Postman中的断言
Postman设置断言
一、断言的定义
1、什么是断言?
2、postman中在哪里设置断言?
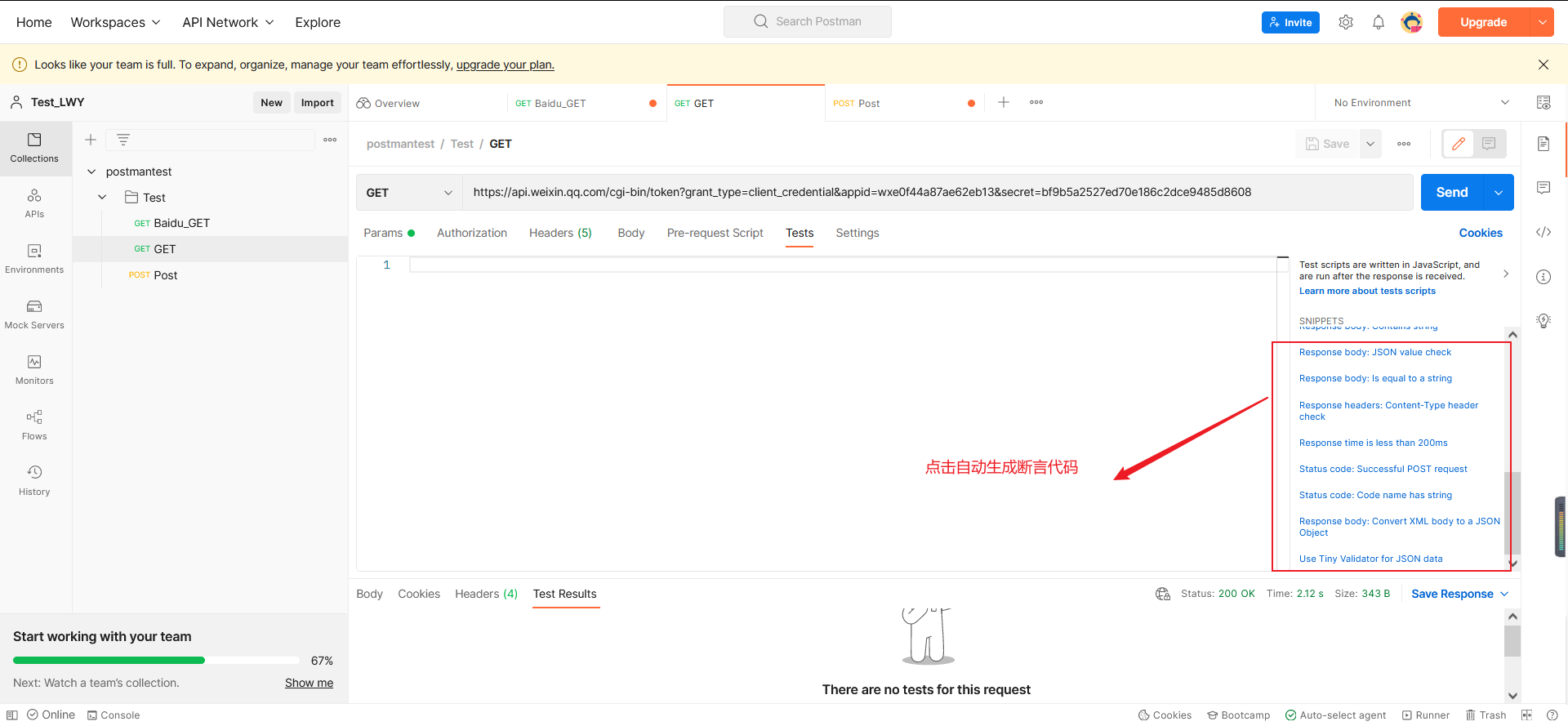
(1)设置断言的操作栏位置

(2)自动生成断言代码

(3)断言的流程
- 在postman的tests页签中截取要对比的响应信息;
- 利用断言语句tests[]或chai.js形式把实际响应信息与期望结果对比;
- 执行请求进行结果查看;
二、Postman断言的语法
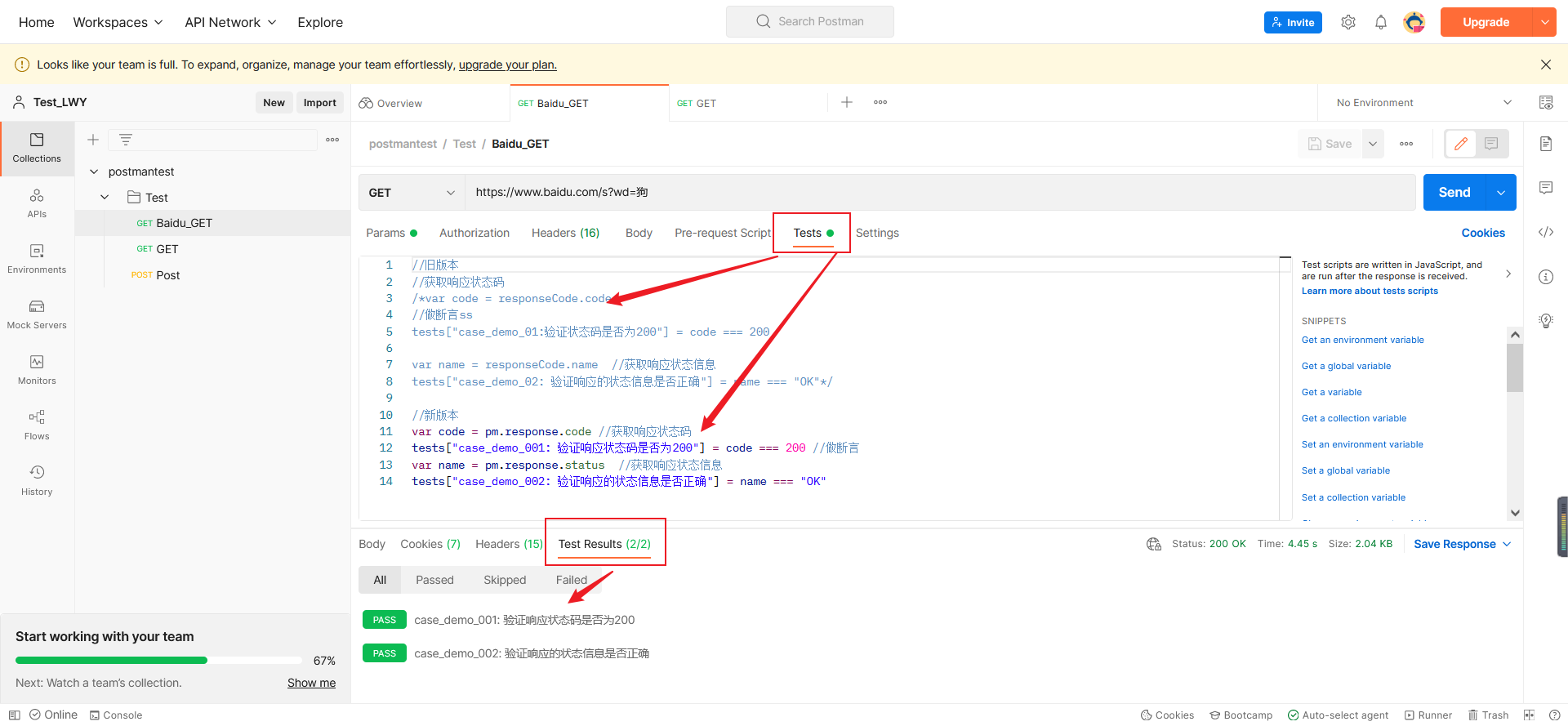
1、语法一:tests[‘测试用例名称’] = 逻辑表达式;
- //获取响应行信息
- var code = responseCode.code //获取响应状态码
- tests["case_demo_01: 验证响应状态码是否为200"] = code === 200 //做断言
- var name = responseCode.name //获取响应状态信息
- tests["case_demo_02: 验证响应的状态信息是否正确"] = name === "OK" //做断言

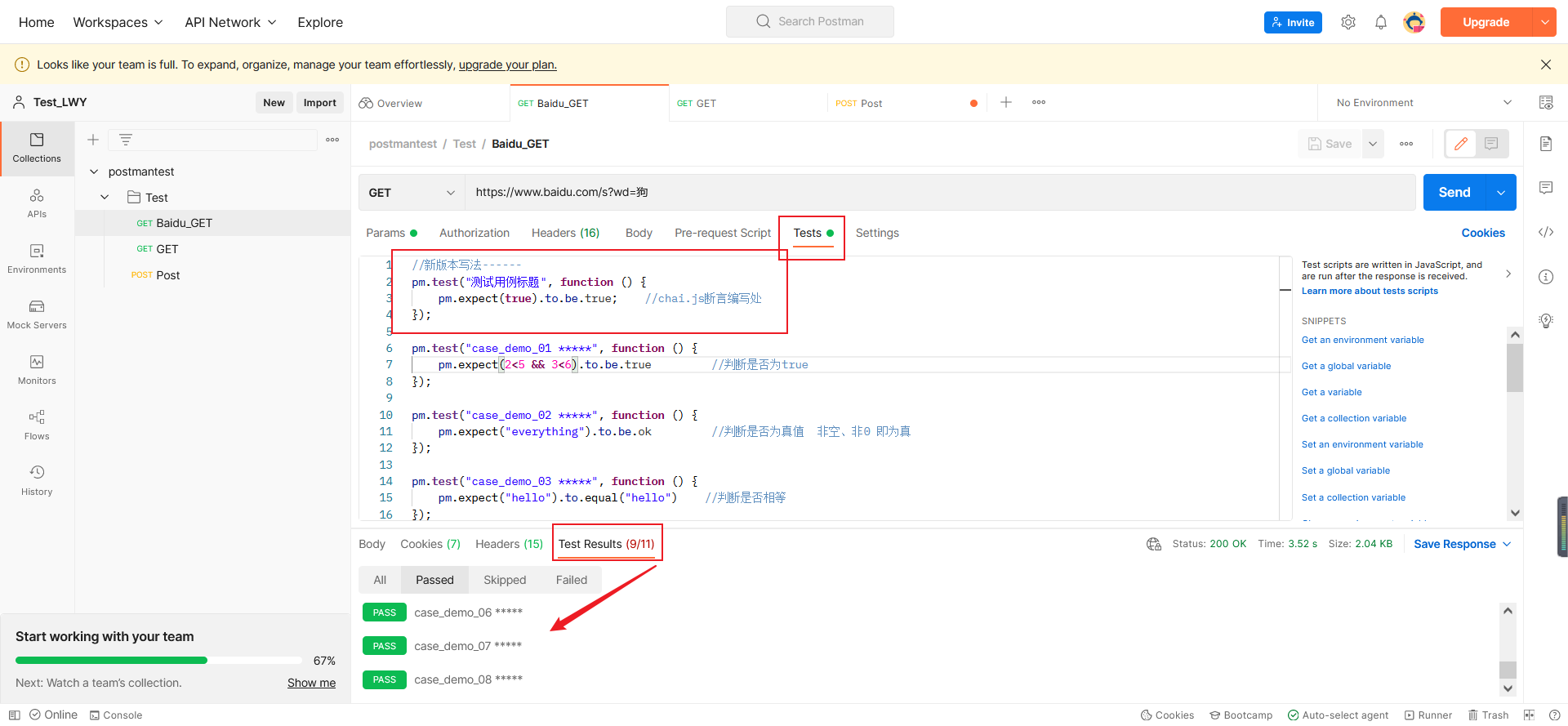
2、语法二:chai.js断言语法
- //新版本写法------chai.js语法
- pm.test("TestcaseTitle", function () {
- pm.expect(true).to.be.true; //chai.js断言编写处
- });
- pm.test("case_demo_01", function () {
- pm.expect(2<5 && 3<6).to.be.true //判断是否为true
- });
- pm.test("case_demo_02", function () {
