Kibana可视化数据(Visualize)
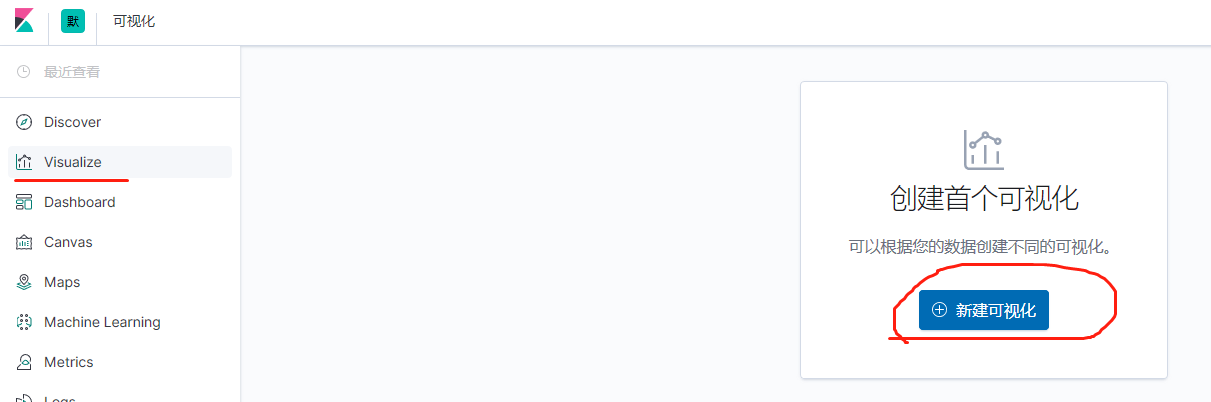
在侧边导航栏点击 Visualize 开始视化您的数据。
Visualize 工具能让您通过多种方式浏览您的数据。例如:我们使用饼图这个重要的可视化控件来查看银行账户样本数据中的账户余额。点击屏幕中间的 Create a visualization 蓝色按钮开始。

有很多种可视化控件可供选择。我们点击其中一个名为 Pie 的。

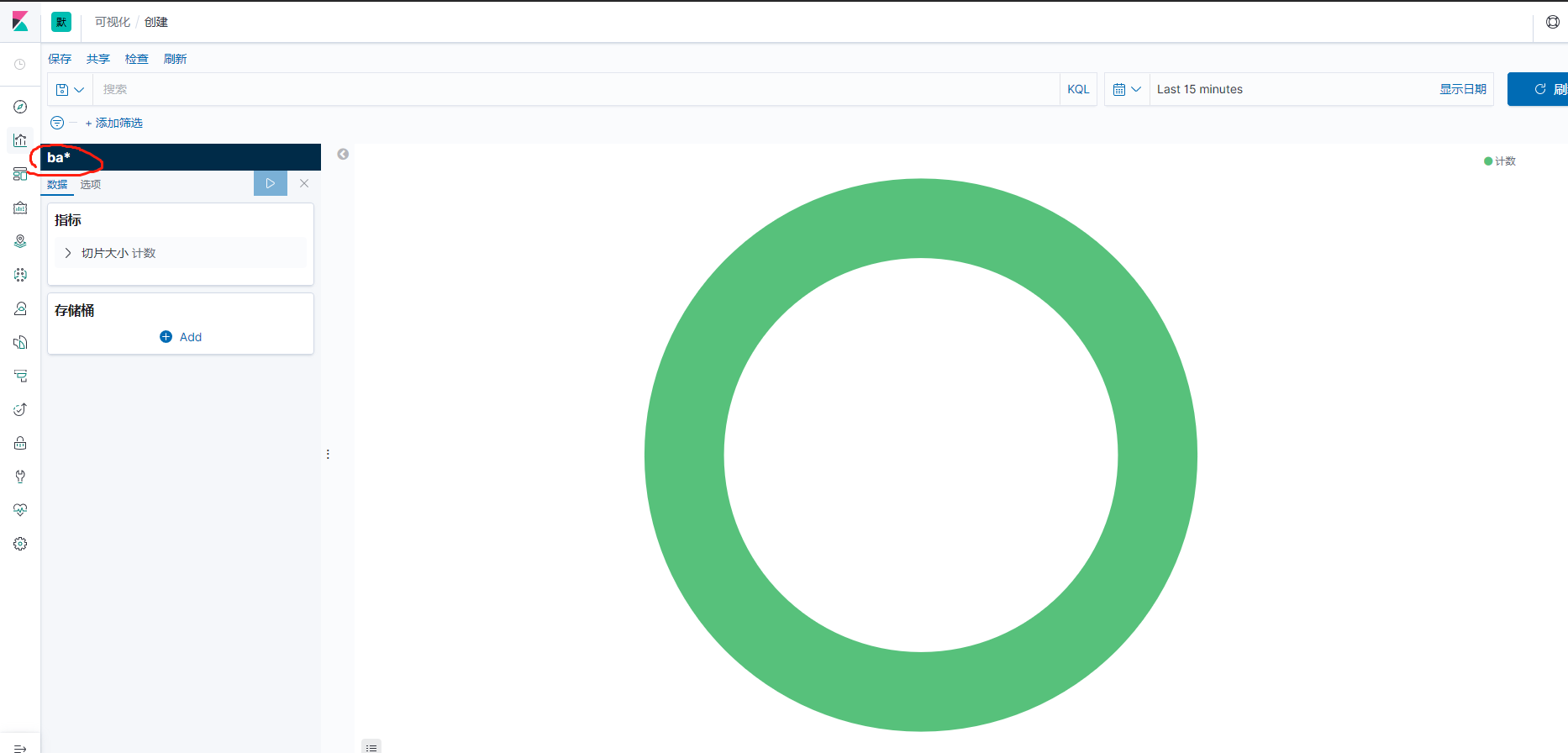
您可以为已保存的搜索建立可视化效果,或者输入新的搜索条件。使用后者时,首先需要选择一个索引模式来指定搜索哪些索引。我们希望搜索账户数据,所以选择 ba* 这个索引模式。

