浏览器中 Http缓存
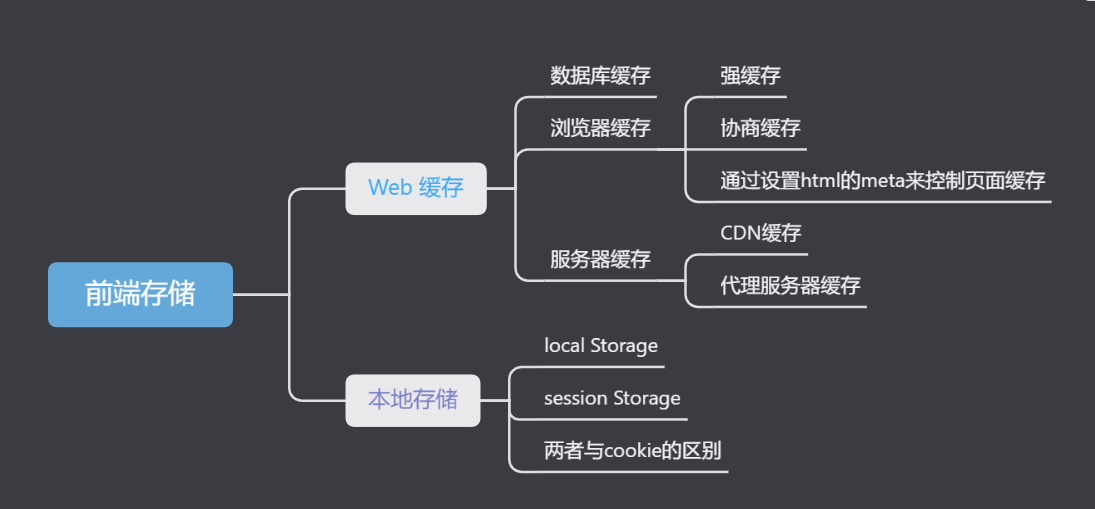
分类:
web缓存主要有:数据库缓存、服务器缓存(代理服务器缓存、CDN缓存),浏览器缓存。
- 数据库缓存
当web应用的关系比较复杂,数据库中的表很多的时候,如果频繁进行数据库查询,很容易导致数据库不堪重荷。为了提供查询的性能,将查询后的数据放到内存中进行缓存,下次查询时,直接从内存缓存直接返回,提供响应效率。
- CDN缓存
当客户端向CDN节点请求数据时,CDN节点会判断缓存的网络资源,若缓存数据并没有过期,则直接将缓存数据(网络资源)返回给客户端;否则,CDN节点就会向源站发出回源请求,从源站拉取最新资源(并缓存),更新本地缓存,并将最新数据返回给客户端。CDN是服务器端缓存,与浏览器缓存机制相似。详细了解CDN可以查阅 这篇文章。
- 代理服务器缓存
代理服务器是浏览器和源服务器之间的中间服务器,浏览器先向这个中间服务器发起Web请求(用户请求过的网络资源,缓存服务器记录一份),经过处理后(比如权限验证,缓存匹配等),再将请求转发到源服务器。代理服务器缓存的运作原理跟浏览器的运作原理差不多,只是规模更大。
- 浏览器缓存
每个浏览器都实现了 HTTP 缓存,我们通过浏览器使用HTTP协议与服务器交互的时候,浏览器就会根据一套与服务器约定的规则进行缓存工作。
浏览器缓存包括:http缓存、cookie缓存、local storage本地缓存。
浏览器缓存分为:强缓存和协商缓存,根据响应的header内容来决定。
http缓存术语:
- 缓存命中率:从缓存中得到的数据请求数与所有请求数的比例。比例越高缓存越好 性能越好;
- 过期内容:超过设置的有效期的内容,这些内容需要重新从服务器请求新数据或者需要在服务器验证内容是否修改(如果修改服务器更新失效时间,并且返回最新内容进行缓存,同时返回状态码为200,如果没有修改,服务器直接返回状态码304;
- 验证:向服务器发送请求,验证过期内容是否有效,有效则直接返回304并刷新缓存失效时间;
- 失效:把失效的缓存内容清除。
http缓存设置:
通过设置html的meta来控制页面缓存,无缓存的具体实例如下:
<meta http-equiv=“Cache-control” content=“no-cache”>
// Cache-Control来控制页面的缓存与否; <meta http-equiv=“Pragma” content=“no-cache”>
// 是用于设定禁止浏览器从本地机的缓存中调阅页面内容,设定后一旦离开网页就无法从Cache中再调出;已经废弃; <meta http-equiv=“Expires” content=“0”>
// 可以用于设定网页的到期时间,一旦过期则必须到服务器上重新调用。需要注意的是必须使用GMT时间格式;
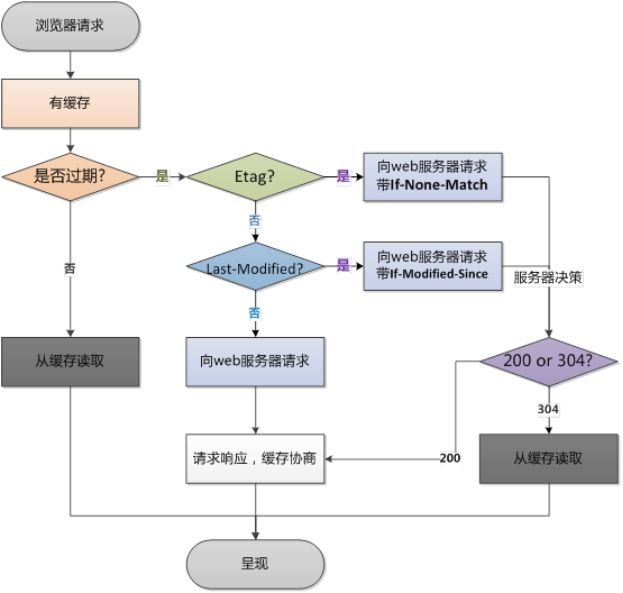
浏览器缓存加载:

- 浏览器先根据http的请求头信息来判断是否命中强缓存,如果命中强缓存则直接加载缓存中的资源,不会去服务器请求新的资源。
