ionic+vue+capacitor系列笔记--02项目中集成Capacitor,添加android,ios平台,真机运行项目
Capacitor是什么?
Capacitor是由ionic团队开发的一款跨平台移动应用构建工具,可轻让我们轻松的构建Android、iOS、Electron和Web应用程序。
Capacitor是Apache Cordova和Adobe PhoneGap的继承者,不仅可以把我们用html css js写的代码打包成原生app,还可以让我们使用js调用手机上面原生的Api。目前Capacitor已经成为Ionic应用程序的默认打包工具,你可以继续选择使用cordova或者尝试使用Capacitor。Capacitor官方不仅给我们提供了常见的Api插件,还提供了Cordova兼容层,允许我在Capacitor项目中使用现有的Cordova插件。
1.在我们的Ionic项目中(vue angular react都可以)集成Capacitor
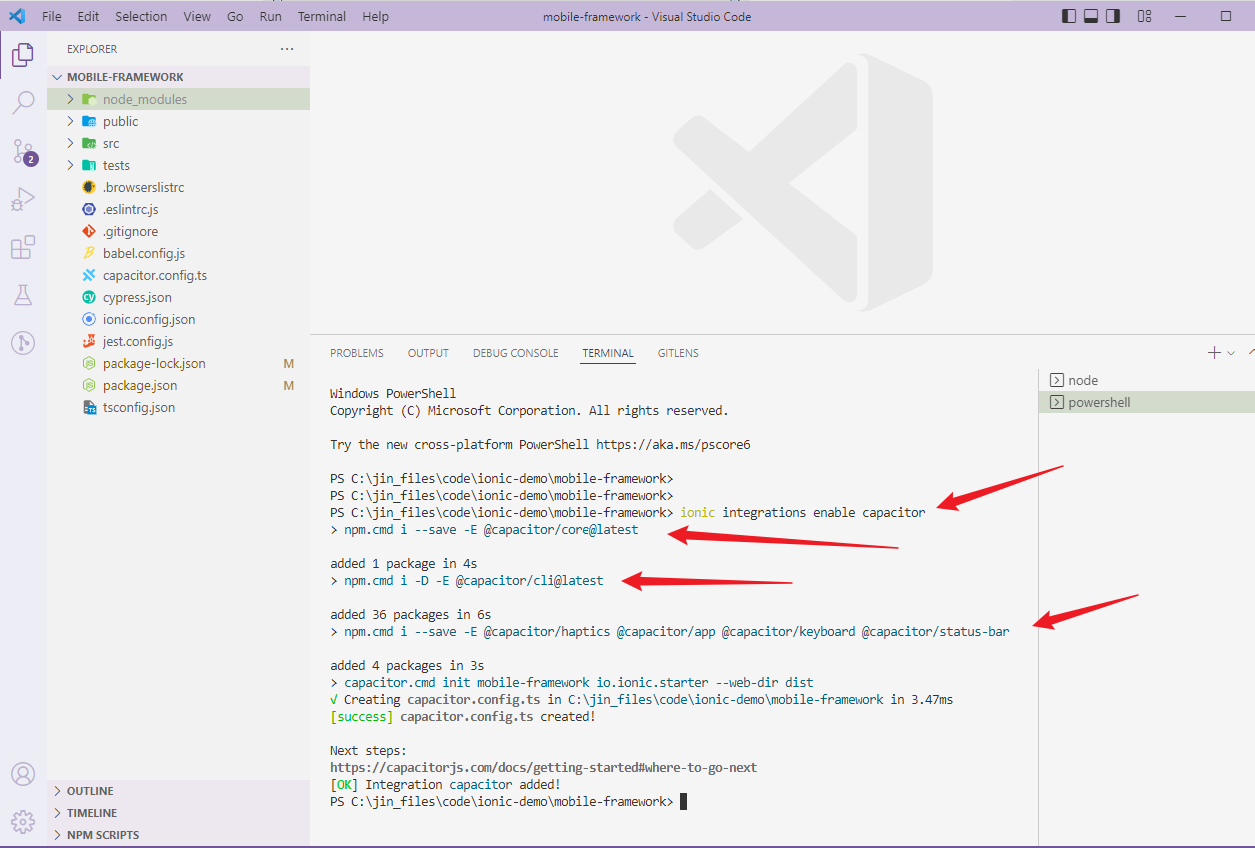
ionic integrations enable capacitor


2.新版本的ionic("@ionic/vue": "^6.0.0")此步骤可跳过----配置应用名称 应用包名
