React+echarts (echarts-for-react) 画中国地图及省份切换
有足够的地图数据,可以点击到街道,示例我只出到市级
以umi为框架,版本是:


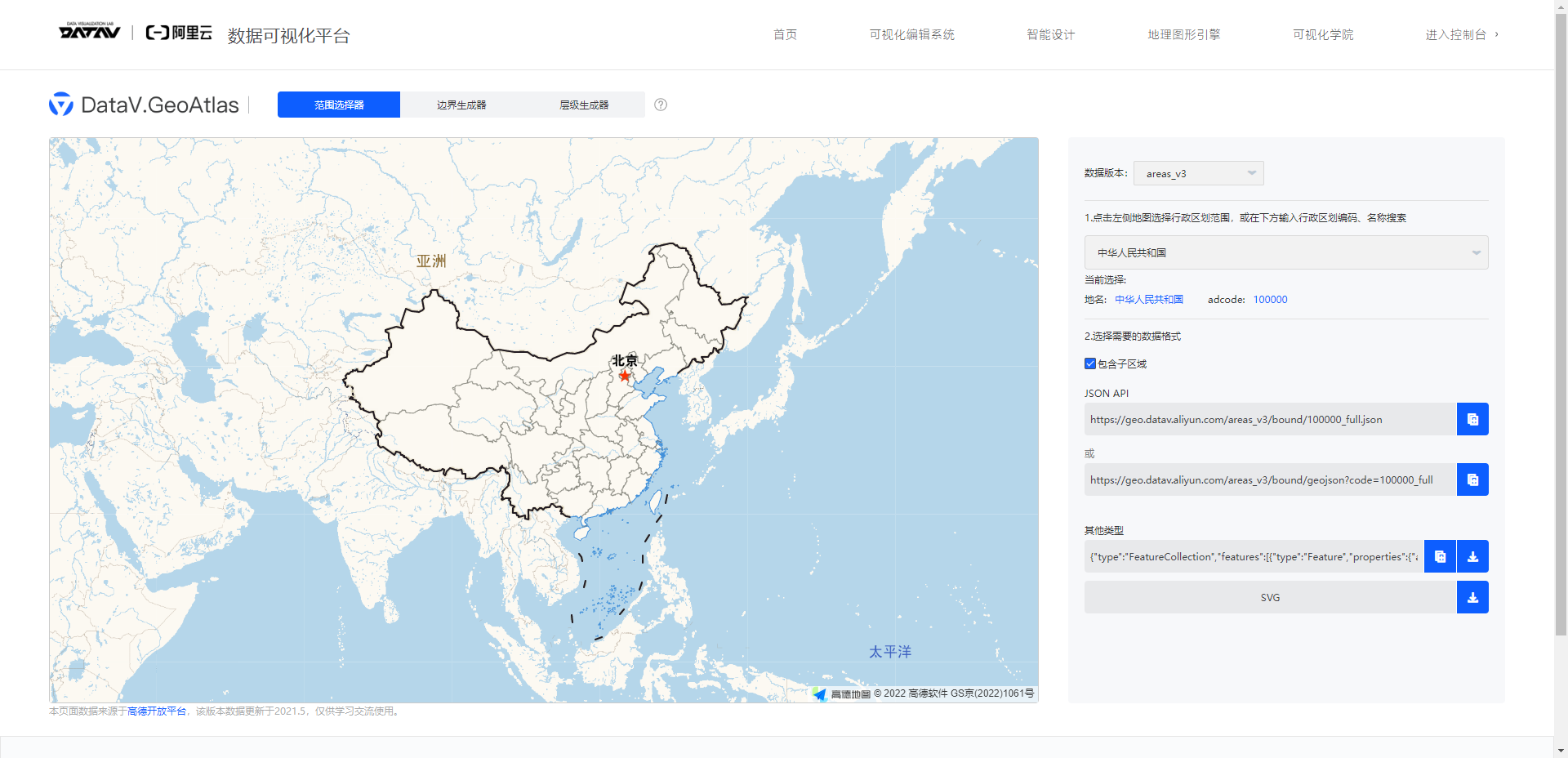
示例中需要地图的Geojson数据,中国地图和省份的 geoJson 可以在 echarts-map 或者阿里的 数据可视化中心 进行下载。(我这边示例用的是阿里的数据)

废话少说,上代码:
1 import EChartsReact from 'echarts-for-react';
2 import * as echarts from 'echarts';
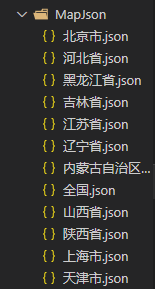
3 import china from "@/assets/MapJson/全国.json"; //默认引入全国地图
4 import { useRef, } from 'react';
5 echarts.registerMap('map', china);//默认注册全国地图
6 export default () => {
7 let curRef = useRef(null);
8 let height = window.screen.availHeight
9
10 let option = {
11 title: {
12 text: '全国地图',
13 textStyle: {
14 color: "#000",
15 },
16 left: 'center',
17 },
18 series: [
19 {
20 name: '全国地图',
21 type: 'map',
22 mapType: 'map',
23 scaleLimit: {
24 //滚轮缩放的极限控制
25 min: 0.5, //缩放最小大小
26 max: 10, //缩放最大大小
27 },
28
29 label: { // 图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
30 show: true, //显示省市名称
31 position: [1, 100], // 相对的百分比
32 fontSize: 12,
33 offset: [2, 0], // 是否对文字进行偏移。默认不偏移。例如:`[30, 40]` 表示文字在横向上偏移 `30`,纵向上偏移 `40`。
34 align: "left" // 文字水平对齐方式,默认自动。
35 },
36 itemStyle: { // 地图区域的多边形 图形样式
37 areaColor: "#fff" // 地图图形颜色
38 },
39 roam: true, // 是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 `'scale'` 或者 `'move'`。设置成 `true` 为都开启
40 zoom: 1.25, // 当前视角的缩放比例
41 }
42 ]
43 }
44
45 return <div className='bazaarMap'>
46 <EChartsReact option={option} ref={curRef} style={{ width: '100%', height: height, zIndex: 222 }}
47 lazyUpdate={true} notMerge={true} onEvents={{
48 'click': (param: any) => {//echarts点击事件
49 if (param.name) {//判断名称是否为空
