使用 Vue3 构建 Web Components
有时候想写一个无关框架组件,又不想用原生或者 Jquery 那套去写,而且还要避免样式冲突,用 Web Components 去做刚觉就挺合适的。但是现在 Web Components 使用起来还是不够灵活,很多地方还是不太方便的,如果能和 MVVM 搭配使用就好了。早在之前 Angular 就支持将组件构建成 Web Components,Vue3 3.2+ 开始终于支持将组建构建成 Web Components 了。正好最近想重构下评论插件,于是上手试了试。
构建 Web Components
vue 提供了一个 defineCustomElement 方法,用来将 vue 组件转换成一个扩展至HTMLElement的自定义函数构造函数,使用方式和 defineComponent 参数api基本保持一致。
import { defineCustomElement } from 'vue'
const MyVueElement = defineCustomElement({
// 在此提供正常的 Vue 组件选项
props: {},
emits: {},
template: `...`,
// defineCustomElement 独有特性: CSS 会被注入到隐式根 (shadow root) 中
styles: [`/* inlined css */`]
})
// 注册 Web Components
customElements.define('my-vue-element', MyVueElement)
如果需要使用单文件,需要 @vitejs/plugin-vue@^1.4.0 或 vue-loader@^16.5.0 或更高版本工具。如果只是部分文件需要使用,可以将后缀改为 .ce.vue 。若果需要将所有文件都构建 Web Components 可以将 @vitejs/plugin-vue@^1.4.0 或 vue-loader@^16.5.0 的 customElement 配置项开启。这样不需要再使用 .ce.vue 后缀名了。
属性
vue 会把所有的的 props 自定义元素的对象的 property 上,也会将自定义元素标签上的 attribute 做一个映射。
<com-demo type="a"></com-demo>
props:{
type:String
}