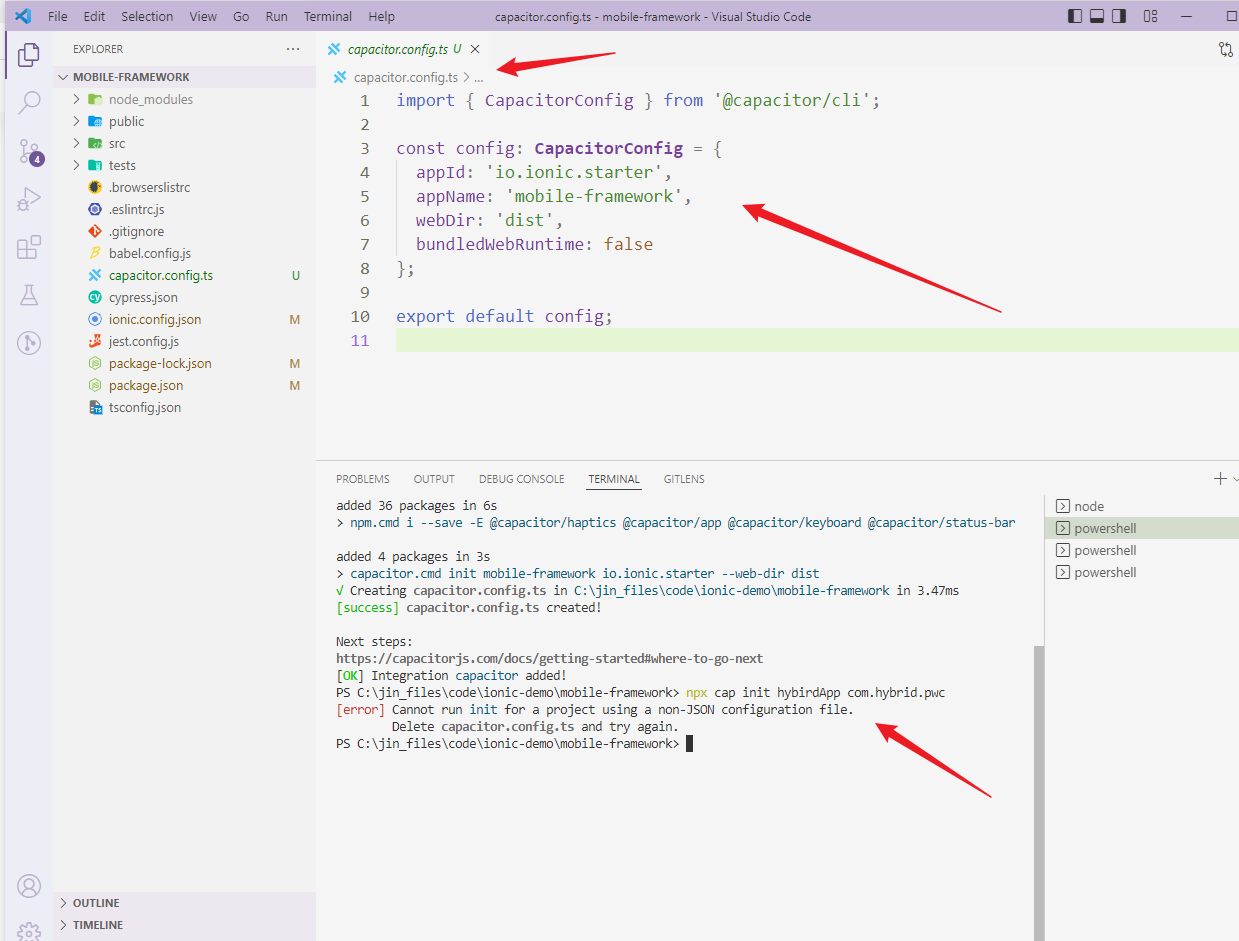
npx cap init [appName] [appId]
例如:
npx cap init hybirdApp com.hybrid.pwc
appName应用程序的名称,appId应用程序域标识符(例如:com.hybrid.pwc)

3.添加平台
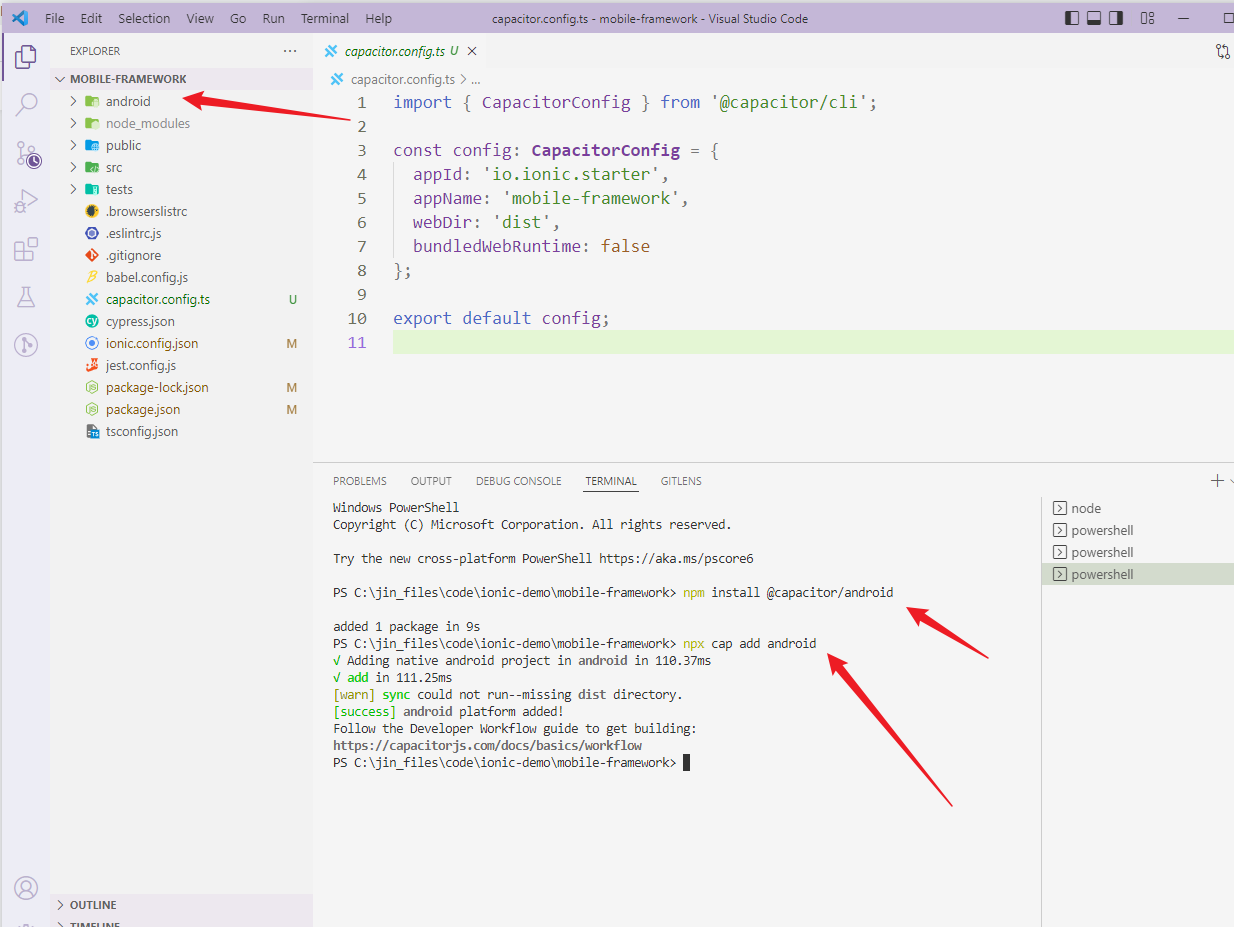
npm install @capacitor/android
npm install @capacitor/ios
npx cap add ios
