轻松解决 CSS 代码都在一行的问题
前言
最近在做博客园的界面美化,用的是博客园[guangzan]的开源项目,配置超级简单,只需要复制粘贴代码就好啦。
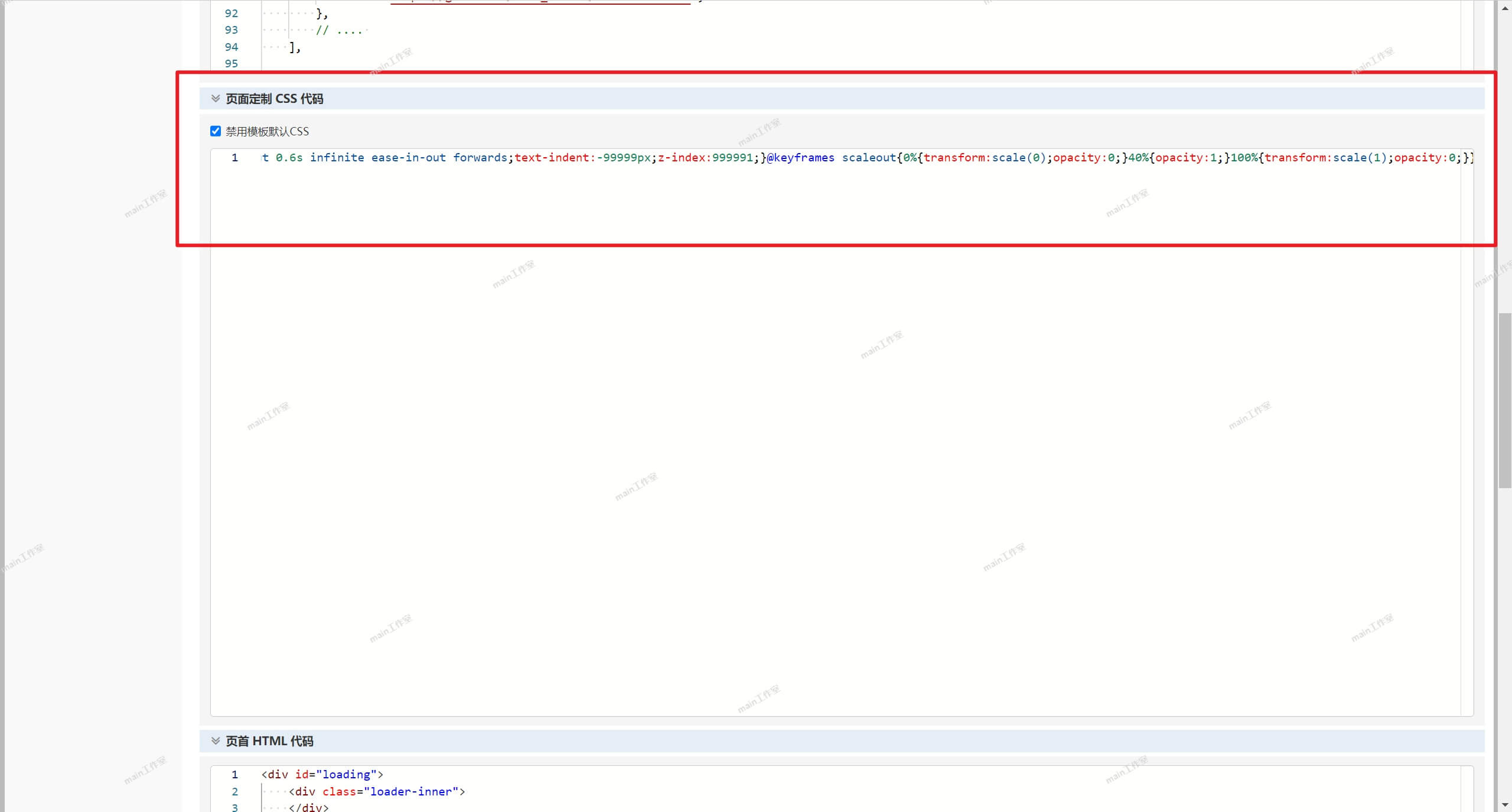
但在粘贴 CSS 代码时遇到一个问题,那就是所有代码都挤在了一行,没有一点排板的样子(如下图),对我来说是不能忍受的,便决定解决这一问题。

经过一番网上冲浪后,我找到了解决方法,并且解决了问题,在这记录一下。
解决过程
