移动端Vant组件库REM适配
REM适配
基础配置
在页面布局之前,对REM进行配置,以适配移动端特点。
官方参考 Vant文档---->快速上手---->进阶用法---->Rem适配---->
Vant 中的样式默认使用px作为单位,如果需要使用rem单位,推荐使用以下两个工具:
- postcss-pxtorem 是一款 postcss 插件,用于将单位px转化为 rem。
- lib-flexible 用于设置 rem 基准值,设置 font-size 基准值。
注意:rem单位值 = px像素值 / rootValue。
postcss-pxtorem
postcss-pxtorem 是一款 postcss 插件,用于将px单位转化为 rem。
使用步骤:
(1)安装:npm i amfe-flexible 和 npm i -D postcss-pxtorem
(2)main.js 引入如下内容:import 'amfe-flexible/index.min.js'
此时,审查元素会看到切换不同设备时,html的font-size会随着页面大小改变而变化,大小是页面实际宽度的 1/10。注意: 元素实际大小 = rem * 基准值
动态rootValue
开发中遇到问题:
(1)posttorem的rootValue仍然为37.5,设计稿尺寸除以2作为css的px尺寸
即想要表现一半尺寸效果,就是375/2 = 187.5px
(2)将rootValue设置为动态的值->参考解决方案
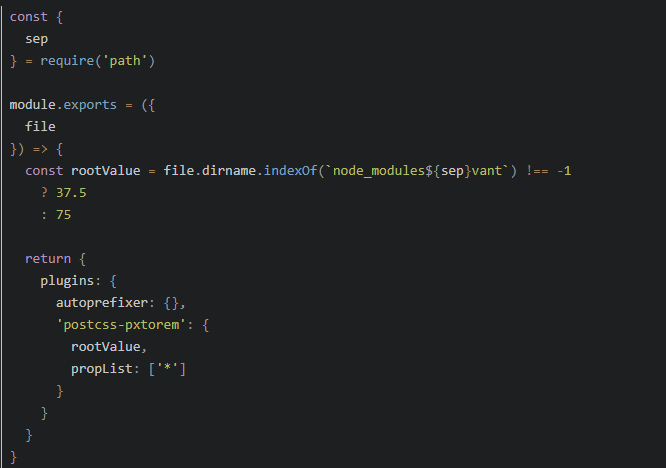
(3)配置 postcss.config.js:(这是第一种方式)

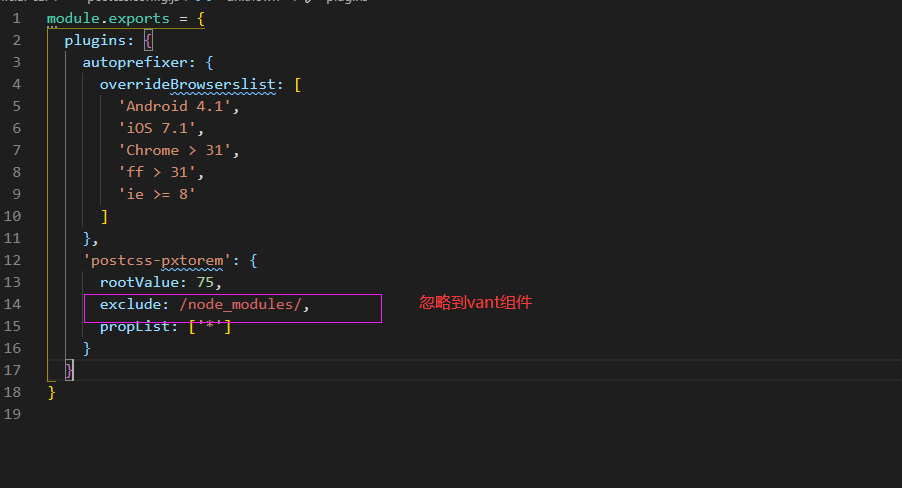
(4)配置 postcss.config.js:(这是第二种方式)

注意 :这里推荐使用第二种解决方案,根据不同情况设置不同的rootValue值。
- 使用Vant组件不影响。
- 自己的标签使用设计稿尺寸不用除以2,加快开发。
- 开发中常用的设计稿的尺寸通常是750px。
参考链接:https://blog.csdn.net/jyn15159/article/details/109325998

