07#Web 实战:仿 GitHub 个人主页项目拖拽排序
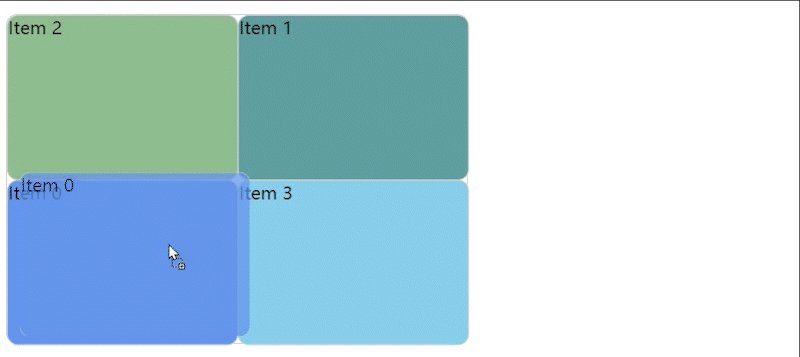
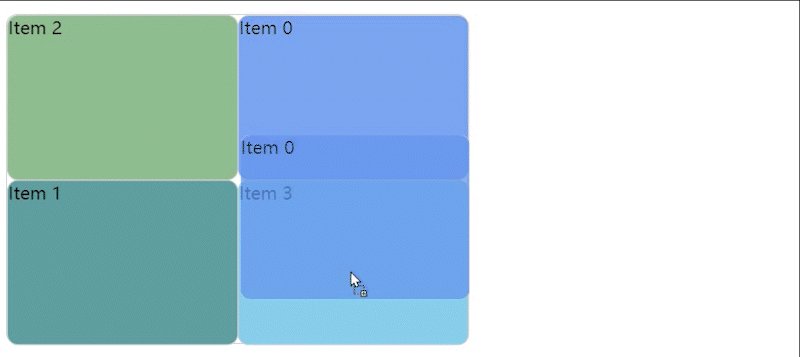
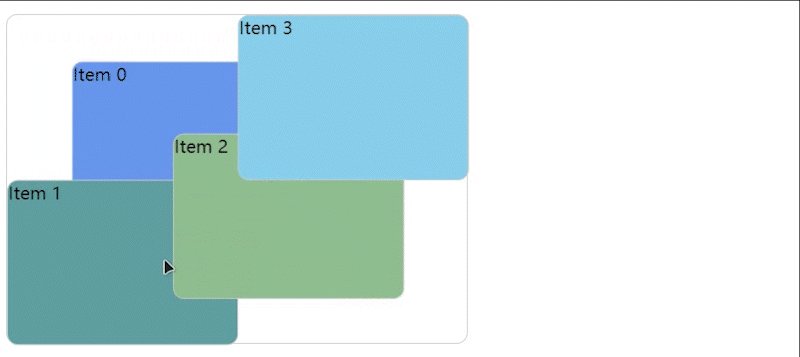
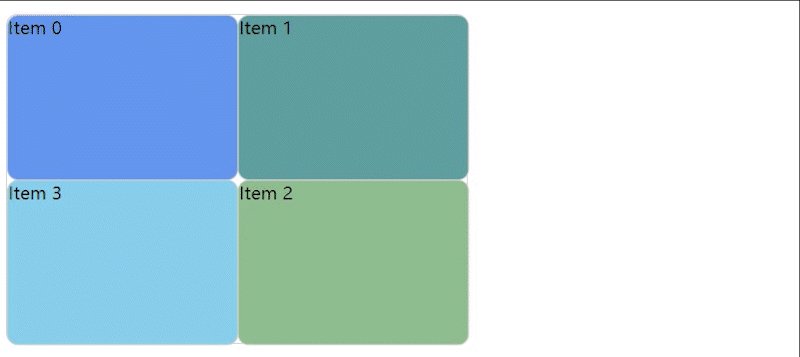
实现效果图

GitHub 和 Gitee 个人主页中可以对自己的项目进行拖拽排序,于是我就想自己实现一个。本随笔只是记录一下大概的实现思路,如果感兴趣的小伙伴可以通过代码和本随笔的说明去理解实现过程。我的 Gitee 和 GitHub 地址。
思路构思
要实现元素拖拽可替换位置,就必须要锁定每一个元素的具体位置,且要直到两个元素的 transform: translate()。从代码上看,这是一个二维数组。从界面上看,就是一个网格布局。
元素的布局不可能通过display: grid来进行,得用transform: translate(),实现元素得平移,且需要使用绝对和相对定位。
静态界面代码
这里给出初始的静态界面代码,draggable 表示开启这个元素的可拖拽功能:
<div class="drop-box">
<div class="drag-item item-0">
<div class="ontology" draggable="true">Item 0</div>
</div>
<div class="drag-item item-1">
<div class="ontology" draggable="true">Item 1</div>
</div>
<div class="drag-item item-2">
<div class="ontology" draggable="true">Item 2</div>
</div>
<div class="drag-item item-3">
<div class="ontology" draggable="true">Item 3</div>
</div>
</div>
老样子,我喜欢把不必要的代码给省略掉,如果样式不全,去我的仓库复制:
.drop-box {
transition: all 0.5s ease-in-out;
box-sizing: border-box;
/* 在这里设置 drop-box 的高宽 */
width: 420px;
height: 300px;
/* 在这里设置 drop-box 的高宽 */
border-radius: 10px;
border: 1px solid #cccccc;
position: relative;
}
.drag-item {
transition: all 0.5s ease-in-out;
box-sizing: border-box;
border-radius: 10px;
border: 1px solid #cccccc;
width: 200px;
height: 50%;
position: absolute;
top: 0;
left: 0;
}
.drag-item > div.ontology {
width: 100%;
height: 100%;
}
构建二维数组
拖拽每一个元素不代表真实地改变了 DOM 所在的位置。给这些元素设置监听器,并获取 index,拖拽之后都不会影响它的索引值。
上面给的 HTML 结构,在界面上生成之后,从 1 ~ 4 这样的序列是不会改变的,即便是我们修改了它的 translate(平移元素)之后,也不会影响它原本在 DOM 树上的顺序。
为了方便在代码中修改元素的transform: translate(),我们需要在页面载入时就虚拟化这些元素到二维数组中。元素虚拟化进二维数组的目的是让编程更加易于使用。
let virtualGridElem = [];
function initVirtualGrid(elem, init) {
