技术分享 | SeleniumIDE用例录制
1、录制回放方式的稳定性和可靠性有限
2、只支持 Firefox、Chrome
3、对于复杂的页面逻辑其处理能力有限
环境准备
Chrome 插件:https://chrome.google.com/webstore/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd
Firefox 插件:Selenium IDE – Get this Extension for Firefox (en-US)
安装完成后,通过在浏览器的菜单栏中点击图标启动

实战演示
第一步:创建新项目后,取名为 hogwarts_demo1。
第二步:然后需要填写 URL(要录制测试脚本的网站 URL)。这里使用的是 https://ceshiren.com/。
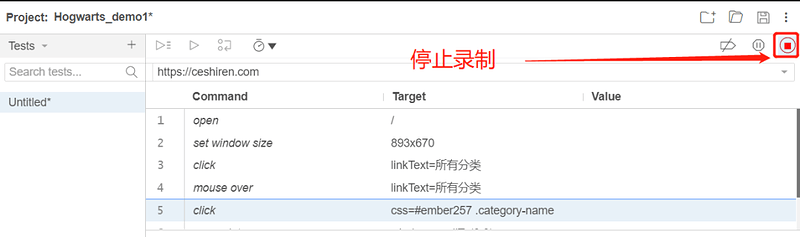
第三步:完成设置后,将打开一个新的浏览器窗口,加载 URL 并开始录制脚本。在页面上的操作都将记录在 IDE 中。操作完成后,切换到 IDE 窗口并单击停止录制按钮。

第四步:停止后,为刚录制的测试用例取名ceshiren_demo1
利用 Selenium IDE 导出 pytest 格式代码。
导出用例代码如下:
#注释是由 Selenium IDE 生成的代码
# Generated by Selenium IDE
#导入可能用到的依赖
from selenium import webdriver
from selenium.webdriver.common.by import By
class TestCeshirendemo1():
# setup_module()只会在开始测试运行一次
def setup_method(self, method):
# 初始化webdriver
self.driver = webdriver.Firefox()
self.vars = {}
# teardown_module()只会在结束测试运行一次
def teardown_method(self, method):
# 关闭浏览器并关闭启动 ChromeDriver 时启动的 ChromeDriver 可执行文件
self.driver.quit()
# 测试方法
def test_ceshirendemo1(self):
# 访问网址
self.driver.get("https://ceshiren.com/")
# 设置窗口大小
self.driver.set_window_size(1382, 744)
# 点击操作
self.driver.find_element(By.LINK_TEXT, "所有分类").click()
# 设置等待时间为2秒
time.sleep(2)
# 关闭当前窗口
self.driver.close()
这段代码就简单的实现了对浏览器操作的自动化。
保存
单击 IDE 右上角的 save 图标,输入项目的保存名称和地址。
回放
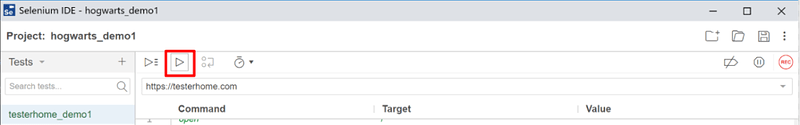
选择想要回放的测试用例,单击 play 按钮,在 IDE 中回放测试。

