Web初级——JavaScript
JavaScript
JavaScript是一种基于对象的脚本语言,用于开发基于客户端和基于服务器的Internet应用程序
1.了解JS
1.1JavaScript的组成
- JavaScript 的核心 ECMAScript 描述了该语言的语法和基本对象;
- DOM (Document Object Model文档对象模型)描述了处理网页内容的方法和接口
DOM是 HTML 和 XML 的应用程序接口
DOM 将把整个页面规划成由节点层级构成的文档。
DOM 视图 - 描述跟踪文档的各种视图(即 CSS 样式化之前和 CSS 样式化之后的文档)
DOM 事件 - 描述事件的接口
DOM 样式 - 描述处理基于 CSS 样式的接口
DOM 遍历和范围 - 描述遍历和操作文档树的接口- BOM (Browser Object Model浏览器对象模型) 描述了与浏览器进行交互的方法和接口。
由于没有相关的 BOM 标准,每种浏览器都有自己的 BOM 实现
但实际上浏览器具有一定的通用性
1.2JavaScript的作用
- 提供用户交互
- 动态更改内容
- 验证数据
1.3JavaScript的导入方式
1.3.1使用Script标记
<HEAD>
<script language = "JavaScript">
js代码...
</script>
</head>
1.3.2外部文件导入
<HEAD>
<script src = "js代码文件路径"> </script>
</head>
1.3.3在事件处理程序中使用JavaScript
<BODY>
<FORM>
<INPUT TYPE="button" VALUE="你好"
onClick='alert("你好!!"); '>
</FORM>
</BODY>
1.4调试
- 浏览器中通过 F12 键启用调试,并在调试器菜单中选择“控制台”
- 使用 console.log() 在调试窗口中显示 JavaScript 的值
- debugger 关键词会停止 JavaScript 的执行,与在调试器中设置断点的功能是一样的
2. ECMAScript
2.1输入输出
JavaScript 不提供任何内建的打印或显示函数。
- 使用 window.alert() 生成警告框
- 使用 document.write() 写入 HTML 输出
在 HTML 文档完全加载后使用 document.write() 将删除所有已有的 HTML
仅适用于测试- 使用 innerHTML 写入 HTML 元素
输出位置便于控制- 使用 console.log() 写入浏览器控制台
仅适用于本地调试- 使用窗口的confirm方法,可以生成一个确认对话框
2.2变量
Js中变量的含义、命名规范和java中基本一致
2.2.1变量的声明
声明变量用 var 关键字,初始化为undefined
声明变量时赋值,如:var name=”hello”;也可以用let关键字定义,会将作用域限制于当前块中
2.2.2基本数据类型与常量
JavaScript 中有五种可包含值的数据类型:
字符串(string):用两个双引号或两个单引号括起来的字符。控制字符;反斜杠后跟普通字符表示,如:\r(回车) \n(换行) \t \’ \” \
数值(number)
布尔(boolean): true/false
对象(object)
函数(function)
有三种对象类型:
日期(Date)
对象(Object)
数组(Array)
两种不能包含值的数据类型:null:表示空值的特殊关键字。可以通过设置值为 null 清空对象,但是类型仍然是对象
undefined:常量,未定义、未赋值。任何变量均可通过设置值为 undefined 进行清空
2.2.3数值属性与常量
MAX_VALUE:返回 JavaScript 中可能的最大数。
MIN_VALUE:返回 JavaScript 中可能的最小数。
NEGATIVE_INFINITY:表示负的无穷大(溢出返回)。
POSITIVE_INFINITY:表示无穷大(溢出返回)。
这些属性只能作为 Number.MAX_VALUE 的形式访问NaN 表示非数字值的常量(“Not-a-Number”)
指示数字并非合法的数字。
isNaN() 全局函数,判断一个变量是否为NAN
Infinity正无穷大常量,Infinity – Infinity // 返回NaN,Boolean(Infinity) == true,Number.MAX_VALUE < Infinity
2.2.4字符串
内建属性 length 可返回字符串的长度
indexOf() 方法返回字符串中指定文本首次出现的索引
lastIndexOf() 方法返回指定文本在字符串中最后一次出现的索引
如果未找到文本,返回 -1
search() 方法搜索特定值的字符串,并返回匹配的位置
search() 方法无法设置第二个开始位置参数。
indexOf() 方法无法设置更强大的搜索值(正则表达式)。
提取部分字符串:slice(start, end)、substring(start, end)、substr(start, length)