- pm.expect("everything").to.be.ok //判断是否为真值 非空、非0 即为真
- });

三、Postman中chai.js断言常用语法
1、pm.expect
- pm.test("测试标题",function(){
- pm.expect(true).to.be.true;//chai.js断言编写
- });
- pm.expect(2<5 && 3<6).to.be.true;//判断是否为true
2、pm.response
- pm.test("Status code is 200",function(){
- pm.response.to.have.status(200); //判断状态码是否为200
- });
- pm.test("Content-Type is present",function(){
- pm.response.to.have.header("Content-Type");、、判断响应头是否有Content-Type字段
- });
3、tv4(Tiny Validator for JSON data)--postman断言库可以进行json schema(结构)的断言
- var schema ={
- "type":"object", //表示当前节点的类型,最外层type代表json的最外层是什么样的类型
- "properties":{ //代表当前节点的子节点信息。如 access_token 和 expires_in
- "access_token":{
- "type":"string"
- },
- "expires_in":{
- "type":"integer"
- }
- }
- "required":{ //一个数组类型,代表当前节点下必须的节点key
- "accsee_token",
- "expires_in"
- }
- }
4、其他的常用断言脚本
(1)清除一个环境变量
- postman.clearEnvironmentVariable("variable_key");
(2)断言响应数据中是否存在某个元素
- tests["//断言返回的数据中是否存在__pid__这个元素"]=responseBody.has("pid");
(3)断言response等于预期内容
- tests["Body is correct"] = responseBody === "response_body_string";
(4)断言json解析后的key的值等于预期内容
- tests["Args key contains argument passed as url parameter"] = 'test' in responseJSON.args
(5)检查response的header的信息是否有被测字段
- tests["Content-Type is present"] = postman.getResponseHeader("Content-Type");
(6)校验响应数据中,返回的数据类型
- var jsonData = JSON.parse(responseBody);//第一步先转化为json字符串。其中变量(jsonData)可以自行定义......
- tests["//data.category.name__valuse的值的类型是不是string"] = typeof(jsonData.data.category[0].name) == "string";
(7)响应时间判断
- tests["Response time is less than 200ms"] = responseTime < 200;
(8)设置环境变量
- postman.setEnvironmentVariable("variable_key", "variable_value");
(9)断言状态码
- tests["Status code is 200"] = responseCode.code != 400;