默认搜索匹配所有的文档。初始饼图没有分区:

您可以使用 Elasticsearch 桶聚合 指定图表中显示哪些信息。桶聚合简单的把符合您搜索条件的文档分成不同类别,又叫做 buckets 。例如:包含每个账户的余额数据。通过使用桶聚合,您可以建立多个账户余额区间并找到每个区间内包含多少账户。
定义每个区间桶:
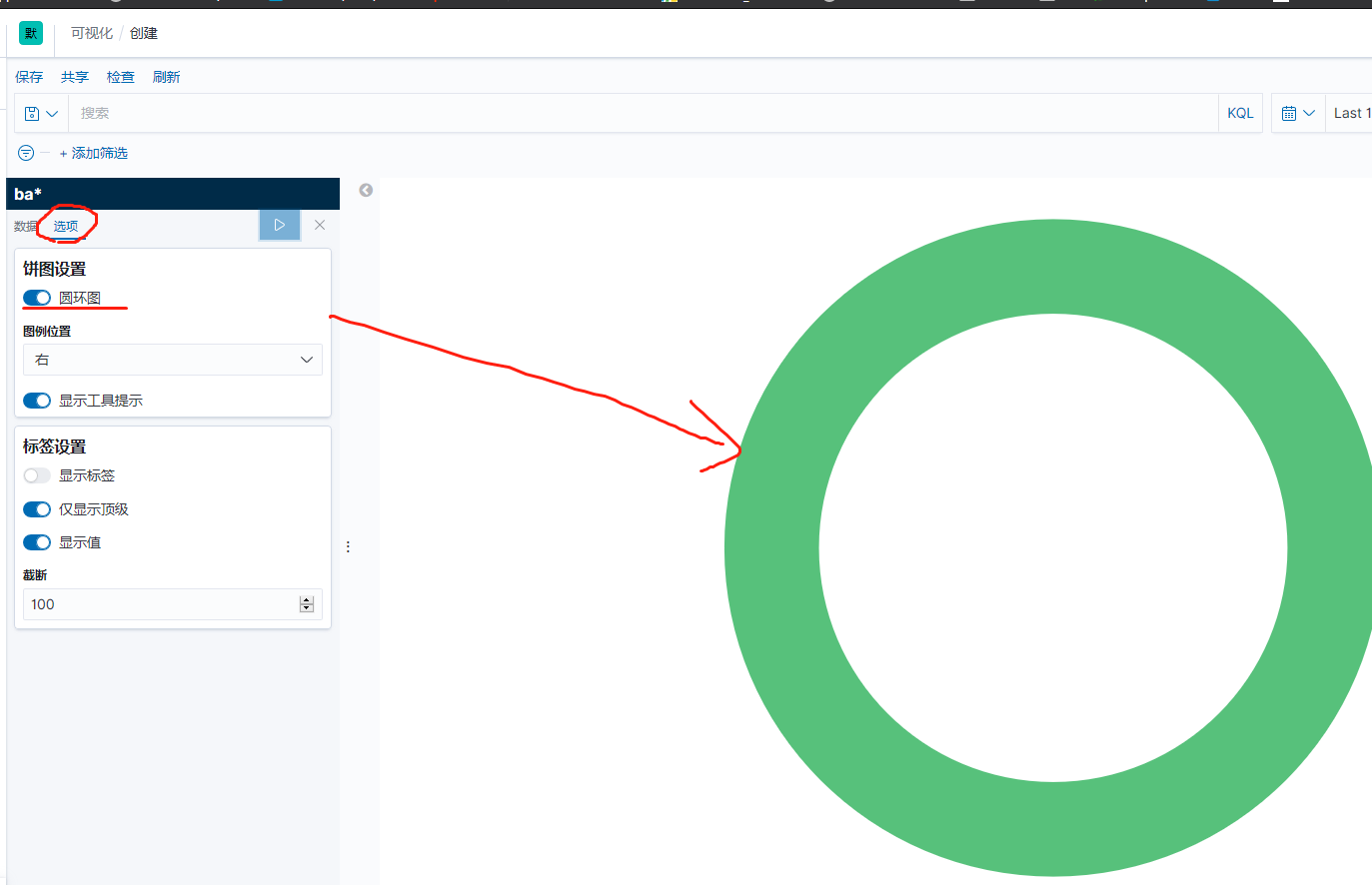
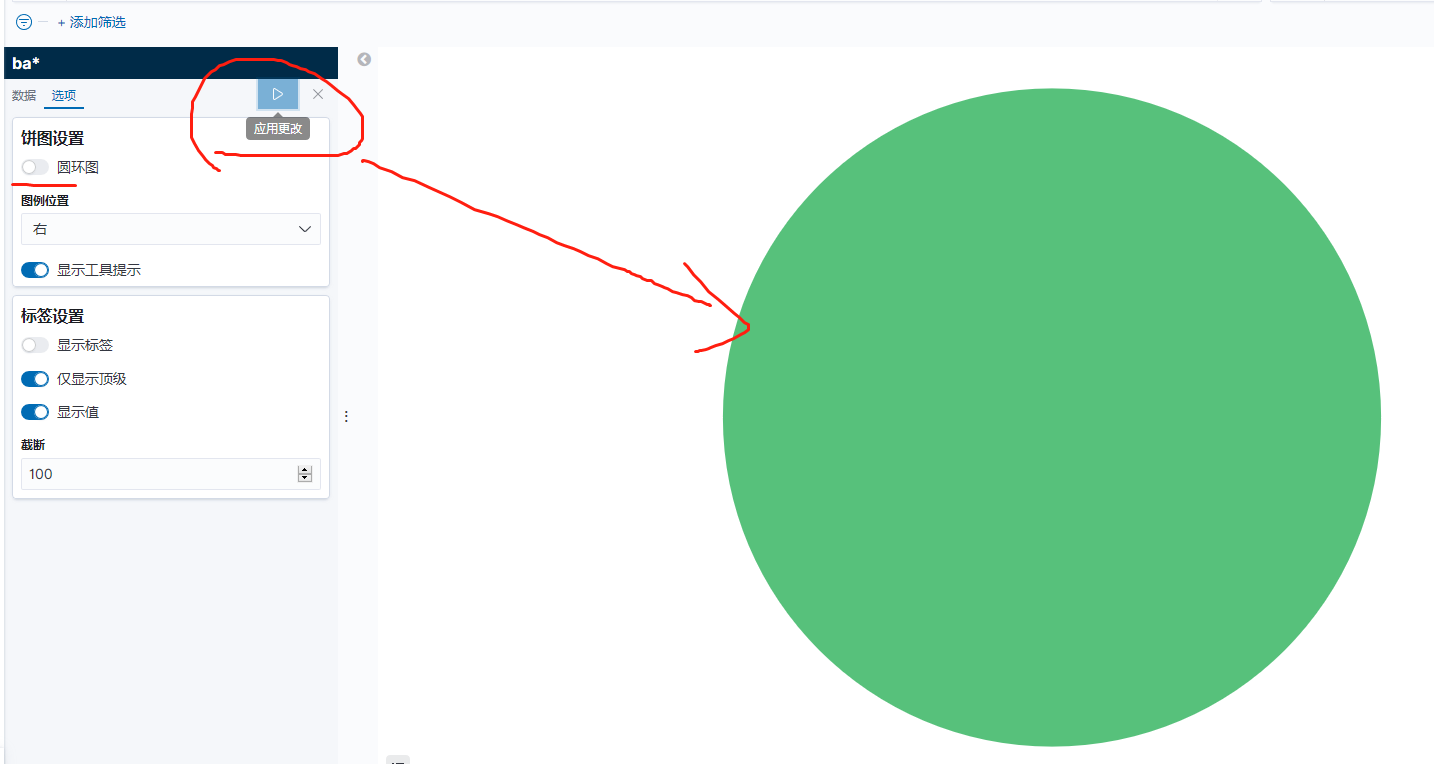
选择饼图后显示的是圆环图,需要在饼图设置中关闭圆环图才会显示饼图