因为 HTML 的 attribute 的只能是字符串,除了基础类型(Boolean、Number) Vue 在映射时会帮忙做类型转换,其他复杂类型则需要设置到 DOM property 上。
事件
在自定义元素中,通过 this.$emit 或在 setup 中的 emit 发出的事件会被调度为原生 CustomEvents。附加的事件参数 (payload) 会作为数组暴露在 CustomEvent 对象的 details property 上。
插槽
编写组件时,可以想 vue 一样,但是使用时只能原生的插槽语法,所以也不在支持作用域插槽。
子组件样式问题
使用子组件嵌套的时,有个坑的地方就是默认不会将子组件里的样式抽离出来。
父组件
<template>
<div class="title">{{ title }}</div>
<Childer />
</template>
<script>
import Childer from "./childer.vue"
export default {
components: { Childer },
data() {
return {
title: "父组件"
}
},
}
</script>
<style lang="less" scoped>
.title {
padding: 10px;
background-color: #eee;
font-weight: bold;
}
</style>
子组件
<template>
<div class="childer">{{ title }}</div>
</template>
<script>
export default {
data() {
return {
title: "子组件"
}
},
}
</script>
<style lang="less" scoped>
.childer {
padding: 10px;
background-color: #222;
color: #fff;
font-weight: bold;
}
</style>
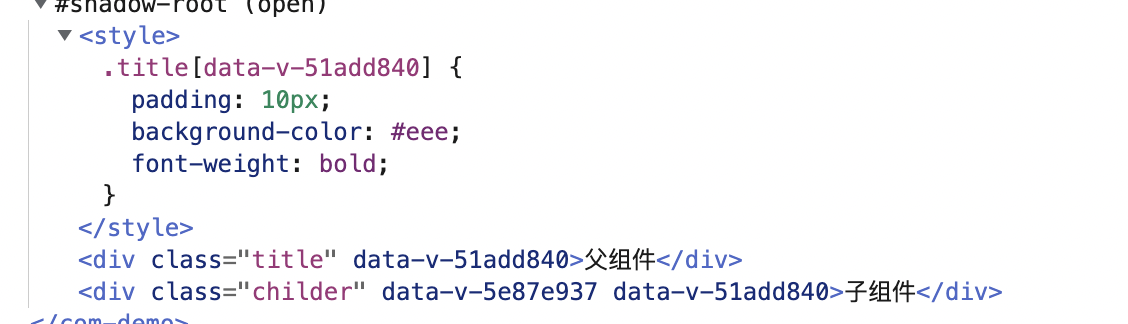
可以看到子组件的样式没有插入进去,但是样式隔离的标识是有生成的 data-v-5e87e937。不知道vue官方后续会不会修复这个bug

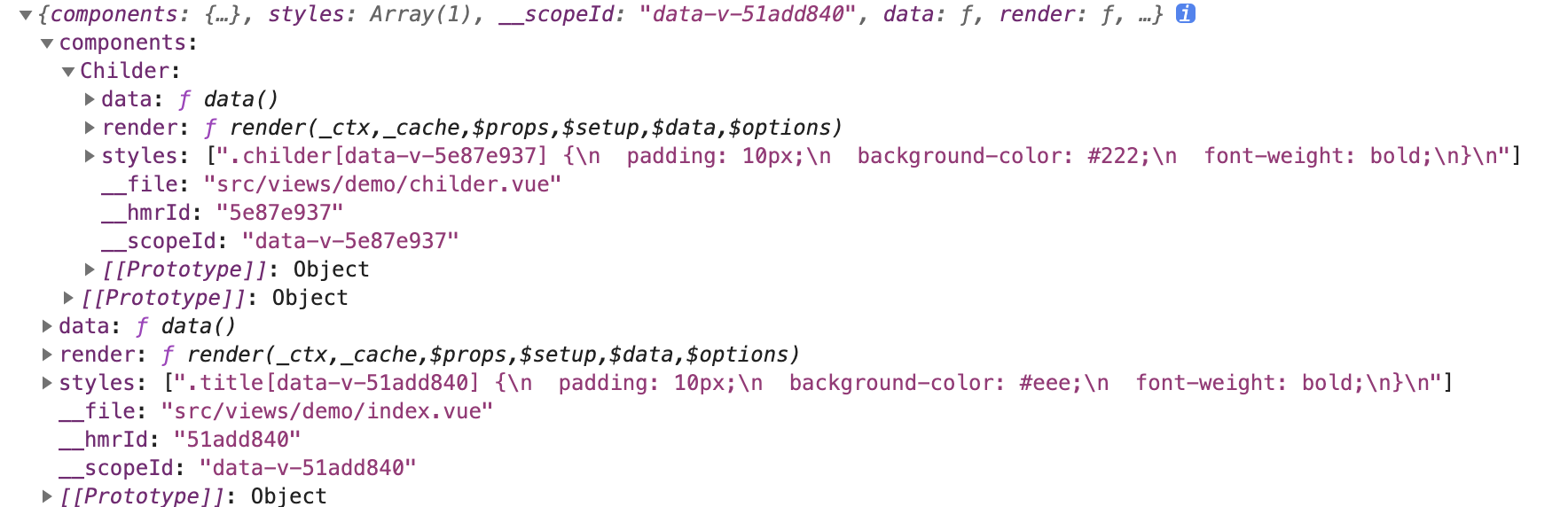
查看组件是可以看到,子组件的样式是有被抽离出来的,这样就只需要自己注入进去了。

将子组件样式抽离插入到父组件里,参考这个的实现
