Web初级——模块和Bom
模块导入
导出声明
定义时声明
在定义声明函数、类时不用加分号
// 导出数组
export let months = ['Jan', 'Feb', 'Mar','Apr', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'];
// 导出 const 声明的变量
export const MODULES_BECAME_STANDARD_YEAR = 2015;
// 导出类
export class User {
constructor(name) {
this.name = name;
}
}
定义后声明
// say.js
function sayHi(user) {
alert(`Hello, ${user}!`);
}
function sayBye(user) {
alert(`Bye, ${user}!`);
}
export {sayHi, sayBye}; // 导出变量列表
导出为
...
export {sayHi as hi, sayBye as bye};
默认导出
类似于java的类导包,使得一个行为或者事件被封装为一个整体导出,即一个模块只做了一件事或者同一种类的事
// user.js
export default class User { // 只要添加“default”即可
constructor(name) {
this.name = name;
}
}
每个js文件只允许一个默认导出,所以在导入的时候直接声明文件位置,导入模块名可以自定义,这也导致了,可读性很差,所以有时候会有规范规定导入时的名字和默认模块名相同
别名Default
default用来区分默认导出和普通的命名导出
比如需要默认导出一个已经声明的函数或者类
function sayHi(user) {
alert(`Hello, ${user}!`);
}
export {sayHi as default}; // 和我们在函数前添加“export default”一样
导入声明
逐个导入
//main.js
import {sayHi,sayBye} from '模块文件位置';
全部导入
//main.js
import * as say from '模块文件位置';
say.sayHi('~');
导入为
//main.js
import {sayHi as Hi,sayBye as bye} from '模块文件位置';
Hi('~');
default别名
假如需要导入的模块文件有一个default模块和若干个命名模块,导入的时候就可以用别名来区分
//main.js
import {default as User, sayHi} from '模块文件位置';
new User('John');
如果想一次性全部导入这些,则可以用default属性来区分默认导入
//main.js
import * as user from '模块文件位置';
let User = user.default;
new User('John');
Bom(浏览器对象模型)
JavaScript的实现包括以下3个部分:
- 核心(ECMAScript):描述了JS的语法和基本对象。
- 文档对象模型 (DOM):处理网页内容的方法和接口
- 浏览器对象模型(BOM):与浏览器交互的方法和接口
window对象
bom中最重要的一个对象就是window对象,其他对象都是该对象的子对象
常用属性:
- pageXOffset 设置或返回当前页面相对于窗口显示区左上角的 X 位置。
- pageYOffset 设置或返回当前页面相对于窗口显示区左上角的 Y 位置。
常用方法:
onload() 页面完全加载到浏览器时,触发
onscroll() 页面开始滚动时触发
onresize() 窗口发生大小变化时触发
setInterval() 按照指定的周期调用函数
open() 打开一个新的浏览器窗口或者查找一个已命名的窗口
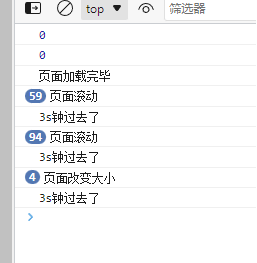
console.log(window.pageXOffset)
console.log(window.pageYOffset)
window.onload=function () {
console.log("页面加载完毕")
}
window.onscroll=function () {
console.log("页面滚动")
}
window.onresize=function () {
console.log("页面改变大小")
}
window.setInterval(function () {
console.log("3s钟过去了")
},3000)

location对象
window.location对象:用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。在编写时可不使用 window 这个前缀。
常用属性:
location.herf = 'url地址'
location.hash 返回#号后面的字符串,不包含散列,则返回空字符串。
location.host 返回服务器名称和端口号
location.pathname 返回目录和文件名。 /project/test.html
location.port 返回URL中的指定的端口号,如URL中不包含端口号返回空字符串
location.search 返回?号后面的所有值。
location.portocol 返回页面使用的协议, http:或https。
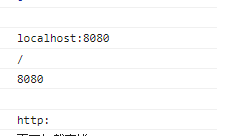
console.log(location.hash)
console.log(location.host)
console.log(location.pathname)
console.log(location.port)
console.log(location.search)
console.log(location.protocol)

