CSS 布局(一):Flex 布局
主轴和纵轴
对某一盒子模型添加display: flex;属性后,称之为 Flexible Box 模型(或称之为 flexbox),即弹性盒子模型,简称弹性盒子。
弹性盒子为子元素提供了强大的空间分布和对齐能力。弹性盒子拥有两根轴线,分别为主轴和交叉轴(纵轴)。主轴是沿着弹性盒子的头到尾的轴线,交叉轴是垂直于主轴的轴线。

容器属性
容器属性是只作用于弹性盒子的属性,对其子元素无效。
flex-direction
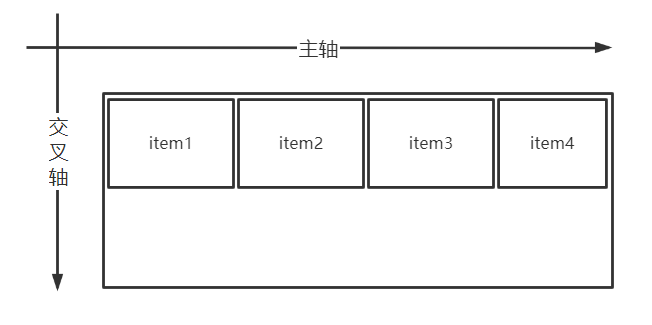
flex-direction 可以改变弹性盒子的子元素的排列方式。默认子元素都以主轴的开始位置进行排列。
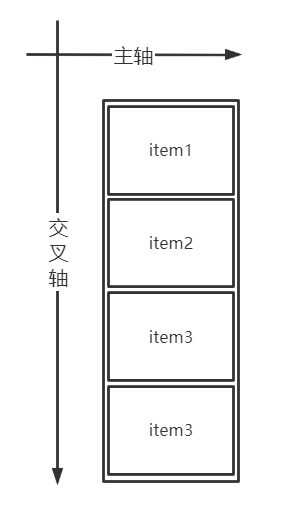
flex-direction 的值为 column 时,即弹性盒子的子元素都以交叉轴的开始位置进行排列。

flex-wrap
弹性盒子的子元素超过可承受的最大宽度时,子元素的宽度将被缩小。
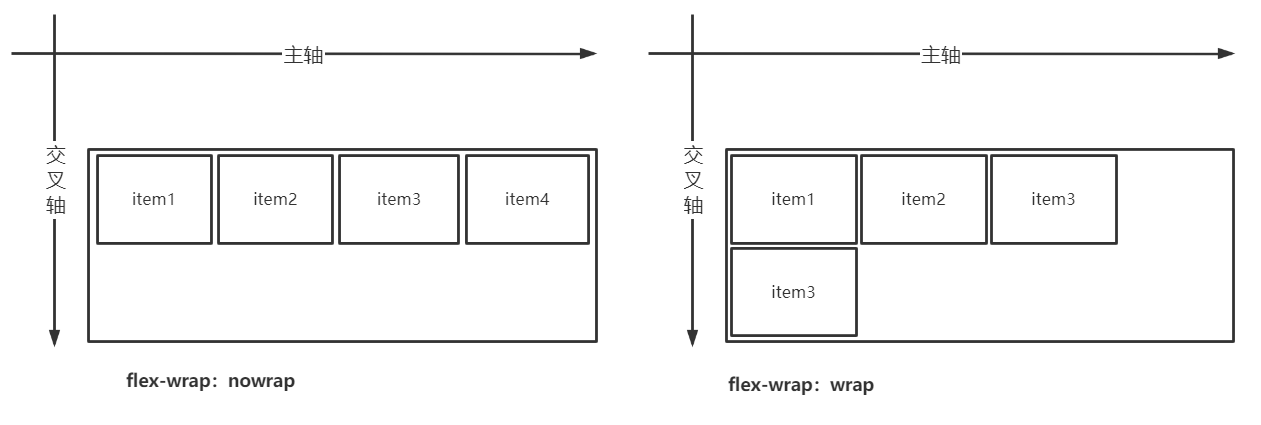
flex-wrap 默不换行,若希望子元素随着弹性盒子宽度的变化而自动换行,可以将属性的值设置为 wrap。

flex-flow
flex-flow 是 flex-direction 和 flex-wrap 的简写,接受的值分别对应 flex-direction 、 flex-wrap。
<div class="demo">
<div class="item"></div>
<div class="item"></div>
</div>
<style>
.demo {
width: 150px;
display: flex;
flex-flow: row wrap;
}
.item {
width: 80px;
height: 50px;
background-color: red;
}
</style>
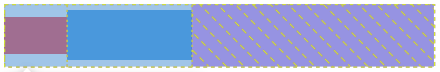
两个子元素的总宽度为 160px,大于弹性盒子的总宽度 150px。由于弹性盒子的容器属性 flex-flow 为 wrap,所以,弹性盒子的子元素换行排列。