import ComDemo from '~/demo/index.vue'
const deepStylesOf = ({ styles = [], components = {} }) => {
const unique = array => [...new Set(array)];
return unique([...styles, ...Object.values(components).flatMap(deepStylesOf)]);
}
// 将子组件样式插入到父组件里
ComDemo.styles = deepStylesOf(ComDemo)
!customElements.get('com-demo') && customElements.define('com-demo', defineCustomElement(ComDemo))
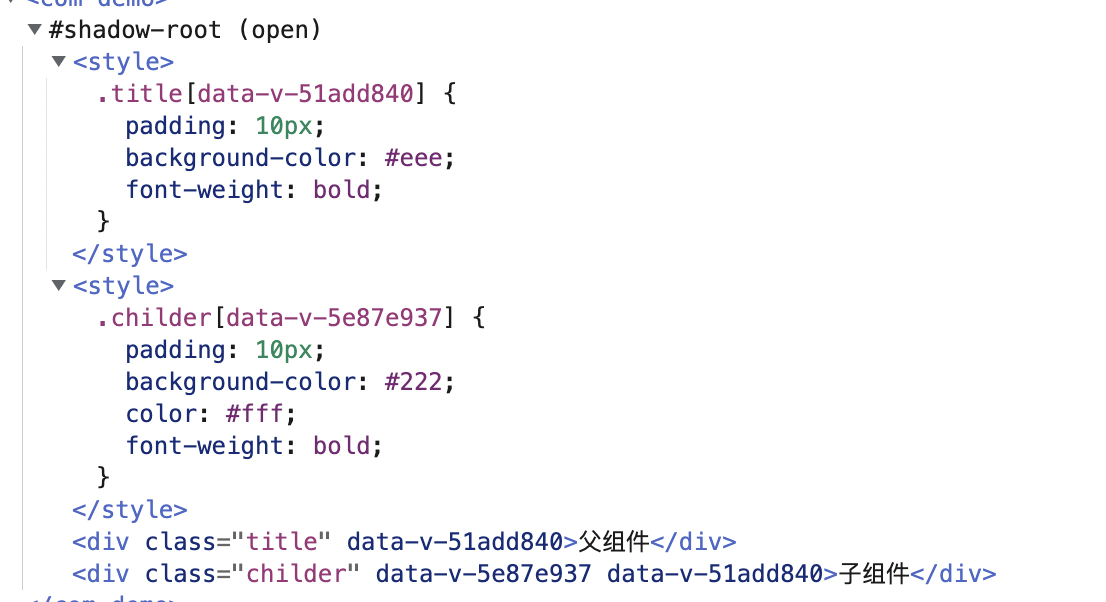
完美解决子组件样式问题

方法
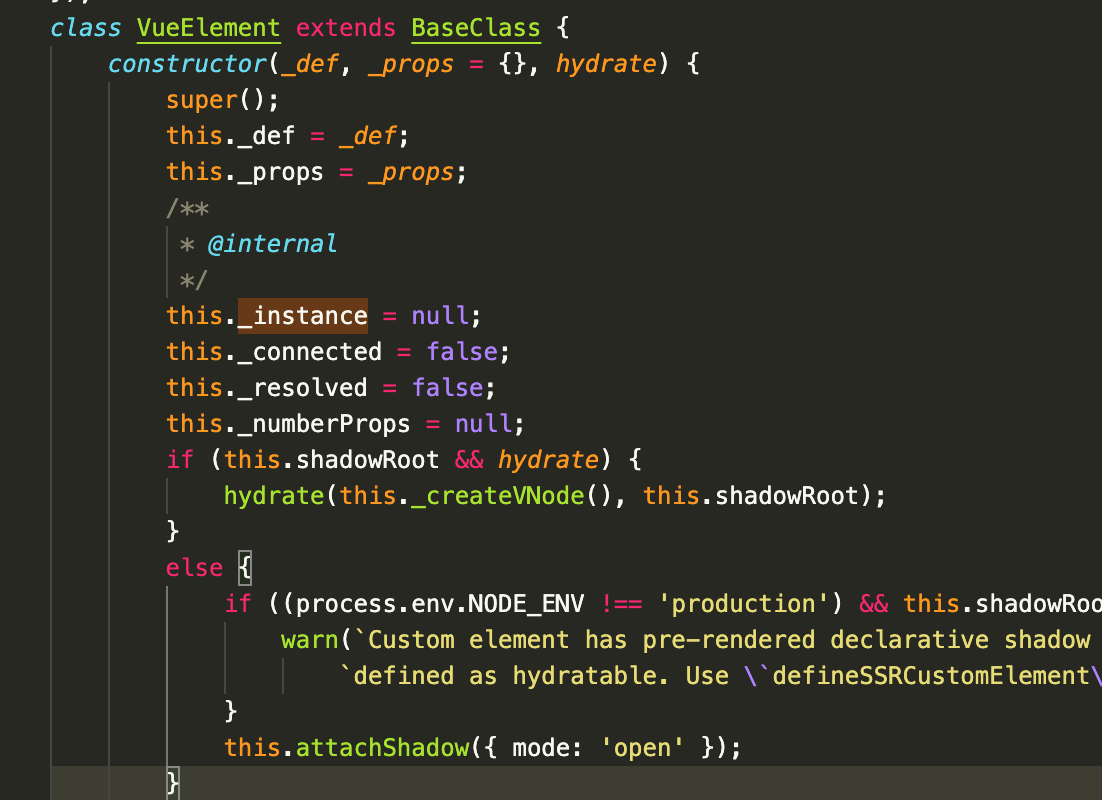
defineCustomElement 构建的组件默认是不会将方法挂到 customElement 上的,看 Vue 源码中,只有 _def(构造函数),_instance(组件实例))。如果想调用组件内的方法,dom._instance.proxy.fun(),感觉实在不太优雅。

我们当然希望我们组件暴露的方法能像普通dom那样直接 dom.fun() 去掉用,我们对 defineCustomElement 稍作扩展。
import { VueElement, defineComponent } from 'vue'
const defineCustomElement = (options, hydate) => {
const Comp = defineComponent(options);
class VueCustomElement extends VueElement {
constructor(initialProps) {
super(Comp, initialProps, hydate);
if (Comp.methods) {
Object.keys(Comp.methods).forEach(key => {
// 将所有非下划线开头方法 绑定到 元素上
if(!/^_/.test(key)){