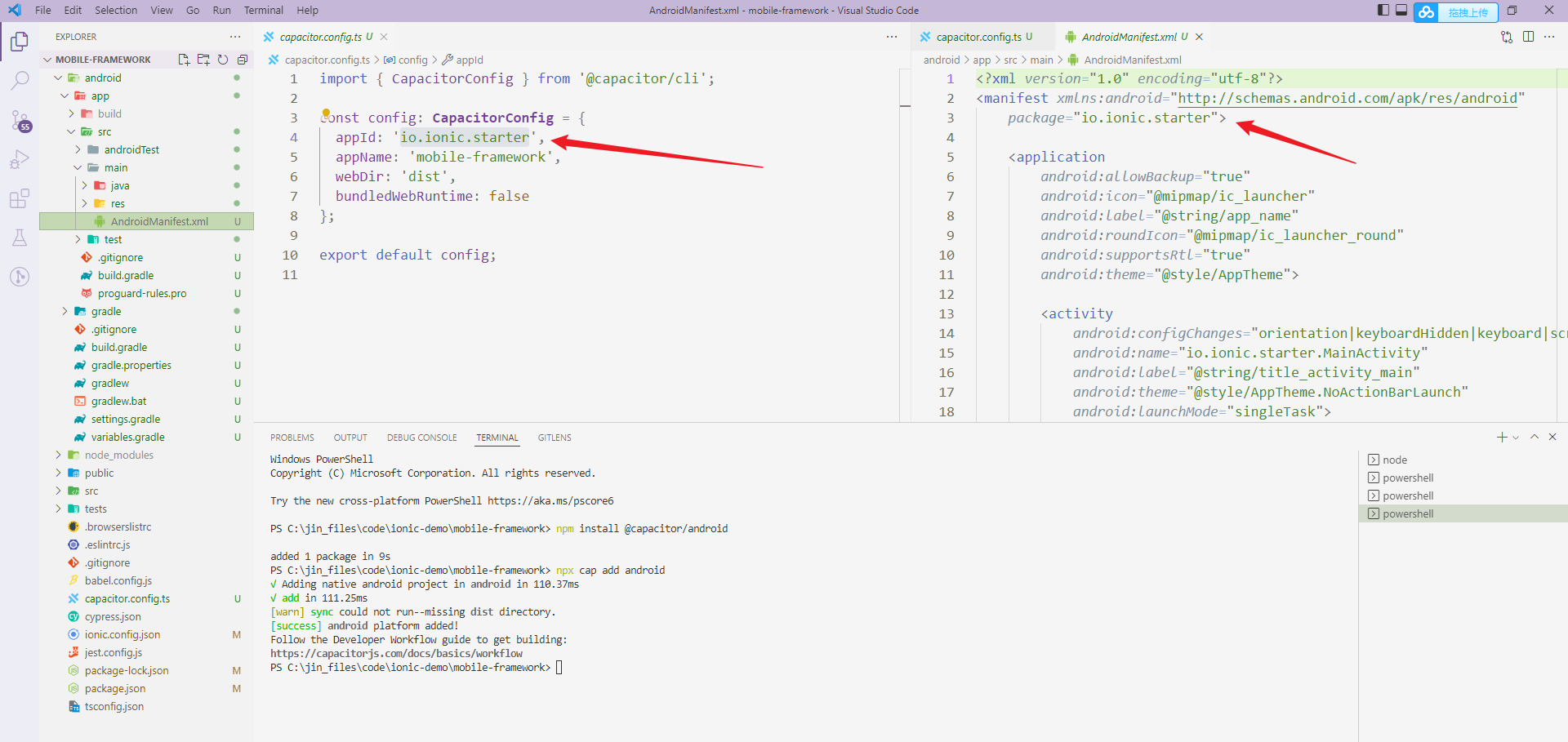
npx cap add android


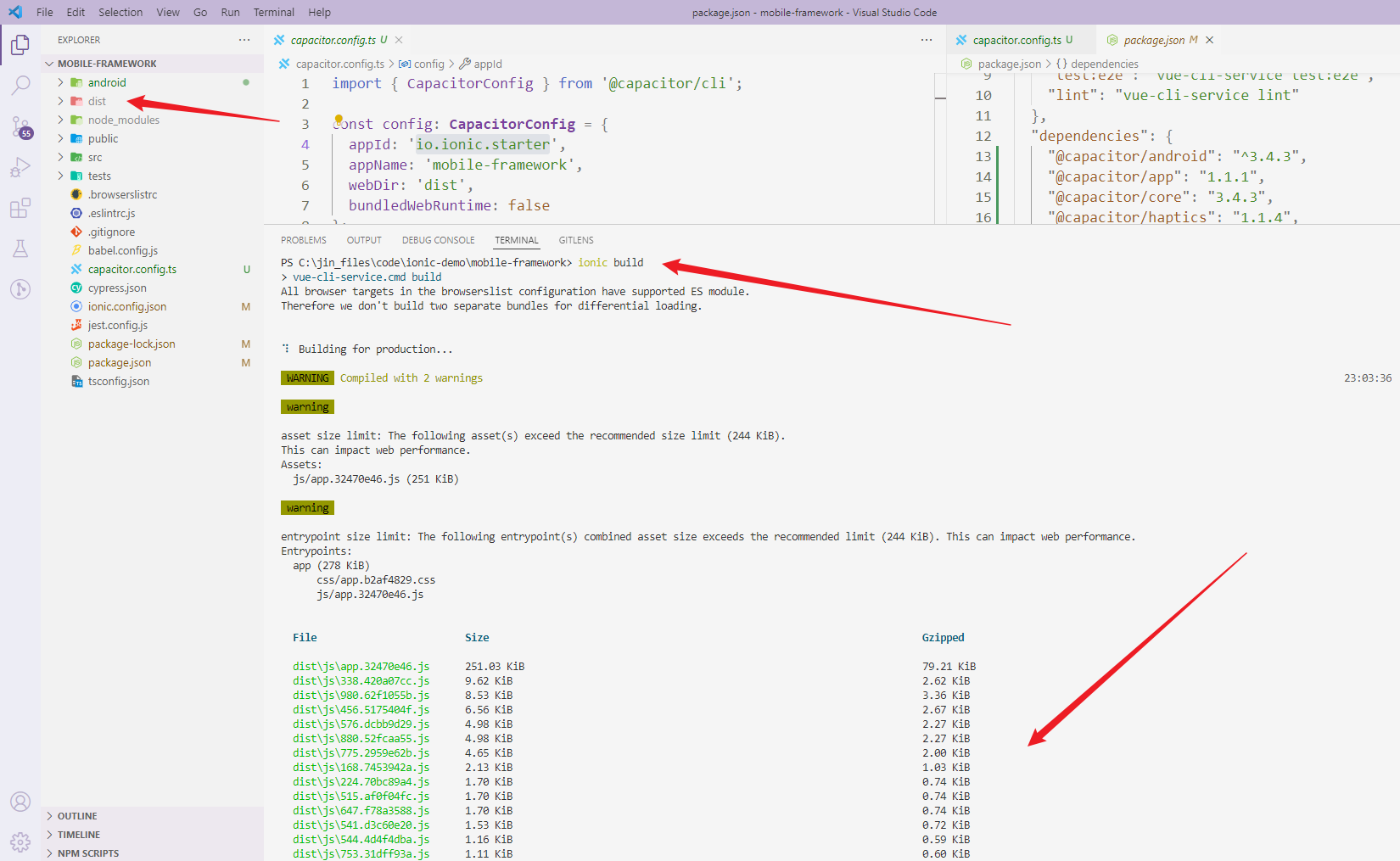
4.编译我们的vue项目
ionic build

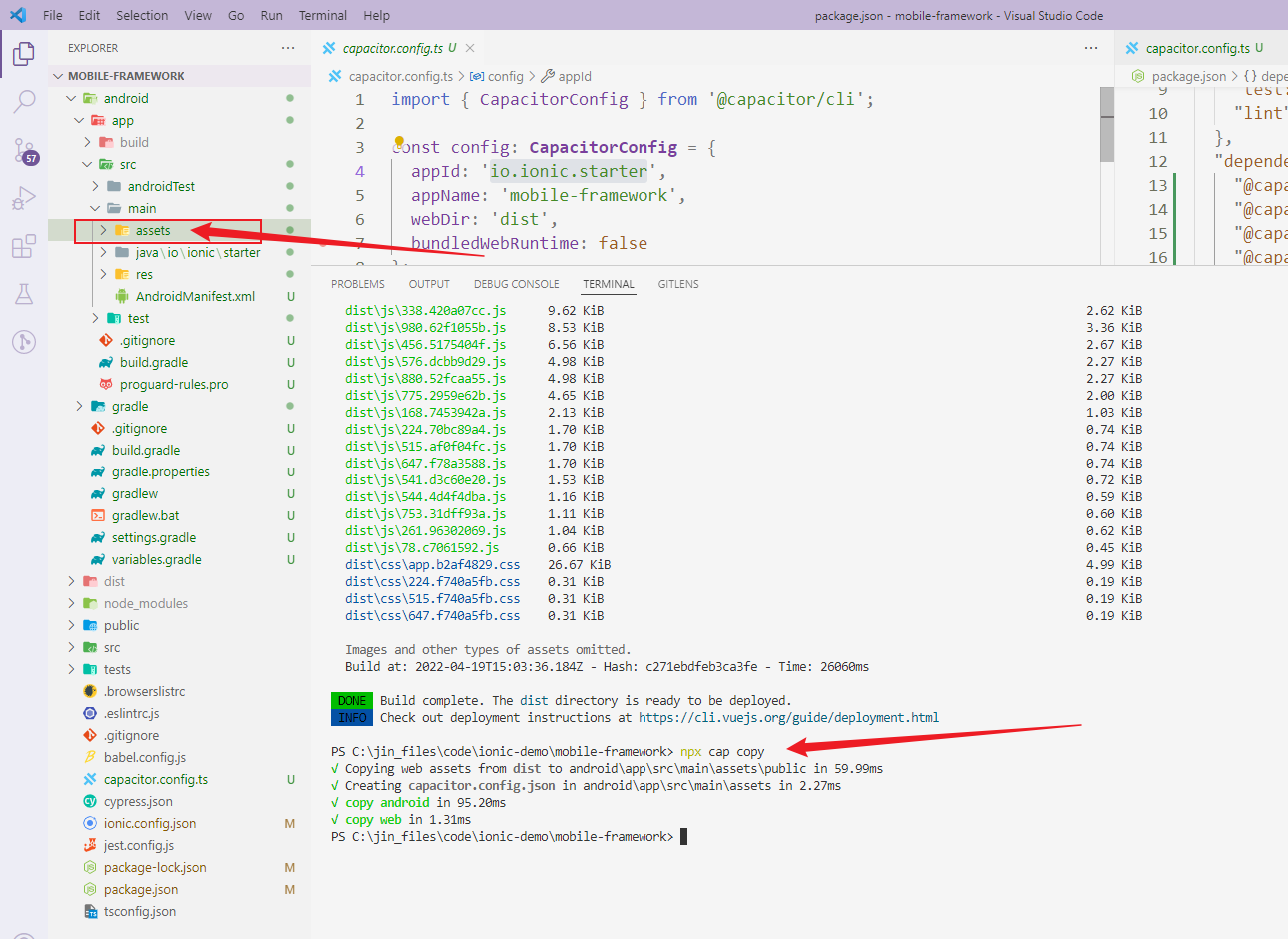
5.将静态资源与capacitor同步
npx cap copy

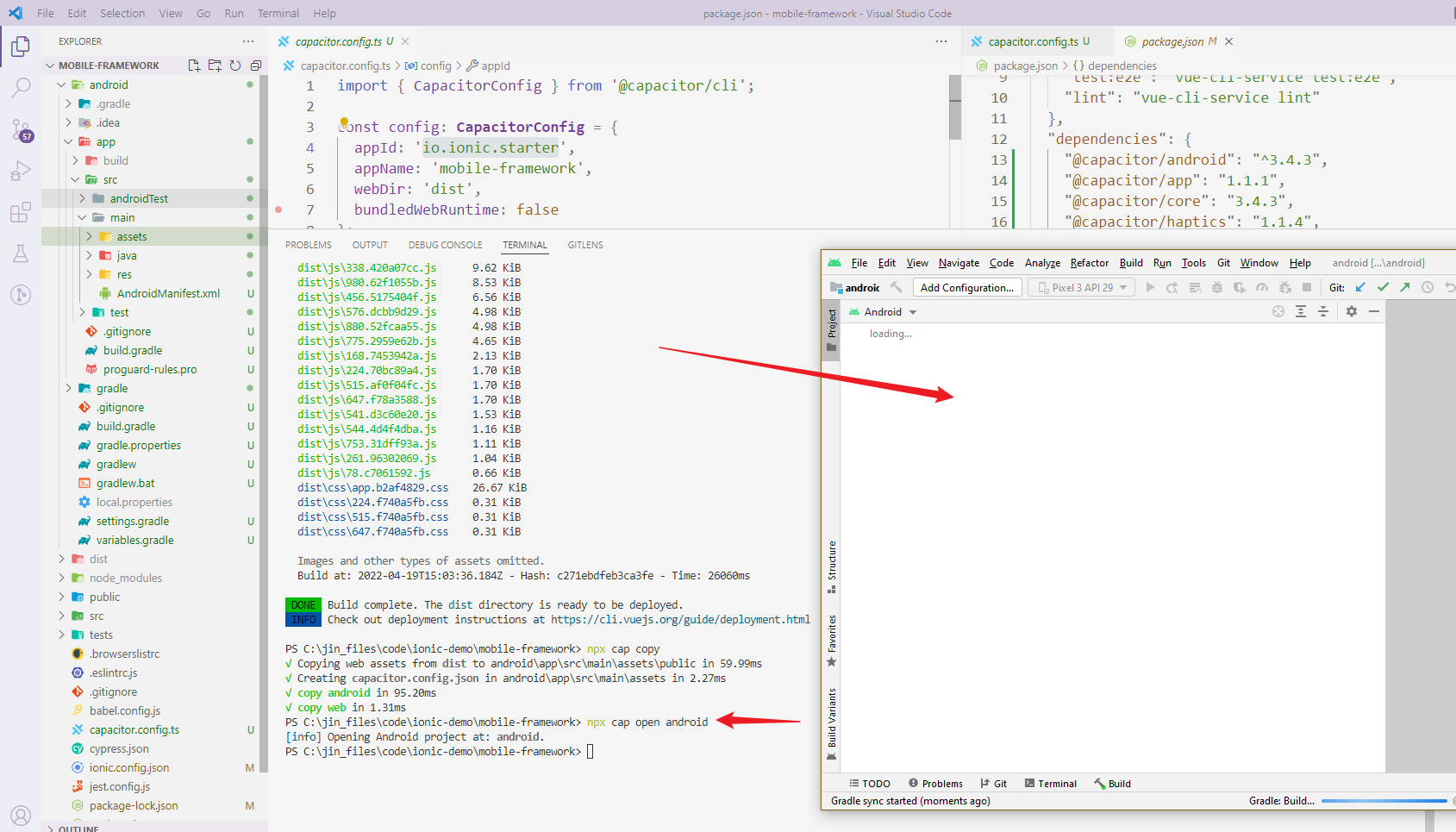
6.打开IDE运行,部署,iOS和Android项目分别会在Xcode和Android Studio中打开
