Intellij IDEA 高效使用教程 (插件,实用技巧) 最好用的idea插件大全
安装好Intellij idea之后,进行如下的初始化操作,工作效率提升十倍。
一. 安装插件
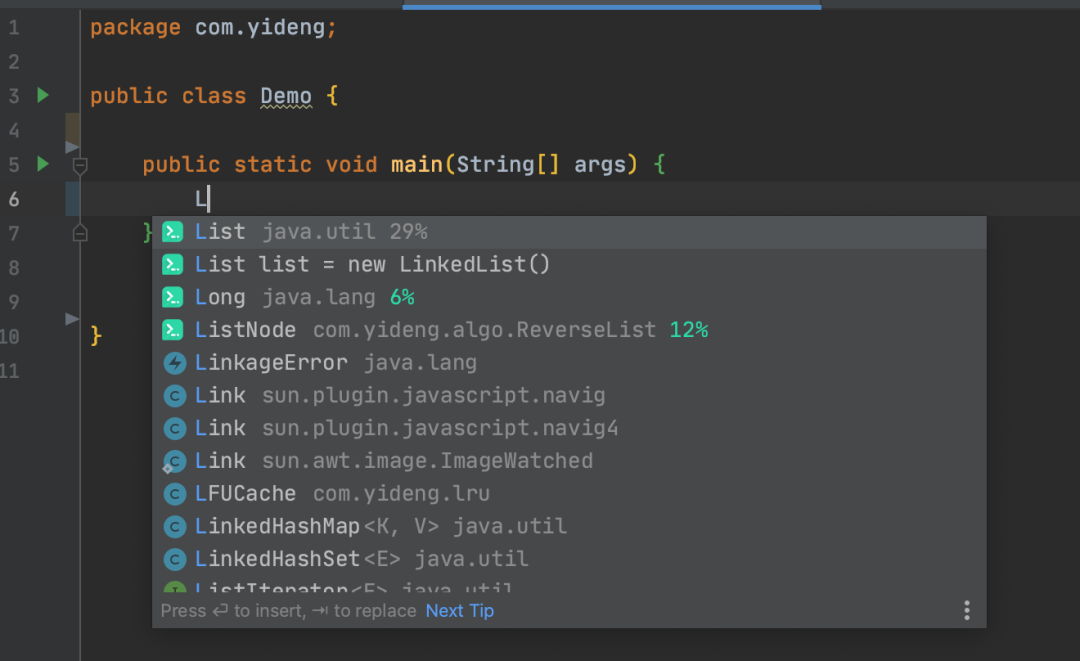
1. Codota 代码智能提示插件

只要打出首字母就能联想出一整条语句,这也太智能了,还显示了每条语句使用频率。
原因是它学习了我的项目代码,总结出了我的代码偏好。

如果让它再加上机器学习,人工智能写代码的时代还会远吗?
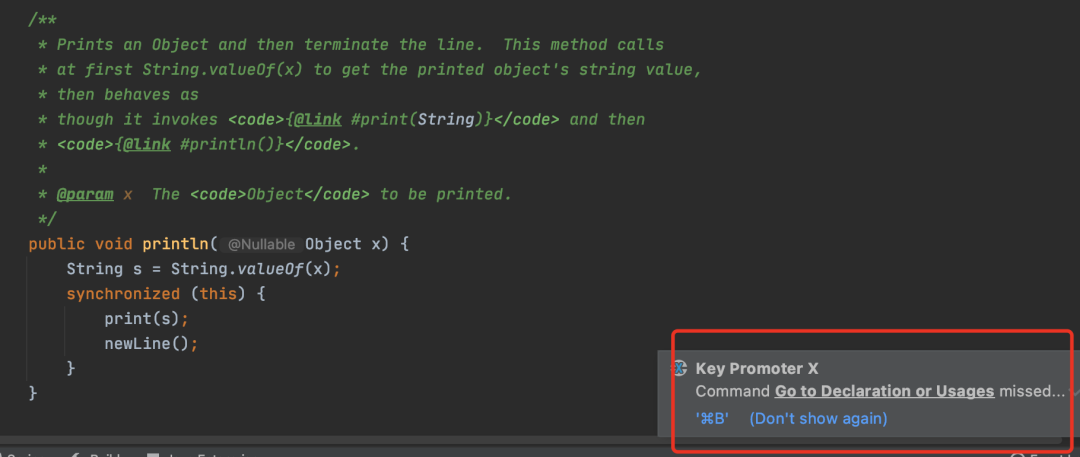
2. Key Promoter X 快捷键提示插件

每次都会在右下角弹窗提示,帮助我们快速熟悉快捷键。
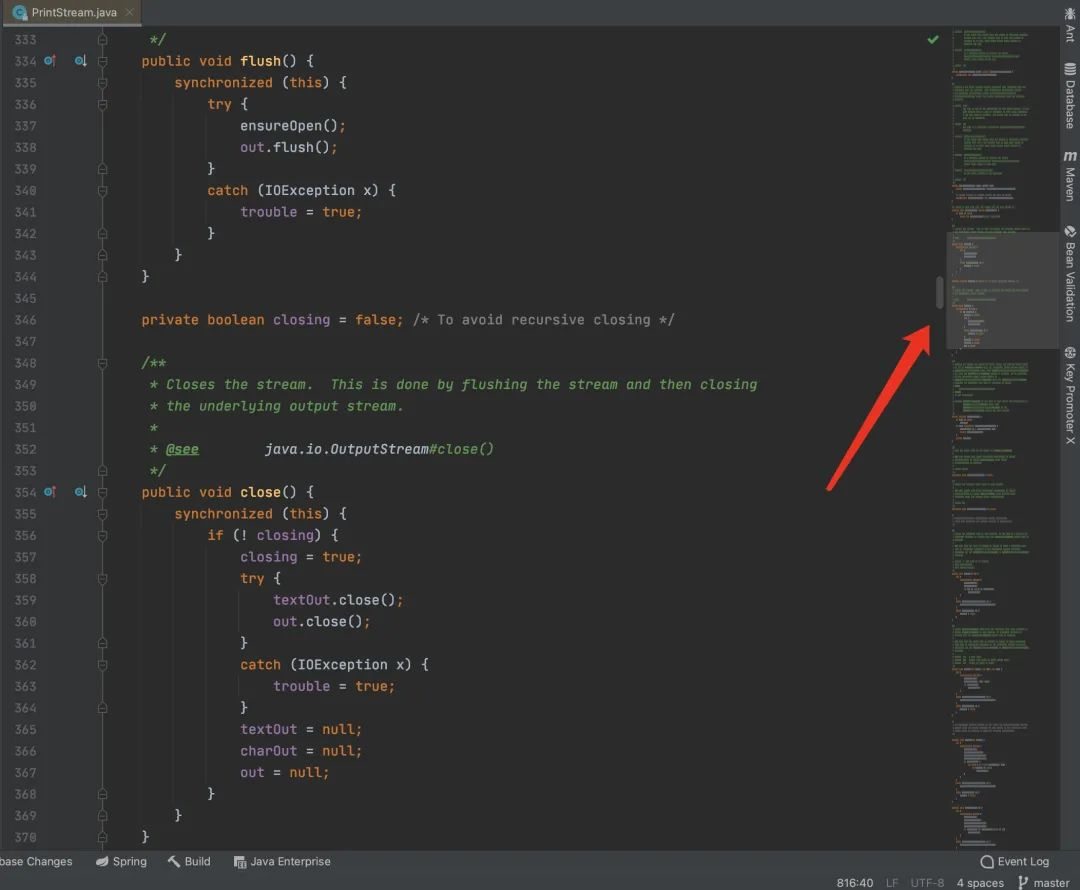
3. CodeGlance 显示代码缩略图插件

当代码很多的时候,方便查看,很有用。
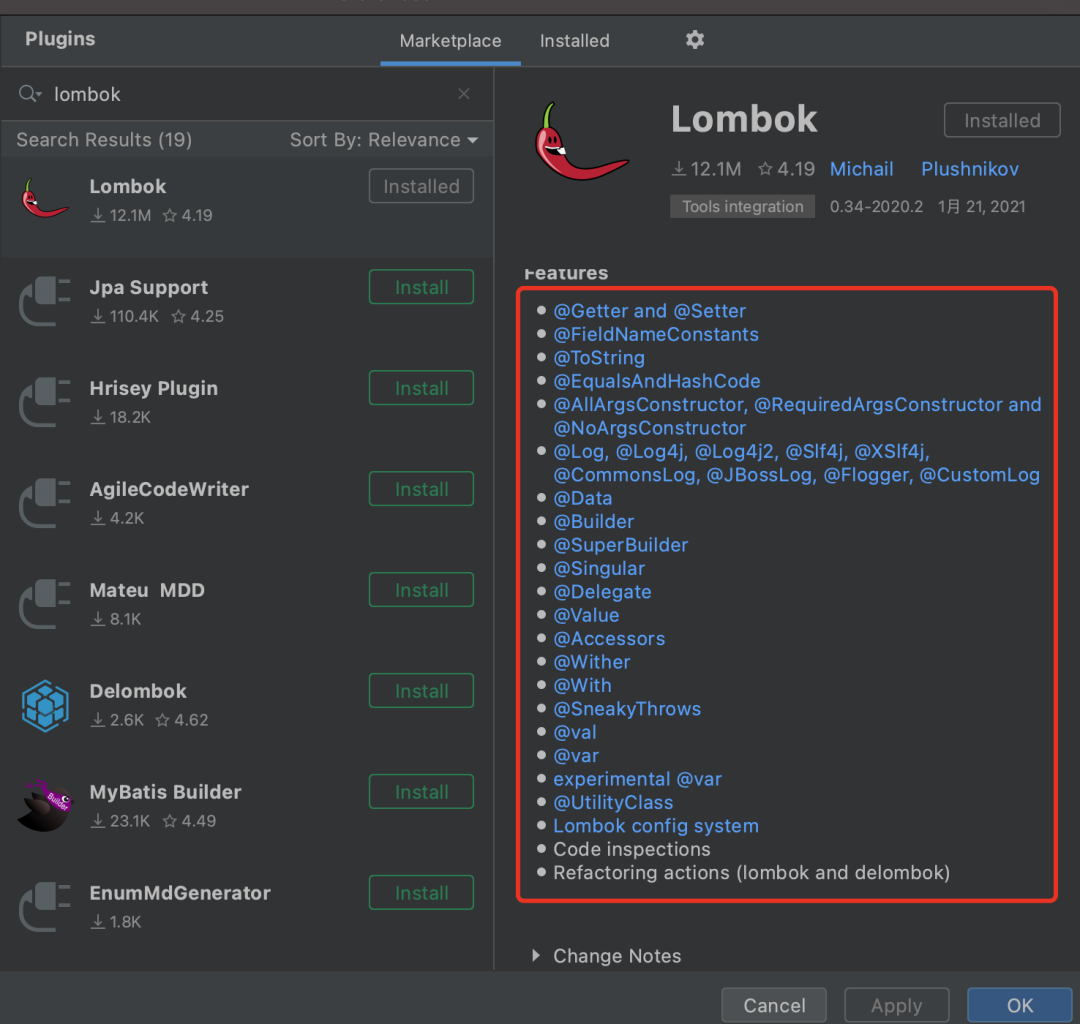
4. Lombok 简化臃肿代码插件

实体类中的get/set/构造/toString/hashCode等方法,都不需要我们再手动写了
5. Alibaba Java Coding Guidelines 阿里巴巴代码规范检查插件