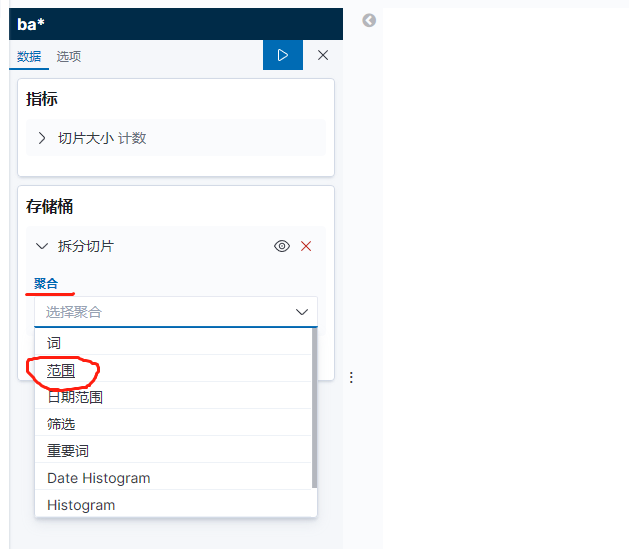
1.点击 Split Slices 桶类别。

2.从 Aggregation 列表中选择 Range 。

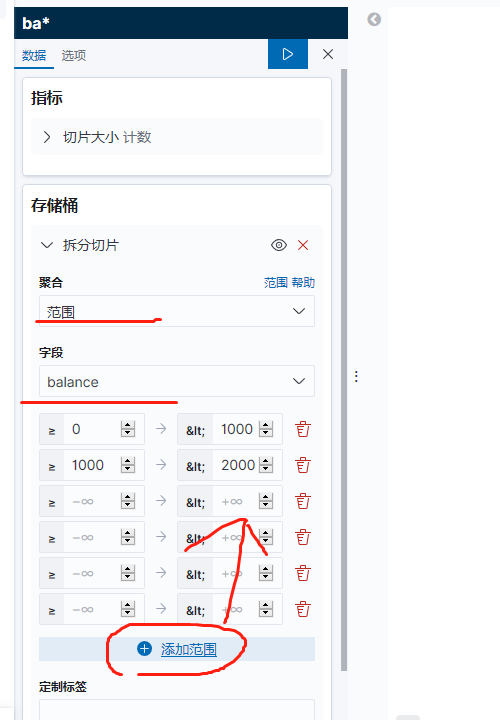
3.从 Field 列表中选择 balance 字段。

4.点击四次 Add Range 把区间总数增加到6个。

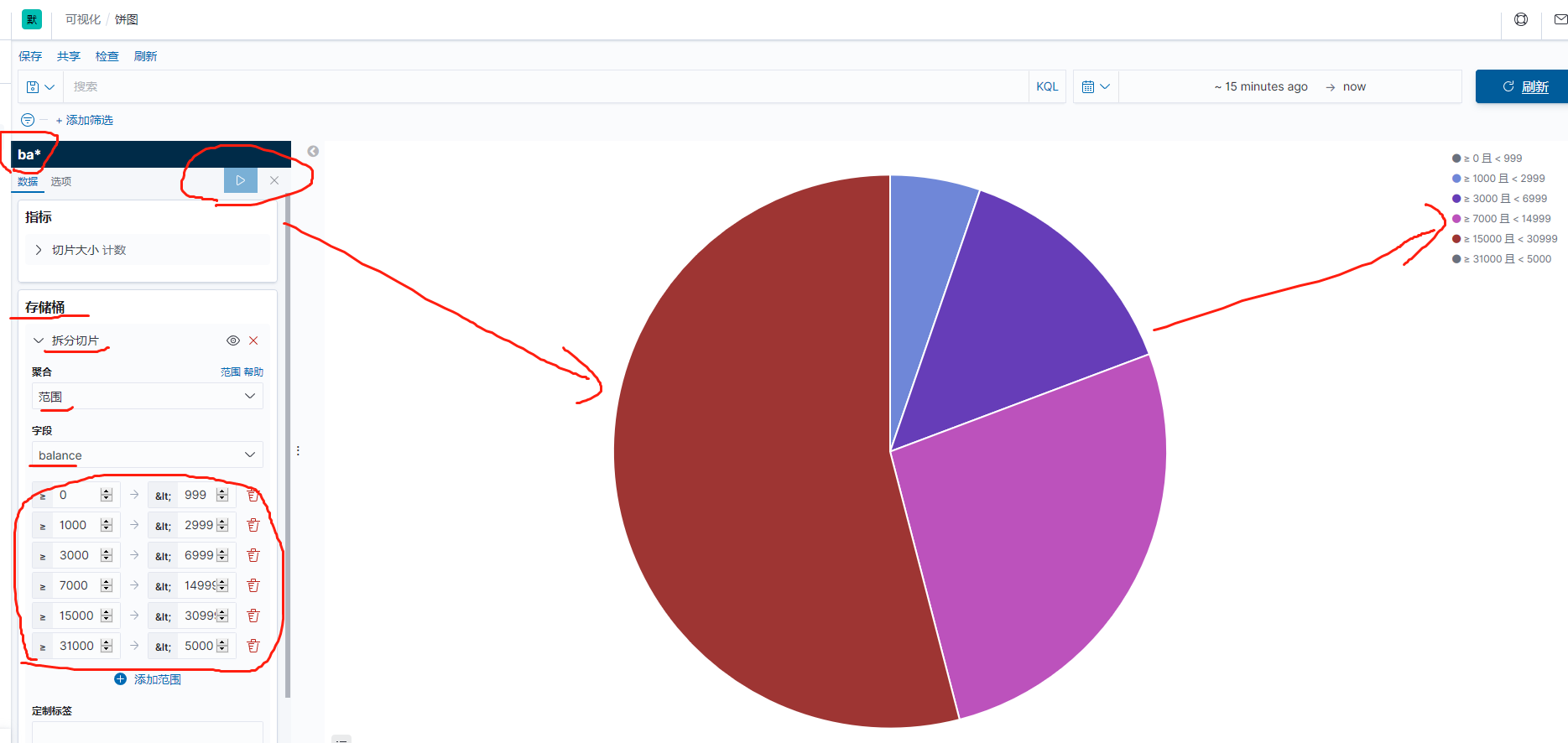
5.定义以下区间:
0 999
1000 2999
3000 6999
7000 14999
15000 30999
31000 50000