npx cap open ios
npx cap open android

注意:每次修改代码先ionic build 然后npx cap copy同步代码,再去android studio中运行
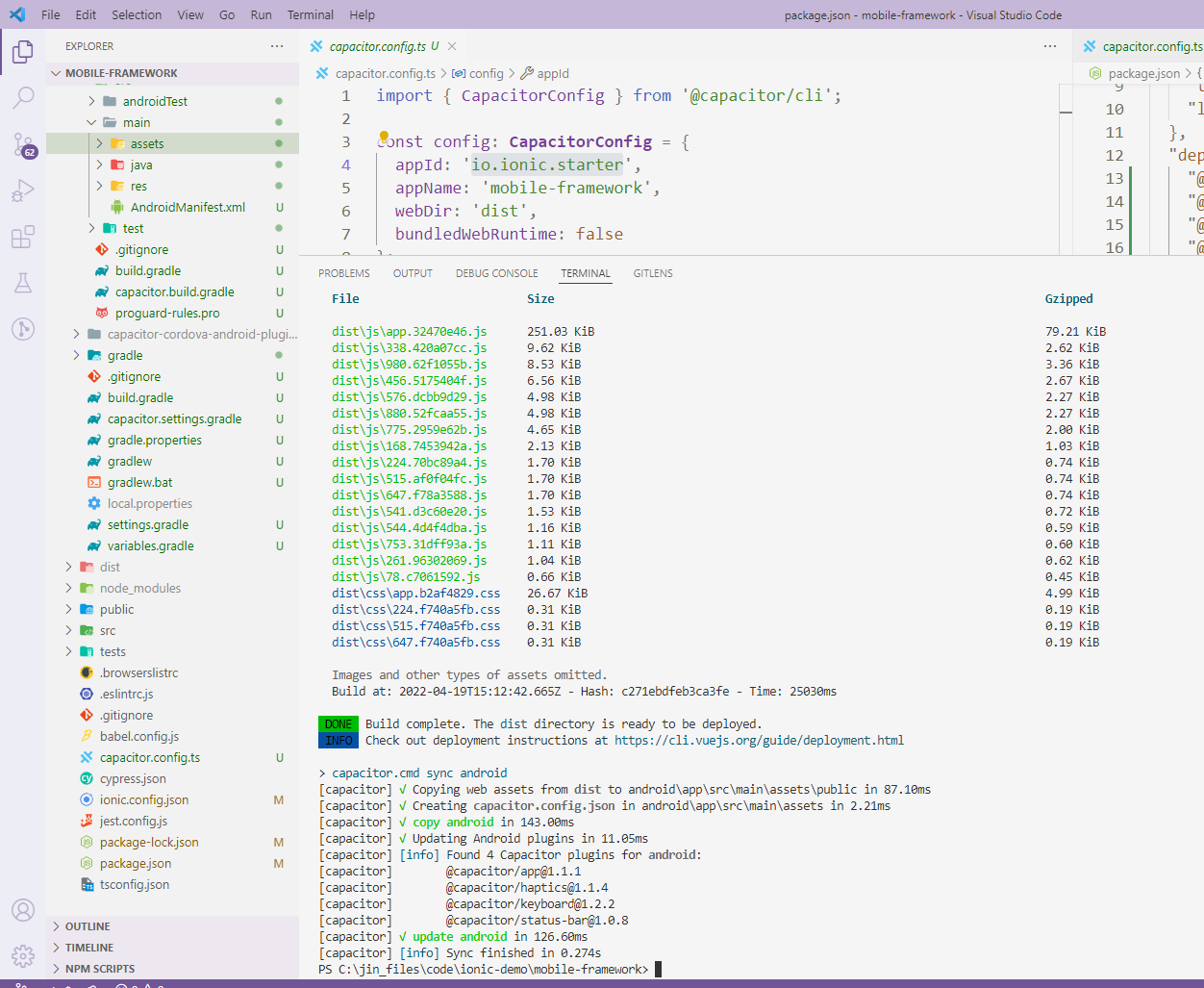
7.初次使用,需要用这个命令来同步项目
ionic capacitor sync android

否则你的项目会报错Could not read script '\android\capacitor.settings.gradle' as it does not exist.