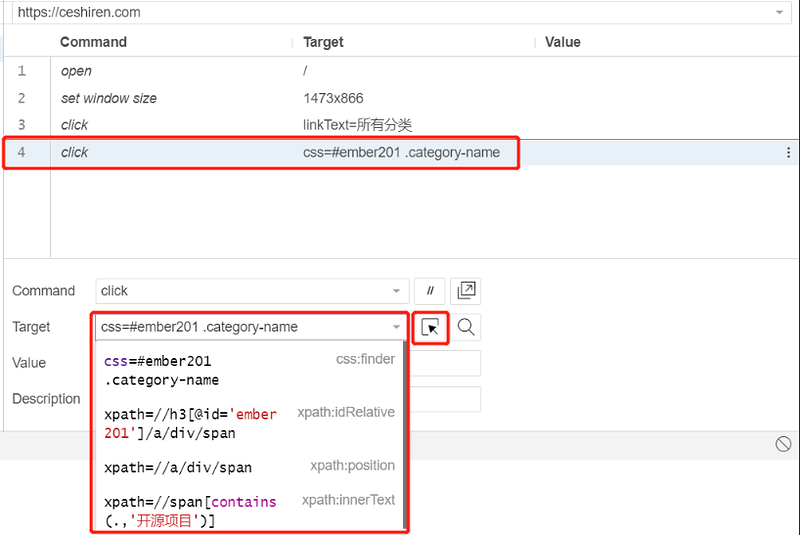
控件定位

如果想定位其他的控件,只需要点击图中的箭头,点击后就会跳转到浏览器,然后点击想要定位的控件,Target 的值就会出现相应的定位表达式。
技术分享 | SeleniumIDE用例录制的更多相关文章
- 技术分享 | Appium 用例录制
原文链接 下载及安装 下载地址: https://github.com/appium/appium-desktop/releases 下载对应系统的 Appium 版本,安装完成之后,点击 " ...
- 腾讯技术分享:微信小程序音视频与WebRTC互通的技术思路和实践
1.概述 本文来自腾讯视频云终端技术总监rexchang(常青)技术分享,内容分别介绍了微信小程序视音视频和WebRTC的技术特征.差异等,并针对两者的技术差异分享和总结了微信小程序视音视频和WebR ...
- 恒天云技术分享系列4 – OpenStack网络攻击与防御
恒天云技术分享系列:http://www.hengtianyun.com/download-show-id-13.html 云主机的网络结构本质上和传统的网络结构一致,区别大概有两点. 1.软网络管理 ...
- 老李分享:QTP的录制原理以及实现
老李分享:QTP的录制原理以及实现 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣,请大家咨询qq:9088 ...
- 【技术分享】手把手教你使用PowerShell内置的端口扫描器
[技术分享]手把手教你使用PowerShell内置的端口扫描器 引言 想做端口扫描,NMAP是理想的选择,但是有时候NMAP并不可用.有的时候仅仅是想看一下某个端口是否开放.在这些情况下,PowerS ...
- UWP 手绘视频创作工具技术分享系列 - 手绘视频与视频的结合
本篇作为技术分享系列的第三篇,详细讲一下手绘视频中结合视频的处理方式. 随着近几年短视频和直播行业的兴起,视频成为了人们表达情绪和交流的一种重要方式,人们对于视频的创作.编辑和分享有了更多的需求.而视 ...
- 阿里技术分享:阿里自研金融级数据库OceanBase的艰辛成长之路
本文原始内容由作者“阳振坤”整理发布于OceanBase技术公众号. 1.引言 OceanBase 是蚂蚁金服自研的分布式数据库,在其 9 年的发展历程里,从艰难上线到找不到业务场景濒临解散,最后在双 ...
- 腾讯技术分享:GIF动图技术详解及手机QQ动态表情压缩技术实践
本文来自腾讯前端开发工程师“ wendygogogo”的技术分享,作者自评:“在Web前端摸爬滚打的码农一枚,对技术充满热情的菜鸟,致力为手Q的建设添砖加瓦.” 1.GIF格式的历史 GIF ( Gr ...
- 微信技术分享:微信的海量IM聊天消息序列号生成实践(算法原理篇)
1.点评 对于IM系统来说,如何做到IM聊天消息离线差异拉取(差异拉取是为了节省流量).消息多端同步.消息顺序保证等,是典型的IM技术难点. 就像即时通讯网整理的以下IM开发干货系列一样: <I ...
随机推荐
- BUAA_DS_聊聊链表
幸福穿着节日的盛装欢迎你. --威廉•莎士比亚<罗密欧与朱丽叶> 1. 说在前面 大家在学数组的时候小脑瓜里有没有这样的疑惑:为什么数组必须是定长的?为什么数组开太长会编译错误?数组越界为 ...
- 羽夏看Win系统内核——结语
写在前面 此系列是本人一个字一个字码出来的,包括示例和实验截图.由于系统内核的复杂性,故可能有错误或者不全面的地方,如有错误,欢迎批评指正,本教程将会长期更新. 如有好的建议,欢迎反馈.码字不易, ...
- React算法复杂度优化?
react树对比是按照层级去对比的, 他会给树编号0,1,2,3,4.... 然后相同的编号进行比较.所以复杂度是n,这个好理解. 关键是传统diff的复杂度是怎么算的?传统的diff需要出了上面的比 ...
- maven-something
<!--dependencyManagement提供一种管理依赖版本好的方式--> <!-- 通常出现在项目的最顶层父POM,--> <!-- 可以让所有在子项目中引用的 ...
- 你是如何调用 wait()方法的?使用 if 块还是循环?为什么?
wait() 方法应该在循环调用,因为当线程获取到 CPU 开始执行的时候,其他条 件可能还没有满足,所以在处理前,循环检测条件是否满足会更好.下面是一段 标准的使用 wait 和 notify 方法 ...
- 学习saltstack (二)
saltstack使用教程: 1.安装: 需要epel的yum源,没有的话把下面的复制并新建个文件 /etc/yum.repos.d/epel.repo 粘贴即可: [epel] name=Extra ...
- Netty学习摘记 —— 初步认识Netty核心组件
本文参考 我在博客内关于"Netty学习摘记"的系列文章主要是对<Netty in action>一书的学习摘记,文章中的代码也大多来自此书的github仓库,加上了一 ...
- Netty之非阻塞处理
Netty 是一个异步的.基于事件驱动的网络应用框架,用以快速开发高性能.高可靠性的网络 IO 程序. 一.异步模型 同步I/O : 需要进程去真正的去操作I/O: 异步I/O:内核在I/O操作完成后 ...
- Spring Framework远程代码执行漏洞复现(CVE-2022-22965)
1.漏洞描述 漏洞名称 Spring Framework远程代码执行漏洞 公开时间 2022-03-29 更新时间 2022-03-31 CVE编号 CVE-2022-22965 其他编号 QVD-2 ...
- mysql实现in子句的limit查询 (转)
在supesite里面执行一个SQL语句: select * from supe_spaceitems where catid=98 and itemid not in(select itemid f ...