6.点击 Apply changes apply changes button 更新图表。

让我们看以下数据的另一方面:账户拥有者的年龄。通过添加另一个桶聚合,您可以看到每个余额区间的账户拥有者的年龄:
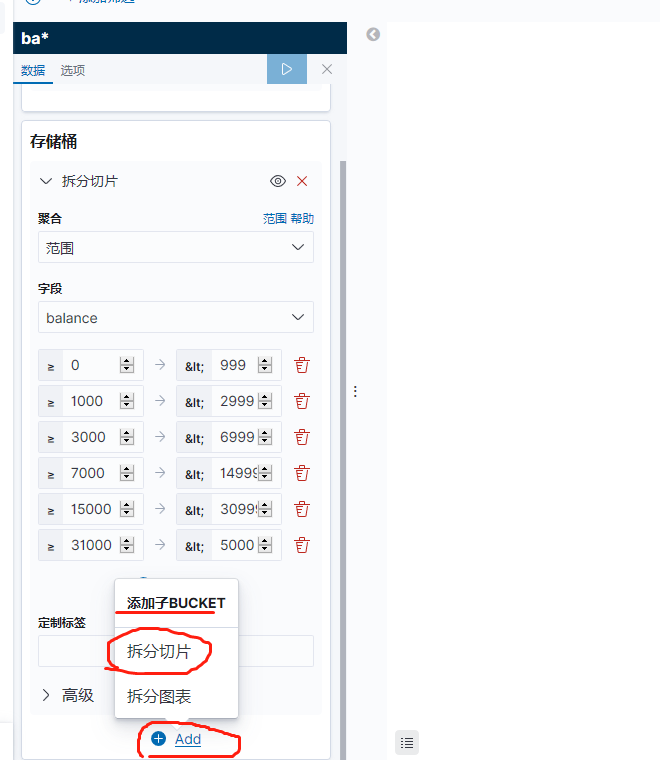
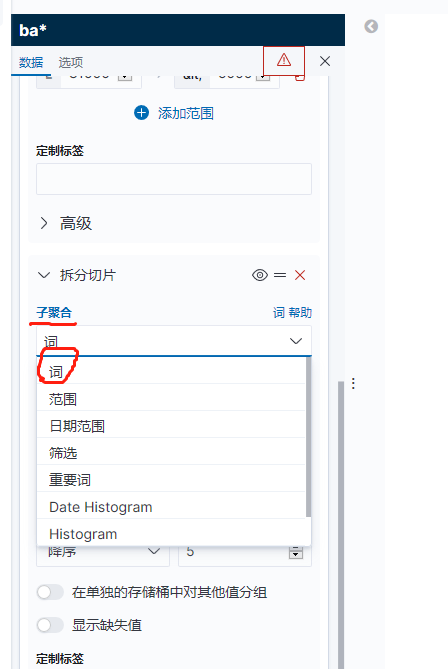
1.点击桶列表中的 Add sub-buckets 。