Settings file 'C:\jin_files\code\ionic-demo\mobile-framework\android\settings.gradle' line: 5
A problem occurred evaluating settings 'android'.
> Could not read script 'C:\jin_files\code\ionic-demo\mobile-framework\android\capacitor.settings.gradle' as it does not exist.
* Try:
Run with --info or --debug option to get more log output. Run with --scan to get full insights.
* Exception is:
org.gradle.api.GradleScriptException: A problem occurred evaluating settings 'android'.
at org.gradle.groovy.scripts.internal.DefaultScriptRunnerFactory$ScriptRunnerImpl.run(DefaultScriptRunnerFactory.java:93)
at org.gradle.configuration.DefaultScriptPluginFactory$ScriptPluginImpl.lambda$apply$0(DefaultScriptPluginFactory.java:133)
at org.gradle.configuration.DefaultScriptTarget.addConfiguration(DefaultScriptTarget.java:74)
at org.gradle.configuration.DefaultScriptPluginFactory$ScriptPluginImpl.apply(DefaultScriptPluginFactory.java:136)
at org.gradle.configuration.BuildOperationScriptPlugin$1.run(BuildOperationScriptPlugin.java:65)
at org.gradle.internal.operations.DefaultBuildOperationRunner$1.execute(DefaultBuildOperationRunner.java:29)
at org.gradle.internal.operations.DefaultBuildOperationRunner$1.execute(DefaultBuildOperationRunner.java:26)
at org.gradle.internal.operations.DefaultBuildOperationRunner$3.execute(DefaultBuildOperationRunner.java:75)
at org.gradle.internal.operations.DefaultBuildOperationRunner$3.execute(DefaultBuildOperationRunner.java:68)
at org.gradle.internal.operations.DefaultBuildOperationRunner.execute(DefaultBuildOperationRunner.java:153)
at org.gradle.internal.operations.DefaultBuildOperationRunner.execute(DefaultBuildOperationRunner.java:68)
