Vue学习之--------脚手架的分析、Ref属性、Props配置(2022/7/28)
欢迎大家加入我的社区:http://t.csdn.cn/Q52km
社区中不定时发红包
1、脚手架的分析
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
2、ref属性
2.1 基础知识
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式:
1. 打标识:<h1 ref="xxx">.....</h1>或<School ref="xxx"></School>
2. 获取:this.$refs.xxx
2.2 代码实现
友情提示:这是关键部分的代码
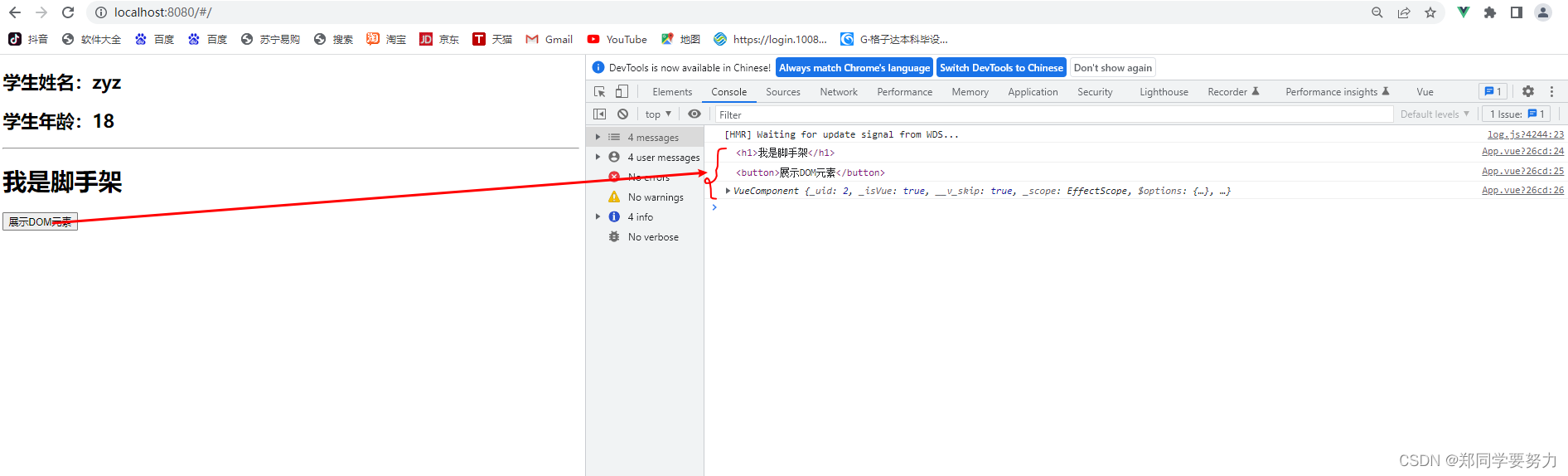
<template><div><Student ref="stu"></Student><hr /><h1 v-text="msg" ref="title"></h1><button ref="btn" @click="showInfo">展示DOM元素</button></div></template><script>//引入组件import School from "./components/School.vue";import Student from "./components/Student.vue";export default {name: "App",data() {return {msg: "我是脚手架",};},methods: {showInfo() {console.log(this.$refs.title);//真实DOM元素console.log(this.$refs.btn);//真实DOM元素console.log(this.$refs.stu);//组件的实例对象},},components: {School,Student,},};</script>
2.3 测试效果

3、Props配置
3.1 基础知识
- 功能:让组件接收外部传过来的数据
- 传递数据:
<Demo name="xxx"/>- 接收数据:
1、第一种方式(只接收):props:['name']
2、第二种方式(限制类型):props:{name:String}.
3、第三种方式(限制类型、限制必要性、指定默认值):props:{ name:{ type:String, //类型 required:true, //必要性 default:'老王' //默认值 } }
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
3.2 代码实例
编写一个学生的组件、数据展示动态。不再是固定写法
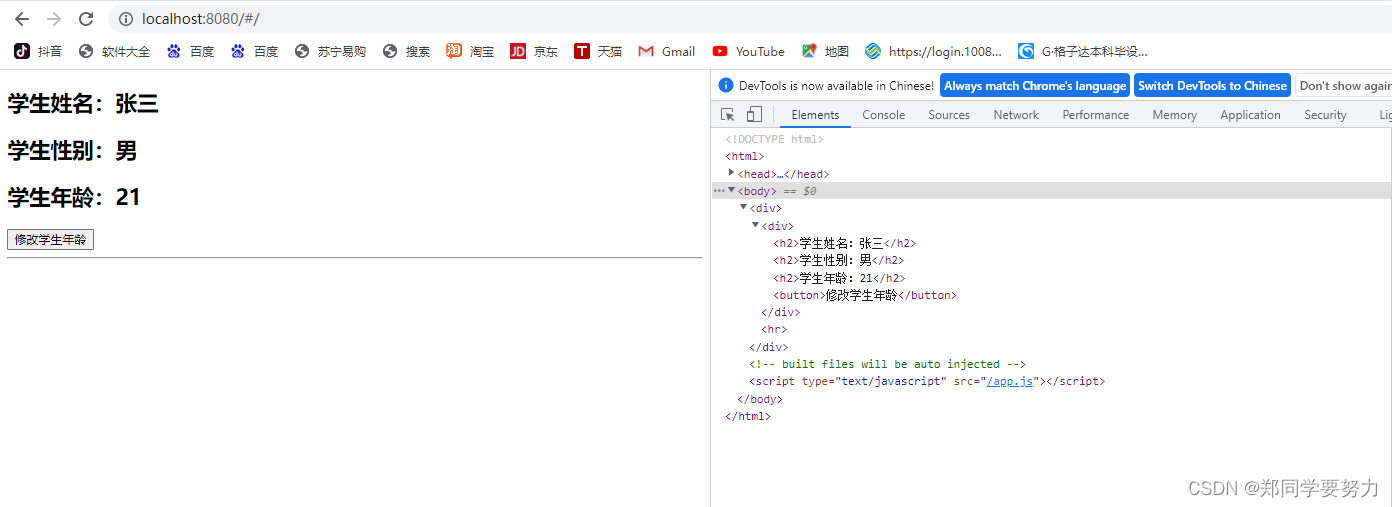
<template><div><h2>学生姓名:{{ name }}</h2><h2>学生性别:{{ sex }}</h2><h2>学生年龄:{{ studentAge }}</h2><button @click="modifiAge">修改学生年龄</button></div></template><script>export default {name: "Student",data() {return {studentAge: this.age,};},methods: {modifiAge() {this.studentAge++;},},//简单声明接收// props:['name','age','sex']//接收的同时对数据进行类型限制/* props:{name:String,age:Number,sex:String} */props: {name: {type: String, //name的类型是字符串required: true, //name是必要的},age: {type: Number,default: 99, //默认值},sex: {type: String,required: true,},},};</script>
<template><div><Student name="张三" sex="男" :age="18" /><hr /></div></template><script>//引入组件import School from "./components/School.vue";import Student from "./components/Student.vue";export default {name: "App",components: {School,Student,},};</script>
3.3 测试效果



Vue学习之--------脚手架的分析、Ref属性、Props配置(2022/7/28)的更多相关文章
- Vue ref属性 && props配置项
1 // # ref属性: 2 // # 1.用来给元素或者子组件注册引用信息(id的替代者) 3 // # 2.应用在html标签上获取的是真实的DOM元素,应用在组件标签上是组件实例对象(vc) ...
- vue学习笔记——脚手架安装
项目启动:npm run build 脚手架 vue cli vue cli --2 安装命令 #全局安装 npm install --global vue-cli #卸载vue-cli npm u ...
