成功 解决 @keyup.enter=“search()“ 在el-input 组件中不生效的问题
1、问题描述
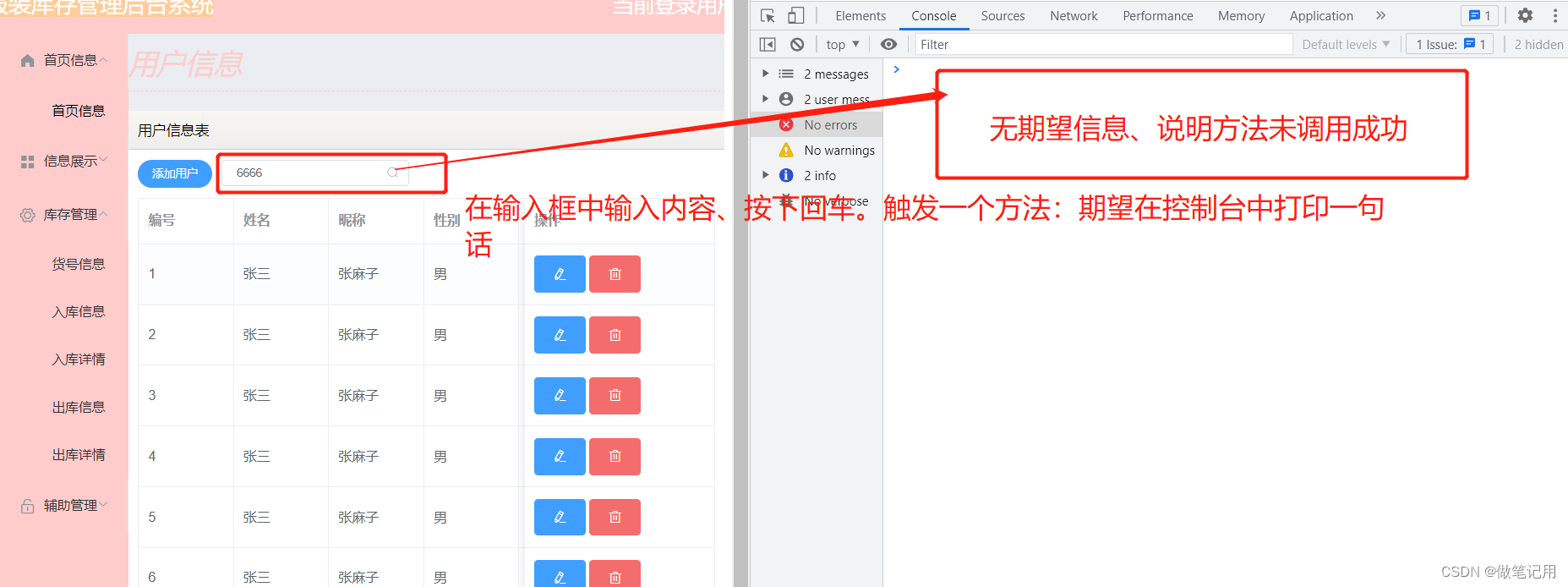
在输入框中、输入内容、点击回车。没有效果