(10)检查响应码name
- tests["Status code name has string"] = responseCode.name.has("Created");
(11)断言成功的post请求返回码
- tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;
Postman中的断言的更多相关文章
- 『政善治』Postman工具 — 9、在Postman中使用断言
目录 1.Tests的介绍 2.常用SNIPPETS(片段)说明 (1)常用变量相关 (2)状态码相关 (3)响应结果断言: (4)Header : (5)响应速度: 3.示例 (1)响应码断言 (2 ...
- 利用 Postman 中 Tests 断言校验返回结果
前言 Postman目前是一款很火的接口测试工具,它有着非常强大结果判断能力.为什么说强大呢,因为Postman有自带的校验脚本,根本不需要我们去学习JS脚本语言,对于代码能力为0的各位测试小伙伴来说 ...
- Postman系列二:Postman中get接口实战讲解(接口测试介绍,接口测试流程,头域操作)
一:接口测试介绍 接口测试:就是针对软件对外提供服务的接口输入输出进行测试,以及接口间相互逻辑的测试,验证接口功能和接口描述文档的一致性. 接口测试好处:接口测试通常能对系统测试的更为彻底,更高的保障 ...
- Postman中get
:Postman中get接口实战讲解(接口测试介绍,接口测试流程,头域操作) Postman的使用 postman工具是软件开发和测试人员常用的一种工具,常用来做接口测试,它虽然也有抓取接口等功能,但 ...
- postman—Sandbox和断言
Postman沙盒 Postman Sandbox是一个JavaScript执行环境,您可以在编写预请求脚本和测试脚本(在Postman和Newman中)时可用.在这个沙箱中执行您在预请求/测试脚本部 ...