常用方法:
- href(): 设置或获取整个 URL 为字符串。
- reload() :重新加载页面地址。
- replace(): 重新定向URL,不会在历史记录中生成新纪录。
Navigator对象
navigator 对象包含有关访问者浏览器的信息
常用属性:
navigator.platform:操作系统类型;
navigator.userAgent:浏览器设定的User-Agent字符串。
navigator.appName:浏览器名称;
navigator.appVersion:浏览器版本;
navigator.language:浏览器设置的语言;
navigator.userAgent是最常用的属性,用来完成浏览器判断。
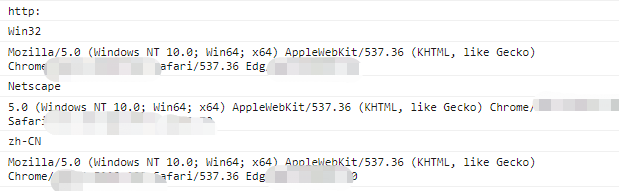
console.log(navigator.platform)
console.log(navigator.userAgent)
console.log(navigator.appName)
console.log(navigator.appVersion)
console.log(navigator.language)
console.log(navigator.userAgent)

screen对象
screen 对象包含有关用户屏幕的信息
常用属性:
- screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如窗口任务栏。
- screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如窗口任务栏。
history对象
history 对象包含浏览器的历史
常用方法:
- history.back() - 加载历史列表中的前一个 URL。返回上一页。
- history.forward() - 加载历史列表中的下一个 URL。返回下一页。
- history.go(“参数”) -1表示上一页,1表示下一页,或者具体页面的URL。
document对象
document存储了整个页面的文档信息,可以根据他获取一些元素甚至改变样式
常用属性:
- forms:代表页面中所有表单的集合 返回值是一个数组
常用方法:
- white():文档中打印信息
- whiteln():文档打印信息,自带换行
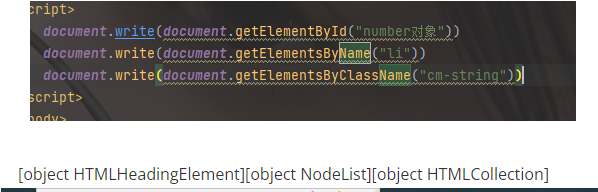
- getElementById():根据元素的id值获取页面元素
- getElementsByName():根据元素的name获取一组页面元素,返回值是数组
- getElementsByTagName():根据元素的名称获取一组页面元素,返回值是数组
- getElementsByClassName():根据元素的class值获取一组页面元素,返回值是数组