元素属性
元素属性是只作用于弹性盒子的子元素,对弹性盒子无效。
flex-grow
flex-grow 指的是让弹性盒子的某一个子元素可以分配到剩余空间的系数。
<div class="demo">
<div class="item-1 item"></div>
<div class="item-2 item"></div>
</div>
<style>
.demo {
height: 50px;
display: flex;
}
.item-1 {
flex-grow: 1;
background-color: red;
}
.item-2 {
flex-grow: 2;
background-color: rgb(4, 123, 221);
}
</style>
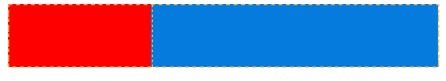
div.item-2 的属性 flex-grow 的值为 2,如图所示,红色部分分配的空间会比蓝色分配得多一些。

flex-basis
flex-basis 指的是让弹性盒子的某一个子元素沿着主轴方向的固定宽度。默认根据子元素的内容来分配固定宽度。
<div class="demo">
<div class="item-1 item">Hello World!</div>
<div class="item-2 item">Hello CSS!</div>
</div>
<style>
.demo {
display: flex;
}
.item-1 {
flex-basis: 200px;
background-color: red;
}
/* 设置flex-basis为200px */
.item-2 {
background-color: rgb(4, 123, 221);
}
</style>
div.item-1 的 flex-basis 指定为 200px,不同于 div.item-2 由内容来分配宽度。

