Django显示本地图片,注意事项
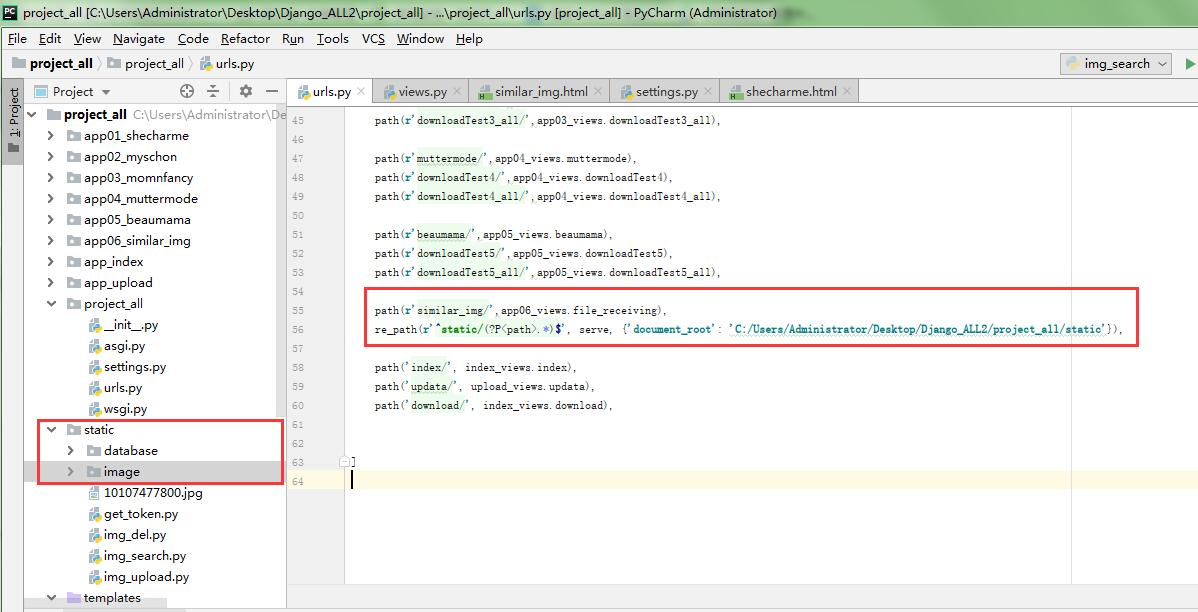
1、在url.py文件中的配置
导入相关的库,在Python2.0后,要用re_path
- from django.urls import path,re_path
- from django.views.static import serve
- urlpatterns = [
- path(r'similar_img/',app06_views.file_receiving),
- re_path(r'^static/(?P<path>.*)$', serve, {'document_root': 'C:/Users/Administrator/Desktop/Django_ALL2/project_all/static'}),
- ]
static文件夹是放图片等文件的,serve是导入的库,document_root后面的路径是存放图片文件的文件夹路径
static文件夹内部可以建立文件夹,如图片库文件夹(database)、上传的图片存放文件夹(image)
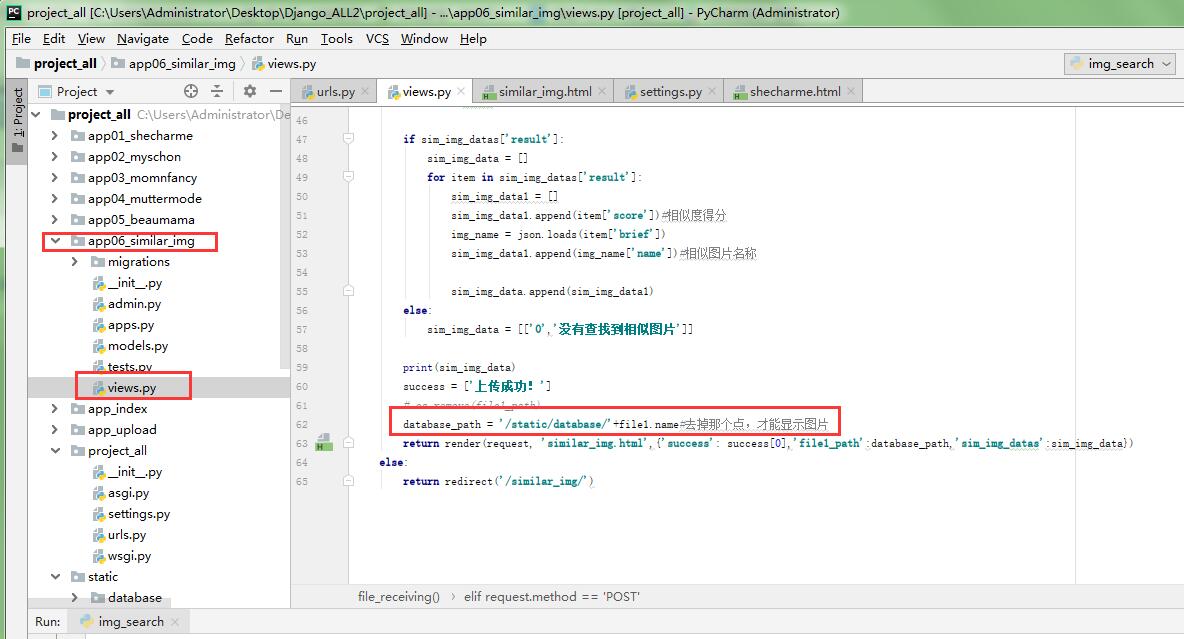
2、在view.py文件中的配置

- 1 def file_receiving(request):
- 2 if request.method == 'GET':
- 3 return render(request,'similar_img.html')
- 4 elif request.method == 'POST':
- 5 file1 = request.FILES.get('upfile')
- 6 print(file1.name)
- 7 file1_path = './static/image/'+file1.name
- 8 # file1_path = os.path.join(r'./app06_similar_img/receive_img',file1.name)
- 9 f = open(file1_path,mode='wb')
- 10 for data in file1.chunks():
- 11 f.write(data)
- 12 f.close()
- 13 #调用搜索相似产品图片函数,并呈现页面
- 14 sim_img_datas = search_img(os.getcwd()+'\\static\\image\\'+file1.name)
- 15 print(type(sim_img_datas),sim_img_datas)