- 4、postman的常见断言
推荐我的另一篇文章 浅谈JSONObject解析JSON数据,这篇文章原理类似,使用java或者beanshell进行断言解析json数据 介绍断言之前,我们先测试1个接口: 接口地址:https: ...
- 『政善治』Postman工具 — 7、Postman中保存请求(Collections集合)
目录 1.创建Collection 2.保存Request请求 3.查看保存的请求 4.Collection下还可以创建文件夹 5.补充:Postman中的变量 6.总结 1.创建Collection ...
- 『政善治』Postman工具 — 8、Postman中Pre-request Script的使用
目录 1.Pre-request Script介绍 2.常用SNIPPETS(片段)说明 (1)获取变量脚本: (2)设置变量脚本: (3)清空变量脚本: (4)Send a request代码片段 ...
- 『政善治』Postman工具 — 12、Postman中实现数据驱动
目录 1.什么是数据驱动? 2.测试集说明 3.创建请求与准备数据文件 (1)新增学院结果文档内容如下 (2)编写数据文件 (3)在Postman中创建请求 4.实现Postman中的数据驱动 步骤1 ...
随机推荐
- JAVA - 缓冲和缓存
JAVA - 缓冲和缓存 缓冲 Buffer 功能:协调上下层应用之间的性能差异.通过缓冲区的缓冲,当上层组件性能优于下层组件的时候,缓冲可以有效减少上层组件对下层组件的等待时间. 使用场景:IO流中 ...
- CabloyJS究竟是一款什么样的框架
CabloyJS是什么样的框架 CabloyJS 是一款自带工作流引擎的 Node.js 全栈框架,一款面向开发者的低代码开发平台,更是一款兼具低代码的开箱即用和专业代码的灵活定制的 PAAS 平台 ...
- 2020.10.24【普及组】模拟赛C组 总结
T1:暴力 1:先从 6 个中选三个,再把选出的三个全排列,全排列后再判断是否可行 2:把 6 个全都全排列,然后判断 T2:判断误差 1:减法时结果加上 1e-8 2:把小数乘上 1e6 左右 考试 ...
- 我熬夜开发了一款简约实用、支持多平台的Markdown在线编辑器(开源)
前言 之前,一直想开发一款属于自己的Markdown编辑器,主要是自己平常写文章可以更加灵活操作,另外扩宽自己的视野也是非常不错的选择啊!所以在周末就决定玩耍一番.首先我调研了很多线上热门的md编辑器 ...
- 关于NAND FLASH解扣的认识
NAND FLASH是现在非常重要的存储介质,根据出厂时厂家检测结果可分为原片(正片).白片和黑片. 所谓原片就是NAND FLASH生产厂商挑选出来的最好的晶圆,切割下来经过了各项测试之后封装成成品 ...
- Nacos 的安装与服务的注册
Nacos 的安装与服务的注册 我们都知道naocs是一个注册中心,那么注册中心是什么呢? 什么是注册中心? 它类似与一个中介角色(不收费的良心中介), 在微服务中起纽带的作用,它提供了服务和服务地址 ...
- chrome请求cgi遇到net::ERR_INCOMPLETE_CHUNKED_ENCODING 200 (OK)
测试一个web demo的时候,通过chrome请求板子上的web server的cgi时总是提示:net::ERR_INCOMPLETE_CHUNKED_ENCODING 200 (OK) 搜遍整个 ...
- springboot配置logback.xml
由于springboot框架自带log4j,因此我们只需配置下logback文件,即可, 在main/resources根目录下,新建logback-spring.xml文件,copy下述代码: &l ...
- python requests 使用代理池访问https站点返回乱码
问题表现: 检查一下正常的请求头里面accept-encoding字段是否包含br,如果包含,果断pip install urllib3[brotli],详见ssl-warnings 记录另外一个问题 ...
- CMP0065警告问题
参考链接: https://cmake.org/cmake/help/latest/policy/CMP0065.html https://cmake-developers.cmake.narkive ...