这里用到了一款为前端开发者服务的通用 IDE——HBuilderX。
下载 HBuilderX
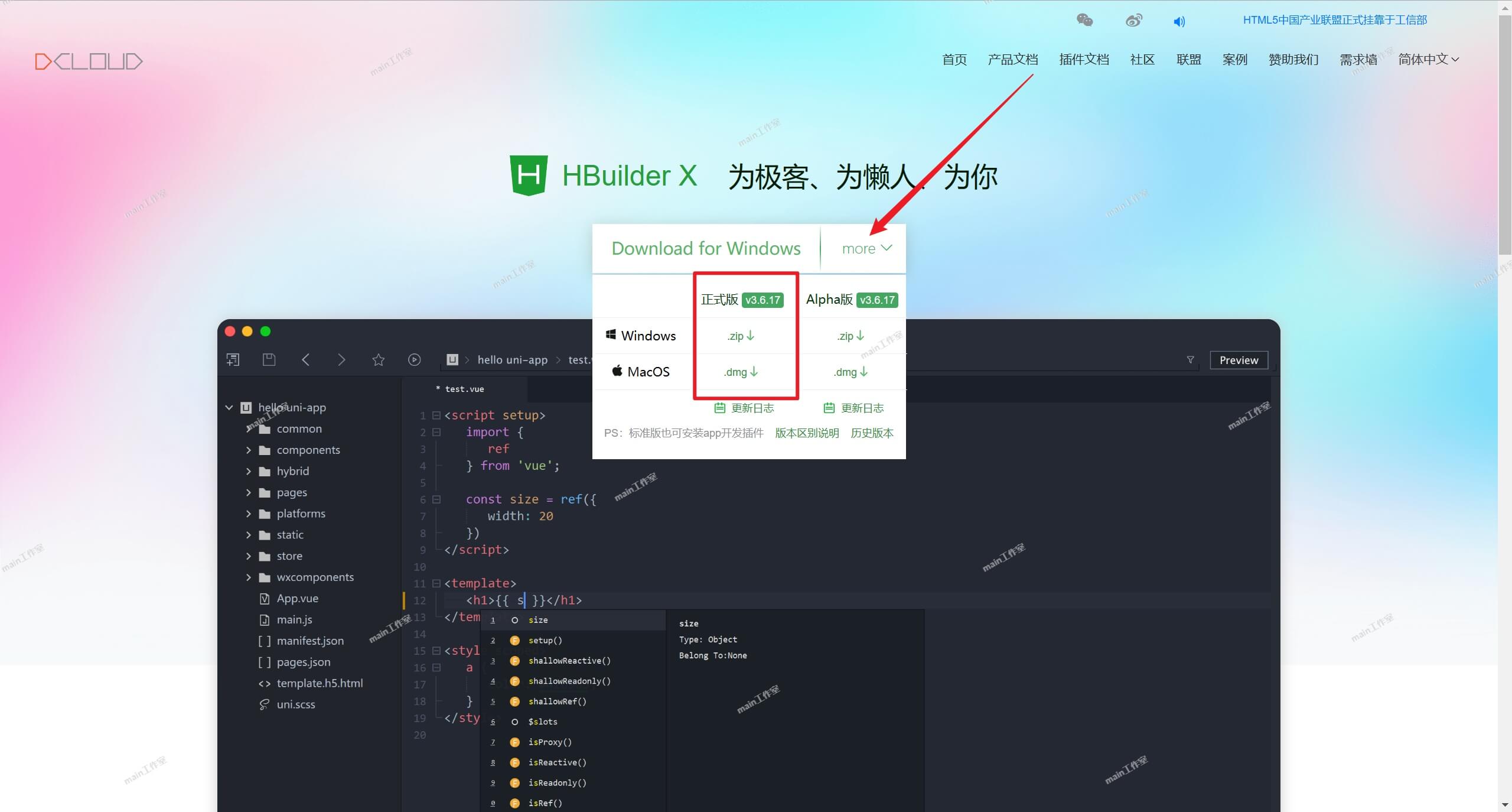
HBuilderX 官网 >> 点击跳转
进入官网后,根据自己的操作系统下载即可,在这推荐下载正式版。

格式化 CSS 代码
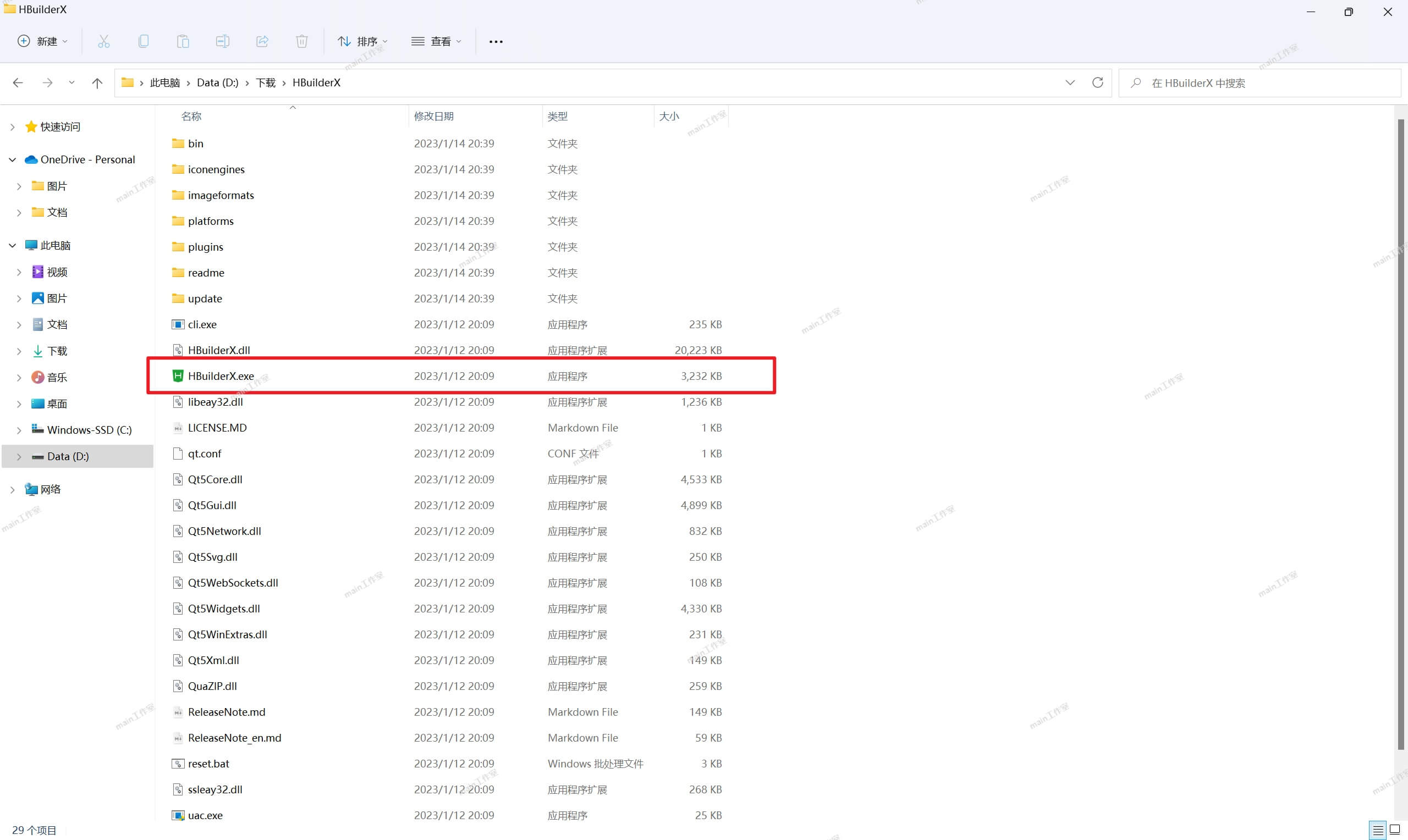
1.打开下载的 HBuilderX 文件夹,双击打开“ HBuilderX.exe ”应用程序。