会按照阿里Java开发手册上规范帮我们检查代码,然后对代码做不同颜色展示,鼠标放上去,会看到提示内容,帮助我们写出更规范的代码。
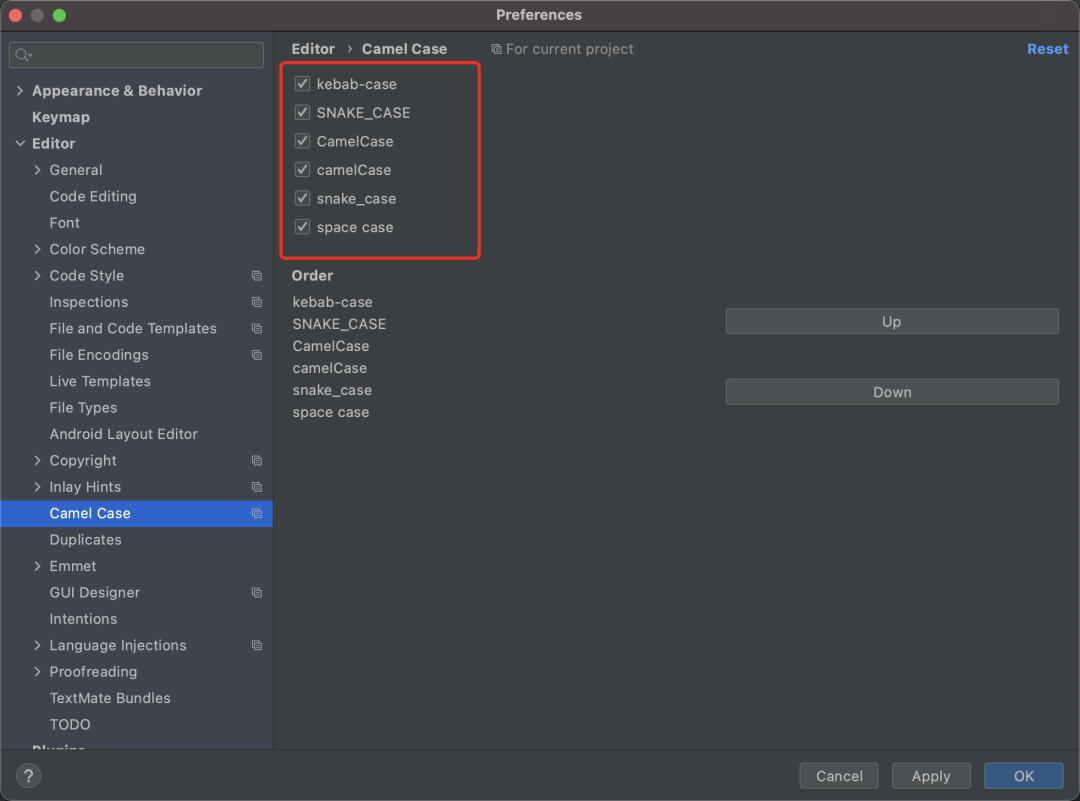
6. CamelCase 驼峰命名和下划线命名转换

这几种风格的命名方式,用快捷键 ⇧ + ⌥ + U / Shift + Alt + U可以进行快速转换,当我们需要修改大量变量名称的时候很方便。
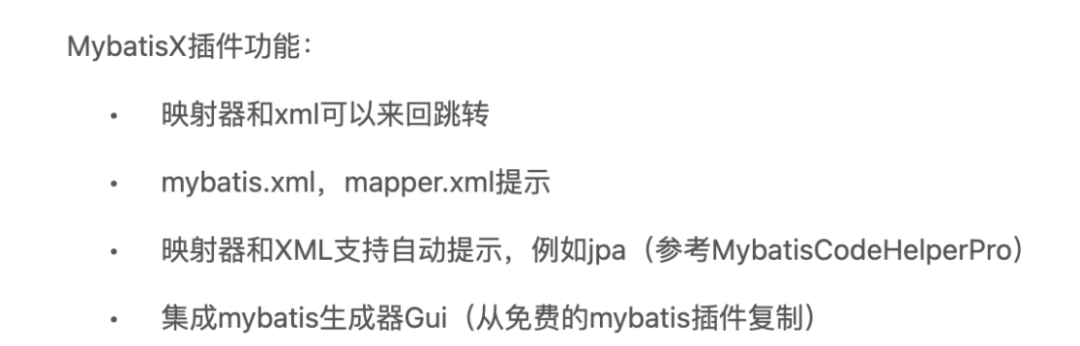
7. MybatisX 高效操作Mybatis插件