let elemIndex = 0;
for (let rowIndex = 0; rowIndex < init.rowNum; rowIndex++) {
virtualGridElem[rowIndex] = [];
for (let colIndex = 0; colIndex < init.colNum; colIndex++) {
$(elem[elemIndex]).attr("data-row-index", rowIndex);
$(elem[elemIndex]).attr("data-col-index", colIndex);
$(elem[elemIndex]).css({ width: init.width, height: init.height, transform: gridVals[rowIndex][colIndex] });
initEvents(elem[elemIndex], elemIndex, rowIndex, colIndex);
virtualGridElem[rowIndex][colIndex] = elem[elemIndex++];
}
}
}
在虚拟化之前,需要获得这个界面中的网格信息,即网格有多少行,每一行有多少列。
let gridVals = [];
function initGridVals(elNum, colNum, rowMaxWidth, colMaxWidth) {
let rowNum = Math.ceil(elNum / colNum);
let widthPerRow = rowMaxWidth / colNum;
let heightPerCol = colMaxWidth / rowNum;
let translateX = 0;
for (let rowIndex = 0; rowIndex < rowNum; rowIndex++) {
let translateY = 0;
gridVals[rowIndex] = [];
for (let colIndex = 0; colIndex < colNum; colIndex++) {
gridVals[rowIndex][colIndex] = `translate(${translateY}px, ${translateX}px)`;
translateY += widthPerRow;
}
translateX += heightPerCol;
}
return {
width: widthPerRow,
height: heightPerCol,
rowNum: rowNum,
colNum: colNum
};
}
到目前为止,得到了两个重要的二维数组:virtualGridElem 和 gridVals。virtualGridElem 不会被改变,一直保持原有的位置,与实际的可拖拽元素的 DOM 树保持一致。gridVals 会与 virtualGridElem 发生出入,会根据操作而修改。
let dragItem = $(".drop-box").children(".drag-item");
initVirtualGrid(dragItem, initGridVals($(dragItem).length, 2, 420, 300));
拖拽排序功能
拖拽在 HTML5 就已经存在,drop、dragover、dragstart、dragend 都是实现本案例中最重要的几个监听事件。其中 drop 表示可拖拽元素到目标元素之后的元素,即 item1 拖拽到 item2 之后,获取 item2 的元素。
function initEvents(elem, index, rowIndex, colIndex) {
// drop 是获取拖拽目标元素
$(elem).on("drop", e => {
e.preventDefault();
$(virtualGridElem[rowIndex][colIndex]).css({ transform: gridVals[currRowIndex][currColIndex] });