- 16 # sim_img_datas['result'] = []
- 17
- 18 if sim_img_datas['result']:
- 19 sim_img_data = []
- 20 for item in sim_img_datas['result']:
- 21 sim_img_data1 = []
- 22 sim_img_data1.append(item['score'])#相似度得分
- 23 img_name = json.loads(item['brief'])
- 24 sim_img_data1.append(img_name['name'])#相似图片名称
- 25
- 26 sim_img_data.append(sim_img_data1)
- 27 else:
- 28 sim_img_data = [['0','没有查找到相似图片']]
- 29
- 30 print(sim_img_data)
- 31 success = ['上传成功!']
- 32 # os.remove(file1_path)
- 33 database_path = '/static/database/'+file1.name#去掉那个点,才能显示图片
- 34 return render(request, 'similar_img.html',{'success': success[0],'file1_path':database_path,'sim_img_datas':sim_img_data})
- 35 else:
- 36 return redirect('/similar_img/')
注意:返回给前端页面的本地文件路径是个相对路径,并且没有点
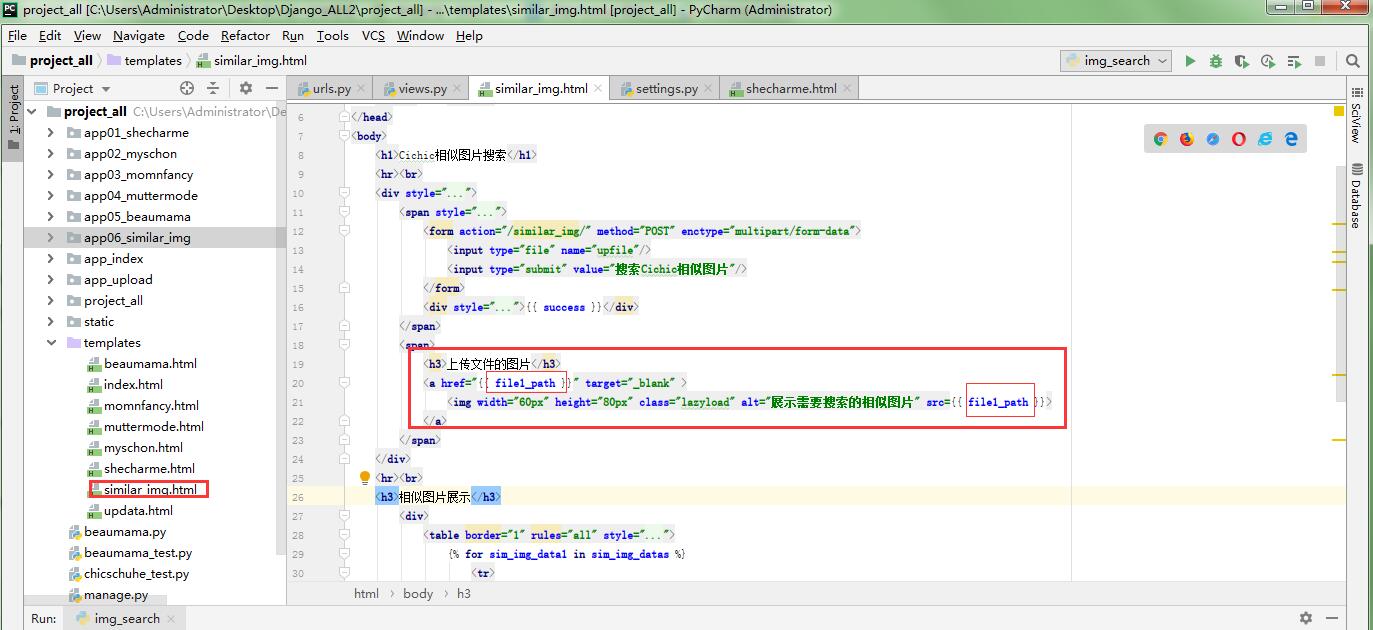
3、前端页面的配置
相对路径放在img标签的src属性中

- 1 <!DOCTYPE html>
- 2 <html lang="en">
- 3 <head>
- 4 <meta charset="UTF-8">
- 5 <title>Title</title>
- 6 </head>
- 7 <body>
- 8 <h1>Cichic相似图片搜索</h1>
- 9 <hr><br>
- 10 <div style="width: 500px">
- 11 <span style="text-align: center">
- 12 <form action="/similar_img/" method="POST" enctype="multipart/form-data">
- 13 <input type="file" name="upfile"/>