移动端Vant组件库REM适配的更多相关文章
- vue-cli3移动端自适应配置 Vant组件库
module.exports = { presets: [ '@vue/app' ], plugins: [ ['import', { libraryName: 'vant', libraryDire ...
- 墨刀联合有赞Vant组件库,让你轻松设计出电商原型
继上周新上线了简历模板之后,本周墨刀的原型模板库又欢喜地增添一名新成员! 有赞Vant组件库 (做电商的宝宝要捂嘴笑了) Vant 组件库是有赞前端团队开源的一套基于Vue的UI组件库,目前版本收 ...
- HBuilderX使用Vant组件库
HBuilderX使用Vant组件库 HBuilderX是一款由国人开发的开发工具,其官网称其为轻如编辑器.强如IDE的合体版本.但是官方的社区中关于Vant组件的安装大多都是针对微信小程序开发安装V ...
- 微信小程序引入Vant组件库
前期准备 Vant Weapp组件库:https://youzan.github.io/vant-weapp/#/intro 1.先在微信开发者工具中打开项目的终端: 然后初始化一个package.j ...
- 基于Svelte3.x桌面端UI组件库Svelte UI
Svelte-UI,一套基于svelte.js开发的桌面pc端ui组件库 最近一直忙于写svelte-ui,一套svelte3开发的桌面端ui组件库.在设计及功能上借鉴了element-ui组件库.所 ...
- 移动端Vue组件库-Vant学习
全局引入 import Vant from 'vant'; //嫌麻烦就全部一次导出,虽然包会稍微有点大 import 'vant/lib/index.css'; //注意导入全局的这个css,否则布 ...
- vue - 搭建 webapp 自适应项目-使用 vant 组件库 并 可自动调节大小
1.创建个vue 项目,这里不详细写怎么创建,参考 vue - 指令创建 vue工程 - 岑惜 - 博客园 (cnblogs.com) https://www.cnblogs.com/c2g52013 ...
- Weex Ui 是一个基于 Weex 的富交互、轻量级、高性能的移动端 UI 组件库
Github资源:https://github.com/alibaba/weex-ui 预览 你可以通过飞猪.淘宝.天猫.Weex Playground 或者浏览器扫码体验 安装 npm i weex ...
- vux-- Vue.js 移动端 UI 组件库
1.使用 安装或更新: npm install vux --save npm install vux-loader --save 如果没有安装less: npm install less less-l ...
随机推荐
- [javaweb]javaweb中HttpServletResponse实现文件下载,验证码和请求重定向功能
HttpServletResponse web服务器接受到客户端的http请求之后,针对这个请求,分别创建一个代表请求的httpServletRequest和代表响应的HttpServletRespo ...
- RSA算法概述
RSA算法的概述(个人理解,欢迎纠正) RSA是一种基于公钥密码体制的优秀加密算法,1978年由美国(MIT)的李维斯特(Rivest).沙米尔(Shamir).艾德曼(Adleman)提的.RSA算 ...
- SQL语句实战学习
参考:https://zhuanlan.zhihu.com/p/38354000再次感谢作者的整理!! 1.数据已提前准备好了,已知有如下4张表:学生表:student 成绩表:score(学号,课程 ...
- 11中javascrip教程教不到的小技巧
1.过滤唯一值 Set对象类型是在ES6中引入的,配合展开操作...一起,我们可以使用它来创建一个新数组,该数组只有唯一的值. 1 const array = [1, 1, 2, 3, 5, 5, 1 ...
- 前端须知的 Cookie 知识
文章已收录到我的 GitHub 中,欢迎 star cookie 是什么和使用场景 cookie 是服务器端保存在浏览器的一小段文本信息,浏览器每次向服务器端发出请求,都会附带上这段信息(不是所有都带 ...
- 【RocketMQ】事务的实现原理
事务的使用 RocketMQ事务的使用场景 单体架构下的事务 在单体系统的开发过程中,假如某个场景下需要对数据库的多张表进行操作,为了保证数据的一致性,一般会使用事务,将所有的操作全部提交或者在出错的 ...
- Iterator与Generator
Iterator Iterator 概念 Iterator 提供了一种统一的接口机制,为各种不同数据结构提供统一的访问机制.定义 Iterator 就是提供一个具有 next() 方法的对象,每次调用 ...
- Word 文字错乱,接收方显示的字体与原版不一直
原版文档使用字体的不是电脑上自带的常规字体,比如,黑软雅黑.黑体.宋体等字体.当把文档发送给其他人查阅时,字体发生了错乱,也就是字体与原版字体不一致. 需要打开"选项"设置,把非常 ...
- rcu的学习记录
crash> p rcu_sched_state.node[0] $13 = { lock = { raw_lock = { slock = 748760225 } }, gpnum = 211 ...
- zkw线段树——简单易懂好写好调的线段树
0.简介 zkw线段树是一种非递归线段树,与普通线段树不同的是,它是棵标准的满二叉树,所以遍历过程可全程使用位运算,常数一般比线段树小得多. 1.结构/建树 前面说了,zkw线段树是满二叉树,可是原数 ...