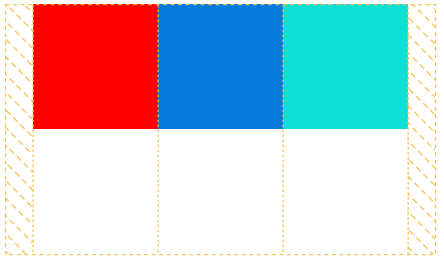
flex-shrink
当弹性盒子在进行伸缩操作时,其所有子元素会根据浏览器的大小,等比例地缩小宽度。其中一个子元素拥有 flex-shrink 属性时,在伸缩过程中,值越大,被忽略的优先度越高。
<div class="demo">
<div class="item-1 item"></div>
<div class="item-2 item"></div>
<div class="item-3 item"></div>
</div>
<style>
.demo {
height: 50px;
display: flex;
}
.item-1 {
flex-shrink: 1;
width: 50px;
background-color: red;
}
.item-2 {
flex-shrink: 2;
width: 100px;
background-color: rgb(4, 123, 221);
}
.item-3 {
flex-shrink: 3;
width: 150px;
background-color: rgb(22, 236, 226);
}
</style>
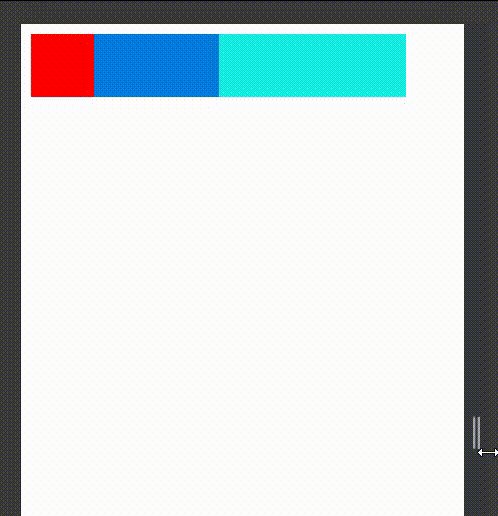
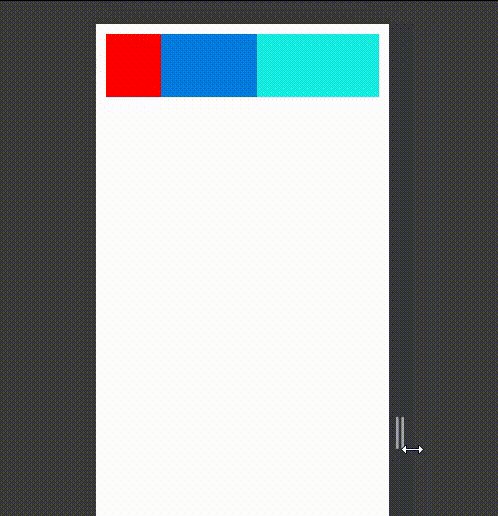
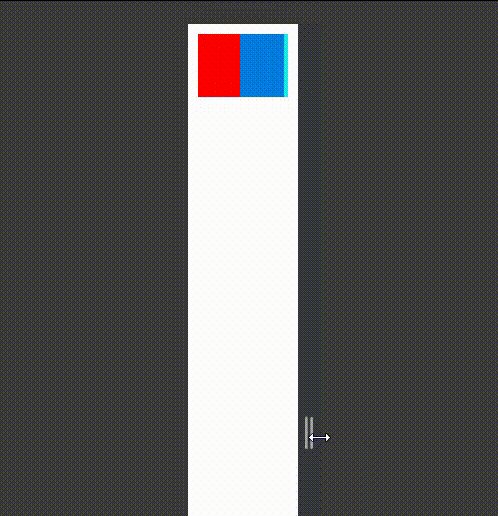
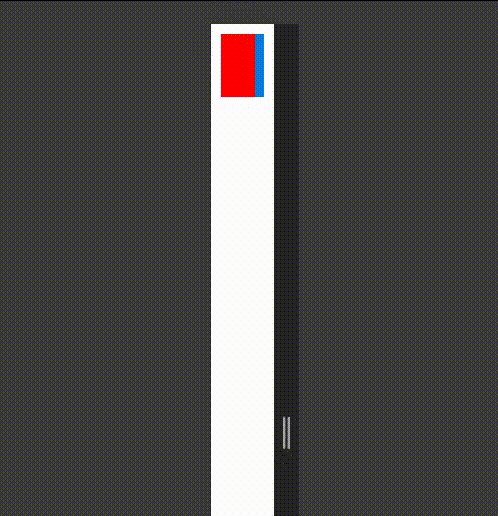
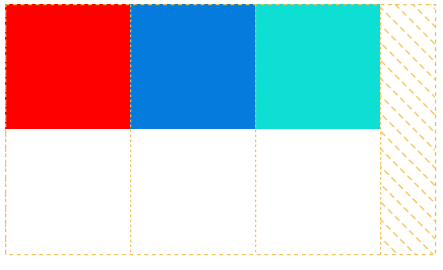
item-1 的 flex-shirnk 值为1,item-2 和 item-3 依此为基础递增。在发生伸缩时,弹性盒子的子元素伸缩的规则结果为,flex-shrink 的值越大,也就是权重越高,元素就越先被忽略。

flex
flex 是 flex-grow、flex-shrink、flex-basis的简写。flex 只有一个值时,相当于 flex-grow,有两个值时,相当于 flex-shrink,以此类推。
作用于交叉轴
以下属性可以改变弹性盒子的子元素在交叉轴上的排列位置。
align-self
弹性盒子的子元素高度不一致时,默认所有子元素都排在弹性盒子的最顶端,即交叉轴的开始位置。
align-self 属性只作用于子元素,它可以改变子元素在弹性盒子交叉轴的上、中、下的排列位置。可以接受 stretch、center、start、end 四个值。
<div class="demo">
<div class="item-1 item"></div>
<div class="item-2 item"></div>
</div>
<style>
.demo {
height: 50px;
display: flex;
}
/* align-self为center */
.item-1 {
align-self: center;
width: 50px;
height: 30px;
background-color: red;
}
.item-2 {
width: 100px;
background-color: rgb(4, 123, 221);
}
</style>
在不设置 align-self 为 center 时,默认 div.item-1 元素沿着弹性盒子交叉轴轴最顶端排列。

设置 align-self 为 center 之后,div.item-1 元素沿着弹性盒子交叉轴中心位置排列。

align-items
align-items 的作用于 align-self 相同,区别是,align-items 只作用于弹性盒子,而不作用于子元素。
<div class="demo">
<div class="item-1 item"></div>
<div class="item-2 item"></div>
</div>
<style>
/* align-items设置在弹性盒子上 */
.demo {
height: 50px;
display: flex;
align-items: center;
}
.item-1 {
width: 50px;
height: 30px;
background-color: red;
}
.item-2 {
width: 100px;
height: 40px;
background-color: rgb(4, 123, 221);
}
</style>