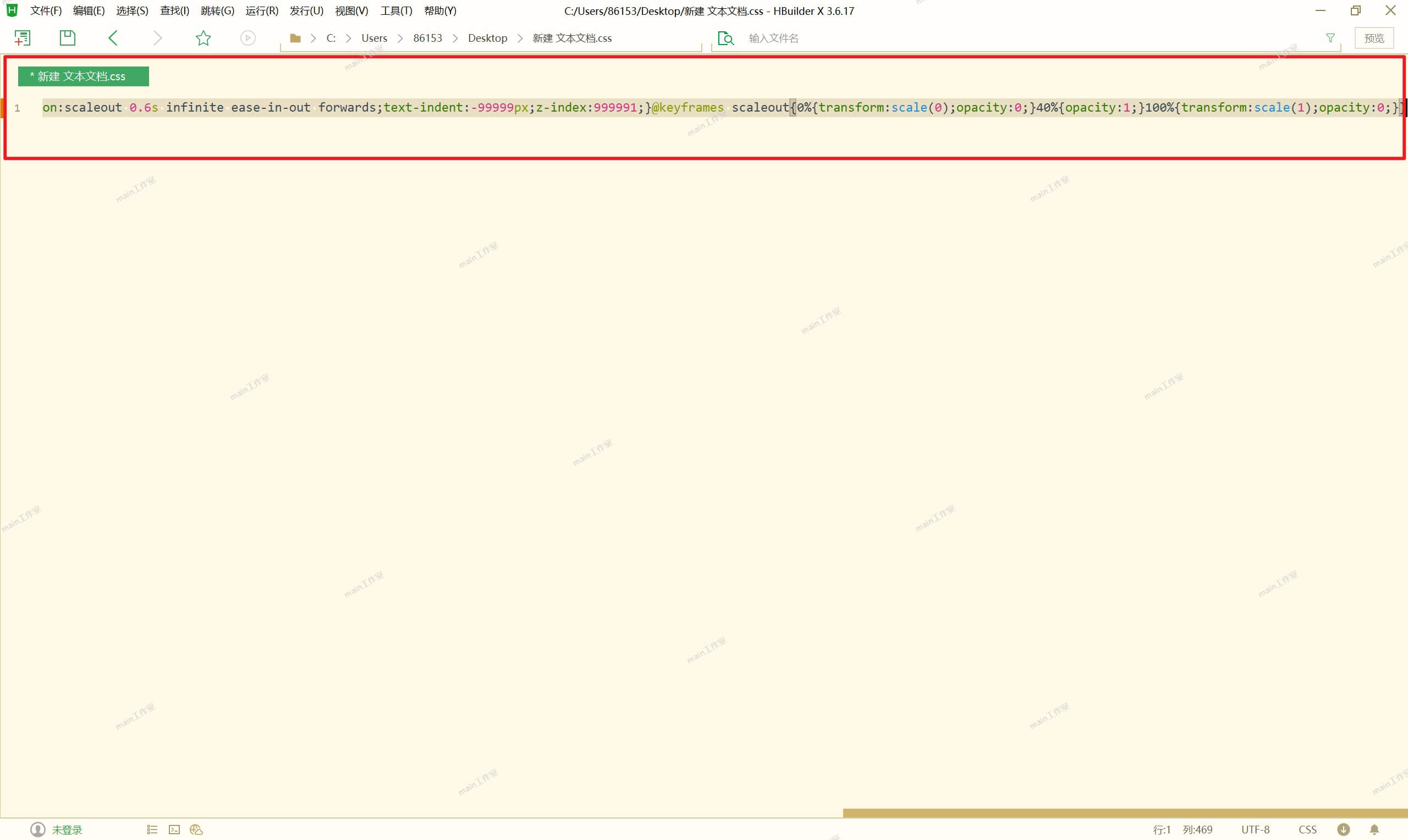
2.新建一个以 .css 后缀的文件,将 CSS 代码拷贝到新建的文件中。

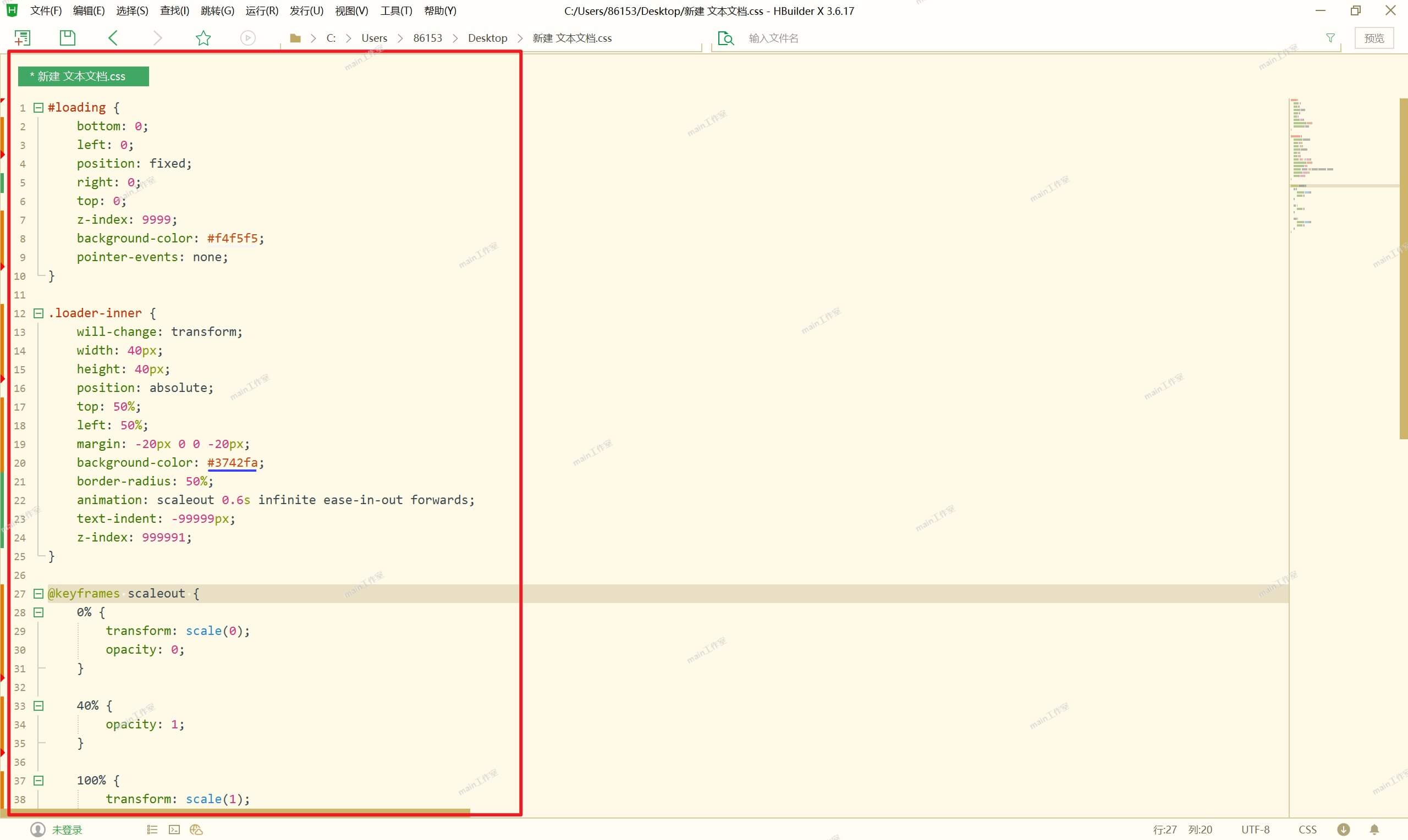
3.快捷键 Ctrl+K 即可格式化 CSS 代码。

后记
至此,CSS 代码的排板便整齐划一啦。
轻松解决 CSS 代码都在一行的问题的更多相关文章
- (转)每位设计师都应该拥有的50个CSS代码片段
原文地址:http://www.cnblogs.com/fengyuqing/archive/2013/06/15/css_50.html 面对每年如此多的 新趋势 ,保持行业的领先是个很困难问题. ...
- 用js动态生成css代码
有时候我们需要利用js来动态生成页面上style标签中的css代码,方法很直接,就是直接创建一个style元素,然后设置style元素里面的css代码,最后把它插入到head元素中.但有些兼容性问题我 ...
- sublime格式化css代码插件:css format
有时会从网上下载一些css压缩文件,打开后所有代码都在一行,不利于阅读,通过css format插件,能快速展开代码,方便阅读. 参考:Sublime Text 上最好用的 CSS 格式化插件 —— ...
- 怎么用一行代码解决CSS各种IE各种兼容问题
用一行代码来解决CSS在,IE6,IE7,IE8,IE9,IE10 中的各种兼容性问题. 在网站前端写代码的过程中,很多时间IE各个版本的兼容问题很难整.现在百度与谷歌都有了一行解决这种兼容性的代码了 ...