- 14 <input type="submit" value="搜索Cichic相似图片"/>
- 15 </form>
- 16 <div style="color:#FF0000;">{{ success }}</div>
- 17 </span>
- 18 <span>
- 19 <h3>上传文件的图片</h3>
- 20 <a href="{{ file1_path }}" target="_blank" >
- 21 <img width="60px" height="80px" class="lazyload" alt="展示需要搜索的相似图片" src={{ file1_path }}>
- 22 </a>
- 23 </span>
- 24 </div>
- 25 <hr><br>
- 26 <h3>相似图片展示</h3>
- 27 <div>
- 28 <table border="1" rules="all" style=" text-align:left">
- 29 {% for sim_img_data1 in sim_img_datas %}
- 30 <tr>
- 31 <td>相似度:{{ sim_img_data1.0 }}</td>
- 32 <td>图片名称:{{ sim_img_data1.1 }}</td>
- 33 <td>
- 34 <a href="/static/database/{{ sim_img_data1.1 }}" target="_blank" >
- 35 <img width="60px" height="80px" class="lazyload" src="/static/database/{{ sim_img_data1.1 }}">
- 36 </a>
- 37 </td>
- 38 </tr>
- 39 {% endfor %}
- 40 </table>
- 41 </div>
- 42
- 43 </body>
- 44 </html>
Django显示本地图片,注意事项的更多相关文章
- Android ImageView显示本地图片
Android ImageView 显示本地图片 布局文件 <?xml version="1.0" encoding="utf-8"?> <R ...
- Android 使用ContentProvider扫描手机中的图片,仿微信显示本地图片效果
版权声明:本文为博主原创文章,未经博主允许不得转载. 转载请注明本文出自xiaanming的博客(http://blog.csdn.net/xiaanming/article/details/1873 ...