2.点击桶类型列表中的 Split Slices 。

3.在聚合列表中选择 Terms 。

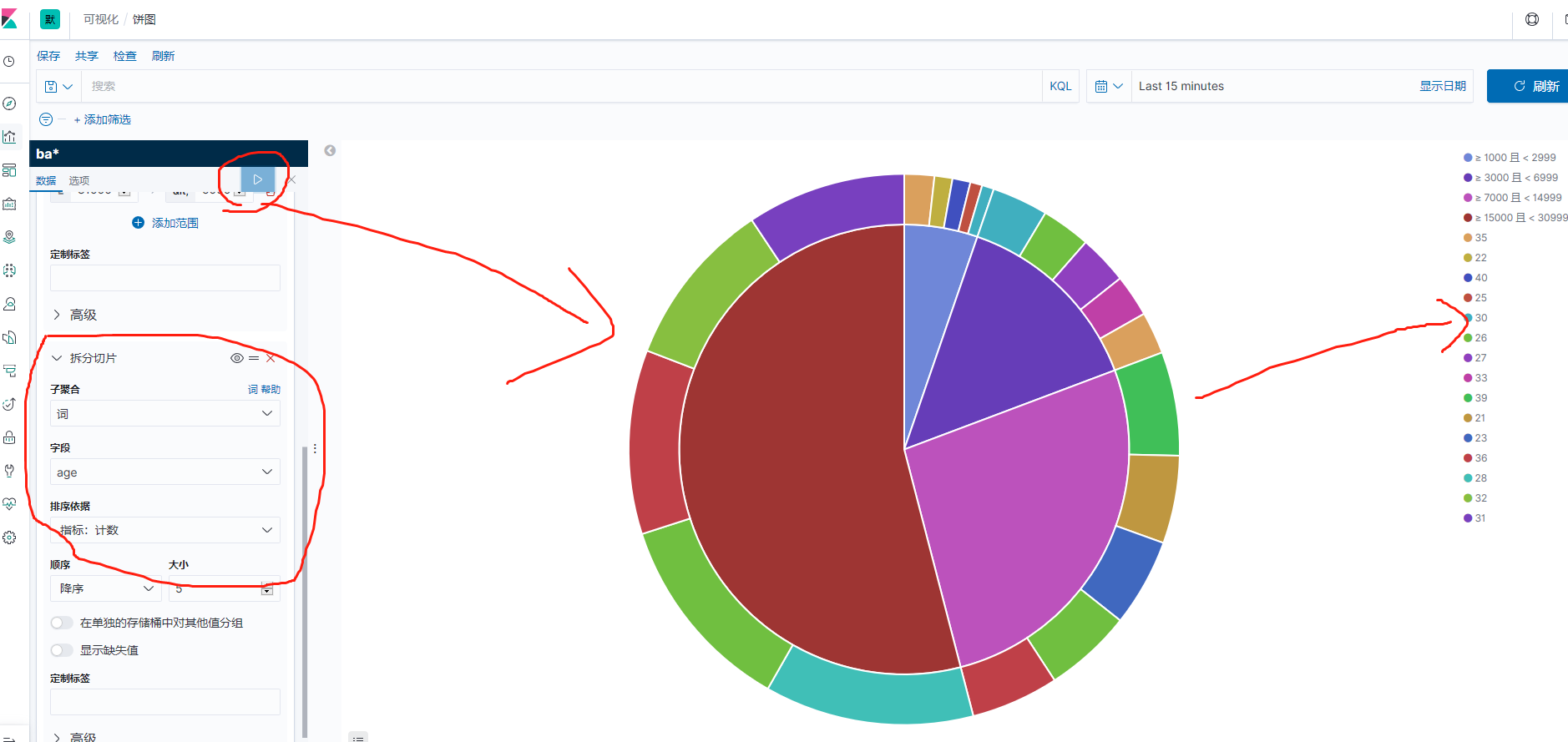
4.在字段列表中选择 age 。

5.点击 Apply changes apply changes button。

现在您可以看到根据账户持有者的年龄划分的环形结构显示在余额区间外侧。
点击 Save 然后输入名称 Pie Example 来保存这个图表供以后使用。

下一步,我们来看一下莎士比亚数据集中的数据。让我们找出每部剧中的台词数,然后通过柱状图来显示这些数据:
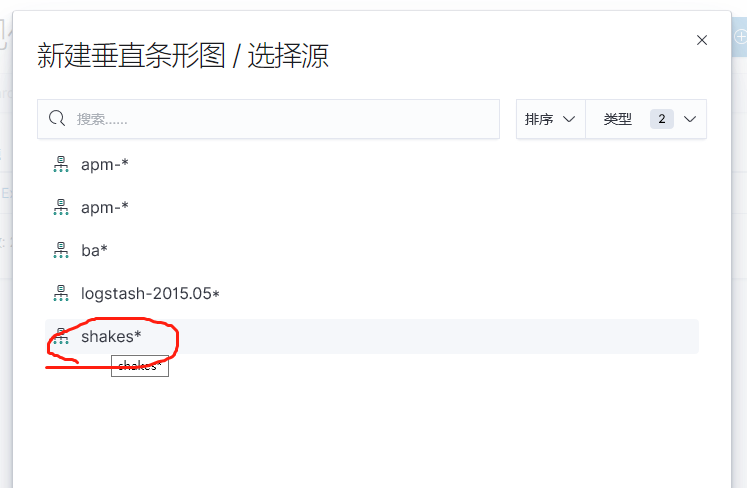
1.点击 New 然后选择 Vertical bar chart 。

