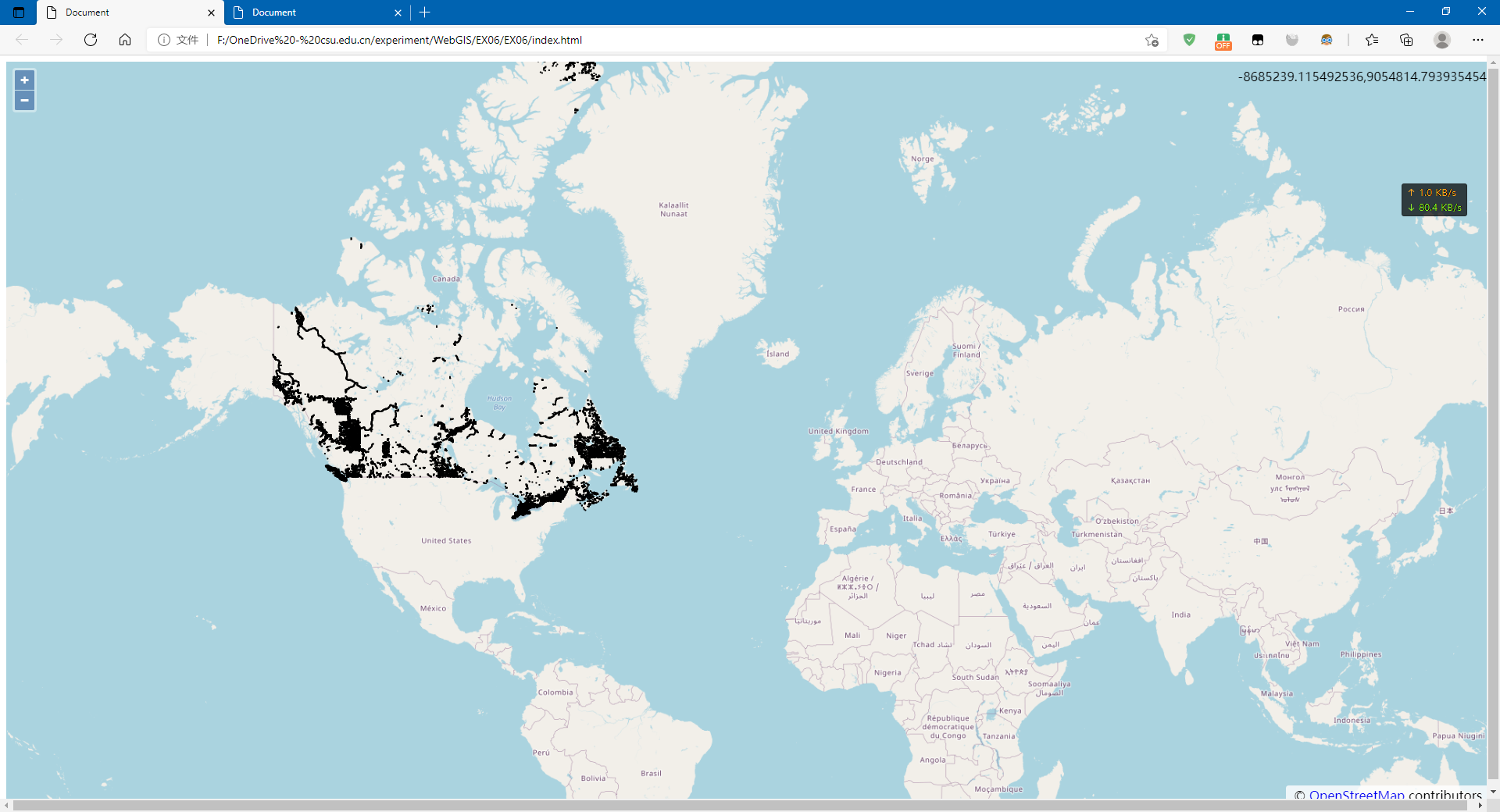
2.4 利用其它格式加载WFS
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./v6.5.0-dist/ol.css">
<script src="./v6.5.0-dist/ol.js"></script>
<style>
html,
body {
height: 100%;
width: 100%;
}
#map {
height: 100%;
width: 100%;
margin: 0%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var projection = ol.proj.get('EPSG:3857');//地图投影坐标系
var map = new ol.Map({
target: 'map',
view: new ol.View({
center: [-8908887.277395891, 5381918.072437216],
zoom: 12,
}),
layers: [
new ol.layer.Tile({ source: new ol.source.OSM() })]
});
var vectorSource = new ol.source.Vector();
var vector = new ol.layer.Vector({
source: vectorSource,
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'rgba(0,0,255,1.0)',
width: 2,
}),
}),
});
var vectorSource = new ol.source.Vector({
format: new ol.format.GeoJSON(),
url: function (extent) {
return (
"https://ahocevar.com/geoserver/wfs?service=WFS&" +
"version=1.1.0&request=GetFeature&typename=osm:water_areas&" +
"outputFormat=application/json&srsname=EPSG:3857&" +
"bbox=" +
extent.join(',') + ',EPSG:3857'
);
},
strategy: ol.loadingstrategy.bboxStrategy,
});
var vector = new ol.layer.Vector({
source: vectorSource,
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'rgba(0, 0,255,1.0)', width: 2,
}),
}),
});