replace(oldstr, newstr)替换字符串内容,只替换首个匹配;对大小写敏感;不会改变调用它的字符串,返回的是新字符串
trim()删除字符串两端的空白符
split(分隔符字符串)把字符串分割为数组
2.2.5布尔型
所有具有“真实”值的即为 True
所有不具有“真实”值的即为 FalseBoolean(NaN) //false
Boolean(null) //false
Boolean(undefined) //false
Boolean(0) //false
2.2.6日期
Date 对象
主要方法
setDate(x) getDate():月中几号(1~31之间)
getDay():星期几(0是星期天,6是星期六)
setFullYear(year,month,day) getFullYear():年(如2016)
setHours(hours, mins, secs, ms) getHour():小时(0~24)
setMillseconds(x) getMillseconds():毫秒
setMinutes(mins, secs, ms) getMinutes():分钟
setMonth(month,day) getMonth():月(注意在0~11之间,0是一月)
setSeconds(secs, ms) getSeconds():秒
setTime(ms) getTime():毫妙数
2.2.7数组
数组的定义和java数组的定义类似
var cars = ["Saab", "Volvo", "BMW"];
var cars = new Array("Saab", "Volvo", "BMW");常用方法
concat():将两个数组合并
join():使用指定字符串将树族元素拼接成一个字符串
push():在数组末尾添加一个元素
pop():从数组末尾删除一个元素
shift():删除数组的第一个元素
unshift():在数组头部增加一个元素
sort():排序
reverse():倒排数组元素顺序
2.2.8Math工具类
Math对象是javascript中的内置对象,不需创建就可使用,提供了大量数学计算方法:
Math.abs(x):返回x的绝对值
Math.ceil(x):返回大于等于x但最接近x的整数
Math.floor(x):返回小于等于x但最接近x的整数
Math.round(x):返回最接近x的整数,既对x做四舍五入运算
Math.max(args…):返回一组参数中的最大值
Math.min(args…):返回一组参数中的最小值
Math.random():返回0.0~0.1中的一个随机数
2.3.函数
function 函数名称(参数类表)
{
程序代码
return 表达式;
}js将函数调用的参数存储在arguments的数组中,可以用参数名或者arguments数组元素调用参数
2.4对象
对象的创建
var name ={
属性名:属性值;
方法名:function(){方法体}
}
对象的原型(继承)机制
child.下划线proto下划线=father
3.DOM
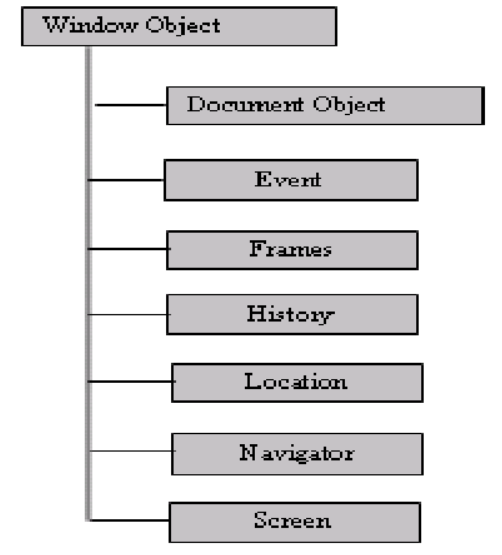
3.1浏览器对象模型

Window:是顶对象,包含其它对象。
Navigator:是浏览器对象,包含了浏览器的名称、版本、运行平台、是否支持cookies等信息。
Frames:数组引用一组窗口对象
Location :对象存储当前页的URL地址
Document:既文档对象,是编程中使用的最多的对象
History:记录当前会话中用户访问了哪些网页
Screen:提供了当前计算机的显示特性,如屏幕宽度、高度、颜色深度等
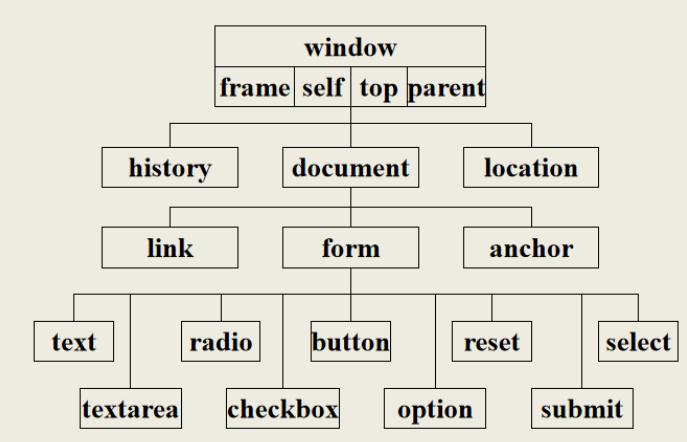
3.2文档对象模型

3.4Document 对象
Document 对象表示给定浏览器窗口中的 HTML 文档,用于检索有关该文档的信息。
方法
clear
close
open
write
writeln
getElementById
getElementsByName
getElemenstByTagName
createElement
3.5操作BOM对象
Window 对象
Window 对象表示浏览器的窗口,可用于检索有关窗口状态的信息。
属性navigator(封装了浏览器的基本信息)document(代表当前的页面,html dom文档树)、event、history (记录浏览记录,前进后退)、location(代表当前界面的url信息)、screen(代表屏幕尺寸)
方法
alert 生成警告框
confirm 写入html
close 关闭窗口
open 打开弹窗
3.6操作DOM对象
3.6.1获取节点对象
document.getElementById();//通过id获取节点
document.getElementsByClassName();//通过类名获取节点
document.getElementsByTagName();//通过节点名获取节点
3.6.2更新节点对象
节点名.innerText='';修改文本
节点名.innerHTML='';加入HTML代码