若子元素没有高度(或高度为 0),设置 align-items(或 align-self 设置在子元素上)在弹性盒子上,子元素将会消失。
align-content
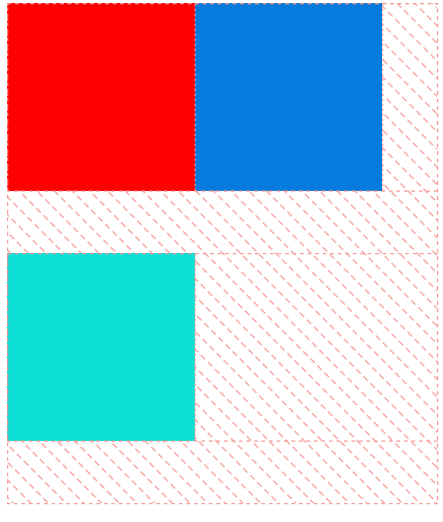
当弹性盒子的高度还有剩余空间,且容器可以换行。默认所有的子元素都以交叉轴排列,下一排有一些空隙。

align-centent 可以改变弹性盒子内子元素如何分配交叉轴剩余的空间。可以接受 stretch、center、flex-end、flex-start、space-between、space-around 等。
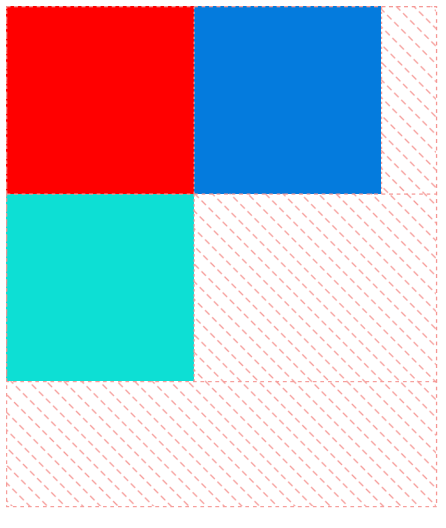
如,将 align-content 设置为 flex-start,所有的子元素都紧凑在纵轴的开始位置。

作用于主轴
除了上边的几个让弹性盒子的子元素在交叉轴对齐方式的属性以外,还可以让子元素在主轴的对其方式的属性。
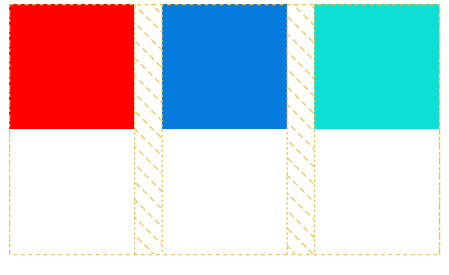
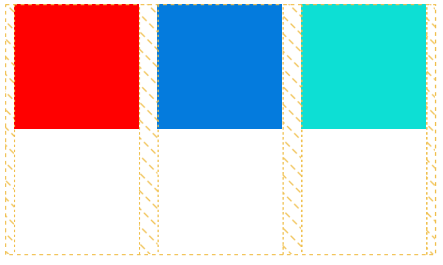
justify-content
justify-content 用来使子元素在主轴方向上对齐,初始值为 flex-start,即所有的子元素从弹性盒子的起始位置开始排列。

通过改变 justify-content 的属性来改变对其方式,接受 stretch、flex-start、flex-end、center、space-around、space-between 六种值。
center 使弹性盒子的子元素集中向主轴的中心排列。