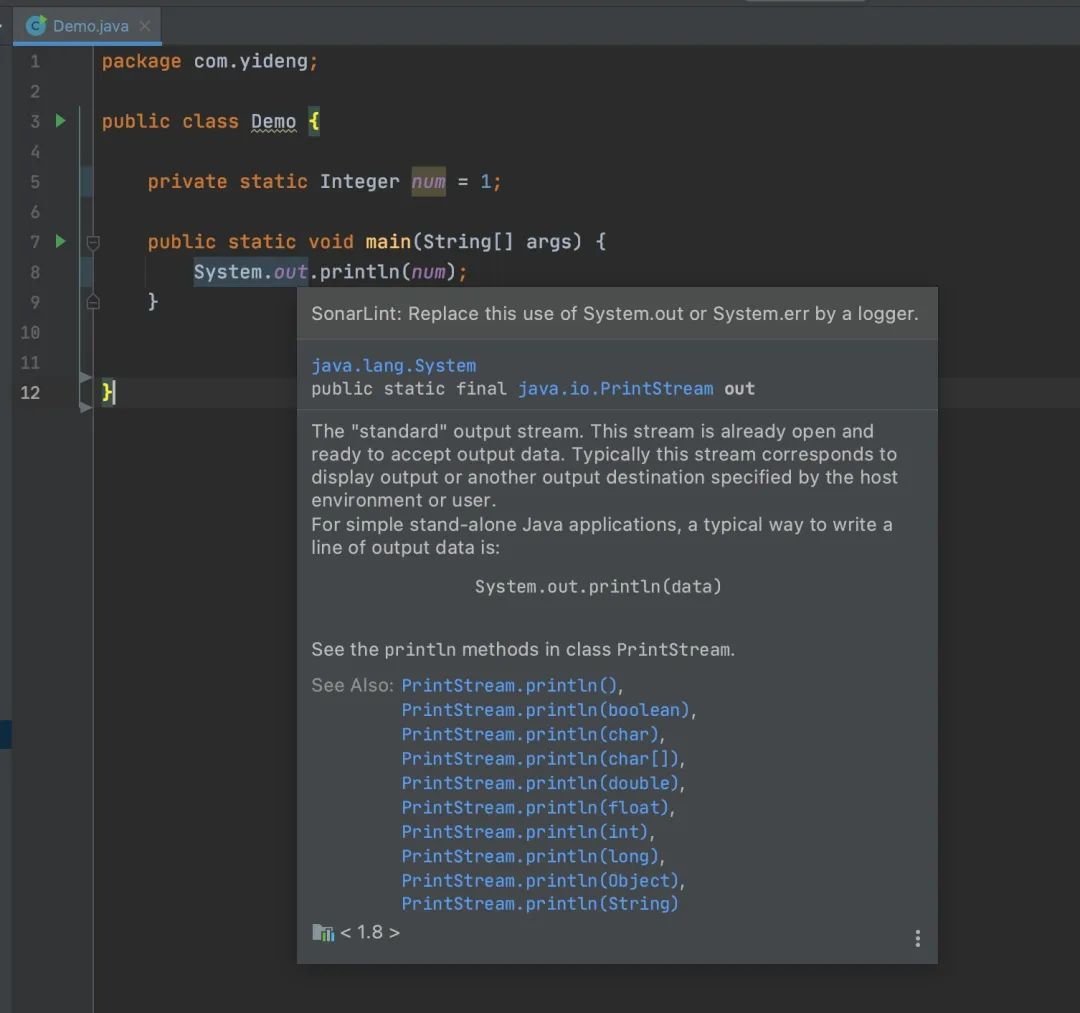
8. SonarLint 代码质量检查插件

提示我不要用System.out输出,要用logger输出,诸如此类,帮助我们提升代码质量。
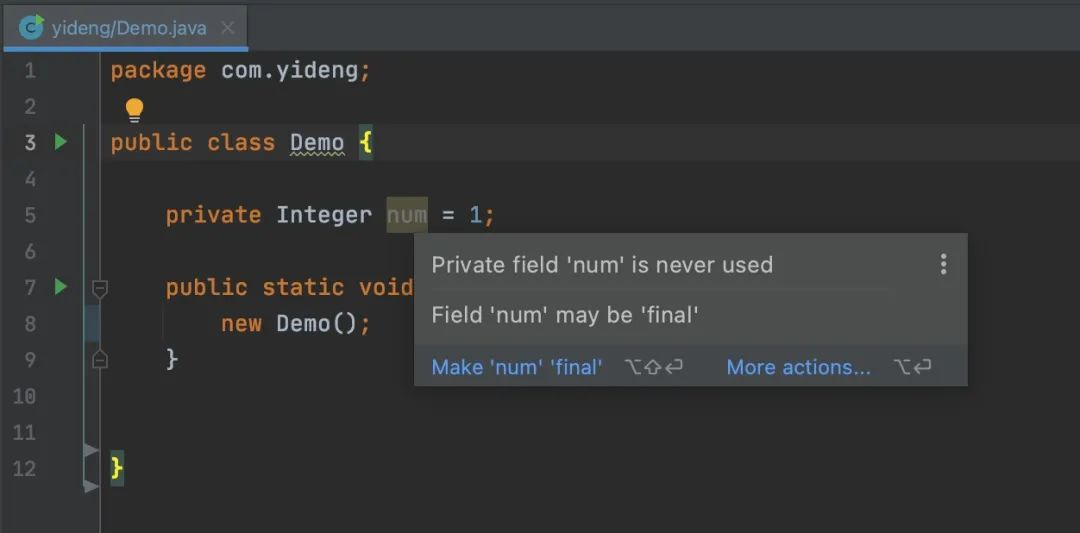
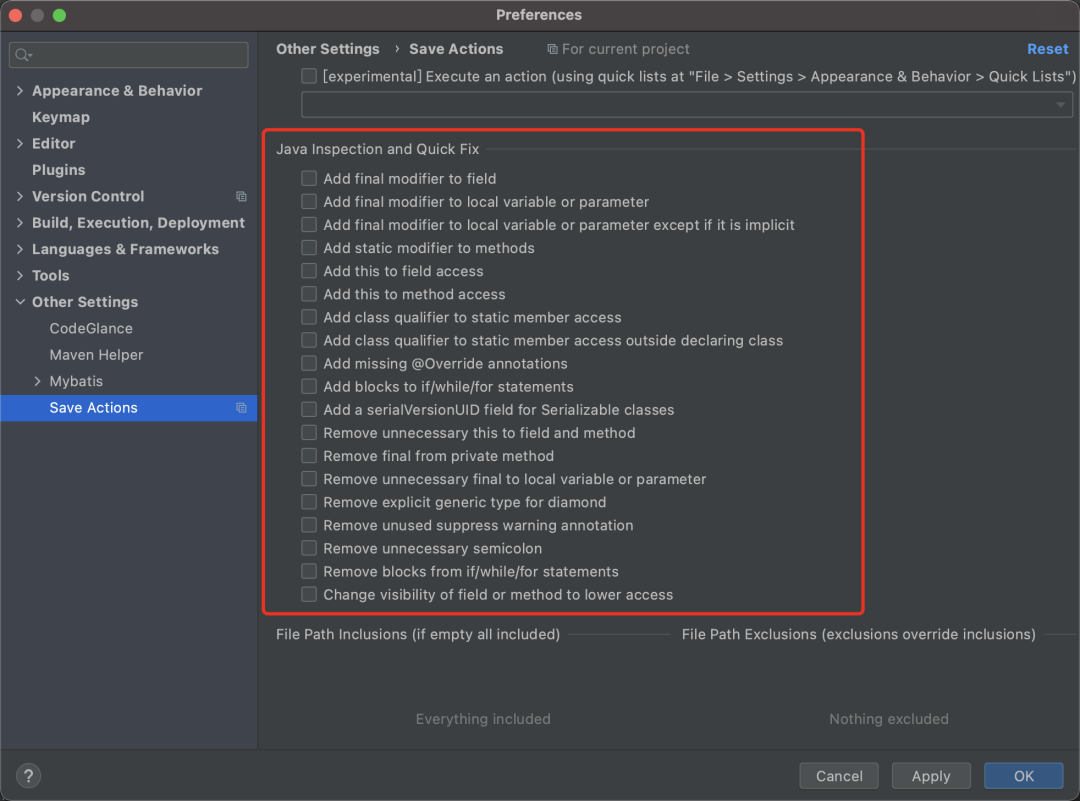
9. Save Actions 格式化代码插件

可以帮忙我们优化包导入,自动给没有修改的变量添加final修饰符,调用方法的时候自动添加this关键字等,使我们的代码更规范统一。
10. CheckStyle 代码风格检查插件
功能跟Alibaba Java Coding Guidelines类似
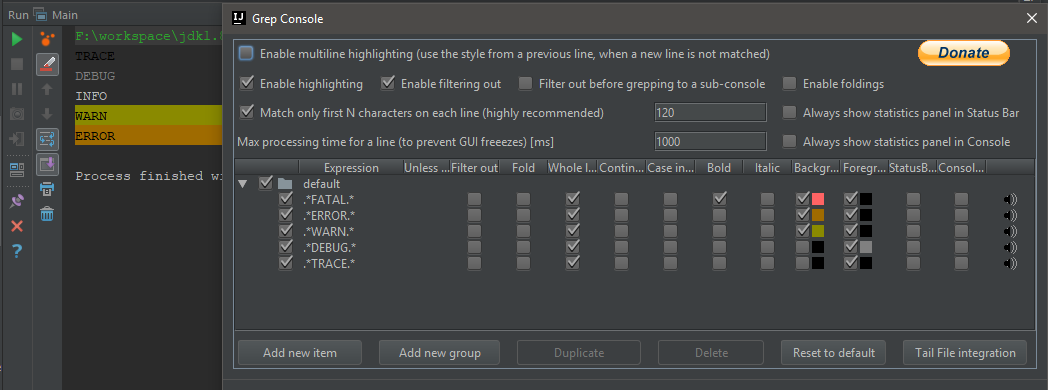
11. Grep Console 自定义控制台输出格式插件