节点名.style.css属性=XX;修改格式
如id.style.color = 'yellow';
3.6.3删除节点
先获取父节点,在通过父节点删除自己
父节点.removeChild(子节点);
3.6.4插入节点
父节点.appendChild(子节点);向后插入一个子节点
父节点.inserBefore(1节点,2节点);将1节点插入到2节点前
var name = document.createElement('标签名');
设置节点属性
name.id='';
name.innerText='';
name.setAttribute('key','value');
比如:name.setAttribute('id','p1');增加一个p1的id属性
3.7操作表单
用var text = document.getElementById获取文本节点
text.value获取文本值
表单提交验证,在表单中添加onsubmit属性
onsubmit="return 绑定事件" 当返回值为false时,阻止表单提交
<form action="#" method="post" onsubmit="return juage()">
<span>用户名</span><input type="text" id="text1"><br>
<span>密码</span><input type="password" id="text2"><br>
<input type="submit" value="提交">
</form>
function juage(){
var a = document.getElementById(('text1'));
var b = document.getElementById(('text2'));
if(b.value=='123456')
return true
else {
alert("密码错误")
return false
}
}
4.jQuery
$(selector).action();
4.1select(选择器)
jQuery的选择器和css一致,比如
$('#id') $(.class) $('p')....
4.5action(事件)
.mousedown() //鼠标按下
.mousemove() //鼠标移动
.text(''); //获取(修改)文本
.html(''); //添加html语句
.css('key','value'); //设置css格式
.show() .hide() //显示/隐藏节点
.append() //追加元素或者内容
.after() .before() //后方、前方加入
.remove() //删除该元素及其子元素
.empty() //清空该元素的所有子元素
5.Ajax
5.1创建 XMLHttpRequest 对象
XMLHttpRequest 是 AJAX 的基础
var xml = new ActiveXObject("Microsoft.XMLHTTP");
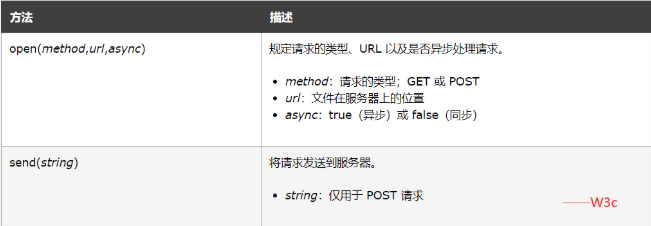
5.2向服务器发送请求
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法
GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
5.3基于状态响应的处理
<script type="text/javascript">
var xmlhttp=new XMLHttpRequest();
xmlhttp.onreadystatechange=cfunc;
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
function myFunction()
{
loadXMLDoc("/ajax/test1.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{ document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
});
}
</script>
Web初级——JavaScript的更多相关文章
- 互联网公司前端初级Javascript面试题
互联网公司前端初级Javascript面试题 1.JavaScript是一门什么样的语言,它有哪些特点?(简述javascript语言的特点)JavaScript是一种基于对象(Object)和事件驱 ...
- Web Worker javascript多线程编程(一)
什么是Web Worker? web worker 是运行在后台的 JavaScript,不占用浏览器自身线程,独立于其他脚本,可以提高应用的总体性能,并且提升用户体验. 一般来说Javascript ...
- Web Worker javascript多线程编程(二)
Web Worker javascript多线程编程(一)中提到有两种Web Worker:专用线程dedicated web worker,以及共享线程shared web worker.不过主要讲 ...