- Android 使用开源库StickyGridHeaders来实现带sections和headers的GridView显示本地图片效果
大家好!过完年回来到现在差不多一个月没写文章了,一是觉得不知道写哪些方面的文章,没有好的题材来写,二是因为自己的一些私事给耽误了,所以过完年的第一篇文章到现在才发表出来,2014年我还是会继续在CSD ...
- Atitit. html 使用js显示本地图片的设计方案.doc
Atitit. html 使用js显示本地图片的设计方案.doc 1. Local mode 是可以的..web模式走有的不能兰.1 2. IE8.0 显示本地图片 img.src=本地图片路径无 ...
- Atitit. IE8.0 显示本地图片预览解决方案 img.src=本地图片路径无效的解决方案
Atitit. IE8.0 显示本地图片预览解决方案 img.src=本地图片路径无效的解决方案 1. IE8.0 显示本地图片 img.src=本地图片路径无效的解决方案1 1.1. div来完成 ...
- 在InternetExplorer.Application中显示本地图片
忘记了,喜欢一个人的感觉 Demon's Blog » 程序设计 » 在InternetExplorer.Application中显示本地图片 « 对VBS效率的再思考——处理二进制数据 Wo ...
- Slog71_选取、上传和显示本地图片GET !(微信小程序之云开发-全栈时代3)
ArthurSlog SLog-71 Year·1 Guangzhou·China Sep 12th 2018 ArthurSlog Page GitHub NPM Package Page 掘金主页 ...
- tomcat中显示本地图片①(未解决)
<本模块文仅作为学习过程中的自我总结,有需要可参看,欢迎指导与提出建议,很多地方可能断章取义,理解不到位,虚心求学.谢谢!> 资料查阅原因:2018/7/10(做项目中显示详情页面,从数据 ...
- SpringBoot之显示本地图片范例
controller // 扫描指定目录下的图片进行展示 @RequestMapping("/showPics") public ModelAndView showPics(Mod ...
随机推荐
- wifi钓鱼
无线网络的加密方式和破解方式 1.WEP加密及破解 1).WEP加密方式 有线等效保密(wired euivalent pricacy,WEP)协议的使用RC4(rivest cipher4)串流加密 ...
- CodeForces Round #760 (Div. 3)
A. Polycarp and Sums of Subsequences 题目大意: 给七个不降序的数字,为三个数组合后得到的七种答案,求原来的三个数是哪些 思路: 由样例不难发现,第一个一定是三个数 ...
- uoj450 【集训队作业2018】复读机(生成函数,单位根反演)
uoj450 [集训队作业2018]复读机(生成函数,单位根反演) uoj 题解时间 首先直接搞出单个复读机的生成函数 $ \sum\limits_{ i = 0 }^{ k } [ d | i ] ...
- Java使用多线程异步执行批量更新操作
import com.google.common.collect.Lists; import org.apache.commons.collections.CollectionUtils; impor ...
- 解释AOP?
面向切面的编程,或AOP, 是一种编程技术,允许程序模块化横向切割关注点,或横切典型的责任划分,如日志和事务管理.
- myisamchk 是用来做什么的?
它用来压缩 MyISAM 表,这减少了磁盘或内存使用. MyISAM Static 和 MyISAM Dynamic 有什么区别? 在 MyISAM Static 上的所有字段有固定宽度.动态 MyI ...
- 为什么 Java 中的 String 是不可变的(Immutable)?
Java 中的 String 不可变是因为 Java 的设计者认为字符串使用非常频繁,将字 符串设置为不可变可以允许多个客户端之间共享相同的字符串.
- 会话缓存(Session Cache)?
最常用的一种使用 Redis 的情景是会话缓存(session cache).用 Redis 缓存会 话比其他存储(如 Memcached)的优势在于:Redis 提供持久化.当维护一个不 是严格要求 ...
- Spring的@Enable*注解的工作原理
转自:https://blog.csdn.net/chengqiuming/article/details/81586948 一 列举几个@Enable*注解的功能 @EnableAspectJAut ...
- 学习RabbitMQ(二)
MOM(message oriented middleware) 消息中间件(是在消息的传递过程中保存消息的容器,消息中间件再将消息从它的源中继到它的目标时,充当中间人的作用,队列的主要目的是提供路由 ...