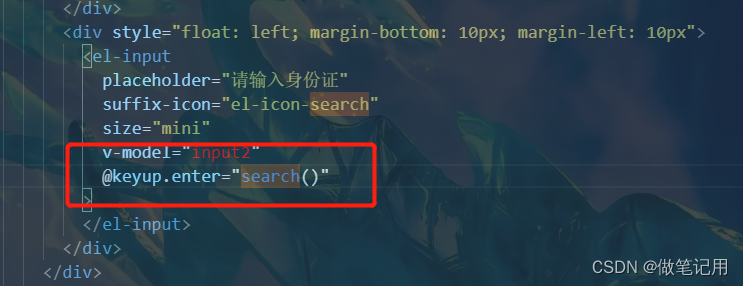
问题代码

2、问题解决思路
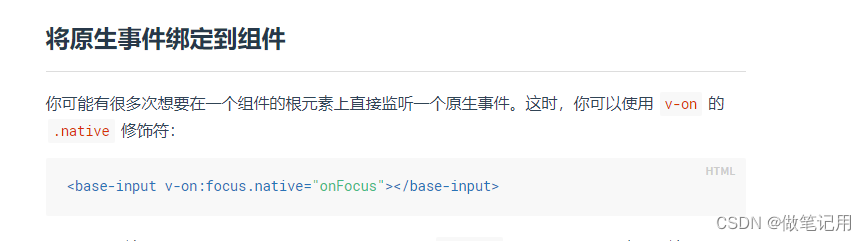
查看官网的解释说明:
要使用.native修饰符

3、问题解决
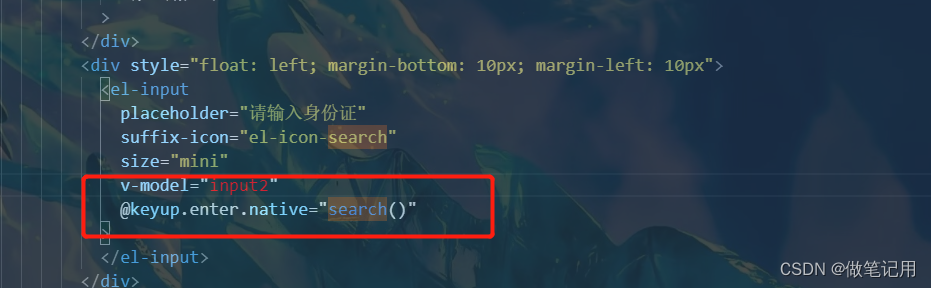
修改后的代码

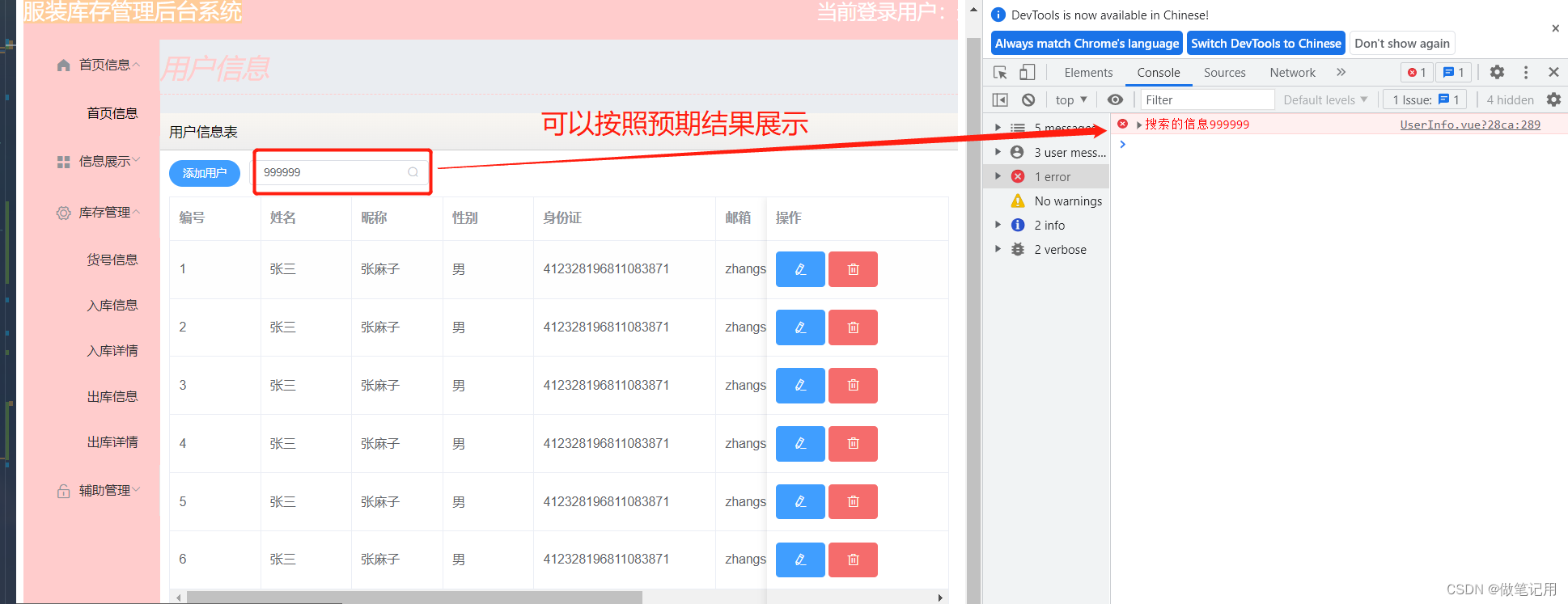
修改后的效果

成功 解决 @keyup.enter=“search()“ 在el-input 组件中不生效的问题的更多相关文章
- 在vue组件的stylus样式总 取消search类型的input按钮中默认样式
在vue组件的stylus样式中 取消search类型的input按钮中默认样式 记录一个坑 环境 Vue组件 使用了Stylus的CSS风格. 问题 input输入框使用了 type="s ...
- 使用Wireshark成功解决JavaWeb项目的页面一直加载中的问题
现象 打开 服务器页面 10.2.155.100,然后发现页面JS显示 加载中..F12浏览器看起来像是发起css等静态资源时卡死.一时定位还以为时 前端的问题. 解决过程 上服务器抓包: tcpdu ...
- 国产计算框架Mindspore1.3.0 gpu源代码中的cmake文件存在问题(bug),openmpi的url错误,导致不能正常编译——成功解决mindspore-gpu-1.3.0版本不能从源代码中编译的问题
mindspore 的 r1.3 分支 在gpu方式编译下存在问题,无法编译,具体编译结果参考: https://www.cnblogs.com/devilmaycry812839668/p/1505 ...
- Vue 小组件input keyup.enter绑定
<div id="todo-list-example"> <input v-model="newTodoText" v-on:keyup.en ...
- element-ui 的input组件 @keyup.enter事件的添加办法
<el-input placeholder="请输入密码" type="password" @keyup.enter.native="login ...
- keyup.enter.native&click.native.prevent
vue 监听键盘回车事件 @keyup.enter || @keyup.enter.native vue运行为v-on在监听键盘事件时,添加了特殊的键盘修饰符: <input v-on:keyu ...
- Vue之@click、事件修饰符@click.stop与@click.prevent、按键修饰符@keyup.enter
1.绑定监听@click: (以监听click为例,其他如keyup,用法类似) v-on:click="fun" @click="fun" @click ...
- vue 监听键盘回车事件 @keyup.enter || @keyup.enter.native
vue运行为v-on在监听键盘事件时,添加了特殊的键盘修饰符:\ <input v-on:keyup.13="submit"> vue还非常贴心地给出了常用按键的别名, ...