- 2015年10个最佳Web开发JavaScript库
2015年10个最佳Web开发JavaScript库 现在的互联网可谓是无所不有,有大量的JavaScript项目开发工具充斥于网络中.我们可以参考网上的指导来获取构建代码项目的各种必要信息.如果你是 ...
- Web前端-JavaScript基础教程上
Web前端-JavaScript基础教程 将放入菜单栏中,便于阅读! JavaScript是web前端开发的编程语言,大多数网站都使用到了JavaScript,所以我们要进行学习,JavaScript ...
- 【转】Web Worker javascript多线程编程(一)
原文:https://www.cnblogs.com/peakleo/p/6218823.html -------------------------------------------------- ...
- Web前端-JavaScript基础教程下
Web前端-JavaScript基础教程下 <script>有6个属性: async对外部脚本有效,可以用来异步操作,下载东西,不妨碍其他操作. charset为src属性指定字符集. d ...
- 1+X Web初级笔记查漏补缺+练习题
学习笔记: position:relative是相对定位,是相对于自身位置移动,但是占据原有空间 absolute是绝对定位,原有空间不保留会被其他元素挤占 绝对定位 absolute不占位置完全浮动 ...
- Web UI - Javascript之DOM Ready
最近终于稍微适应了工作环境,终于可以让自己缓口气.于是决定要写点东西,算是督促.记录和提升自己的学习.代码的世界,你不轮它,以后就会被它轮.这个系列尽量保持在一周或两周更一篇,目标是在创造内容的时候更 ...
随机推荐
- 《吐血整理》高级系列教程-吃透Fiddler抓包教程(28)-Fiddler如何抓取Android7.0以上的Https包-下篇
1.简介 虽然依旧能抓到大部分Android APP的HTTP/HTTPS包,但是别高兴的太早,有的APP为了防抓包,还做了很多操作:① 二次加密有的APP,在涉及到关键数据通信时,会将正文二次加密后 ...
- aws上传文件、删除文件、图像识别
目录 aws的上传.删除s3文件以及图像识别文字功能 准备工作 安装aws cli 初始化配置AWS CLI s3存储桶开通 图像识别文字功能开通 aws的sdk 上传文件 方法一 方法二 删除文件 ...
- MyBatis获取参数值的两种方式
MyBatis获取参数值的两种方式:${}和#{} ${}的本质就是字符串拼接,#{}的本质就是占位符赋值 ${}使用字符串拼接的方式拼接sql,若为字符串类型或日期类型的字段进行赋值时,需要手动加单 ...
- java中实现File文件的重命名(renameTo)、将文件移动到其他目录下、文件的复制(copy)、目录和文件的组合(更加灵活方便)
欢迎加入刚建立的社区:http://t.csdn.cn/Q52km 加入社区的好处: 1.专栏更加明确.便于学习 2.覆盖的知识点更多.便于发散学习 3.大家共同学习进步 3.不定时的发现金红包(不多 ...
- 【pytest官方文档】解读- 开发可pip安装的第三方插件
在上一篇的 hooks 函数分享中,开发了一个本地插件示例,其实已经算是在编写插件了.今天继续跟着官方文档学习更多知识点. 一个插件包含一个或多个钩子函数,pytest 正是通过调用各种钩子组成的插件 ...
- MVC下拉框
<select> @{ foreach (var item in 循环泛型) { <option value="@item.ID">@item.属性名< ...
- 解决pip下载速度慢问题
解决pip下载速度慢的问题 痛点:当我们pip 安装第三方库的时候,由于是访问的国外地址,所以会出现下载很慢!干等..... 解决方案: # 1.在C盘目录-->Users-->用户--& ...
- Java反应式编程(1)
您好,我是湘王,这是我的博客园,欢迎您来,欢迎您再来- 前面把Java函数式编程的由来和最主要的核心知识点讲完了.包括比较难懂的Lambda表达式是怎么演变而来的也全部都撸了一遍.Lambda表达式这 ...
- Go语言核心36讲53
你好,我是郝林. 在2019年的春节来临之际,我恰好也更新完了专栏所有的配图和思考题答案.希望这些可以帮助到你,在新的一年中,祝你新年快乐,Go语言学习之路更加顺利. 基础概念篇 1. Go语言在多个 ...
- 聊聊Go里面的闭包
以前写 Java 的时候,听到前端同学谈论闭包,觉得甚是新奇,后面自己写了一小段时间 JS,虽只学到皮毛,也大概了解到闭包的概念,现在工作常用语言是 Go,很多优雅的代码中总是有闭包的身影,看来不了解 ...