- 一行css代码搞定响应式布局
在这篇文章中,我将教你如何使用 CSS Grid 来创建一个超酷的图像网格图,它将根据屏幕的宽度来改变列的数量.最精彩的地方在于:所有的响应特性被添加到了一行 css 代码中.这意味着我们不必将 HT ...
- 一行 CSS 代码的魅力
之前在知乎看到一个很有意思的讨论 一行代码可以做什么? 那么,一行 CSS 代码又能不能搞点事情呢? CSS Battle 首先,这让我想到了,年初的时候沉迷的一个网站 CSS Battle .这个网 ...
- 如何利用CSS代码使图片和文字在同一行显示且对齐
对于初学css的新手朋友来说,经常会遇到这样一个问题,当文字和图片出现在同一行或者同一个div里面的时候,在浏览器中运行出来的显示效果往往是在不同的行,那么,我们怎么才能利用CSS代码使图片和文字在同 ...
- 每一行代码都有记录—如何用git一步步探索项目的历史
每一行代码都有一块被隐藏了的文档信息. 下面的代码片段不管是谁写的,其第4行因为某些原因要访问一个DOM结点的clientLeft属性,但却对结果不作任何处理.这十分的莫名其妙,你能告诉我他们为什么要 ...
- Chrome:开发者模式下js文件中代码显示在一行的解决方法
比如我随便打开一个js文件,可以发现它的代码都挤在一行中,这对我们查找一些变量很不友好 解决方式:点击图中标红的那个按钮就可以了
- 瞧一瞧,看一看呐,用MVC+EF快速弄出一个CRUD,一行代码都不用写,真的一行代码都不用写!!!!
瞧一瞧,看一看呐用MVC+EF快速弄出一个CRUD,一行代码都不用写,真的一行代码都不用写!!!! 现在要写的呢就是,用MVC和EF弄出一个CRUD四个页面和一个列表页面的一个快速DEMO,当然是在不 ...
随机推荐
- sql面试50题------(21-30)
文章目录 21.查询不同老师所教不同课程平均分从高到低显示 23.使用分段[100,85),[85,70),[70,60),[<60] 来统计各科成绩,分别统计各分数段人数:课程ID和课程名称 ...
- antd 批量上传文件逻辑
基本步骤 通过 antd 框架的 Upload 控件,采用手动上传的方式,先选择需要上传的文件(控制文件数量以及大小),再根据所选的文件列表,循环上传,期间通过 Spin 控件提示上传中. 效果展示 ...
- QML 怎么调用 C++ 中的内容?
以下内容为本人的学习笔记,如需要转载,请声明原文链接微信公众号「englyf」https://mp.weixin.qq.com/s/z_JlmNe6cYldNf11Oad_JQ 先说明一下测试环境 编 ...
- mitmproxy抓包工具
中文官网 https://ptorch.com/docs/10/mitmproxy-concepts-options mitmproxy抓包工具 1. mitmproxy 介绍与安装 需要安装pyth ...
- Docker容器化技术
1. 初始Docker 1.1 Docker概念 Docker概念:Docker是一个开源的应用容器引擎 诞生于2013年初,基于Go实现,dotCloud公司出品(后改名为Docker Inc) D ...
- Linux环境jdk安装配置
1.jdk安装包:jdk-8u191-linux-x64.tar.gz2.拷贝 jdk-8u191-linux-x64.tar.gz 到/usr/local命令如下:cp jdk-8u191-linu ...
- Node.js 的学习(四)分别连接MongoDB与MySQL数据库,实现增删查改功能
一.Node.js 访问MongoDB 数据库 MongoDB 对许多平台都提供驱动可以访问数据库,如C#.Java.Node.js等. 1.1.安装MongoDB访问驱动 命令如下: 全局安装驱动: ...
- go cookie session
https://astaxie.gitbooks.io/build-web-application-with-golang/content/zh/06.1.html
- 基于python的数学建模---logicstic回归
樱花数据集的Logistic回归 绘制散点图 import matplotlib.pyplot as plt import numpy as np from sklearn.datasets impo ...
- Mysql5.6.44版本安装及基本配置
内容概要 存储数据的演变史 数据库软件应用史 MySQL简介 MySQL下载及安装 MySQL配置 存储数据的演变史 1.文本文件: 文件路径不固定,并且数据格式不统一 2.软件开发目录规范: 规定了 ...