- ElementUI el-input标签 绑定keyup事件v-on:keyup.enter="convert"无效解决方案
期望实现,输入数字后,回车直接执行点击按钮"转换" 无效写法: <el-input v-model="input" placeholder="请 ...
随机推荐
- mui switch(开关)里面token不能及时更新
做登录的时候再本地用locaStorage存了一个token值,但是登录之后进入页面里面发现一个switch开关里面的token值会跟着开关的切换在上一个token和当前的这个token值之间切换,我 ...
- Luogu4084 [USACO17DEC]Barn Painting (树形DP)
数组越界那个RE+WA的姹紫嫣红的... 乘法原理求种类数,类似于没有上司的舞会. #include <iostream> #include <cstdio> #include ...
- MySQL 数据操纵语句
插入 插入多个字段 insert into grade (`name`) values ('大一'),('大二'),('大三'),('大四'); 修改 设置时间为当前时间 update `studen ...
- rcu的学习记录
crash> p rcu_sched_state.node[0] $13 = { lock = { raw_lock = { slock = 748760225 } }, gpnum = 211 ...
- CSP2021-S游记
前言 年纪大了,脑子乱了,渐渐被低年级吊打了. 大家这么内卷下去,高年级的普遍后悔自己生早了,低年级永远占优势,不只是机会优势,还有能力优势. 快进到改变基因出生国家队算了-- Day0 非常不幸地被 ...
- 【C标准库】详解feof函数与EOF
创作不易,多多支持! 再说此函数之前,先来说一下EOF是什么 EOF,为End Of File的缩写,通常在文本的最后存在此字符表示资料结束. 在C语言中,或更精确地说成C标准函式库中表示文件结束符. ...
- CF -1679C
Problem - 1679C - Codeforces 题意:当t=1加入一个点,每个点可以影响一行和一列,t=2删除某个点,t=3判断这个矩形内的每个点是否都可以影响. 思路:开始时直接暴力,T了 ...
- Docker 搭建 Nexus3 私服 | 基本操作
1 Docker 安装 Nexus3 1.1 创建目录 在硬盘上创建 Nexus3 的主目录: mkdir -p /Users/yygnb/dockerMe/nexus3 为该目录添加权限: chmo ...
- 【长文详解】TypeScript、Babel、webpack以及IDE对TS的类型检查
只要接触过ts的前端同学都能回答出ts是js超集,它具备静态类型分析,能够根据类型在静态代码的解析过程中对ts代码进行类型检查,从而在保证类型的一致性.那,现在让你对你的webpack项目(其实任意类 ...
- KFS replicator安装(Mysql-KES)
源端mysql 一.安装前置配置 1.创建安装用户 groupadd flysync useradd flysync -g flysync -G mysql passwd flysync 2.上传安装 ...