at org.gradle.internal.operations.DefaultBuildOperationRunner.run(DefaultBuildOperationRunner.java:56)
at org.gradle.internal.operations.DefaultBuildOperationExecutor.lambda$run$1(DefaultBuildOperationExecutor.java:71)
at org.gradle.internal.operations.UnmanagedBuildOperationWrapper.runWithUnmanagedSupport(UnmanagedBuildOperationWrapper.java:45)
at org.gradle.internal.operations.DefaultBuildOperationExecutor.run(DefaultBuildOperationExecutor.java:71)
at org.gradle.configuration.BuildOperationScriptPlugin.lambda$apply$0(BuildOperationScriptPlugin.java:62)
at org.gradle.configuration.internal.DefaultUserCodeApplicationContext.apply(DefaultUserCodeApplicationContext.java:43)
at org.gradle.configuration.BuildOperationScriptPlugin.apply(BuildOperationScriptPlugin.java:62)
at org.gradle.initialization.ScriptEvaluatingSettingsProcessor.applySettingsScript(ScriptEvaluatingSettingsProcessor.java:74)
at org.gradle.initialization.ScriptEvaluatingSettingsProcessor.process(ScriptEvaluatingSettingsProcessor.java:67)
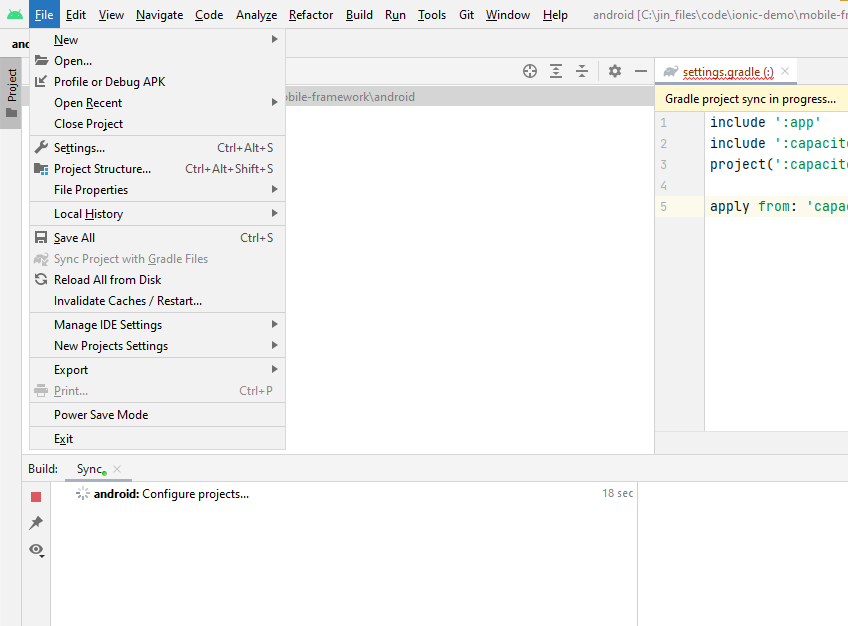
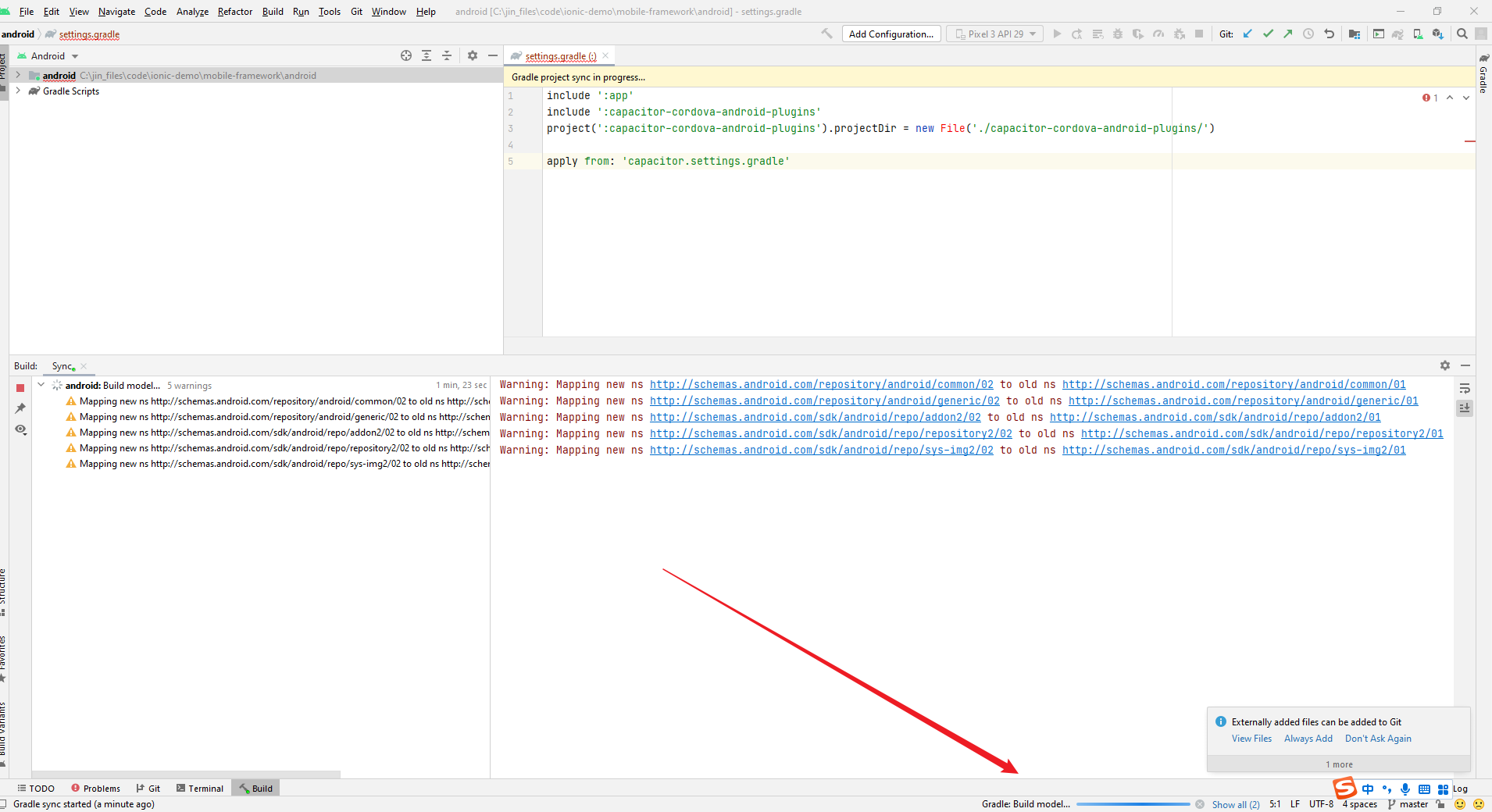
8.使用IDE下载依赖sync项目,通常安卓会自动下载


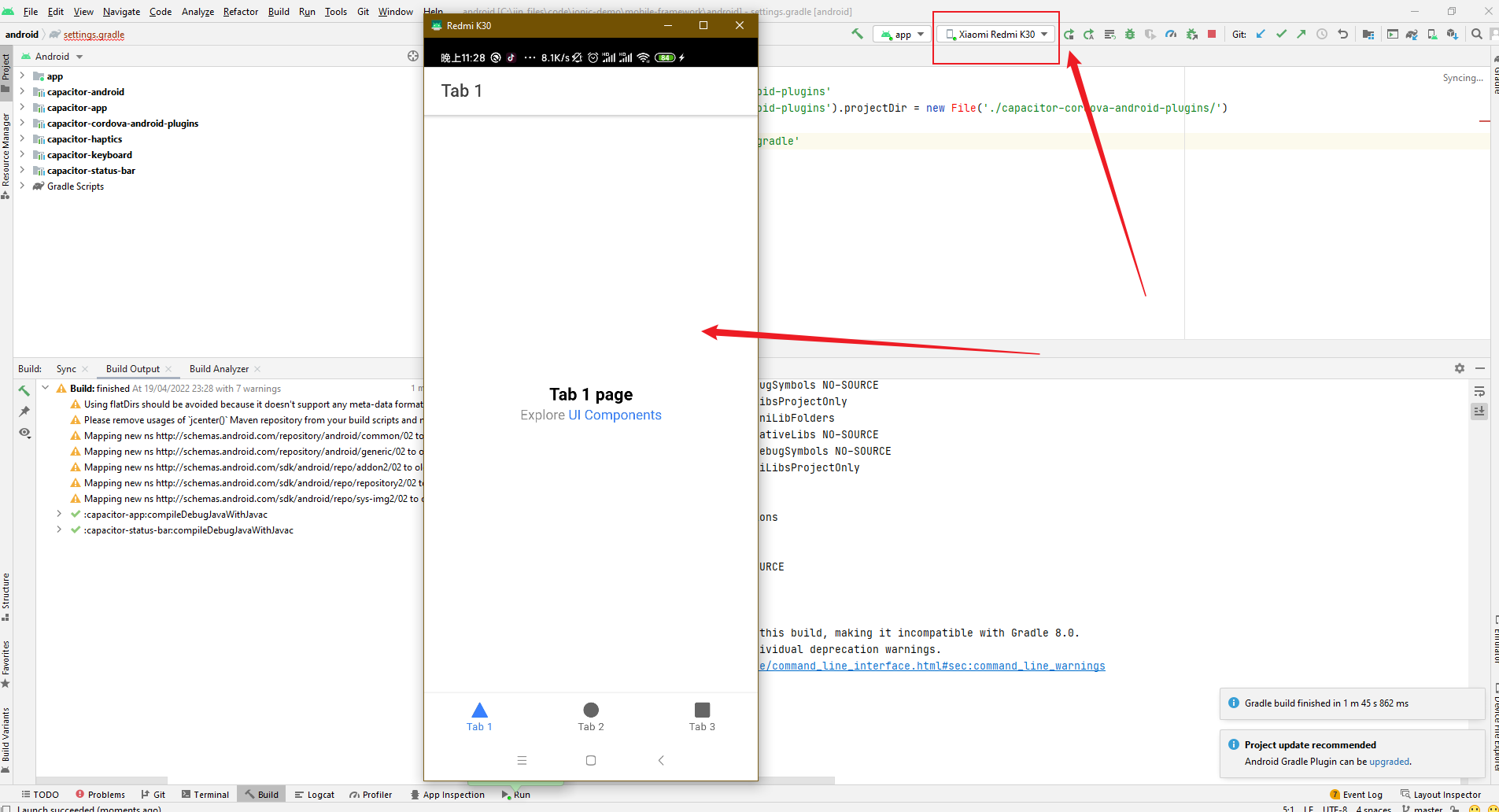
9.真机运行项目


欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
参考资料:
https://capacitorjs.com/docs/v2/apis/browser
https://ionicframework.com/docs/cli/commands/capacitor-sync#inputs
https://blog.csdn.net/weixin_39652658/article/details/117740937
https://www.itying.com/goods-1150.html
ionic+vue+capacitor系列笔记--02项目中集成Capacitor,添加android,ios平台,真机运行项目的更多相关文章
- 【Android Studio安装部署系列】七、真机运行项目
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 简单介绍下真机运行项目的操作步骤. 手机连接电脑 将手机通过数据线连接到电脑上,此时电脑会自动下载安装驱动程序.如果没有安装上的话, ...