this[key] = function (...res) {
if (this._instance) {
// 将方法thi改为 组件实例的proxy
return Comp.methods[key].call(this._instance.proxy, ...res)
} else {
throw new Error('未找到组件实例')
}
}
}
})
}
}
}
VueCustomElement.def = Comp;
return VueCustomElement;
}
总结
总体来说坑还是有不少的,如果仅仅需要构建一些比较简单跨框架插件,使用这种方式来构建 Web Components 也是一种不错的方案。
使用 Vue3 构建 Web Components的更多相关文章
- Web Components
Web Components是不是Web的未来 今天 ,Web 组件已经从本质上改变了HTML.初次接触时,它看起来像一个全新的技术.Web组件最初的目的是使开发人员拥有扩展浏览器标签的能力,可以 ...
- 腾讯发布新版前端组件框架 Omi,全面拥抱 Web Components
Omi - 合一 下一代 Web 框架,去万物糟粕,合精华为一 → https://github.com/Tencent/omi 特性 4KB 的代码尺寸,比小更小 顺势而为,顺从浏览器的发展和 AP ...
- 从HTML Components的衰落看Web Components的危机 HTML Components的一些特性 JavaScript什么叫端到端组件 自己对Polymer的意见
http://blog.jobbole.com/77837/ 原文出处: 徐飞(@民工精髓V) 搞前端时间比较长的同学都会知道一个东西,那就是HTC(HTML Components),这个东西名字很现 ...
- Lightning Web Components 开发指南(二)
Lightning Web Components 是自定义元素使用html 以及现代javascript进行构建. Lightning Web Components UI 框架使用web compon ...
- 使用CLI 3 创建发布Web Components
本文翻译自:codementor 翻译不当之处,欢迎指正交流 Web Components是web平台的未来吗?关于这一问题支持和反对的观点有很多.事实上浏览器对Web Components的支持正在 ...