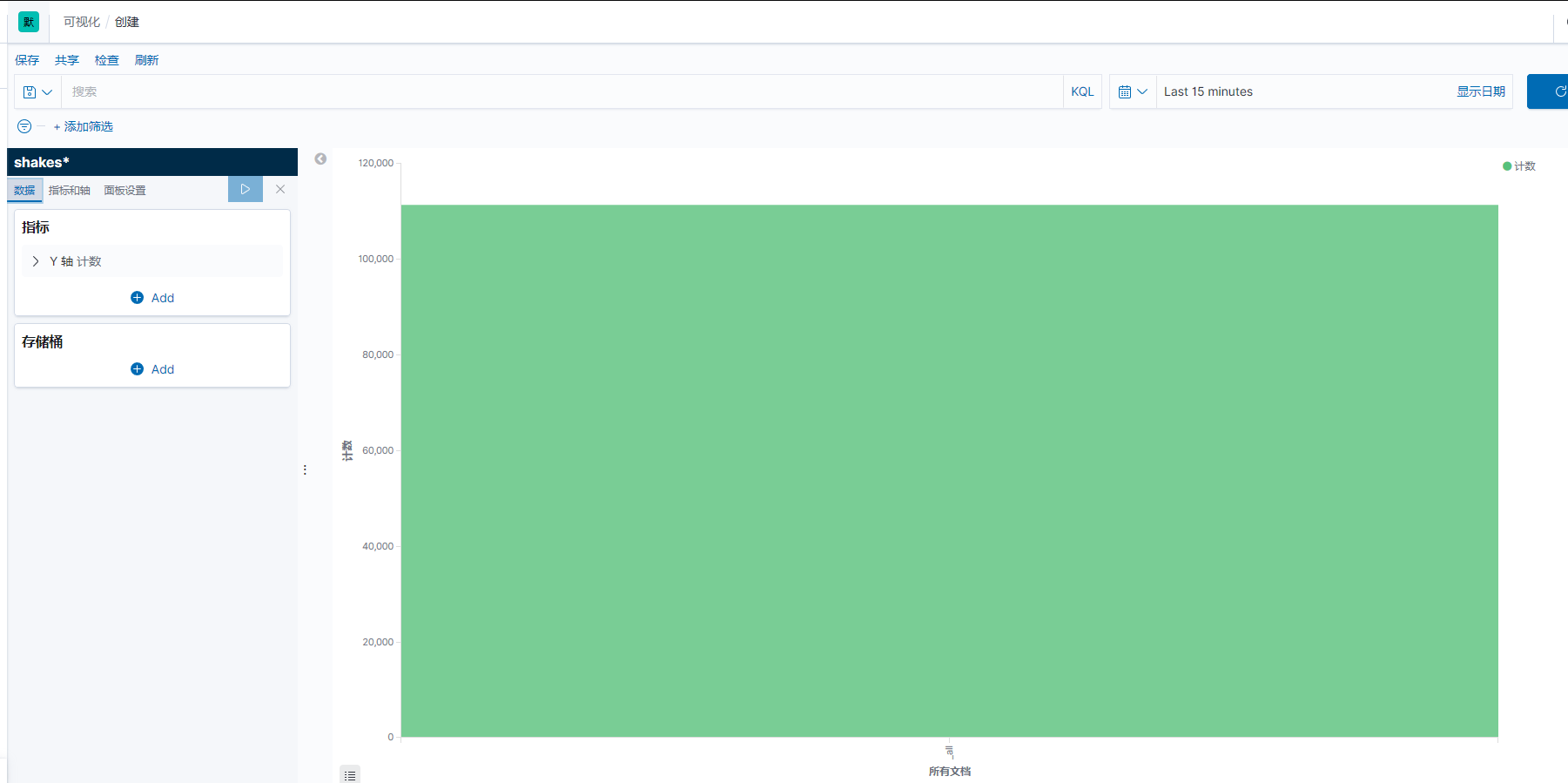
2.选择 shakes* 索引模式。因为目前并没有定义任何桶,您将会看到唯一的一个柱形,它代表着匹配默认通配请求的所有文档数。