space-between 使弹性盒子的两端子元素在主轴方向上向两端散开,其余子元素平均分配剩余空间。

space-around 使弹性盒的子元素平均地分布在主轴上,两端保留子元素与子元素之间间距大小的一半。

CSS 布局(一):Flex 布局的更多相关文章
- 弹性布局(Flex布局)整理
一. 弹性布局 一个好的网站都有让用户看上去很舒服的布局,一个网站的布局也会或多或少影响到它的浏览量,看完阮大神的博客,就想把弹性布局整理一下. 在平时的我们常用的布局类型有以下几种: 1.浮动+定 ...
- 前端(八)—— 高级布局:文档流、浮动布局、流式布局、定位布局、flex布局、响应布局
高级布局:文档流.浮动布局.流式布局.定位布局.flex布局.响应布局 一.文档流 1.什么是文档流 将窗体自上而下分成一行一行,块级元素从上至下.行内元素在每行中从左至右的顺序依次排放元素 2.本质 ...
- cdispaly的Grid布局与Flex布局
cdispaly的Grid布局与Flex布局 Gird 布局与 Flex 布局有一定的相似性,都是对容器的内部项目进行划分. Flex 布局是轴线布局,只能指定项目针对轴线的位置,可以看作成一维布局 ...
- HTML/CSS:display:flex 布局教程
网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂 ...
- css相关,flex布局全通!
寻根溯源话布局 一切都始于这样一个问题:怎样通过 CSS 简单而优雅的实现水平.垂直同时居中. 记得刚开始学习 CSS 的时候,看到 float 属性不由得感觉眼前一亮,顺理成章的联想到 Word 文 ...
- CSS 学习笔记 - Flex 布局
传统布局方式的局限性 传统的网页布局方式,采用 display + position + float 的方式来实现.这种方式,无法实现一些复杂的布局,并且在实现某些布局时,会有一些局限性. 比如,最常 ...
- [Css] css3的flex布局
flex思维导图 {"name":"flex","children":[{"name":"传统布局方式&quo ...
- CSS中的flex布局
1.flex 布局的概念 Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.任何一个容器都可以指定为 Flex 布局,行内元素也可以通过 ...
- CSS布局之Flex布局
Flex布局,可以简便.完整.响应式地实现各种页面布局. 浏览器支持:得到所有浏览器的支持.(注:Flex布局将成为未来布局的首选方案) 一. Flex布局的概念 Flex是Flexible Bo ...
- css3弹性伸缩布局(一)—————flex布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案—-Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃而解 ...
随机推荐
- ES6 - promise(3)
上一篇熟悉了promise的具体过程: promise的过程: 启动异步任务 => 返回promise对象 =>给promise对象绑定回调函数(甚至可以在异步任务结束后指定多个). 从p ...
- vue项目经常遇到的Error: Loading chunk * failed
vue项目随着代码量.业务组件.路由页面等的丰富,出于性能要求考虑不得不使用代码分割技术实现路由和组件的懒加载,这看似没什么问题 当每次通过npm run build构建生产包并部署到服务器后,操作页 ...
- 第2章 C++编程入门
C++中的数据分为常量和变量. 2.1常量(Constants) 顾名思义,常量的值在程序中不能改变 Type of constant(常量数据类型) | integer:整型 | floating- ...
- ruoyi接口权限校验
此文章属于ruoyi项目实战系列 ruoyi系统在前端主要通过权限字符包含与否来动态显示目录和按钮.为了防止通过http请求绕过权限限制,后端接口也需要进行相关权限设计. @PreAuthorize使 ...
- 利用XtraDiagram.DiagramControl进行流程图形的绘制和控制
DevExpress提供了一个比较强大的图形绘制工具,可以用于绘制各种图形,如流程图.组织机构图等等,本篇随笔介绍XtraDiagram.DiagramControl的使用,以及利用代码对其属性进行控 ...
- CentOS中实现基于Docker部署BI数据分析
作为一个专业小白,咱啥都不懂. linux不懂,docker不懂. 但是我还想要完成领导下达的任务:在linux中安装docker后部署数据可视化工具.作为一名敬业 的打工人摆烂不可以,躺平不可以,弱 ...
- Python自动化办公:27行代码实现将多个Excel表格内容批量汇总合并到一个表格
序言 (https://jq.qq.com/?_wv=1027&k=GmeRhIX0) 老板最近越来越过分了,快下班了发给我几百个表格让我把内容合并到一个表格内去.还好我会Python,分分钟 ...
- SpringCloud微服务实战——搭建企业级开发框架(四十三):多租户可配置的电子邮件发送系统设计与实现
在日常生活中,邮件已经被聊天软件.短信等更便捷的信息传送方式代替.但在日常工作中,我们的重要的信息通知等非常有必要去归档追溯,那么邮件就是不可或缺的信息传送渠道.对于我们工作中经常用到的系统,里面 ...
- 坐标PCB公司,想做实时数仓、推生产线看板,和Tapdata Cloud的偶遇来得就是这么凑巧
Tapdata Cloud 是一款很有「前途」的产品.--Tapdata Cloud 用户 | 一线DBA@某PCB全球百强企业 从首次提出这一概念起,已经 10 年过去了,"工业互 ...
- Grammarly for Chrome-语法、用词自动检查
从语法和拼写到风格和语气,Grammarly帮助你消除写作错误,找到完美的词语来表达自己.当你在Gmail.Twitter.LinkedIn和几乎任何你发现自己在写作的地方写作时,你都会从Gramma ...