50 const echartInstance = curRef.current.getEchartsInstance();//获取echarts实例
51 let options = echartInstance.getOption()//获取option
52
53 let provinceJSON = null
54 try {
55 provinceJSON = require(`@/assets/MapJson/${param.name}.json`);//根据点击的省名称查询Geojson地图数据(我是将地图数据全部保存在本地,可根据API获取地图json)
56 echarts.registerMap('map', provinceJSON);//注册点击的省份地图
57
58 options.title[0].text = param.name + '地图'
59 options.series[0].name = param.name + '地图'
60
61 // options.series[0].center = china.features.find(item => item.properties.name === param.name)?.properties?.center//修改点击后地图中心位置,不用会存在偏移,我使用下边null,默认全局居中
62 options.series[0].center = null; //修改点击后地图中心位置,null默认全局居中
63 echartInstance.setOption(options, true)//修改echarts option
64 } catch (error) {//获取Geojson地图异常返回到全国地图,我只存在市级地图数据,所以点击市级行政区会返回到全国地图。
65 options.title[0].text = '全国地图'
66 echarts.registerMap('map', china);
67 options.series[0].name = '全国地图'
68
69 options.series[0].center = null
70 echartInstance.setOption(options, true)
71 }
72 }
73 },
74 }} />
75 </div>
76 }
地图Geojson数据存放路径:src\assets\MapJson

亲测可用!
React+echarts (echarts-for-react) 画中国地图及省份切换的更多相关文章
- echarts画中国地图并上色
任务是画一个中国地图,并在指定区域上颜色,学姐说用arcgis画,乖乖,4个g的安装文件,算了, 还是echarts大法好..如果想熟悉这个牛X的工具,请移步https://www.w3cschool ...
- echarts画中国地图,省市区地图分享
中国地图 四川地图 重庆地图 源码分享: https://github.com/livelyPeng/ec-map
- vue中使用echarts来绘制世界地图和中国地图
第一步,下载echarts cnpm install echarts --save-dev 第二步,在main.js中全局引入 //引入echarts import echarts from 'ech ...
- Echarts 绘图(饼图,中国地图)
一个使用Javascript 实现的开源可视化库,可以流畅的运行在pc 和移动设备上,兼容当前绝大部分浏览器(Chrome ,firefox,IE8)等 底层依赖轻量级的矢量图形库ZRender,提供 ...