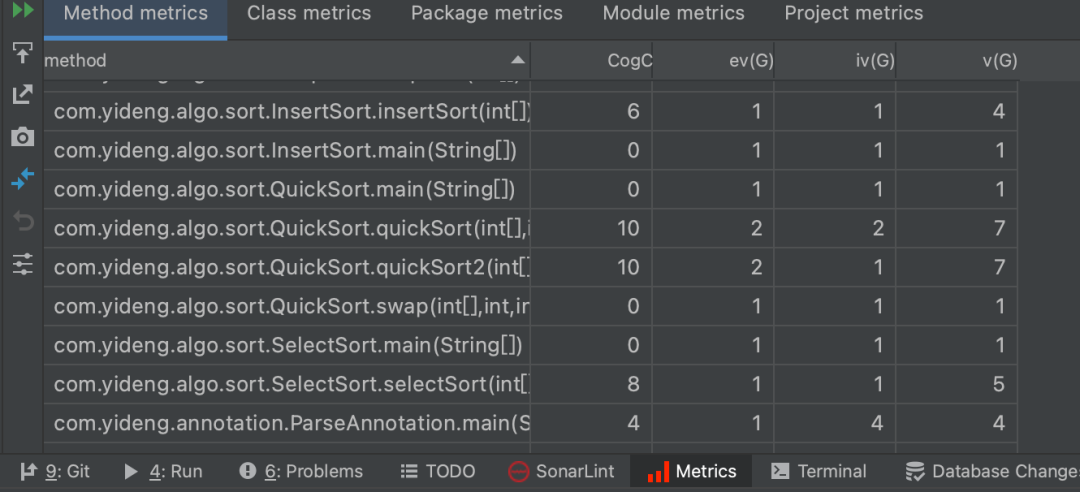
12. MetricsReloaded 代码复杂度检查插件

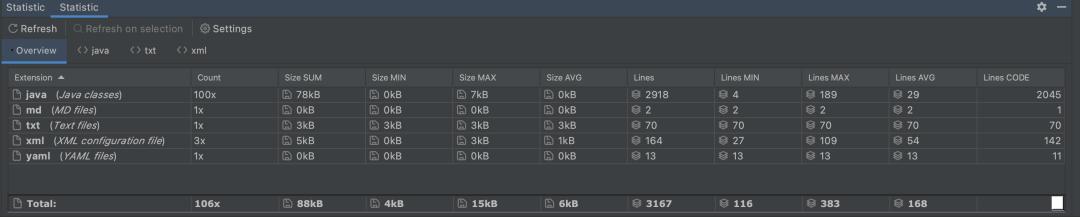
13. Statistic 代码统计插件

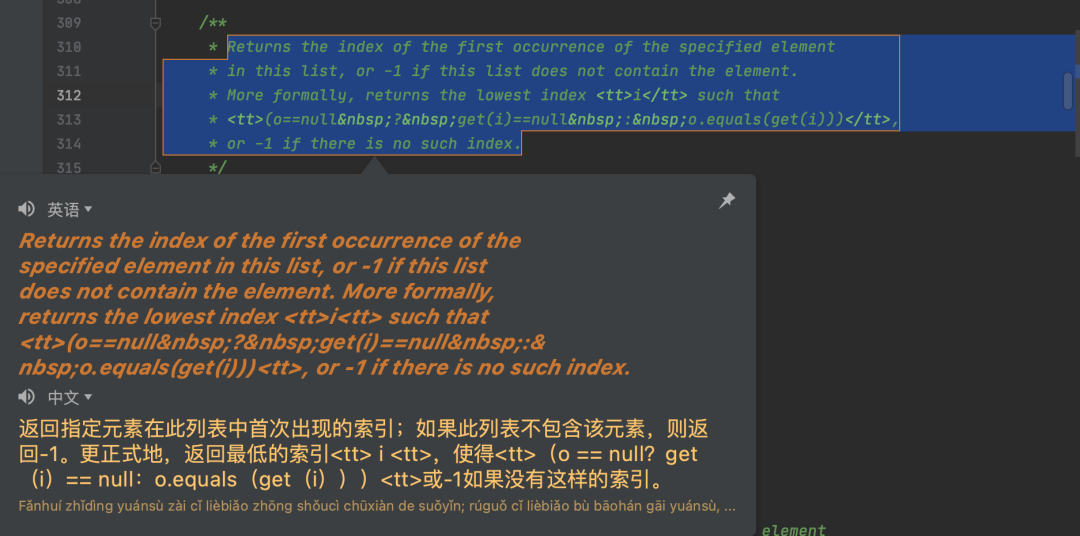
14. Translation 翻译插件

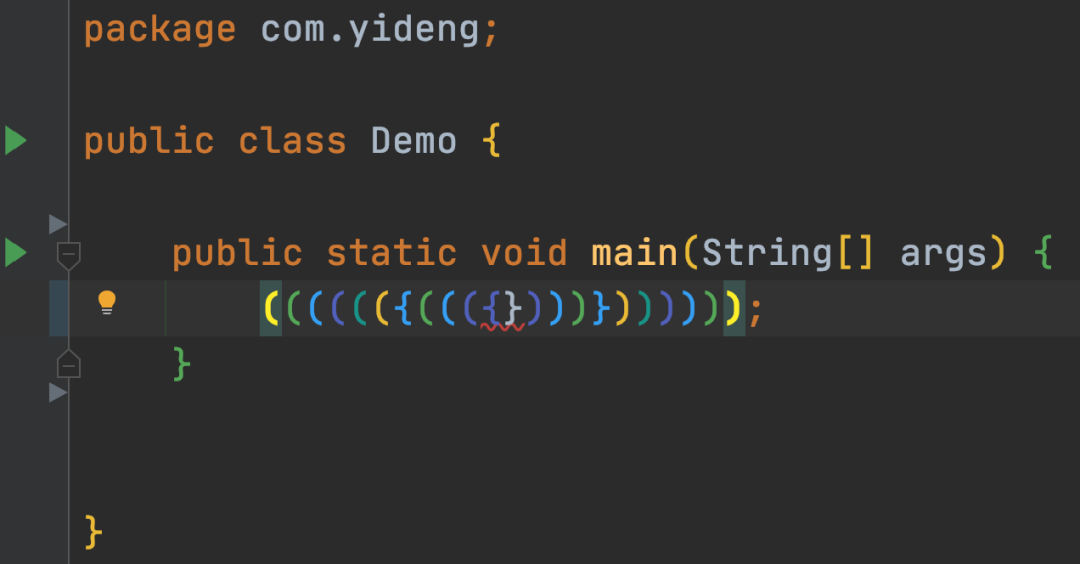
15. Rainbow Brackets 彩虹括号插件

成对儿的括号显示相同的颜色,有了这个插件,我的近视都好了。
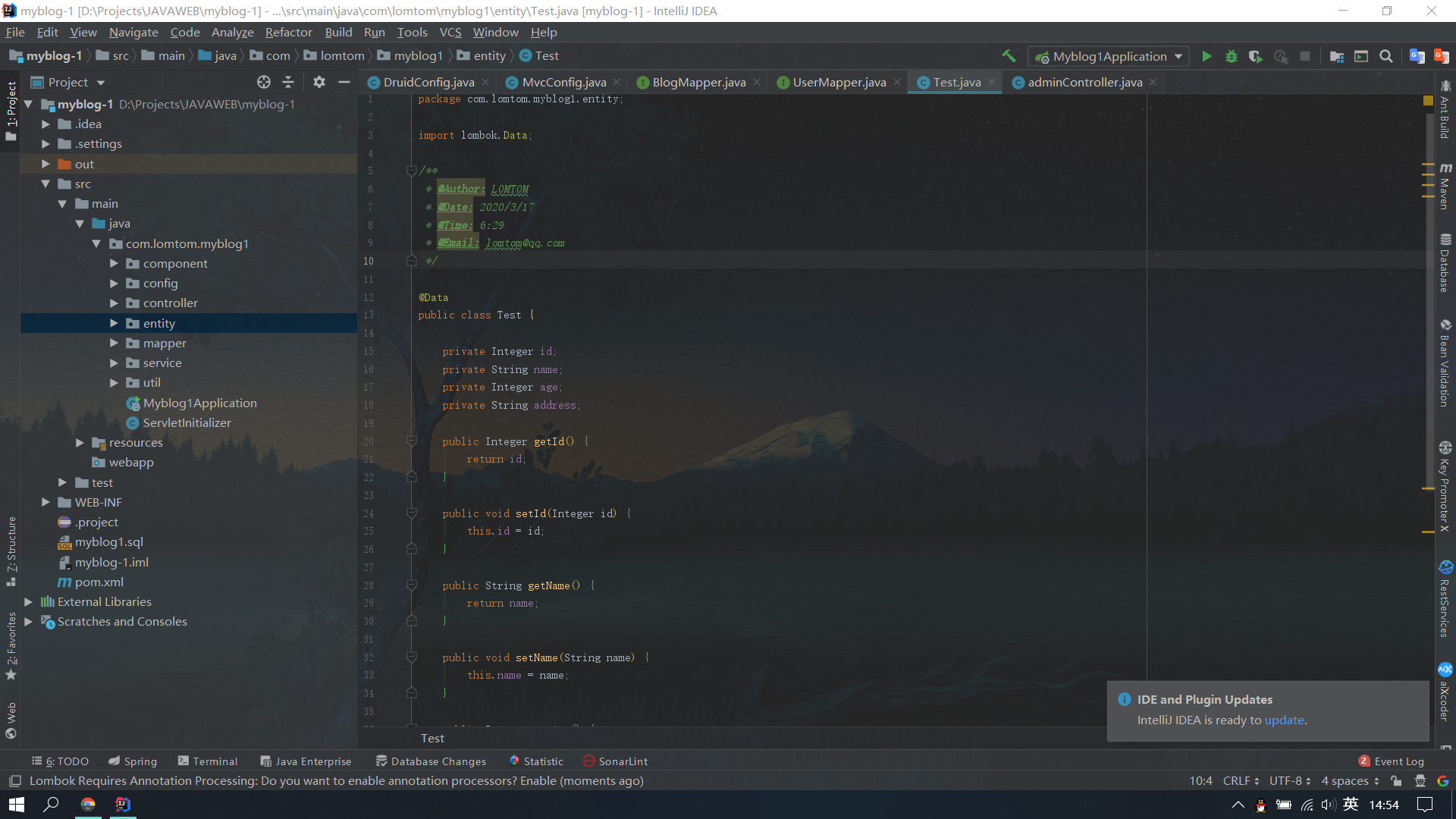
16.background image plus 自定义idea背景
你的ide是不是除了黑色就是白色,顶多就带一点灰,而对于二次元的小伙伴,如果能在敲代码的时候也能欣赏自己的老婆,是不是很赞。该插件支持给你的idea添加背景图片。
设置:view->set background image

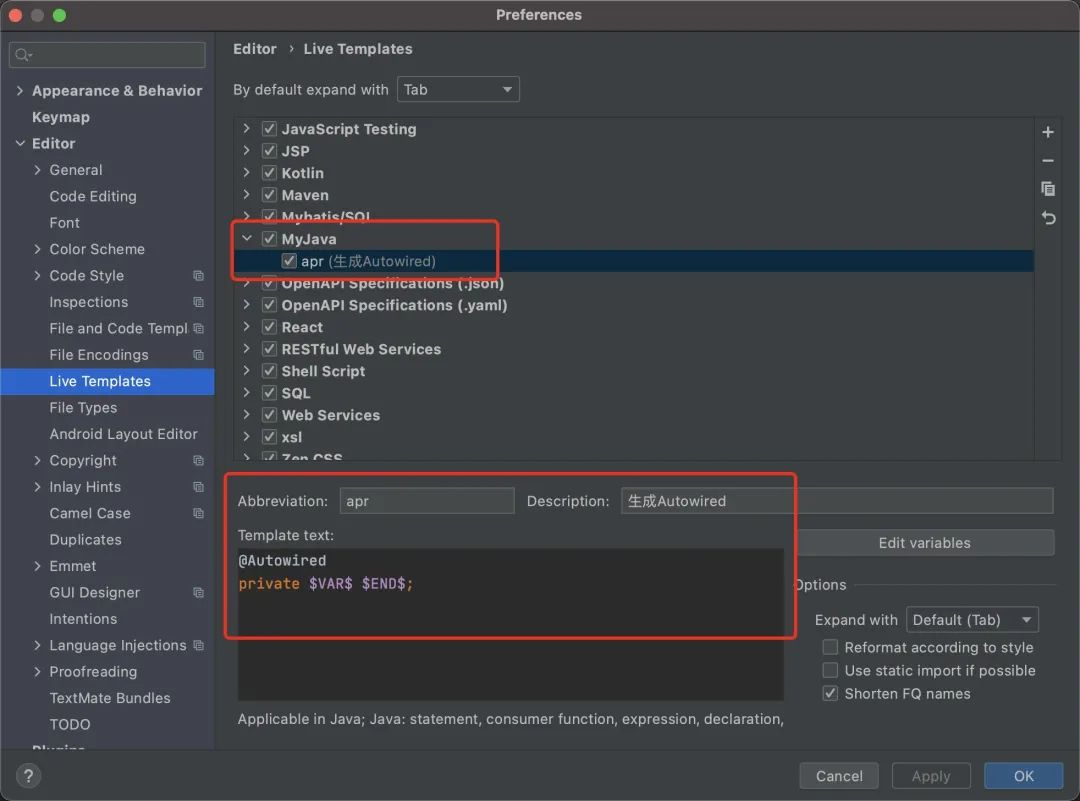
二. 自定义创建live template,快速写代码

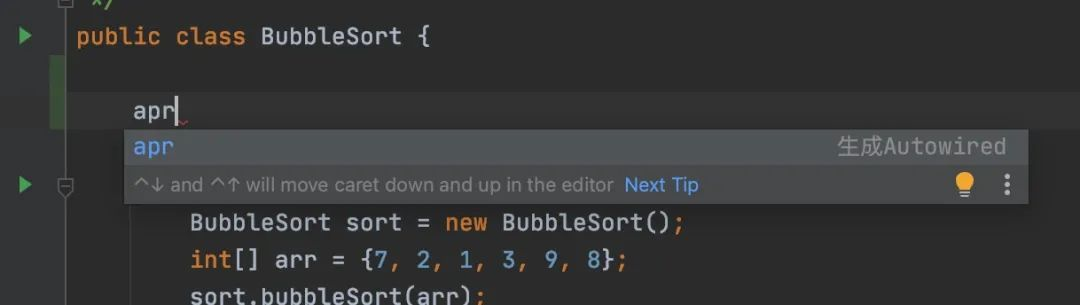
只要输入apr ,就能自动提示,并且生成Autowired 语句了。可以根据自己的代码习惯,自定义一些代码模板,帮助我们快速写代码。