3.为了在y轴上显示每部剧里面的台词数,您需要通过 指标聚合 配置y轴。指标聚合以搜索结果中提取出来的值为基础计算出相应的指标。为了得到每部剧中的台词数,选择 Unique Count 聚合然后从字段列表中选择 speaker 。您也可以给这个轴加上标签,例如 Speaking Parts 。
因为导入的索引字段类型需要做调整,接下里的操作暂无法进行
Kibana可视化数据(Visualize)的更多相关文章
- Kibana可视化数据(Visualize)详解
可视化 (Visualize) 功能可以为您的 Elasticsearch 数据创建可视化控件.然后,您就可以创建仪表板将这些可视化控件整合到一起展示. Kibana 可视化控件基于 Elastics ...
- [翻译] 使用ElasticSearch,Kibana,ASP.NET Core和Docker可视化数据
原文地址:http://www.dotnetcurry.com/aspnet/1354/elastic-search-kibana-in-docker-dotnet-core-app 想要轻松地通过许 ...
- Kibana探索数据(Discover)
总结说明: 1.先在Management/Kibana/Index Patterns 界面下添加索引模式(前提是有索引数据) 2.在Discover界面选中响应的索引模式 3.开启Kibana 查询语 ...
- Charted – 自动化的可视化数据生成工具
Charted 是一个让数据自动生成可视化图表的工具.只需要提供一个数据文件的链接,它就能返回一个美丽的,可共享的图表.Charted 不会存储任何数据.它只是获取和让链接提供的数据可视化. 在线演示 ...
- 可视化数据包分析工具-CapAnalysis
可视化数据包分析工具-CapAnalysis 我们知道,Xplico是一个从pcap文件中解析出IP流量数据的工具,本文介绍又一款实用工具-CapAnalysis(可视化数据包分析工具),将比Xpli ...
- 【转】Python——plot可视化数据,作业8
Python——plot可视化数据,作业8(python programming) subject1k和subject1v的形状相同 # -*- coding: utf-8 -*- import sc ...
- [Python] Python 学习 - 可视化数据操作(一)
Python 学习 - 可视化数据操作(一) GitHub:https://github.com/liqingwen2015/my_data_view 目录 折线图 散点图 随机漫步 骰子点数概率 文 ...
- 【Visual Studio 扩展工具】使用 ComponentOne迷你图控件,进行可视化数据趋势分析
概述 迷你图 —— Sparklines是迷你的轻量级图表,有助于快速可视化数据. 它们是由数据可视化传奇人物Edward Tufte发明的,他将其描述为“数据密集,设计简单,字节大小的图形.”虽然迷 ...
- 可视化数据matplotlib之安装与简单折线图
matplotlib是一个可视化数据的模块,安装前需要先安装Visual Studio Community:然后去https://pypi.python.org/pypi上查找matplotlib并下 ...
随机推荐
- 《深入理解java虚拟机》读书笔记-第二章Java内存区域和内存溢出异常
java1.7和java8的jvm存在差异,本文先按照<深入理解java虚拟机>的讲解内容总结,并将java8的改变作为附录放在文末 一丶运行时数据区域 图:java虚拟机运行时数据区 ...
- 【Azure 存储服务】Hadoop集群中使用ADLS(Azure Data Lake Storage)过程中遇见执行PUT操作报错
问题描述 在Hadoop集中中,使用ADLS 作为数据源,在执行PUT操作(上传文件到ADLS中),遇见 400错误[put: Operation failed: "An HTTP head ...
- 基于ABP实现DDD--领域服务、应用服务和DTO实践
什么是领域服务呢?领域服务就是领域对象本身的服务,通常是通过多个聚合以实现单个聚合无法处理的逻辑. 一.领域服务实践 接下来将聚合根Issue中的AssignToAsync()方法[将问题分配给用 ...
- c++小游戏--五子棋
大家好,我是芝麻狐! 这是我自制的小游戏,目前仅支持devc++. 如果你没有c++软件, 请打开网站GDB online Debugger | Compiler - Code, Compile, R ...
- 多表查询_子查询概述和多表查询_子查询情况1&情况2&情况3
子查询 概念:查询中嵌套查询,称嵌套查询为子查询 -- 查询工资最高的员工信息 -- 1.查询最高的工资是多少 9000 select max(salary) from emp; -- 查询员工信息, ...
- php date函数和首位带0问题
一.带零 echo date('Y-m-d'); 2012-08-08 二.不带零 echo date('Y-n-j'); 2012-8-8 以下为参数详解(转载): a - "am&quo ...
- EPLAN部件库共享方法
EPLAN部件库共享方法 关键词: EPLAN部件库共享 EPLAN 摘要:在使用EPLAN时经常会碰到自己电脑里的部件库和公司里其他同事的部件库存在差异,如果不是很平凡的同步所有使用的部 ...
- CF242E XOR on Segment
CF242E XOR on Segment codeforces 洛谷 关于异或,无法运用懒标记实现区间异或: 可以像trie树一样拆位,将每个值拆成二进制数,对此建相应个数的线段树. 0 1与 0异 ...
- Map集合的遍历方式以及TreeMap集合保存自定义对象实现比较的Comparable和Comparator两种方式
Map集合的特点 1.Map集合中保存的都是键值对,键和值是一一对应的 2.一个映射不能包含重复的值 3.每个键最多只能映射到一个值上 Map接口和Collection接口的不同 Map是双列集合的根 ...
- R型医用变压器为什么越来越受大众喜爱?
传统的家用电器.手机行业在2018年给电子变压器领域产生重要的冲击性,现如今,智能医疗领域日渐增加,正好是R型医疗变压器行业转型的突破口. 近些年,在我国医疗器械领域因为一个新的科技进步和工程设计持续 ...