$(virtualGridElem[currRowIndex][currColIndex]).css({ transform: gridVals[rowIndex][colIndex] });
// let tempTargetGridVals = gridVals[currRowIndex][currColIndex];
// gridVals[currRowIndex][currColIndex] = gridVals[rowIndex][colIndex];
// gridVals[rowIndex][colIndex] = tempTargetGridVals;
[gridVals[currRowIndex][currColIndex], gridVals[rowIndex][colIndex]] = [gridVals[rowIndex][colIndex], gridVals[currRowIndex][currColIndex]];
});
// 必须写这一段代码,否则 drop 监听器不生效
$(elem).on("dragover", e => {
e.preventDefault();
});
// drag 相关的监听是对拖拽元素目标有效的
let ontology = $(elem).children(".ontology");
$(ontology).on("dragstart", e => {
currRowIndex = rowIndex;
currColIndex = colIndex;
$(elem).css({ opacity: "0.5" });
});
$(ontology).on("dragend", e => {
$(elem).css({ opacity: "1" });
});
}
代码最多的是 drop 事件,在开始拖拽时,也就是获取拖拽的元素信息,在这里我们要把这个拖拽的元素透明度调低一点,表示被拖拽中的元素。之后,记录改拖拽元素的二维索引值,rowIndex、colIndex,记录为 currXxxIndex。
在拖拽完成之后,就要触发 drop 事件。drop 事件中,对 gridVals 进行值的交替。ES6 中解构赋值不需要中间变量临时存储,就可以实现值交换:
let x = 1, y = 2;
[x, y] = [y, x]
替换之后,x = 2,y = 1。
结束语
具体实现过程请去看我仓库中的代码 Gitee 和 GitHub 地址。喜欢的话,请点个赞再走哦!后续带来更多的 Web 实践。
07#Web 实战:仿 GitHub 个人主页项目拖拽排序的更多相关文章
- 07#Web 实战:实现 GitHub 个人主页项目拖拽排序
实现效果图 GitHub 和 Gitee 个人主页中可以对自己的项目进行拖拽排序,于是我就想自己实现一个.本随笔只是记录一下大概的实现思路,如果感兴趣的小伙伴可以通过代码和本随笔的说明去理解实现过程. ...
- Android高级控件(六)——自定义ListView高仿一个QQ可拖拽列表的实现
Android高级控件(六)--自定义ListView高仿一个QQ可拖拽列表的实现 我们做一些好友列表或者商品列表的时候,居多的需求可能就是需要列表拖拽了,而我们选择了ListView,也是因为使用L ...
- HTML5实战与剖析之原生拖拽(四可拖动dragable属性和其他成员)
可拖动dragable属性 之前我们已经为大家介绍过几篇有关HTML5中原生拖拽的相关知识了.今天为大家介绍HTML5拖拽中的其他一些小东东,闲话不多说赶快一起看看吧. 在默认情况下,链接.文本和图像 ...
- HTML5实战与剖析之原生拖拽(一拖拽历史概述)
提起拖拽,我就想起了在JavaScript培训的时候一个非常好玩的效果,那就是拖拽了.可以用鼠标任意拖拽着一个物体到任何你想去的地方. 最早拥有JavaScript拖拽功能的是IE4浏览器.当时,网页 ...