三. 修改全局配置,提升工作效率
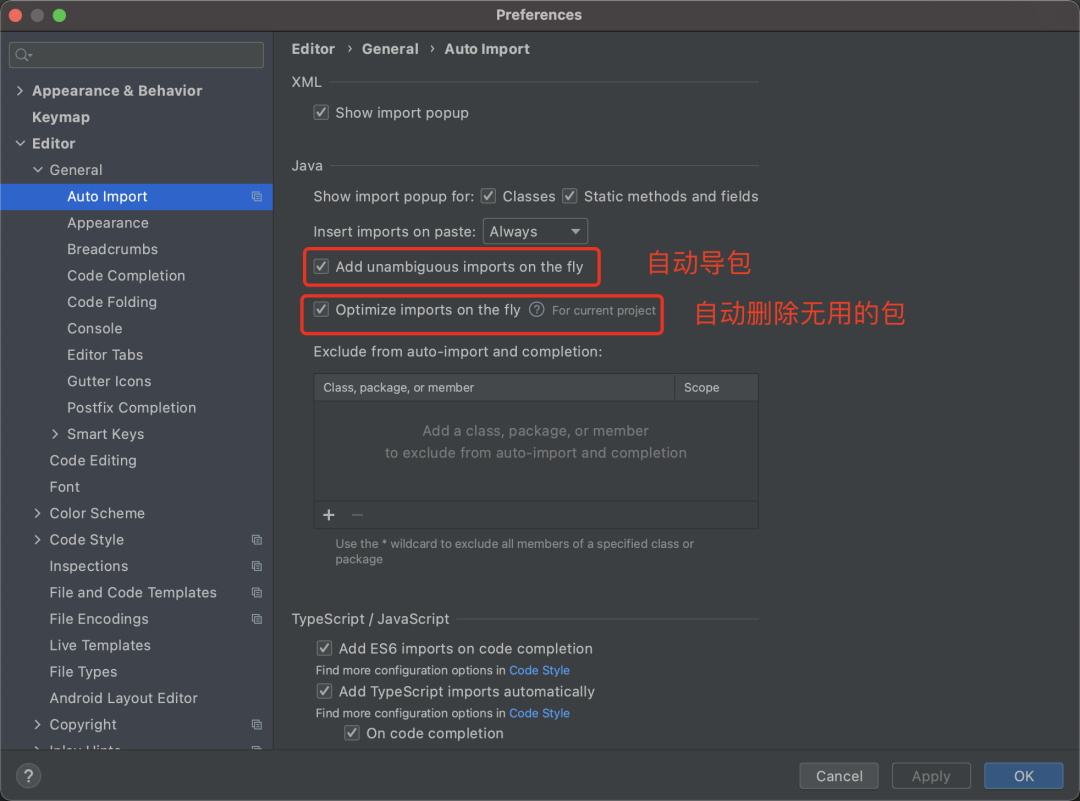
1. 优化导包配置

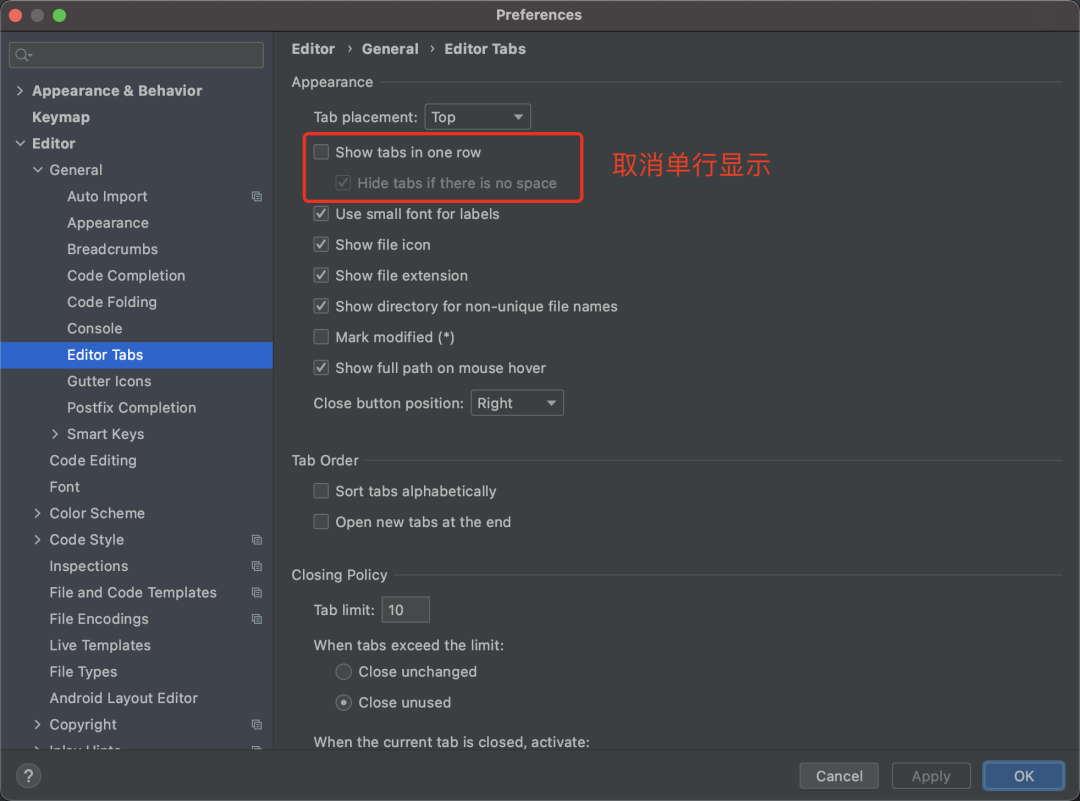
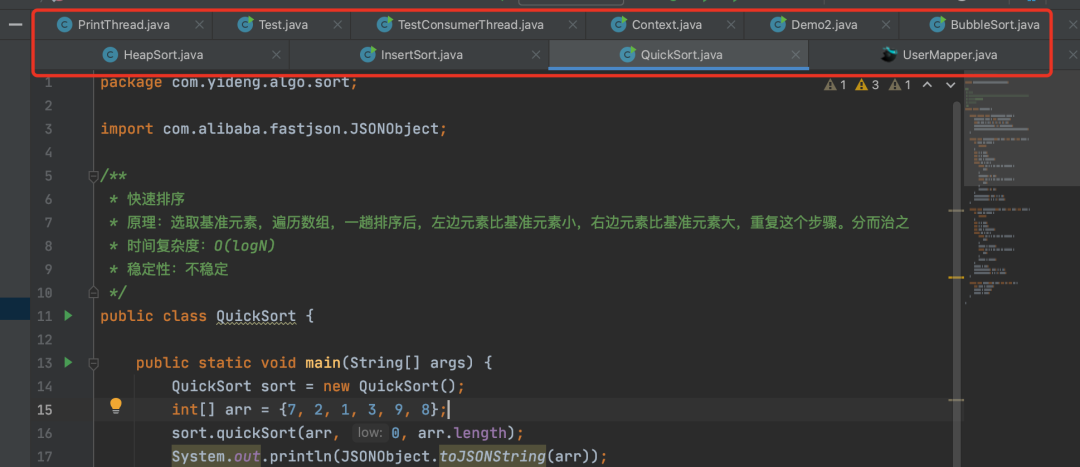
2. 取消tab页单行显示