控制台打印

Web初级——模块和Bom的更多相关文章
- Spring Framework------>version4.3.5.RELAESE----->Reference Documentation学习心得----->Spring Framework中的spring web MVC模块
spring framework中的spring web MVC模块 1.概述 spring web mvc是spring框架中的一个模块 spring web mvc实现了web的MVC架构模式,可 ...
- python下的web服务器模块
python下的web服务模块有三种: BaseHTTPServer: 提供基本的Web服务和处理器类,分别是HTTPServer和BaseHTTPRequestHandler SimpleHTTPS ...
- web.py模块使用
web.py模块 import time import web urls=("/",'hello') class hello(): def GET(self): return (t ...
- web功能模块测试用例(模板)
web功能模块测试用例(模板): https://wenku.baidu.com/view/4ada3464ddccda38376baff8.html 如图所示:
- 六个前端开发工程师必备的Web设计模式/模块资源
Yahoo的设计模式库 Yahoo的设计模式库包含了很多可以帮助开发设计人员解决遇到的问题的资源,包括开发中常常需要处理的导航,互动效果及其布局网格等大家常用的组件和模块 响应式设计模式库 这个响应式 ...
- 响应式Web初级入门
本文来自我的前端博客,原文地址:http://www.hacke2.cn/about-responsive/ 跨终端时代的到来 当你乘坐各种交通工具(公交.地铁.轻轨.火车)时你会发现,人们都个个低下 ...
- 六个前端开发工程师必备的Web设计模式/模块资源(转)
[导读] Yahoo的设计模式库Yahoo的设计模式库包含了很多可以帮助开发设计人员解决遇到的问题的资源,包括开发中常常需要处理的导航,互动效果及其布局网格等大家常用的组件和模块响应式设计模式库这个响 ...
- 应用web框架模块设计三国演义篇--转至微博
从事web开发已经10年时间,近几年也一直从事微博应用产品的研发.从原生php写网站到使用cms bbs整合的大型站点,从使用各种流行的开源开发框架到成熟稳定的平台级框架下做研发.这期间对应用型web ...
- .net web初级工程师教程
序 这份教程,只针对正在努力找工作的初级.net web工程师,软件这行,刚入门时找工作是个坎,希望教程对各位有帮助. 教程将通过一个实际项目,简单明了地完整呈现,在实际工作中,工程师都做些什么及怎么 ...
- web前端----JavaScript的BOM
一.引入 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和 ...
随机推荐
- C语言------数据类型与输入输出
仅供借鉴.仅供借鉴.仅供借鉴(整理了一下大一C语言每个章节的练习题.没得题目.只有程序了) 文章目录 1 .实训名称 2 .实训目的及要求 3 .源代码及运行截图 4 .小结 1 .实训名称 实训2: ...
- P 算法与 K 算法
P 算法与 K 算法 作者:Grey 原文地址: 博客园:P 算法与 K 算法 CSDN:P 算法与 K 算法 说明 P 算法和 K 算法主要用来解决最小生成树问题,即:不破坏连通性删掉某些边,使得整 ...
- 文本转语音TTS(文本阅读和视频配音制作)MP3
DL-TTS 通过AI驱动引擎可将文本转化为逼真的语音,它可以:(1)生成逼真的合成语音实现与人声的语调和情感匹配的流畅.发音自然的文本转语音.(2)细化的文本转语音控制支持多种语言,并可调整语速.语 ...
- 你应该知道的数仓安全:都是同名Schema惹的祸
摘要:我是管理员账号,怎么还没有权限?当小伙伴询问的时候,我第一时间就会想到都是用户同名Schema惹的祸 本文分享自华为云社区<你应该知道的数仓安全--都是同名Schema惹的祸>,作者 ...
- 2.asyncio快速上手
事件循环:可以理解成一个死循环,去检测并执行某些代码 import asyncio # 去生成或者获取一个事件循环 loop = asyncio.get_event_loop() # 将任务放到事 ...
- 「MySQL高级篇」MySQL索引原理,设计原则
大家好,我是melo,一名大二后台练习生,大年初三,我又来充当反内卷第一人了!!! 专栏引言 MySQL,一个熟悉又陌生的名词,早在学习Javaweb的时候,我们就用到了MySQL数据库,在那个阶段, ...
- DQL-模糊查询
DQL-模糊查询 模糊查询即模糊检索,是指搜索系统自动按照用户输入关键词的同义词进行模糊检索,从而得出较多的检索结果.与之相反的是"精准搜索".模糊检索也可以说是同义词检索,这里的 ...
- 最全iOS 上架指南
一.上架基本需求资料 1.苹果开发者账号(公司已有可以不用申请,需要开通开发者功能,每年 99 美元) 2.开发好的APP 二.证书 上架版本需要使用正式的证书 1.创建证书 Apple Develo ...
- Elasticsearch Analyzer 内置分词器
Elasticsearch Analyzer 内置分词器 篇主要介绍一下 Elasticsearch中 Analyzer 分词器的构成 和一些Es中内置的分词器 以及如何使用它们 前置知识 es 提供 ...
- 部署owncloud连接ladp迁移数据
定期 清理日志 echo '' > /var/www/html/data/owncloud.log 查询 用户 的 ldap 语句 (|(objectclass=inetOrgPerson)(o ...