- matlab利用m_map工具包画中国地图及散点云图
开始之前需要准备好malab,中国地图shp文件,m_map工具包. 中国地图shp文件可以在下面的链接中下载: https://gadm.org/download_country_v3.html 本 ...
- echarts 中国地图 数据自动提示
mounted() { // 首先每种图是根据series -->type决定的 eg:bar--柱状图 line 折线图 pie饼图 map地图等等三部曲 跟着走 // @第一步都是初始化 v ...
- 用R画有图例的中国地图
近期在网上找了几种画中国地图方法,终于认为这种方法还是最适用的 1.用googlevis包.因为中国国情如今已经不能訪问google地图了.所以大多中国用户来说仅仅能望洋兴叹了. 2.用ggplot包 ...
- PHP+Mysql+jQuery实现中国地图区域数据统计(raphael.js)
使用过百度统计或者cnzz统计的童鞋应该知道,后台有一个地图统计,不同访问量的省份显示的颜色也不一样,今天我将带领大家开发一个这样的案例.上一篇<使用raphael.js绘制中国地图>文章 ...
- react使用echarts地图实现中国地图大区展示
日常项目中经常会用到百度地图或者echarts图标展示,今天给大家展示的是如何在react开发项目中使用百度echars的地图展示,把中国地图分为东北大区.华东大区.华南大区.华西大区.华中大区以及华 ...
- vue+vuex+axios+echarts画一个动态更新的中国地图
一. 生成项目及安装插件 # 安装vue-cli npm install vue-cli -g # 初始化项目 vue init webpack china-map # 切到目录下 cd china- ...
随机推荐
- KingbaseFlySync 评估工具的使用
关键字: KingbaseFlySync.Linux.x86_64.mips64el.aarch64.Java **** 评估工具的使用**** 1.查询评估工具所在服务器的硬件平台(x86_64.m ...
- SQL CASE语句的使用
SQL CASE语句的使用 CASE是一个控制流语句,其作用与IF-THEN-ELSE语句非常相似,可根据数据选择值. CASE语句遍历条件并在满足第一个条件时返回值. 因此,一旦条件成立,它将短路, ...
- 《Java基础——制表符》
Java基础--制表符 规则: 若前面输出内容不为8的倍数,则通过空格补全. 不足八位,补全八位. 例一:不足八位: System.out.println("123456&q ...
- C++ 左值引用与一级指针
将**左值引用**用于**一级指针**时,有以下几种用法: ```c++ //方式一:引用一级指针,常规用法 int a = 5; int * pa = &a; int * &rpa ...
- Fluentd 使用 multiline 解析器来处理多行日志
转载自:https://mp.weixin.qq.com/s?__biz=MzU4MjQ0MTU4Ng==&mid=2247500439&idx=1&sn=45e9e0e0ef ...
- Prometheus使用nginx 设置二级路径反向代理
1.nginx 设置 location /promethues/ { proxy_pass http://10.xx.xxx.55:9090/prometheus/; } 2.设置prometheus ...
- 安装 Ubuntu 教程
1.选择中文安装 2.****到了如下界面,我们点击继续: 3.然后点击,现在安装: 4.****到了这界面,点击继续: 5.如下,输入你的位置,随便输入就好: 6.****然后选择汉语,点击继续: ...
- (WebFlux)004、WebFilter踩坑记录
一.背景 使用SpringWebFlux的WebFilter时,由于不熟悉或一些思考疏忽,容易出现未知的异常.记录一下排查与解决方案,给大家分享一下. 二.问题 2.1 问题描述 在测试接口方法时,出 ...
- day05多表查询01
多表查询 前面讲过的基本查询都是对一张表进行查询,但在实际的开发中远远不够. 下面使用表emp,dept,salgrade进行多表查询 emp: dept: salgrade: 1.前置-mysql表 ...
- P1099 [NOIP2007 提高组] 树网的核 (树的直径)
题目的意思就是在直径上找一段距离不超过s的路径,使该路径的偏心距最小. 求出直径之后,显然我们可以用双指针扫描一段合法路径.设u1,u2...ut是直径上的点,d[ui]表示从ui出发能到达的最远距离 ...