- 使用纯粹的JS构建 Web Component
原文链接:https://ayushgp.github.io/htm...译者:阿里云 - 也树 Web Component 出现有一阵子了. Google 费了很大力气去推动它更广泛的应用,但是除 ...
- 前端未来趋势之原生API:Web Components
声明:未经允许,不得转载. Web Components 现世很久了,所以你可能听说过,甚至学习过,非常了解了.但是没关系,可以再重温一下,温故知新. 浏览器原生能力越来越强. js 曾经的 JQue ...
- Svelte入门——Web Components实现跨框架组件复用
Svelte 是构建 Web 应用程序的一种新方法,推出后一直不温不火,没有继Angular.React和VUE成为第四大框架,但也没有失去热度,无人问津.造成这种情况很重要的一个原因是,Svelte ...
- NodeJs+http+fs+request+cheerio 采集,保存数据,并在网页上展示(构建web服务器)
目的: 数据采集 写入本地文件备份 构建web服务器 将文件读取到网页中进行展示 目录结构: package.json文件中的内容与上一篇一样:NodeJs+Request+Cheerio 采集数据 ...
随机推荐
- 不同network中的两个docker容器
1. 创建docker网络 docker network create --subnet 172.18.0.1/16 test docker network ls 2. 创建两个容器指定docker ...
- RPA应用场景-信用卡交易争议后续流程
RPA应用场景-信用卡交易争议后续流程 场景概述 信用卡交易争议后续流程 所涉系统名称 客服系统,邮件 人工操作(时间/次) 4小时 所涉人工数量20操作频率 不定时 场景流程 1.RPA自动接收客户 ...
- jenkins页面一直在Please wait while Jenkins is getting ready to work ...
原因:因为访问官网太慢.我们只需要换一个源,不使用官网的源即可. 1.找到jenkins工作目录 find / -name *.UpdateCenter.xml 2.修改文件中的url,随后重启就行了 ...
- NC14583 糖糖别胡说,我真的不是签到题目
NC14583 糖糖别胡说,我真的不是签到题目 题目 题目描述 从前,有 \(n\) 只萌萌的糖糖,他们分成了两组一起玩游戏.他们会排成一排,第 \(i\) 只糖糖会随机得到一个能力值 \(b_i\) ...
- C语言动态输出等腰三角形
C语言动态输出等腰三角形 题目要求:输入行数 打印出对应行数的等腰三角形,要求使用for循环嵌套. 思路 while语句写外层死循环 用于判断输出的数据: 分析: 最外层for,来控制最外层行数,存储 ...
- 配置git的ssh
Linux,Windows就在git bash here里面输 ① 初始化git账户 git config --global user.name "Eisen" git confi ...
- C++学习日记:关于我决定开始学习C++的那些事
苦恼于Python运行时感人的速度,我决定学习C++. 为了激励我自己好好地学习这门未曾谋面的编程语言,我决定在此开设专栏:C++学习日记.希望在读者们的监督下,我可以早日掌握这门语言.当然,如果那位 ...
- day01--MarkDown语法格式
MarkDown语法格式 标题 一级标题 一级标题: 井号+空格+标题名字 二级标题 二级标题: 双井号+空格+标题名字 三级标题 三级标题: 三井号+空格+标题名字 ......... 字体 斜体( ...
- 没错,请求DNS服务器还可以使用UDP协议
目录 简介 搭建netty客户端 在netty中发送DNS查询请求 DNS消息的处理 总结 简介 之前我们讲到了如何在netty中构建client向DNS服务器进行域名解析请求.使用的是最常见的TCP ...
- python 日志类
简介 在所有项目中必不可少的一定是日志记录系统,python为我们提供了一个比较方便的日志模块logging,通常,我们都会基于此模块编写一个日志记录类,方便将项目中的日志记录到文件中. loggin ...