- vue学习-第三个DEMO(计算属性和监视) v-model基础用法
<div id="demo"> 姓:<input type="text" placeholder="First Name" ...
- 06.VUE学习之非常实用的计算属性computed实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- Vue系列: 如何通过组件的属性props设置样式
比如我们要在vue中显示百度地图,然后将相关的代码包装成组件,然后需要由外部来设置组件的高度,关于props的介绍,可以参考: http://cn.vuejs.org/guide/components ...
- hystrix 源码分析以及属性的配置
一.feign与hystix结合 1.1测试环境搭建 架构如图: 非常简单,就是Order服务通过feign调用product服务的一个获取商品信息的一个接口: package com.yang.xi ...
- Vue学习使用系列九【axiox全局默认配置以及结合Asp.NetCore3.1 WebApi 生成显示Base64的图形验证码】
1:前端code 1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta char ...
- Vue学习之--------深入理解Vuex之模块化编码(2022/9/4)
在以下文章的基础上 1.深入理解Vuex.原理详解.实战应用:https://blog.csdn.net/weixin_43304253/article/details/126651368 2.深入理 ...
- Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明-Babel)
五 Vue学习-vue-cli脚手架学习(创建只选一个选项:Babel) 1. 项目目录说明 node_modules : 包管理文件夹 public : 静态资源 src : 源代码 gitign ...
随机推荐
- 3. 安装部署MGR集群 | 深入浅出MGR
GreatSQL社区原创内容未经授权不得随意使用,转载请联系小编并注明来源. 目录 1. 安装准备 2. 初始化MySQL Server 3. 初始化MGR第一个节点 4. 继续设置另外两个节点 5. ...
- 老板加薪!看我做的WPF Loading!!!
老板加薪!看我做的WPF Loading!!! 控件名:RingLoading 作者:WPFDevelopersOrg 原文链接: https://github.com/WPFDevelopersOr ...
- LuoguP2876 [USACO07JAN]解决问题Problem Solving (区间DP)(未完成)
#include "Head.cpp" const int N = 307; int f[N][N], a[N], b[N], sumA[N], sumB[N]; int main ...
- React报错之Type '() => JSX.Element[]' is not assignable to type FunctionComponent
正文从这开始~ 总览 当我们尝试从函数组件中返回元素组成的数组时,会产生"Type '() => JSX.Element[]' is not assignable to type Fu ...
- [WPF]使用DispatcherUnhandledException捕捉未经处理的异常
使用DispatcherUnhandledException捕捉未经处理的异常 using System.Windows; namespace Test02 { /// <summary> ...
- wsl创建证书让chrome浏览器识别
我在wsl里面测试http2协议的时候,在wsl用openssl创建了证书, 然后我把证书放在windows证书管理后,用chrome打开发现提示这个: 虽然可以点击下面的强制 访问 但是chrome ...
- rh358 004 bind反向,转发,主从,各种资源记录 unbound ansible部署bind unbound
通过bind实现正向,反向,转发,主从,各种资源记录 7> 部署反向解析 从ip解析到fqdn vim /etc/named.conf zone "250.25.172.in-addr ...
- KingbaseFlySync ddl变更流程
关键字: KingbaseFlySync.Linux.x86_64.mips64el.aarch64.Java 一.ddl变更流程 1. 停掉客户业务,保证没有新数据产生 确认Oracle数据库上所有 ...
- zookeeper_mac安装总结
Zookeeper mac安装总结 1. 执行 brew install zookeeper 可能遇到报错 Error: The following directories are not writa ...
- Java中的引用概念
Java对对象和基本的数据类型的处理是不一样的.和C语言一样,当把Java的基本数据类型(如int,char,double等)作为入口参数传给函数体的时候,传入的参数在函数体内部变成了局部变量,这个局 ...