- 如果未命中强缓存,则会向服务器发送资源请求,服务器会直接验证相关的请求的资源是否在浏览器本地缓存失效,如果没有失效,则服务器不会返回资源信息,此时的状态码为304,浏览器直接从缓存中获取资源。
- 如果未命中协商缓存,即服务器校验发现浏览器本地缓存内容失效,则返回新的请求资源并更新浏览器的缓存,此时的状态码为200。
具体属性:
强缓存相关字段有expires、cache-control。协商缓存相关字段有Last-Modified/If-Modified-Since、Etag/If-None-Match。
- Cache-control:是一个相对时间,与客户端时间进行比较,从而来判断缓存是否失效。包括max-age 最大失效时间(在该时间内缓存都有效),单位为s,设置了max-age=0时,获取资源之前都需要先校验Etag和Last-modify,来判断资源是否进行修改,如果未修改服务器直接返回304。
- Expires 响应头过期时间,需要和Last-modify一起使用,优先级低于Cache-control;Expires是以绝对时间,如果客户端时间更改则会导致客户端与服务器时间差造成缓存失效,才引入Cache-control。
- Pragma:用于向后兼容http1.0协议的缓存服务器,那时候的http1.1协议中还没有Cache-control。
- Last-Modified / If-Modified-Since:浏览器第一次请求服务器资源的时候,服务器返回的响应头(response)中会加上Last-Modified,其是一个时间标示,表示资源的失效时间。当浏览器再次请求该资源的时候,请求头(request)中会带有If-Modified-Sinxe,去服务器进行校验缓存是否失效,未失效返回304,失效返回新的资源并更新缓存。
- ETag / If-None-Match:浏览器第一次请求服务器资源的时候,服务器返回的响应头(response)会带有ETag表示符,当浏览器再次请求时会在请求头加上If-None-Match,其值就为缓存时的ETag的值。Last-Modified和ETag可以同时使用,但ETag的优先级较高,会先比较,如果相同才会去比较Last-Modified,最终由服务器决定是否返回304。
cookie、session和storage:
具体可以看我的上一篇博客:浅谈cookie,session和storage
浏览器中 Http缓存的更多相关文章
- 在Firefox浏览器中关闭缓存.命令
在Firefox中关闭缓存 看看这里 在地址栏输入:about:config 然后在过滤器中输入:browser.cache.disk.enable 解释:When a page is loaded, ...
- 清除css、javascript及背景图在浏览器中的缓存
在实际项目开发过过程中,页面是上传到服务器上的.而为了减少服务器的压力,让用户少加载,浏览器会将图片.css.js缓存到本地中,以便下次访问网站时使用.这样做不仅减少了服务器的压力,并且也减少了用户的 ...