多行显示更多的文件,方便查看。
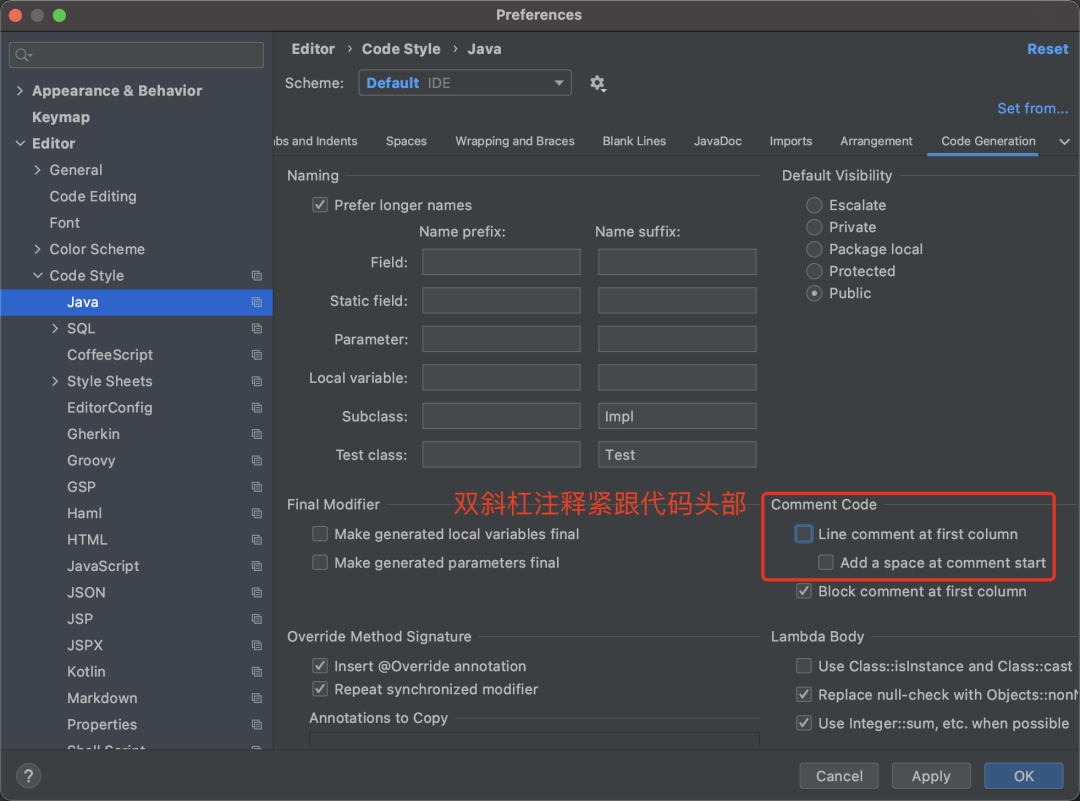
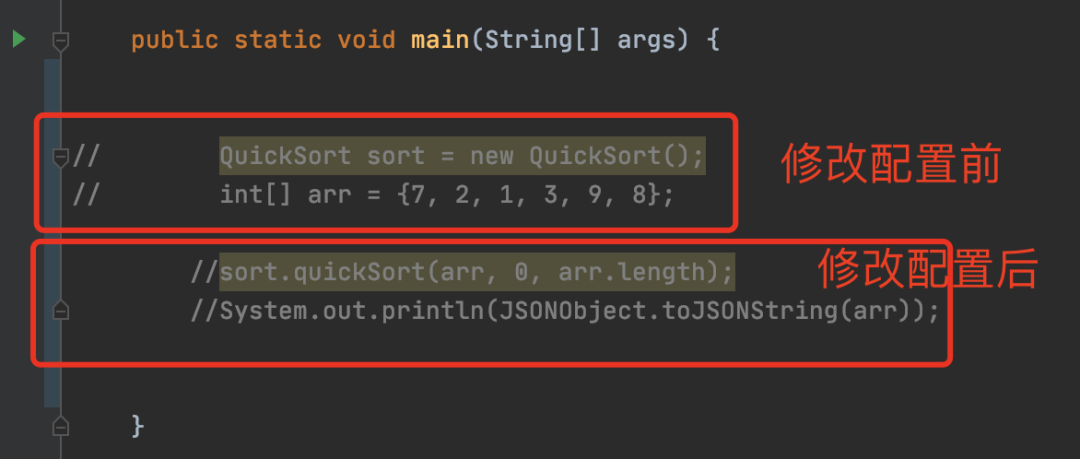
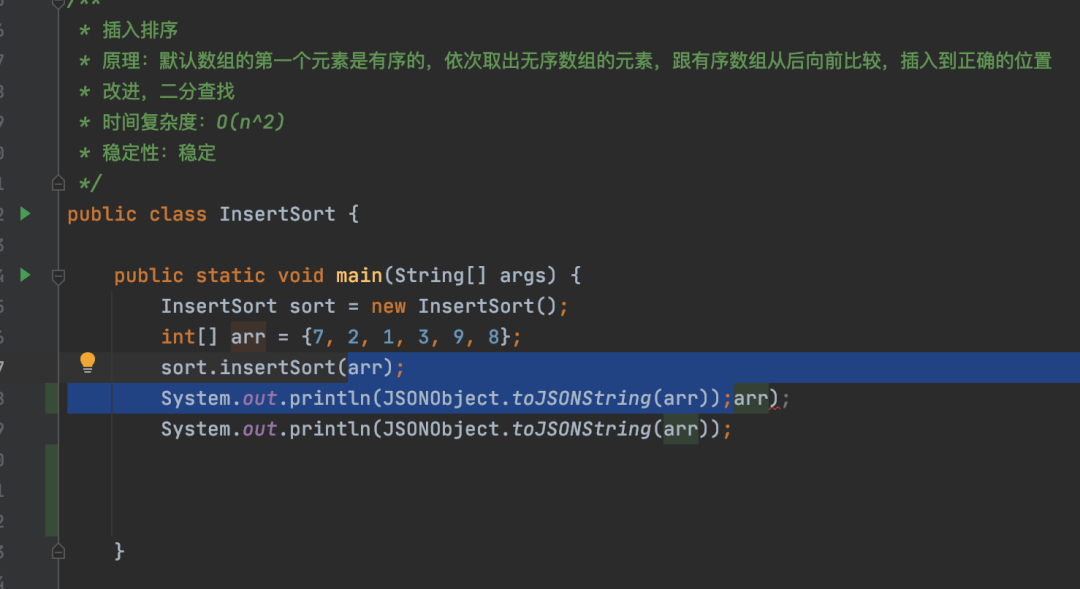
3. 双斜杠注释改成紧跟代码头


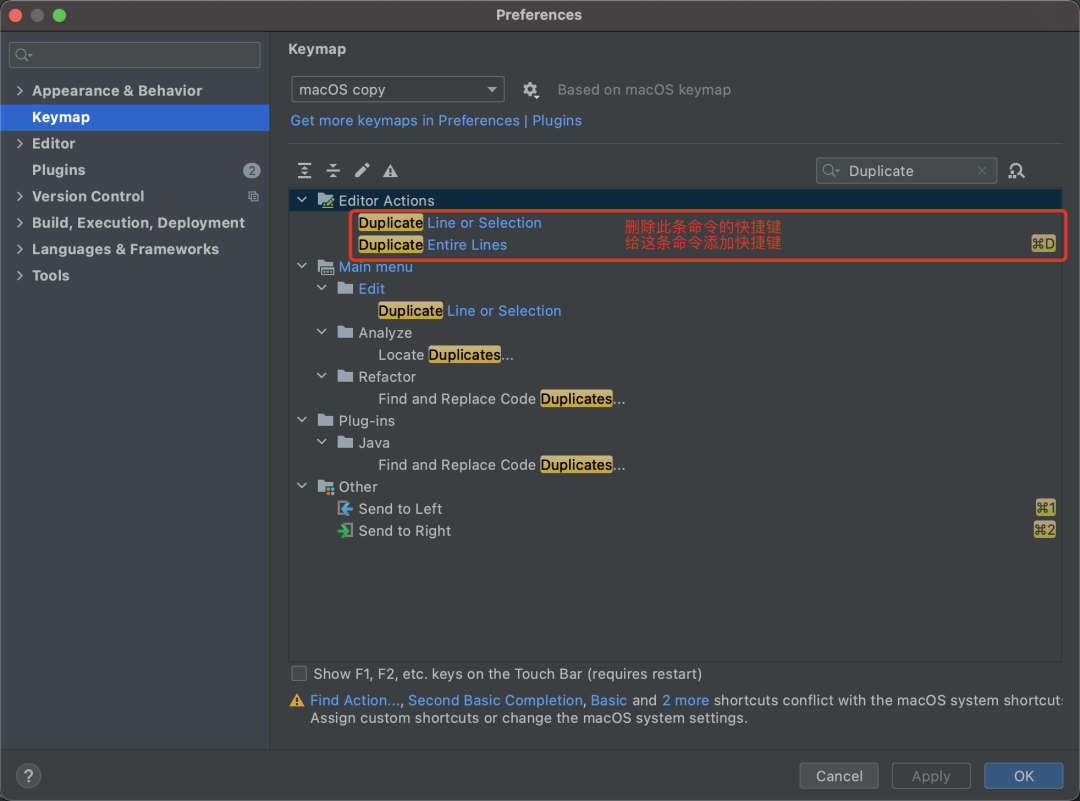
4. 选中复制整行


原本只会复制你选中的代码,改完配置后,就能复制整行,无论你是否完全选中。
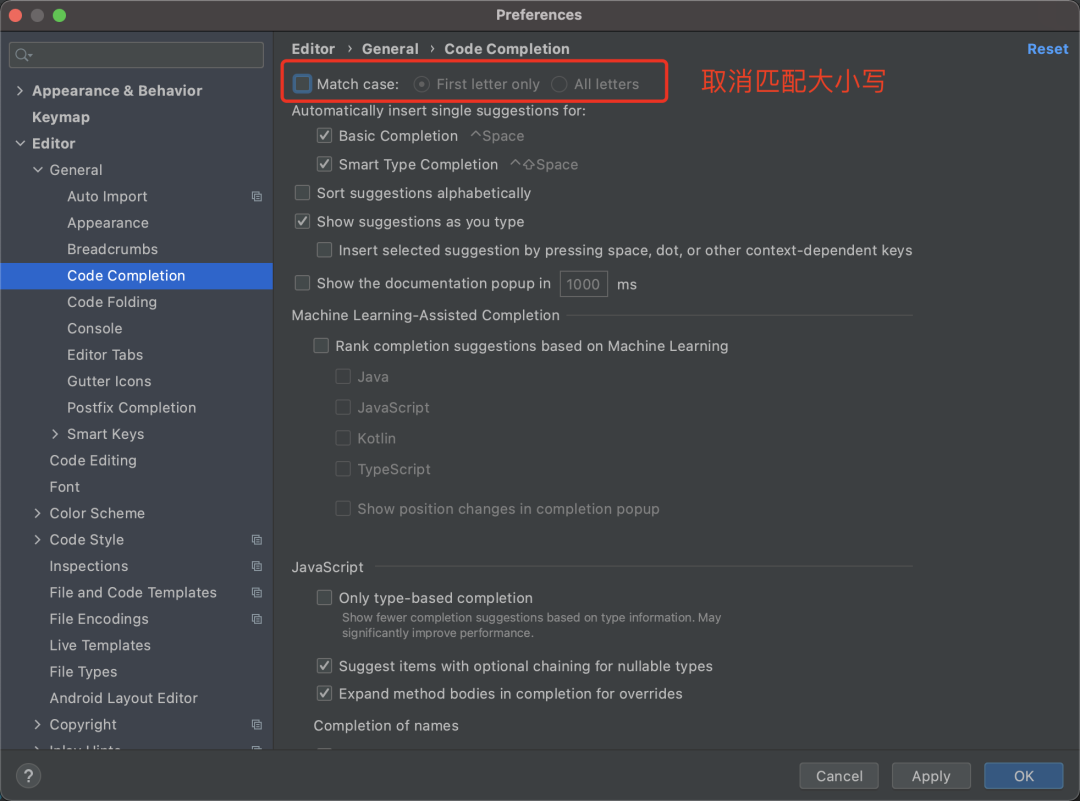
5. 取消匹配大小写