- 现有项目中集成Flutter
本文列举了项目开发使用Flutter会遇到的问题,以及如何使用Flutter module在现有项目中集成Flutter,并对其原理进行了分析. 最近在做的一个商业项目,完全的使用Flutter编写的 ...
- Java Web学习系列——Maven Web项目中集成使用Spring、MyBatis实现对MySQL的数据访问
本篇内容还是建立在上一篇Java Web学习系列——Maven Web项目中集成使用Spring基础之上,对之前的Maven Web项目进行升级改造,实现对MySQL的数据访问. 添加依赖Jar包 这 ...
- 06_在web项目中集成Spring
在web项目中集成Spring 一.使用Servlet进行集成测试 1.直接在Servlet 加载Spring 配置文件 ApplicationContext applicationContext = ...
- SpringBoot12 QueryDSL01之QueryDSL介绍、springBoot项目中集成QueryDSL
1 QueryDSL介绍 1.1 背景 QueryDSL的诞生解决了HQL查询类型安全方面的缺陷:HQL查询的扩展需要用字符串拼接的方式进行,这往往会导致代码的阅读困难:通过字符串对域类型和属性的不安 ...
- 在前后端分离的SpringBoot项目中集成Shiro权限框架
参考[1].在前后端分离的SpringBoot项目中集成Shiro权限框架 参考[2]. Springboot + Vue + shiro 实现前后端分离.权限控制 以及跨域的问题也有涉及
- iOS原生项目中集成React Native
1.本文的前提条件是,电脑上已经安装了CocoaPods,React Native相关环境. 2.使用Xcode新建一个工程.EmbedRNMeituan [图1] 3.使用CocoaPods安装Re ...
- ionic ios项目真机运行-不用开发者账号
ionic ios项目真机运行-不用开发者账号 1. 添加ios平台 ionic platform add ios 2.使用XCODE打开项目 3.使用APPID登录XCODE 打开XCODE账号登录 ...
- 如何在你的项目中集成 CAP【手把手视频教程】
前言 之前录制过一期关于CAP的视频,但是由于当时是直播时录制的视频,背景音比较杂所以质量有点差.这次的视频没有直播,直接录制的,视频质量会好很多,第一遍录制完成之后发现播放到一半没有声音,所以又重新 ...
- Android Studio 项目中集成百度地图SDK报Native method not found: com.baidu.platform.comjni.map.commonmemcache.JNICommonMemCache.Create:()I错误
Android Studio 项目中集成百度地图SDK报以下错误: java.lang.UnsatisfiedLinkError: Native method not found: com.baidu ...
随机推荐
- JDK中自带的JVM分析工具
目录 一.业务背景 二.Jdk-Bin目录 三.命令行工具 1.jps命令 2.jinfo命令 3.jstat命令 4.jstack命令 5.jmap命令 四.可视化工具 1.jconsole 2.v ...
- zk系列一:zookeeper基础介绍
聊完kafka必不可少的需要再聊一聊zk了,下面开始 一.ZK是什么 ZooKeeper是分布式应用程序的高性能协调服务.它可以实现分布式的选主.统一配置管理,命名,分布式节点同步,分布式锁等分布式常 ...
- 这次,听人大教授讲讲分布式数据库的多级一致性|TDSQL 关键技术突破
近年来,凭借高可扩展.高可用等技术特性,分布式数据库正在成为金融行业数字化转型的重要支撑.分布式数据库如何在不同的金融级应用场景下,在确保数据一致性的前提下,同时保障系统的高性能和高可扩展性,是分布式 ...
- 2022春每日一题:Day 24
题目:Work Group 树形dp,设状态f[u][0/1] 表示以u为根节点,他的子树中选了0(偶数)1(奇数)个节点的最大价值,设x为他的一个儿子,显然f[u][1]=max(f[k][0]+f ...
- 解决Anaconda关联VSCode使用conda运行Python报错(无法将“conda”项识别为 cmdlet、函数、脚本文件或可运行程序)
错误 刚安装好Anaconda之后创建好VS Code环境运行Python会报错,但是仍然是可以正常运行,强迫症想解决报错 PS C:\Users\Satan\Documents\Code\Pytho ...
- vs2019中使用Git,新建项目时总提示部分项目位于解决方案文件夹外
最终还是用Git工具传上去的. 小伙子,用Git Bush或者Git CMD 和Git GUI传吧 我是用Git GUI. Git GUI汉化.感谢大佬 https://blog.csdn.net/u ...
- i春秋Fuzzing
先查看源码...没东西,抓包 发现也没什么,但是右边有个提示hint: ip,Large internal network(最大内网ip) 可能需要我们伪造代码进行访问,这还不简单,直接在reques ...
- VS2019 iis无法在Web服务器上启动调试。打开的URL的IIS辅助进程当前没有运行
可以检查W3SVC服务与WAS这两个服务是否正在运行. 重启这两个服务就可以正常了
- 微服务---Dubbo+Zookeeper
dubboAdmin客户端 --监控 && 启动 Zookeeper 客户端 --注册中心 生产者: <?xml version="1.0" encoding ...
- 2022年鲜为人知的CSS 特性了解起来~
前言 随着CSS的不断发展,一些很酷且有用的属性要么完全被忽视,要么由于某种原因不像其他常见属性那样被开发者熟练应用.这篇文章我们将一起学习那些CSS中陌生但非常有用的CSS属性,这些属性你可能听说过 ...