map.addLayer(vector)
var mousePositionControl = new ol.control.MousePosition({ projection: 'EPS6:4326' });
map.addControl(mousePositionControl);
</script>
</body>
</html>

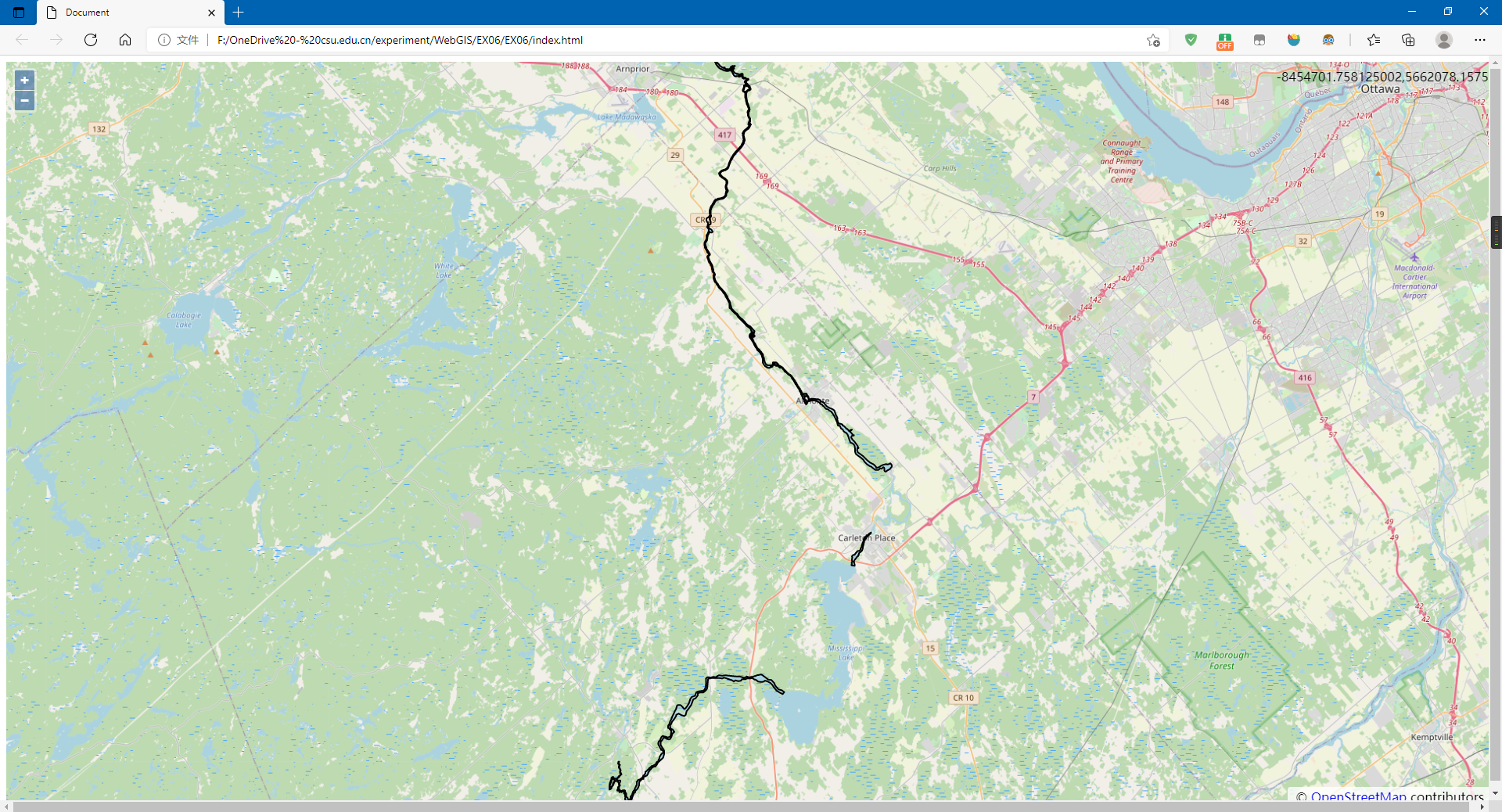
2.5 利用ol.format.WFS加载WFS
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./v6.5.0-dist/ol.css">
<script src="./v6.5.0-dist/ol.js"></script>
<style>
html,
body {
height: 100%;
width: 100%;
}
#map {
height: 100%;
width: 100%;
margin: 0%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var projection = ol.proj.get('EPSG:3857');//地图投影坐标系
var map = new ol.Map({
target: 'map',
view: new ol.View({
center: [-8908887.277395891, 5381918.072437216],
zoom: 12,
}),
layers: [
new ol.layer.Tile({ source: new ol.source.OSM() })]
});
var vectorSource = new ol.source.Vector();
var vector = new ol.layer.Vector({
source: vectorSource,
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'rgba(0,0,255,1.0)',
width: 2,
}),
}),
});
// generate a GetFeature request
var featureRequest = new ol.format.WFS().writeGetFeature({
srsName: 'EPSG:3857',
featureNS: 'http://openstreemap.org',
featurePrefix: 'osm',
featureTypes: ['water_areas'],
outputFormat: 'application/json',
filter: ol.format.filter.and(
ol.format.filter.like('name', 'Mississippi*'),
ol.format.filter.equalTo('waterway', 'riverbank')),