取消勾选后,输入小写 s ,也能提示出 String
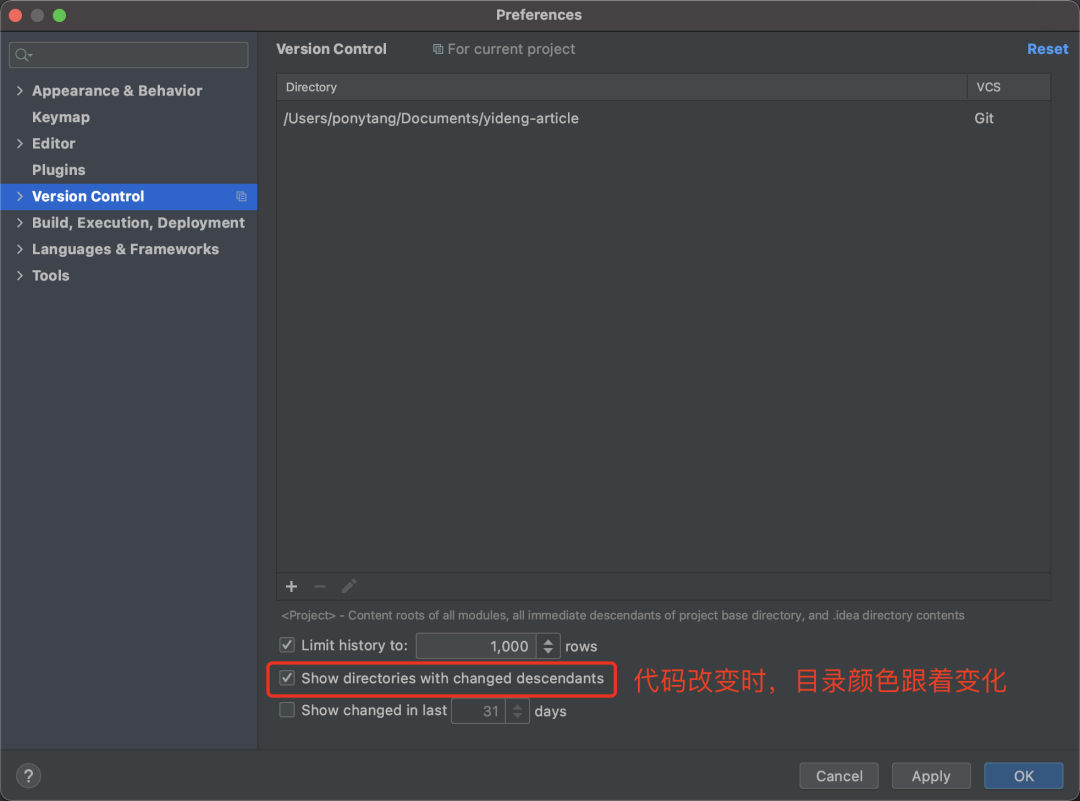
6. 优化版本控制的目录颜色展示

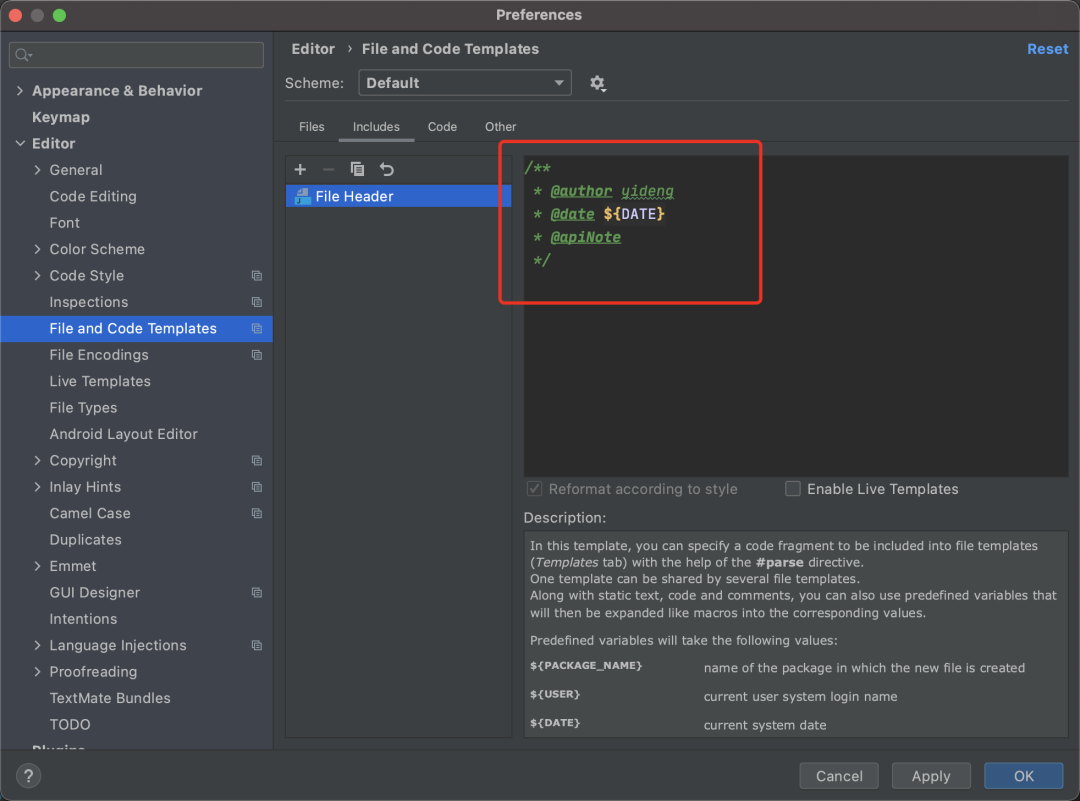
7. 创建文件时,自动生成作者和时间信息

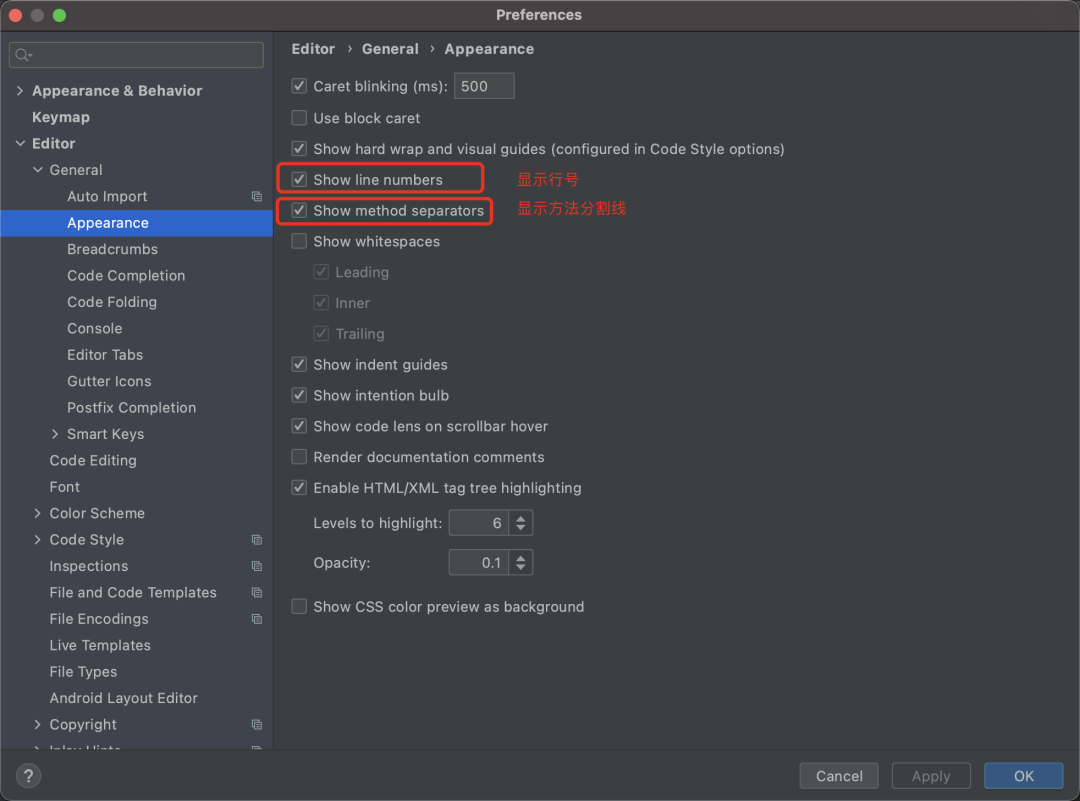
8 . 显示行号和方法分割线

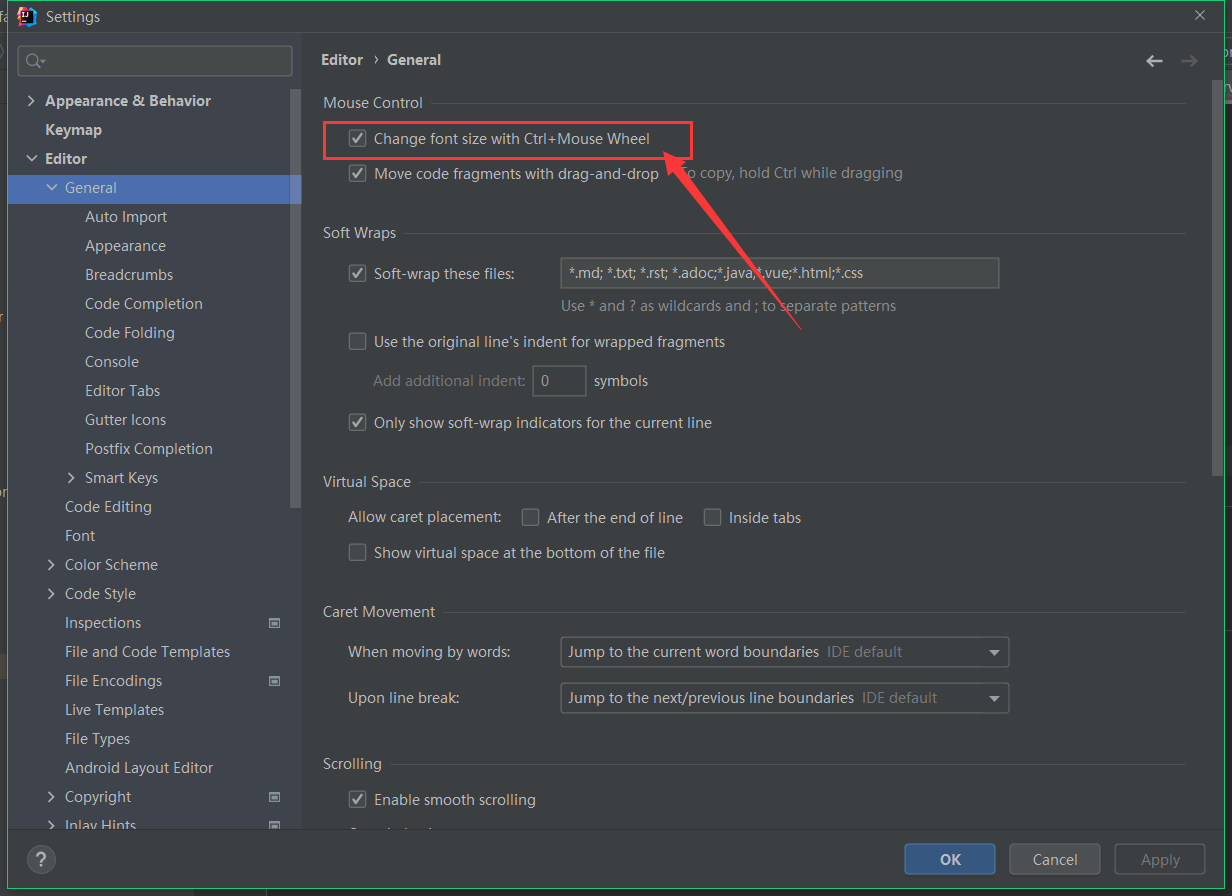
9. ctrl+滑轮调整字体大小
设置路径Settings -> Editor -> General