- React造轮子:拖拽排序组件「Dragact」
先来一张图看看: 项目地址:Github地址 (无耻求星!) 在线观看(第一次加载需要等几秒):预览地址 说起来不容易,人在国外没有过年一说,但是毕竟也是中国年,虽然不放假,但是家里总会主内一顿丰盛的 ...
- RecyclerViewItemTouchHelperDemo【使用ItemTouchHelper进行拖拽排序功能】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 记录使用ItemTouchHelper对Recyclerview进行拖拽排序功能的实现. 效果图 代码分析 ItemTouchHel ...
- html5 Sortable.js 拖拽排序源码分析
最近公司项目经常用到一个拖拽 Sortable.js插件,所以有空的时候看了 Sortable.js 源码,总共1300多行这样,写的挺完美的. 本帖属于原创,转载请出名出处. 官网http:// ...
- jQuery可拖拽排序列表jquery-sortable-lists
jquery-sortable-lists可以通过鼠标进行拖动排列树型菜单,可以定义某个列表元素是否拖动,拖动后回调,点击可以折叠树型结点,可以用来在后台模仿wordpress后台拖动菜单,实现多级菜 ...
- 使用knockout-sortable实现对自定义菜单的拖拽排序
在开始之前,照例,我们先看效果和功能实现. 关于自定义菜单的实现,这里就不多说了,需要了解的请访问:http://www.cnblogs.com/codelove/p/4838766.html 这里需 ...
- RecyclerView拖拽排序;
效果就是这样,RecyclerView列表可拖拽排序,可删除,可添加: RecyclerView给我们提供了一个手势器: ItemTouchHelper helper = new ItemTouchH ...
随机推荐
- 使用NPOI core插入图片
闲的无聊,封装一个NPOI core插入图片,下面贴上代码,有注释,我就不讲解了 public class ExcelHelper { /// <summary> /// excel插入图 ...
- JavaScript:对象:如何去遍历输出一个对象的属性?语句for-in
使用for-in的for循环语句,可以去遍历一个对象的属性,这类似于Java的增强for循环: 但是注意,这并不能遍历对象的所有属性,有些隐藏的属性,是无法遍历出来的,虽然我们可以通过控制台去查看这些 ...
- 如何在C#中接受或拒绝 Excel 中的修订
修订功能可以跟踪文档所有的修改,了解修改的过程,这对于团队协同文档编辑.审阅是非常有用的一个功能.将工作簿发送给他人审阅时,我们可以开启修订功能,共享工作簿被修改后,用户查看文档时可以选择接受或者拒绝 ...
- npm ERR! An unknown git error occurred
今天根据 vue-element-admin 官网文档下载项目,初始化时报错 npm ERR! An unknown git error occurred 试了网上的大部分方法,都没用,最后在官网提供 ...
- day06-Vue03
Vue03 10.组件化编程 10.1基本说明 官网链接:https://v2.cn.vuejs.org/v2/guide/components-registration.html 在大型应用开发时, ...
- YMOI2019-5.4
题解 YMOI2019-5.4 前言 欸,被干爆了.. 太菜了.亏我还提前看题了,还是自古大神出民间 YMOI2019的第二次考试吧.第一次没参加,这一次是第一次却出师不利..还要继续加强 还是总结一 ...
- 【Linux技术专题系列】「必备基础知识」一起探索和实践sftp配置之密钥方式登录
FTP服务-vsftp协议实现 我们常用的是FTP协议,主要是通过VSFTP是一个基于GPL发布的类Unix系统上使用的FTP服务器软件,它的全称是Very Secure FTP 从此名称可以看出来, ...
- 对象的变为私有方法不可改动 seal freeze
- VUE assets里的scss没有引用会被打包进代码里,本地代码和打包后的代码样式不一致解决办法
1.打包部署后,发现样式和本地运行时候代码不一致 经过排查发现 这个路径的文件被打包进去了,但是我并没有引用这个文件啊啊啊啊啊a~~~~ src\assets\webgl-assets\scss\st ...
- Java 进阶P-4.6+P-4.7
向上造型 造型cast 子类的对象可以赋值给父类的变量 注意! java中不存在对象对对象的赋值!! 父类的对象不能赋值给子类的变量 可以用造型: c=(Car) v; (只有当v这个变量实际管理的是 ...