});
// then post the request and add the received features to a layer
fetch(' https://ahocevar.com/geoserver/wfs', {
method: 'POST',
body: new XMLSerializer().serializeToString(featureRequest),
})
.then(function (response) { return response.json(); })
.then(function (json) {
var features = new ol.format.GeoJSON().readFeatures(json);
vectorSource.addFeatures(features);
map.getView().fit(vectorSource.getExtent());
});
map.addLayer(vector)
var mousePositionControl = new ol.control.MousePosition({ projection: 'EPS6:4326' });
map.addControl(mousePositionControl);
</script>
</body>
</html>

OpenLayers之OGC服务加载的更多相关文章
- Android 三级联动选择城市+后台服务加载数据库
技术渣,大家将就着看 首先我们需要一个xml数据保存到数据库,这里我从QQ下面找到一个loclist.xml文件 <CountryRegion Name="中国" Code= ...
- ArcGIS API for Silverlight 调用GP服务加载等值线图层
原文:ArcGIS API for Silverlight 调用GP服务加载等值线图层 第二篇.Silverlight客户端调用GP服务 利用ArcGIS API for Silverlight实现G ...
- Openstack本学习笔记——Neutron-server服务加载和启动源代码分析(三)
本文是在学习Openstack过程中整理和总结.因为时间和个人能力有限.错误之处在所难免,欢迎指正! 在Neutron-server服务载入与启动源代码分析(二)中搞定模块功能的扩展和载入.我们就回到 ...
- 影像服务——加载CESIUM自带的影像服务
1.加载arcgis数据——ArcGisMapServerImageryProvider var viewer = new Cesium.Viewer("cesiumDiv",{ ...
- openlayers的loaders方式加载
openlayers loaders方式加载 let layerVector = new ol.layer.Vector({ source : new ol.source.Vector({ loade ...