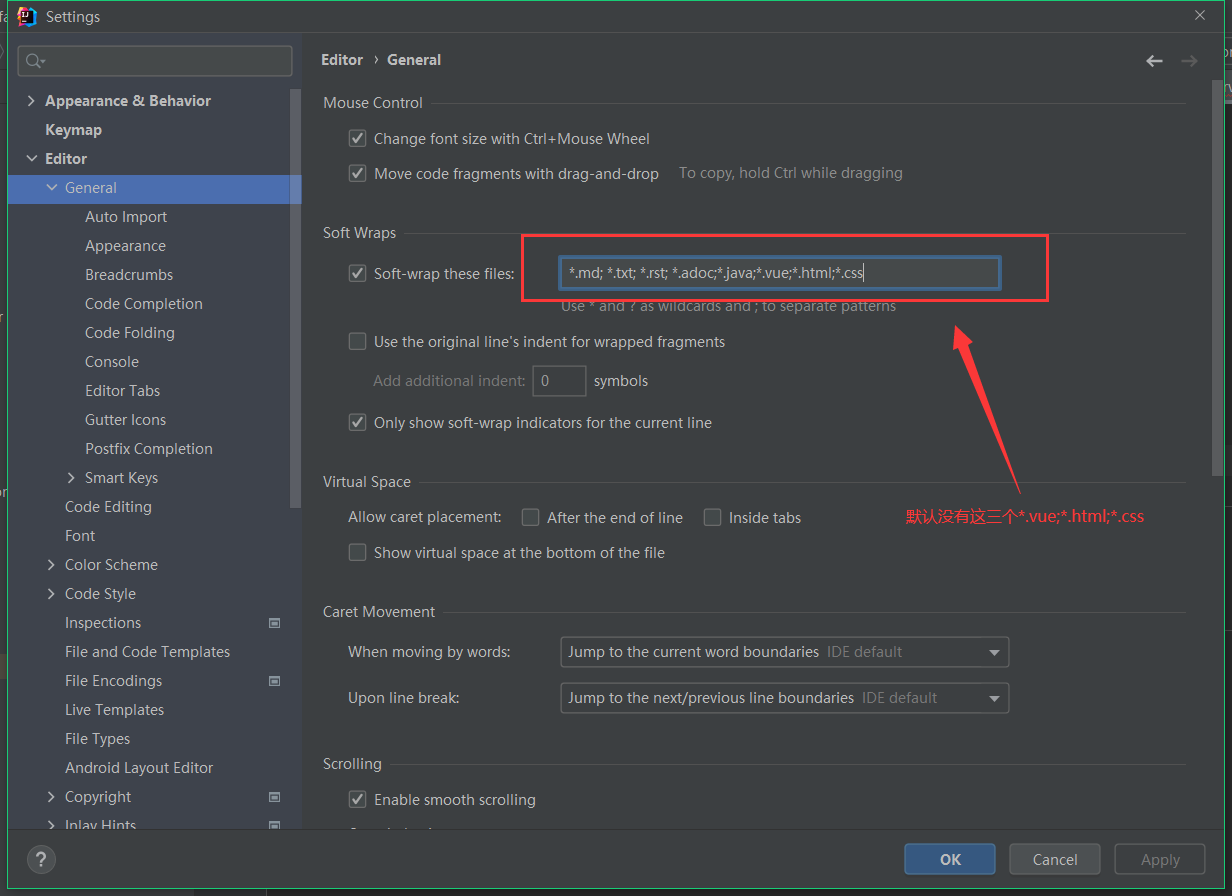
10. 代码太长自动转到下一行显示
设置路径Settings -> Editor -> General

Intellij IDEA 高效使用教程 (插件,实用技巧) 最好用的idea插件大全的更多相关文章
- html5教程 《实用技巧》—让你的网站变成响应式的3个简单步骤
如今,一个网站只在桌面屏幕上好看是远远不够的,同时也要在平板电脑和智能手机中能够良好呈现.响应式的网站是指它能够适应客户端的屏幕尺寸,自动响应客户端尺寸变化.在这篇文章中,我将向您展示如何通过3个简单 ...
- JQuery实用技巧--学会你也是大神(1)——插件的制作技巧
前 言 JRedu 学习之前,首先我们需要知道什么是JQuery? JQuery是一个优秀的javascript框架. JQuery是继Prototype之后又一个优秀的Javascript框架 ...
- 高效上网教程---资源软件搜索技巧(搜索好用软件或者app去哪些网站)
高效上网教程---资源软件搜索技巧(搜索好用软件或者app去哪些网站) 一.总结 一句话总结:查看下面这些网站用户推荐的 知乎:比如 小众软件 site:zhihu.com 简书:查看你需要的用户推荐 ...
- gitbook 入门教程之实用插件(新增3个插件)
插件没有什么逻辑顺序,大家可以按照目录大纲直接定位到感兴趣的插件部分阅读即可. 更多插件正在陆续更新中,敬请期待... 最新更新插件 tbfed-pagefooter 版权页脚插件 gitalk 评论 ...
- CSDN的Markdown编辑器实用技巧(傻瓜式教程)
markdown编辑器被很多人声称是可以取代word的文字编辑器,其优点我们在这就不再过多赘述了,但对于一些初次接触的人来说,或多或少都有还些不适应,其主要原因在于一些常见的功能突然不知道怎么实现,所 ...
- Vim 实用技术,第 1 部分: 实用技巧(转)
原文链接:http://blog.jobbole.com/20604/ 0. Vim 简介 作为开源世界最重要的编辑器之一(另一个是 Emacs),Vim 以其强大的功能和可定制能力被众多开发者所喜爱 ...
- Notepad++ 实用技巧
Notepad++是一款开源的文本编辑器,功能强大.很适合用于编辑.注释代码.它支持绝大部分主流的编程语言. 本文主要列举了本人在实际使用中遇到的一些技巧. 快捷键 自定义快捷键 首先,需要知道的是: ...
- Notepad++的实用技巧
一. 安装notepad + + notepad++的下载.安装非常easy.下一步下一步,所有选项都默认就可以安装好.但有几点需要注意. 截止到写这篇博文,notepad++的最新版本为7.5 ...
- 转:Eclipse快捷键和实用技巧
原文地址:Eclipse快捷键和实用技巧 工欲善其事,必先利其器.对于程序员来说,Eclipse便是其中的一个“器”.本文会从Eclipse快捷键和实用技巧这两个篇章展开介绍.Eclipse快捷键用熟 ...
随机推荐
- Python通过snap7库与西门子S7-1200建立S7通信,读写存储器数据,顺便写个流水灯
1.snap7 简介 snap7 是一个基于以太网与S7系列的西门子PLC通讯的开源库. 支持包括S7系列的S7-200.S7-200 Smart.S7-300.S7-400.S7-1200以及S7- ...
- IDEA端口占用的解决方案
使用端口查找到对应的进程PID: netstat -ano | findstr "端口" 查找到对应PID的进程信息 tasklist /v /fi "PID eq &l ...
- phpstorm 快捷生成函数
在函数上一行键入 /** /** * @param $a * @param $b * @return mixed */ function abc($a, $b) { $c = $a + $b; ret ...
- mysql问题排查与性能优化
MySQL 问题排查都有哪些手段? 使用 show processlist 命令查看当前所有连接信息. 使用 explain 命令查询 SQL 语句执行计划. 开启慢查询日志,查看慢查询的 SQL. ...
- XMLBeanFactory?
最常用的就是org.springframework.beans.factory.xml.XmlBeanFactory ,它根据XML文件中的定义加载beans.该容器从XML 文件读取配置元数据并用它 ...
- Leetcode1——两数之和 详细解析
Leetcode1--两数之和 题目分类:数组.哈希表的应用 1. 题目描述 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数 ...
- 【C语言】预处理、宏定义、内联函数 _
一.由源码到可执行程序的过程 1. 预处理: 源码经过预处理器的预处理变成预处理过的.i中间文件 1 gcc -E test.c -o test.i 2. 编译: 中间文件经过编译器编译形成.s的 ...
- s函数中第一个程序修改(介绍function sys = mlupdate(t, x, u)用法)
示例: dx1/dt=-0.5572x1-0.7814x2+u1-u2; dx2/dt=0.7814x1+2u2; y=1.9691x1+6.4493x2; simulink模型的建立 s函数程序 A ...
- background-clip 和 background-origin
下面都是我自己的理解, 如果有不对的地方, 还请大家帮忙指出.下面是在 chrome 浏览器上测试的 background-clip 和 background-origin 先说说background ...
- 小程序web-view加载H5信息不全
满足小程序的web-view标签跳转网页形式 配置小程序后台的web-view(业务域名) 可打开关联的公众号的文章 通常实现逻辑 页面加载的时候赋值于一个data对象的值,然后赋值到web-view ...