- 【Web前端】清除css、javascript及背景图在浏览器中的缓存
在实际项目开发过过程中,页面是上传到服务器上的.而为了减少服务器的压力,让用户少加载,浏览器会将图片.css.js缓存到本地中,以便下次访问网站时使用.这样做不仅减少了服务器的压力,并且也减少了用户的 ...
- 微信浏览器中清缓存的方法---- http://debugx5.qq.com/
http://debugx5.qq.com/ 点击上面网址,然后把底部的四个选项打钩,然后点清除,即可把可恶的缓存清掉!!!!!
- 透过浏览器看HTTP缓存
作为前端开发人员,对于我们的站点或应用的缓存机制我们能做的似乎不多,但这些却是与我们关注的性能息息相关的部分,站点没有做任何缓存机制,我们的页面可能会因为资源的下载和渲染变得很慢,但大家都知道去找前端 ...
- 透过浏览器看HTTP缓存(转)
作为前端开发人员,对于我们的站点或应用的缓存机制我们能做的似乎不多,但这些却是与我们关注的性能息息相关的部分,站点没有做任何缓存机制,我们的页面可能会因为资源的下载和渲染变得很慢,但大家都知道去找前端 ...
- 透过浏览器看HTTP缓存[转载]
http://www.admin10000.com/document/6299.html 作为前端开发人员,对于我们的站点或应用的缓存机制我们能做的似乎不多,但这些却是与我们关注的性能息息相关 ...
- 浅谈浏览器http的缓存机制
针对浏览器的http缓存的分析也算是老生常谈了,每隔一段时间就会冒出一篇不错的文章,其原理也是各大公司面试时几乎必考的问题. 之所以还写一篇这样的文章,是因为近期都在搞新技术,想“回归”下基础,也希望 ...
- 解决安卓微信浏览器中location.reload 或者 location.href失效的问题
在移动wap中,经常会使用window.location.href去跳转页面,这个方法在绝大多数浏览器中都不会 存在问题,但早上测试的同学会提出了一个bug:在安卓手机的微信自带浏览器中,这个是失效的 ...
随机推荐
- Java基础总结(二)
1.ArrayList和Vector的区别 这两个类都实现了List接口(List接口继承了Collection接口),他们都是有序集合,即存储在这两个集合中的元素的位置都是有顺序的,相当于一种动态的 ...
- mybatis中的#和$的使用规范
MyBatis 中 #{} 和 ${} 的区别 1.在MyBatis 的映射配置文件中,动态传递参数有两种方式: (1)#{} 占位符 (2)${} 拼接符 2.#{} 和 ${} 的区别 (1) 1 ...
- 第11、12章等待方法和alter框处理
11.等待方法 time sleep webdriver implicitly_wait() 设置浏览器等待时间 WebDriverWait 等待条件满足或超时后退出 12.alter对话框处理 ...
- selenium学习路线
1.配置你的测试环境,针对你所学习语言,来配置你相应的selenium 测试环境.selenium 好比定义的语义---"问好",假如你使用的是中文,为了表术问好,你的写法是& ...
- MyBatis源码环境搭建
之前研究mybatis都是参考前面学习的人的一些经验,并没有自己搭建源码环境进行.现在以mybatis3.4.6版本搭建,搭建过程中各种failed,下面大致记录环境搭建过程. 1.mybatis3. ...
- Ubuntu20重装nvidia驱动
终端:nvidia-smi 查看驱动信息 错误:NVIDIA-SMI has failed because it couldn't communicate with the NVIDIA driver ...
- 【基础篇】js对本地文件增删改查--增
前置条件: 1. 本地有安装node,点击传送门 项目目录: 1. msg.json内容 { "data": [ { "id": 1, "name&q ...
- BUUCTF-jarvisoj_level0
因为最近正在学习pwn,所以一直在各种CTF平台刷题,(因为初学,目前刷的一下题目都是相较于入门) 下载附件丢到kali里面checksec检测一下, 有一个NX,然后放到IDA,直接shift+f1 ...
- 【整理】Linux:set -eux
参数 参考原文:https://blog.csdn.net/textdemo123/article/details/100694371 我们经常见到很多设立了脚本 打头会写如下 set -e 或者:s ...
- Docker 设置国内镜像源
创建或修改 /etc/docker/daemon.json 文件,修改为如下形式 # vi /etc/docker/daemon.json { "registry- ...