- 使用第三方CDN加速服务加载js/css
ASP.NET MVC 3.0 http://ajax.aspnetcdn.com/ajax/mvc/3.0/jquery.unobtrusive-ajax.js http://ajax.aspnet ...
- 如何让aspnet服务加载静态资源html(我的动态网页静态化) 转
我们知道,IIS自身是不能处理像ASPX扩展名这样的页面,只能直接请求像HTML这样的静态文件. 当客户端请求一个服务器资源时,这个HTTP请求会被inetinfo.exe进程截获(www服务),然后 ...
- 记录一次win2003服务器的IIS服务加载.flv后缀的资源报错404的处理方法
问题:访问某个域名下的xxxx.flv资源,页面报错404. 解决思路: 1.权限是否给足 user权限给完全控制咯 如果你访问该域名下的其他资源无问题的话就不是介个原因了 2.MIME类型是否少了 ...
- Arcgis for Js之加载wms服务
概述:本节讲述Arcgis for Js加载ArcgisServer和GeoServer发布的wms服务. 1.定义resourceInfo var resourceInfo = { extent: ...
- openlayers 加载瓦片详解 一
在这先说点题外话,本人在研究webgl 三维球过程中惊人发现,openlayers 的开发人员也在研究webgl并经证实他们也正在研发基于 webgl的三维gis开源平台,这可能是首个开源的三维平台, ...
随机推荐
- Redis Zset实现统计模块
1. 背景 公司有一个配置中心系统,使用MySQL存储了大量的配置,但现在不清楚哪些配置正在线上使用,哪些已经废弃了,所以需要实现一个统计模块,实现以下两个功能: 查看总体配置的数量以及活跃的数量 查 ...
- Nmap安装
Nmap(Network Mapper,网络映射器)是一款开放源代码的网络探测和安全审核工具.它被设计用来快速扫描大型网络,包括主机探测与发现.开放的端口情况.操作系统与应用服务指纹识别.WAF识别及 ...
- JavaScript:代码应该编写在哪里?
我们可以将JS的代码,编写在三个地方. 但是无论编写在哪里,最后它都会嵌入进网页代码中,被浏览器执行. 编写在script标签中 我们可以直接在HTML的script标签中,编写大段JS代码. 编写在 ...
- STL list容器API
list容器:链表容器,不支持随机遍历.不能用通用的sort算法(要有随机访问迭代器),容器自己有排序算法 #define _CRT_SECURE_NO_WARNINGS #include<io ...
- P3Depth: Monocular Depth Estimation with a Piecewise Planarity Prior
1. 论文简介 论文题目:P3Depth: Monocular Depth Estimation with a Piecewise Planarity Prior Paper地址:paper Code ...
- 【c#】从外部复制文本、图片到我的软件中的解决方案(支持ppt,qq等)
原文地址 https://www.cnblogs.com/younShieh/p/17010572.html 如果本文对你有所帮助,不妨点个关注和推荐呀,这是对笔者最大的支持~ 我们先考虑 ...
- 原生js实现jsonp
有时候用js封装个小工具需要一些已经被封装好的函数,比如jq的jsonp 但是原生小工具如果仅仅为了这个就导入一个上百kb的jQuery不划算 然后我去网上找,一大堆废文,还是自己发一篇记录一下吧 下 ...
- MySQL join语句怎么优化?
在MySQL的实现中,Nested-Loop Join有3种实现的算法: 1. Simple Nested-Loop Join:简单嵌套循环连接 2. Block Nested-Loop Join:缓 ...
- Earthdata批量下载MODIS遥感影像的方法
本文介绍在Earthdata网站中,批量下载MODIS遥感影像的方法. 首先,打开网页:https://search.earthdata.nasa.gov/search ,如果没有Earthd ...
- GIS数据下载合集:遥感、土壤、气象、行政区数据...
本文介绍GIS领域相关的各类综合数据免费获取网站,包括遥感数据.气象数据.土地数据.土壤数据.农业数据.行政区数据.社会数据.经济数据等等. 数据较多,大家可以直接通过下方目录加以总览:点击数 ...
